
私が選ぶGOOD WEB DESIGN2023
皆さんこんにちは!
株式会社FORK デザイナー1年目のfutoです!
今回の記事では、2023年に見たWebサイトのなかで、特に印象に残ったサイトを【私が選ぶ Good Web Design 2023 】として3つご紹介します!
それではスタート~🌟🎪
1.細かい部分のこだわりが魅力的!
\ 韓国の男性向けスキンケアブランド BRO&TIIPS /
ジャンル
基礎化粧品のブランドサイト
タイプ
ポップ/コミック調/かっこかわいい/アニメーション/ホバー
主に使用されている色とフォント
˗ˏˋ 色 ˎˊ˗

˗ˏˋフォントˎˊ˗
欧文:Anton
韓文:Noto Sans Korean
選んだ理由

このサイトでの初見の印象は基礎化粧品のサイトとは思えないワイルドさ+ポップな組み合わせに引き付けられました!
日本カラーデザイン研究所が定めているイメージスケールマップでは対極なイメージワードですがここまで違和感なく共存できていて、かっこいい...!!
製品のターゲットユーザーが想定される年代が狭め(10代後半から20代
前半)そんな彼らが憧れるお兄さんを サイトにも表現されていました!
☑説明文が반말(=ため口)口調
→韓国では日本より上下関係を重んじる風潮があって、年下は年上の方から 반말 할까(=ため口にしよう!)と言われるまで言葉を崩すのは良くな いんですよね… そのためこの表現を多用している今サイトはターゲットユ ーザーをかなり狭めてより親しみやすさを届けられています✨
☑この製品を使うと、内面まで힙합 감성이 좋은 사람(=ユーモアがある
人)になれる!!効果を期待できる表現
→些細な気配りを相手に負担をかけず行うスマートな男性の感じで(笑)
例えば、製品に対するポイントをあれこれ説明した上で기술은 역시 관심 없겠지..(=やっぱり技術には興味ないんだろうな…) こういう小言表現 がたくさんあって韓国語オタクな私は些細な表現にハマッていました!
☑若者の購入促進を図る商品誘導
→サイト内で直接販売するのではなく韓国内の口コミ販売サイト2つ(現在 は1つ閉鎖中…)に飛べるようにして比較購入できる仕組みに! お得感 もあり、パケ買いだけではなく多様な意見を参考にしたい若者の気持ち を理解されているユーザービリティだと思いました。
仕掛けでも面白い見せ方
☑ブラウザタブを選択すると、ファビコンに色が染まる!
→私は初めて見た表現でしたが…わかりやすい
☑マウスポインターがクリック範囲にくるとロックな手が現れる!
→クリックすると指が曲がるのも可愛いっ

細部までこだわっているところ、私は好きでした❤
このサイトを訪れる方は是非探してみてくださいっ🔍
2.ストーリーを感じさせる構成が素敵!
\ 十八楼 離れ 宿いとう /
ジャンル
旅館の紹介・予約サイト
タイプ
古風な/上品な/ゆったりとした/アニメーション/パララックス
主に使用されている色とフォント
˗ˏˋ 色 ˎˊ˗

˗ˏˋフォントˎˊ˗
欧文:貂明朝
和文:貂明朝,秀英明朝
選んだ理由

「この宿に行ってみたいっ」足を運んでみたくなる、空間を感じられるそんな魅力があるサイトです。
他のホテル/旅館サイトでは珍しいコンテンツ構成になっています!
例えば、MV直下にある宿の歴史を紹介する部分…
早速宿の内装や特徴を紹介したいところで、歴史を紹介しているところに奥ゆかしさを感じます。
そしてコンテンツごとに違った見せ方をすることでスクロールしたくなる飽きさせない構成なのもステキでした🐢
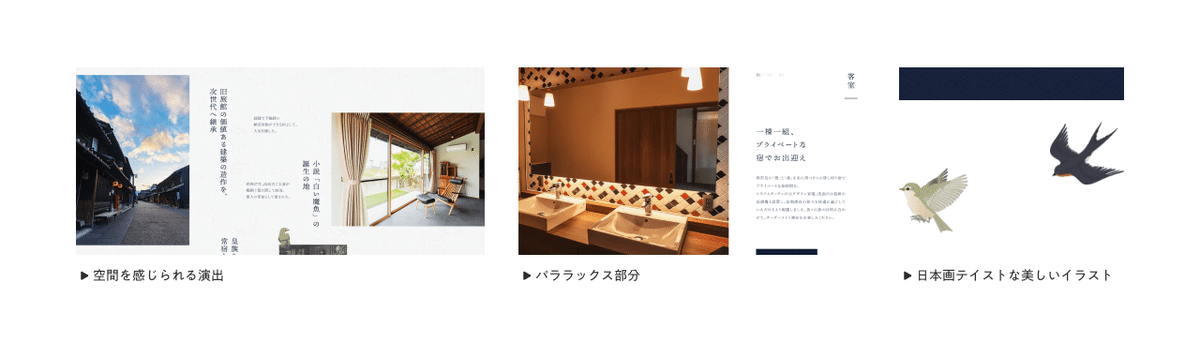
空間を感じられる演出
☑ふわっと登場するスクロールアニメーション
☑カーソルデザインがゆったりと大きめに動く
☑背景に景色のイラストを敷いたり、柄の入った帯を使用する
→単色よりも奥行きを感じますし、立体感を生み出している
3つの演出によって落ち着きのあるゆったりとした旅館のリラックス空間
を表現されていていますよね☕
ページ構成が美しい
☑パララックスの使い方が絶妙!
→パララックスはデザイン性が高まる表現ではありますが、多用しすぎると
スクロールが億劫になってしまいますよね...
ですが、今サイトは客室の魅力を伝える部分のみに使用されていてたった
3スクロールのみ。
このくらいであれば内容にも目を通しながらページのアクセントになって
いてとても効果的だと思いました!
☑文字組みの視線誘導が効果的
→見出しが縦組み、詳細が横組みと分けていて読ませたい部分に自然と目が
いく構成に仕上がっています。
☑下層ページは分かりやすいレイアウトに
→アニメーションなしで中心揃えのナビに見出しが並んでいる構成。
メインページは動きがある分、差別化されています。

