
ShopBotでQRコード
CADで作図したとおりに木を削ってくれる便利な道具ShopBot。今回はExplayground木育研究所のみんなとQRコード(二次元バーコード)の看板を作ってみました。
ネット上にはURLをQRコードに変換する無料ツールがいくつかありますので、それを使って木育研究所のwebページのURLを変換します。そうするとQRコードの画像ファイル(JPEG)が得られました。

これをShopBot用の作図ツールVCarveに読み込みます。

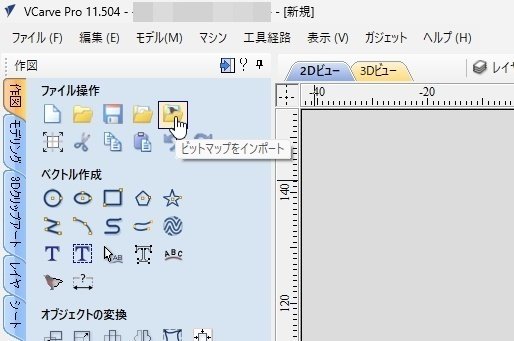
メニューの[ファイル]-[インポート]-[ビットマップのインポート]
QRコードの画像が読み込まれたら、それを選択してアウトライン(ベクトルデータ)に変換します。まずは左のツールバーで鳥のアイコンをクリック。

ビットマップトレースの設定画面(下図)が出るので、「トレースタイプ」で「黒/白」を選択。「色数/しきい値」のスライダーを動かすと右のメイン画面のQRコードの見え方が変わるので、一番きれいに見えるところに合わせます。それ以外のパラメータはそのままでも大丈夫だと思います。

最後に [ベクトルをフィット] ボタンをクリックすると、メイン画面に表示されているQRコードの白と黒の境目に線が引かれます。そうしたらQRコードの画像はクリックして削除してしまって良いです。削除すると下図のようになります。

一部の線が少し曲がってしまっていますが、QRコードとしては読み込みにまったく支障ない程度だと思います。
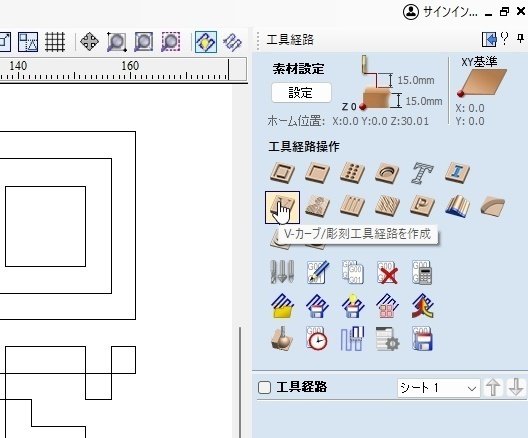
ここまで来たら、あとはこれを彫刻するだけです。VCarve右側の工具経路パネルを開いて、V彫刻工具経路を作ります。

工具経路の設定は例えばこんな感じです。「フラット深さ」で彫刻の深さの最大値を指定します。QRコードの場合は塗装の都合で決めれば良いと思います。切削時間を減らすためにはクリアランス工具を適切に選択しましょう。

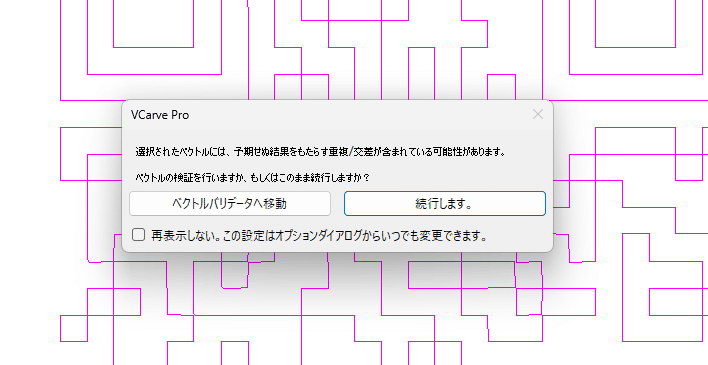
これで「計算」ボタンをクリックすると、クリアランス工具とVビットの経路が作成されます。その際に下図のような警告が表示されることがあります。これは画面上のベクトルデータの線が交差しているところや重なっているところがあり、もしかすると意図どおりでない彫り方になってしまっているかもしれませんよ、というものです。とりあえず「続行します。」ボタンを押して先に進みます。

