
【超簡単】AdobeChで「ずんだもん」をアバター化してみた
「Adobe Charactor Animater」(以下Adobe Ch)は手軽にアバターを作成出来るモーションアニメーションソフトです。パーツ分けした.psdや.aiファイルを読み込めばほぼOK。今回は「ずんだもん」をアバター化しVOICEVOXで作った声をリップシンクさせてみました。

といっても動かすのは、頭、眉、目、口だけ。
目や口は開閉状態をレイヤーのON・OFFで切り替え、髪の毛が風になびくなどの凝った動きはやりません(というか出来ません)。
手順1 キャラ絵を用意
「ずんだもん」は、ずんだ餅をモチーフにした東北地方のマスコットキャラクターで、動画サイトなどを中心に人気活躍中です。今回は👉ずんだもん立ち絵素材(坂本アヒルさん)を使わせて頂きます。

東北ずん子・ずんだもん利用規約
東北企業は無料で使用可。クリエーターは非商用であれば使用可。
手順2 Photoshopでパーツづくり
坂本さんのキャラ絵には、いくつかの表情パーツが用意されているので、作業は👉Adobe配布のテンプレートPSDに倣いレイヤーを整理する程度です。
+Character
■Head(頭)
+Right Eyebrow(右眉)
+Left Eyebrow(左眉)
■Right Eye(右目)
Right Blink(瞬き)
+Right Pupil(瞳)
Right Eyeball(眼球)
■Left Eye(左目)
Left Blink(瞬き)
+Left Pupil(瞳)
Left Eyeball(眼球)
■Nose(鼻)
■Mouth(口)
Neutral(通常)
Smile(笑み)
Surprised(驚き)
Ah
D
Ee
F
L
M
Oh
R
S
Uh
W-Oo
face background(顔土台)
■Body(体)
Arm L(左腕)
Body BG(体土台)
Arm R(右腕)
動かさないパーツは、レイヤーを分けなくてOKです。
両目の[瞬き]レイヤーは非表示、口は[Neutral]以外のレイヤーを非表示にしてPSDを保存します。

手順3 Adobe Chでアバター化
Adobe Chではアバターはパペットと呼称されます。
トラッキング用のカメラ(Webカメラなど)も用意しておきます。
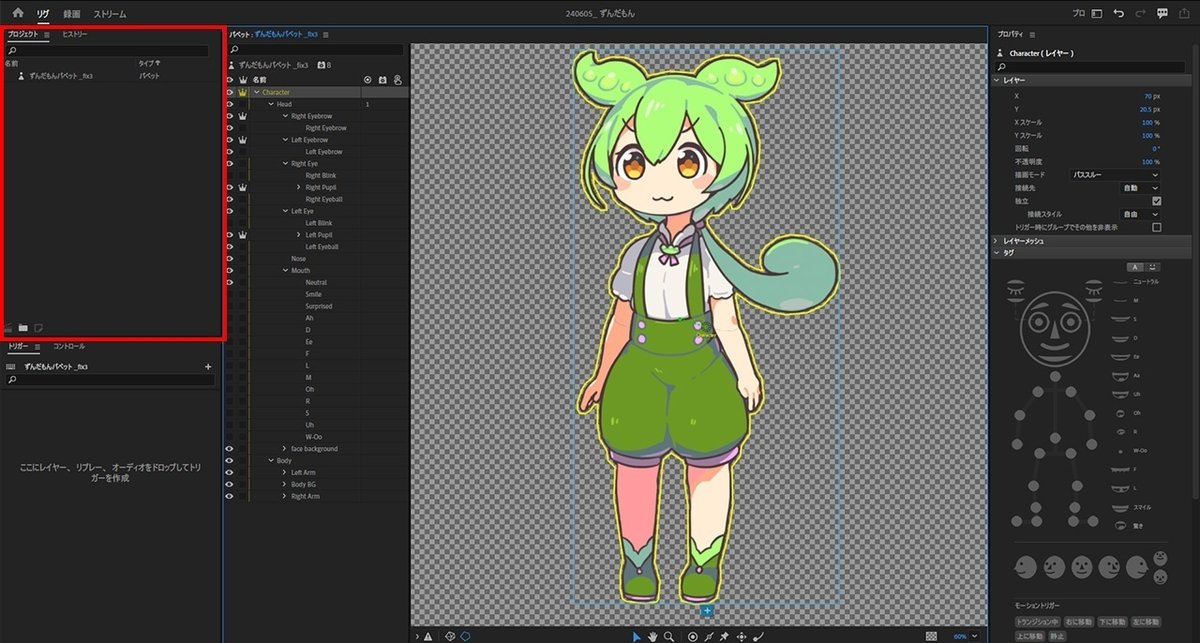
■PSDの読み込み
[ファイル] → [読み込み]で手順2のPSDを読み込みます。
左上の[プロジェクトパネル]にパペットが登録されます。
パペットを選んだ状態でパネル左下の[🎬シーンに追加]を押します。