イラストやあしらいも上品で、新しい日本画を見ている気分💭
とても満足感がありました!
3.プロジェクトと連動した展開が見逃せない👀
\ 冷凍餃子フライパンチャレンジ /
ジャンル
食品のプロジェクトサイト
タイプ
トレンド/賑やか/3Dモデル/モード切替/シズル感
主に使用されている色とフォント
˗ˏˋ 色 ˎˊ˗

˗ˏˋフォントˎˊ˗
欧文:Courier Prime (数字:Rozha One)
和文:DNP 秀英角ゴシック銀 Std
選んだ理由

このサイトを選んだのはちょっとしたエピソードがあって...
それはあるイベントに参加したときにWEBデザイナーの仕事をしている方と話す機会があって
沈黙が苦手なタイプなので何か話を繋がないとっ💦と内心焦っていた時に、このサイトを思い出しました(笑)
そこでお話ししたところ会話が弾み、お友達になることができたんです✨
年齢や性別も異なる方で、普段だったら中々接点を持てない方と楽しくお話しすることができたのはこのサイトの魅力であるリアルタイムでの話題性があったからだと思います!
そして、脳内にインパクトを残してくれた今サイトは絶対選びたいと思いチョイスしました😊
シック×賑やか 切替の対比
☑右下のmodeから切り替えられる
→餃子モードがあるのがプロジェクトの遊び心を感じます!
研究というお堅いイメージを取っ払う効果がありますね👓
視認性のあるライト/ダークモードは余白もあり、印象の対比が面白いっ
プロジェクトの世界観が活きたギミック
☑時間経過を意識させる仕掛け
→サイトに訪れてから5分経つと餃子の焼けました表示。
シズル感もあって美味しそう🤤
☑"フライパンの履歴書"と題したデジタルアーカイブ
→3Dモデルを用いてフライパンの大きさ、厚み、重量、送付先などの情報ま
で記載されています。
3Dモデルは360°見ることができ、500件を超えるデータがあるのに重くな
っていないのが上手く処理されていてこだわりを感じさせる設計でした!

研究進捗のnoteと共に定期的に更新されていて、今後の展開も楽しみです!
END
いかがでしたでしょうか?
今年入社してコンスタントにサイトをレビューしてきました✨
初めはどの部分が惹かれるのかを細分化しながら言葉にするのが苦労した記憶があります。
ですが、日々添削してくださる先輩方のコメントで私が気づかなかった着眼点でサイトをレビューされていてとても参考になっていました💕
ありがとうございます!
p.s.先日学生のころから仲良しなクリエイターの先輩方とお話しする機会があってその時に「なんか話し方が大人っぽくなったね~(笑)」「褒めるのが上手いねっ」と言ってくださることが立て続けにあって…
理由を考えてみたら、日々のサイトレビューを通してポジティブな気持ちを伝えるだけでなく、細かい部分まで作品を見てステキだった部分を素直に相手に伝えることが無意識にできるようになった気がします!
この出来事があってから、よりサイトレビューの意義を感じてこれからも頑張って取り組んでいきたいなと思いました🌟
ここまで読んでくださってありがとうございました!!
*・.。* .*・゚.゚・*. 気になるサイトレビューのマガジンはこちら .゚・*. .*・゚*・.。*
私以外にも、FORKのデザイナーの方々がサイトレビューしておりますので、是非チェックしてください!
それでは、次回の投稿でお会いしましょう✨