工具経路を計算したらプレビューしてみましょう。

このプレビューでもし原図と異なる部分があれば、その部分だけベクトルデータを修正する必要があります。それが無ければ実際に切削しましょう。
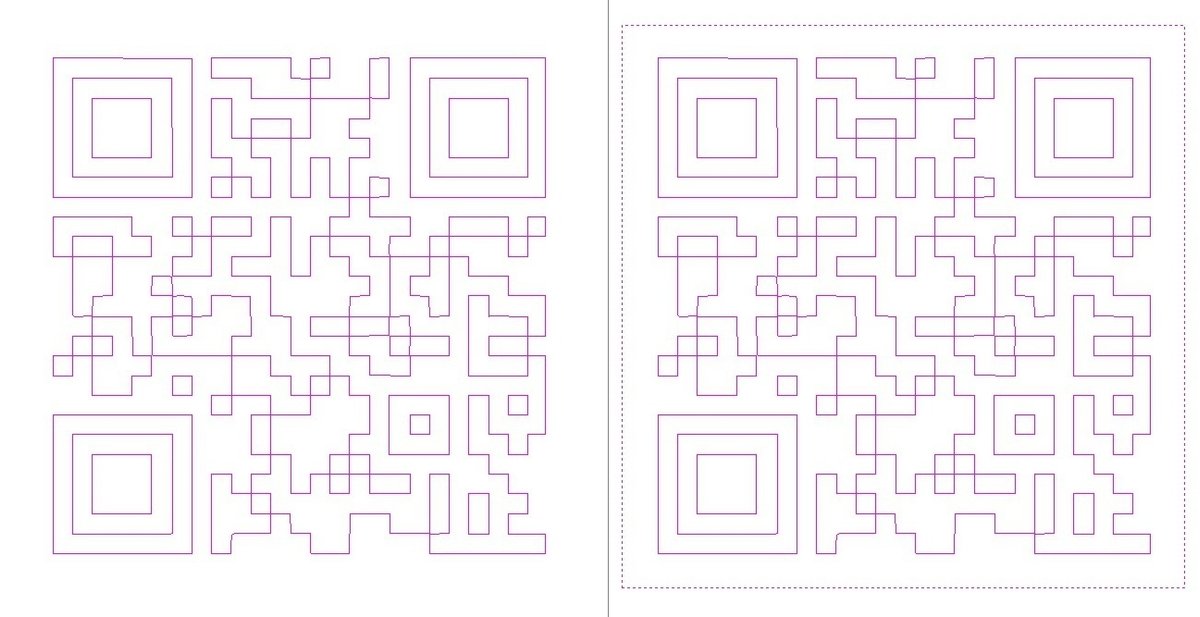
ちなみに、上の図では、元のQRコードの黒い部分を切削し、白い部分を残す形になっています。逆に白い部分を切削して黒い部分を残すためには、コードがすっぽり入る四角を描いて、それも合わせて選択してV彫刻します。


なお、使用する材にもよりますが、単に切削しただけではスマホなどでうまく読み取れないQRコードになってしまうことが多いと思います。コードの模様の白い部分と黒い部分が木材だと見分けにくいからです。そのため、材の色とかなりコントラストがつく色で塗装する必要があります。
塗装方法ですが、切削した部分(凹の部分)に塗装するか、切削しなかった部分(凸の部分)に塗装するか、という二通りの塗り方がありますので、前述の二通りの切削方法との組み合わせで4通りのやりかたがあります。

今回は凸部に塗装する方法を取り、黒いところを塗る場合(図右)と白いところを塗る場合(図左)の2パターンを作ってみました。凸部に塗る場合は、予め材全体を塗ってから切削すれば良いので楽ですね。
白いところを塗った場合は、元のQRコードとは白黒が反転したものになってしまいますが、それでも多くのスマホアプリでは問題なく読み込めるようです。
それよりもむしろ、塗装に使用する色と塗装しない部分の色が十分なコントラストであることや、QRコードの周囲に十分な余白を確保することが重要です。
いずれにしろ、試作してスマホでうまく読み込めることを確認してから本番を作成することをおすすめします。
QRコードは(株)デンソーウェーブの登録商標です。