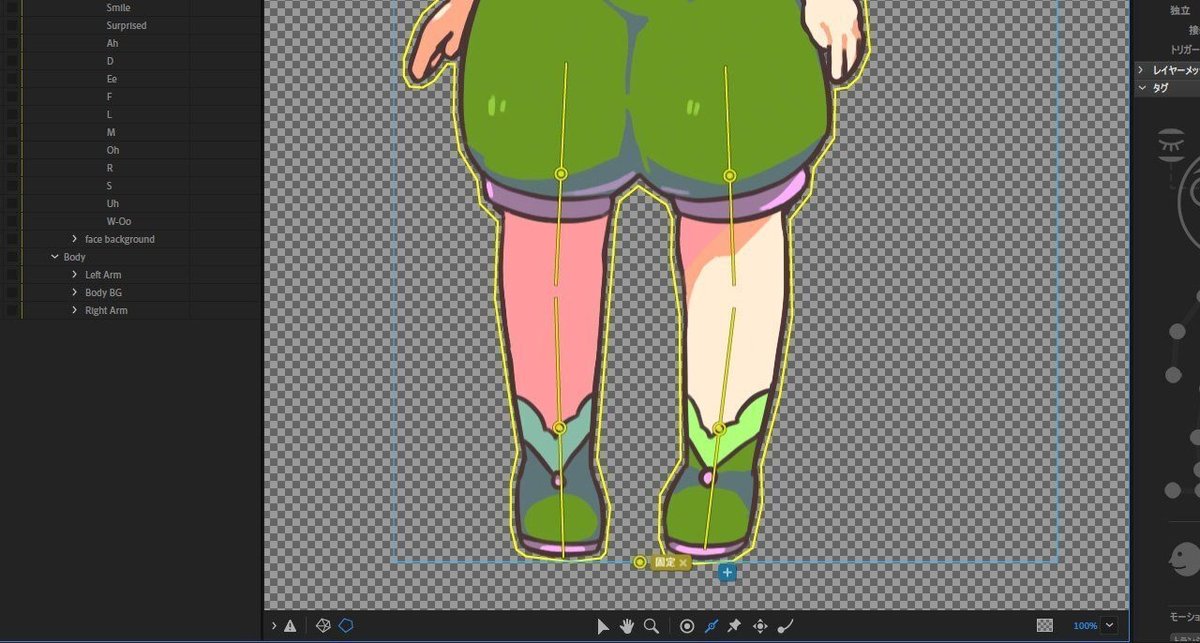
■ピン止め&スティック設定
上部バーを[リグ]に切り替えます。
足が地面から浮かないよう[ピンツール]でピン留めします。
手足が途中で曲がらないよう[スティックツール]でボーンを入れます。

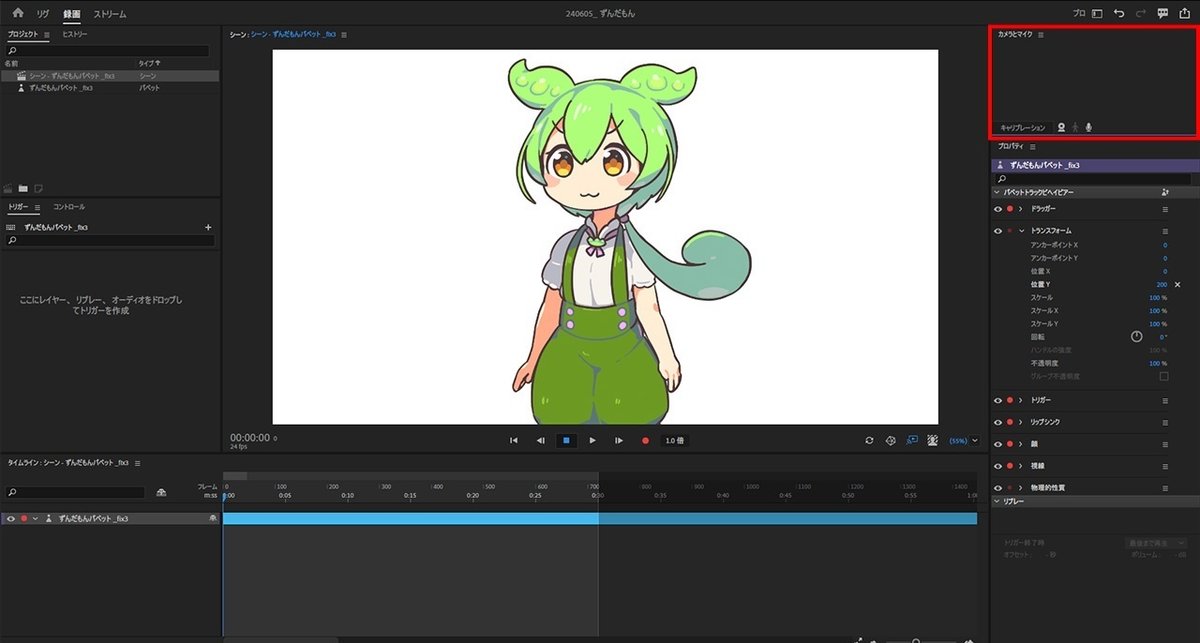
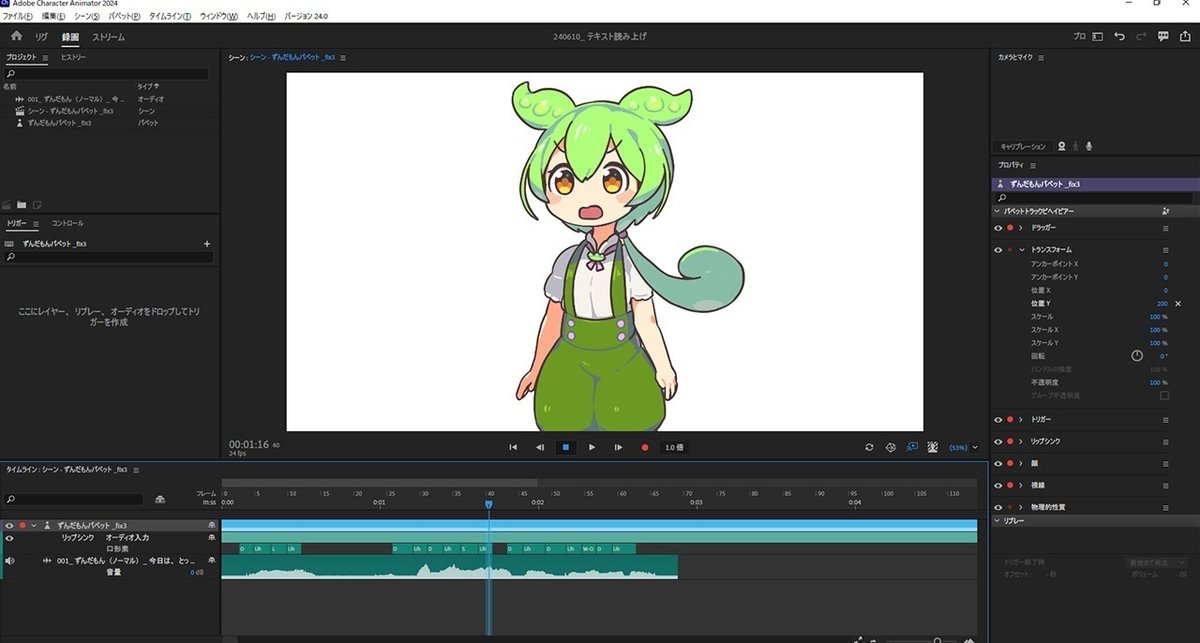
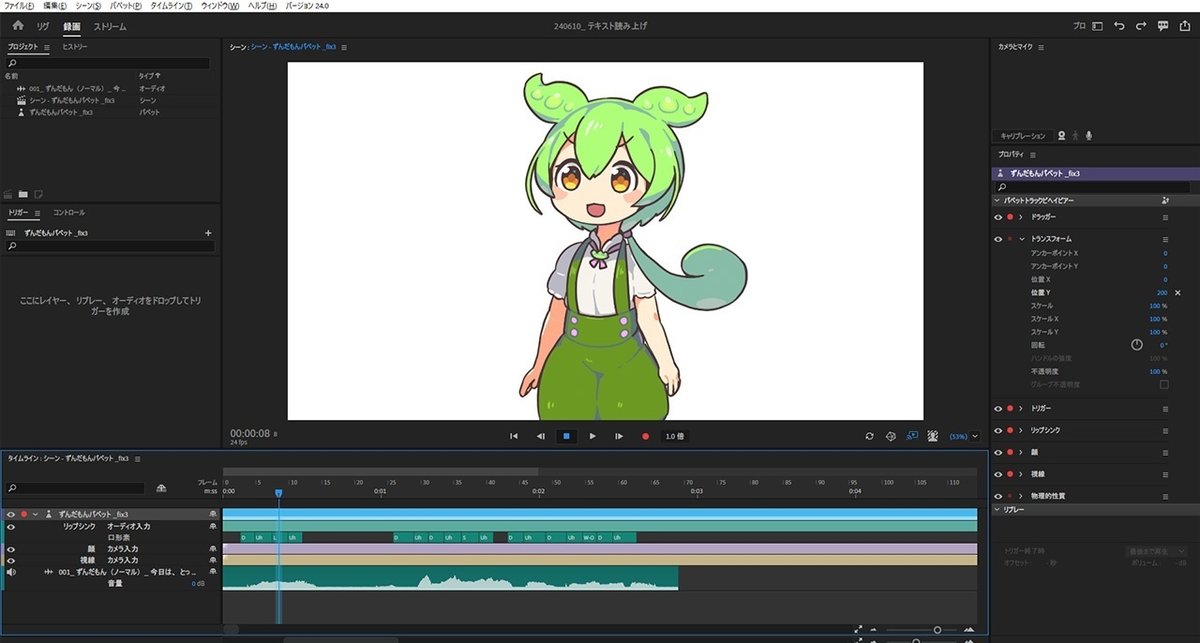
■トラッキング
上部バーを[録画]に切り替えます。
右上[カメラとマイク]パネルの下にある[📸カメラ入力]をONにします。
カメラの動きと連動して頭 / 体 / 眉 / 目 / 口が動きます。上手くいかない場合はPSDのレイヤーを見直しましょう。

手順4 音声作成・リップシンク
自分の声を使ってもいいのですが…今回は無料の音声読み上げソフト「VOICEVOX」で「ずんだもん」の声を作成しリップシンクさせます。
👉VOICEVOX公式ページ
VOICEVOXずんだもん利用規約
ずんだもんの音声ライブラリを用いて生成した音声は、「VOICEVOX:ずんだもん」とクレジットを記載すれば、商用・非商用で利用可能。
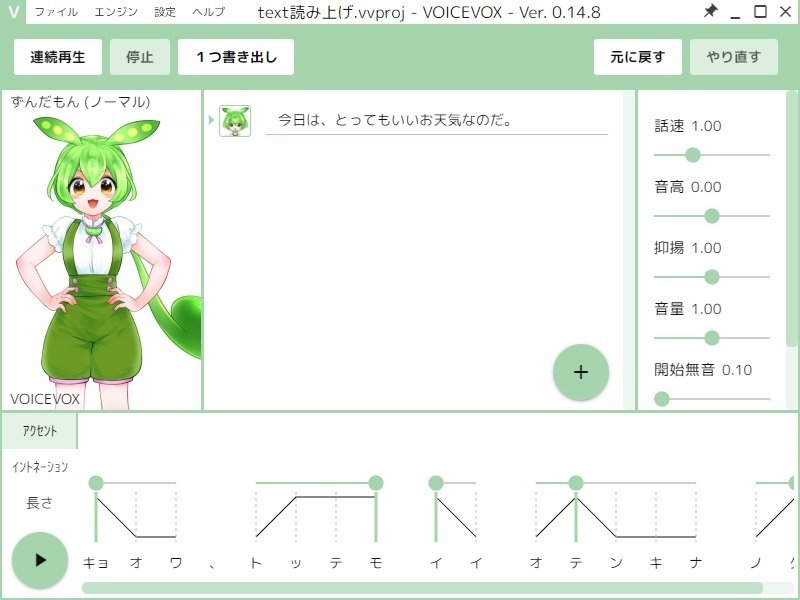
■音声作成
VOICEVOXを起動。声は[ずんだもん(ノーマル)]を選びます。
テキストを入力し再生ボタンで読み上げます。必要に応じて話速やイントネーションを調整します。
[ファイル]→[音声書き出し][1つだけ書き出し][繋げて書き出し]のいずれかで音声を書き出します。

■リップシンク
Adobe Chに音声ファイルを読み込みドラッグ&ドロップでタイムラインに追加します。
パペットと音声の両トラックを選択し、上部メニューの[タイムライン]→[シーンオーディオからリップシンクテイクを計算]を実行します。
口の動きを自動で算出しタイムラインに展開されます。

手順5 頭と目の収録
頭と目は、自分の動きをトラッキングさせます。
カメラをONにしてタイムライン上部の赤い[録画]ボタンを押します。
録画が始まるので、手順4で作成したリップシンクと音声に合わせて適当に動いてトラッキングさせます。動きはタイムラインに記録されます。
録画を止めるときは停止ボタンを押します。
収録が終わったら[ファイル]→[書き出し]→[アルファを含んだビデオ]で背景透過の.movファイルを書き出します。

手順6 仕上げ
最後に適宜編集して完成です👏
私は、書き出した動画をAfter Effectsに読み込み、背景にライトの素材を合成しました。パペットの右手はマイクをもった状態に変更してあります。

注意点
Adobe Chは「トリガーを紐づけてレイヤーを切り替える」が基本なので、パラパラ漫画のような動きとなります。髪の毛がなびくような凝った動きは作成できません。パペットは.puppetという形式のため、Adobe Ch以外のトラッキングソフトでは使えません。

まとめ
以上がアバター作成の流れでした。
最後にLive2D対応の「Live2D Cubism」との比較をまとめておきます。
Adobe Chでは物足りない方はチェックしてみてください。
👉Adobe Character Animator
・入門者向け。
・全身トラッキングできる。
・目や口の開閉はレイヤー切り替えのためパラパラ漫画のような動き。
・アバターは.puppet形式。他のトラッキングソフトで使えない。
👉Live2D Cubism
・中~上級者向け。
・髪の毛の揺らぎなど凝ったアニメーションを作成できる。
・アバターはLive2D形式。
VTube StudioやNICE CAMERAなど他のトラッキングソフトで利用できる。
※2024年10月 NICE CAMERAでのサポートは終了しました。
最後まで読んで頂きありがとうございました。
