
Figmaをもっと活用したい!そんな社内共有用のFigmaファイルを作ろう!
こんにちは!
株式会社フォークでWEBデザイナーをしているoyamadaと申します。
今回は、社内でFigmaの活用を促進するために、
デザイナー7名で取り組んできた社内活動に関してと、半年間の活動の集大成として、アウトプット用の資料に関してのまとめた内容を投稿させていただこうかと思っておりますm(_ _)m
フォーク社内でのFigmaチームの活動について
まずは、Figmaチームの活動内容の振り返り
近年、業界標準にもなりつつある、ブラウザ上で簡単にデザインができるツールであるFigmaをフォーク社内でも、もっと活用すべく、昨年の11月から半年間、社内の立候補&推薦?で選ばれたデザイナーが所属部署を超えてチームを結成!
Figmaについて考え、社内での活用を促進する目標をかかげ、通常業務の合間に時間を捻出し、活動に取り組んでおりました。
まずは、主に各メンバーが所属する部署でのFigmaの使用状況の確認や問題点や課題の洗い出しからスタート!

次に、Figmaを活用した円滑なワークフローの構築とナレッジの共有を目的として、ディレクター&フロントエンドの方々との座談会を開催。

ディスカッションと座談会の開催で、各部署の他職種の方々のFigmaの使用状況の確認や、改善点が少しづつ把握することができました。
そして、チーム結成当初の目標に立ち返り、私達の活動の成果をアウトプットとして残し、どのように会社全体に還元できるかについて、Figmaチームで考え、アイディアを出し合いました。

そして、たどり着いた結論が、
Figmaをもっと活用したい!と思ってくれるような、社内全体で共同作業で作り続けられるコンテンツ要素を盛り込んだFigmaファイルを作ろう!
そして、そのFigmaファイルを使って社内全体で共同作業をしながら、みんなでファイルを更新しながら作っていくことが、ワークフロー改善に繋がり、そして最終的な目標である生産性UP等が全体への還元に繋がるのではないかと。
こうして、私達は、今後の長期的な目標のゴールを目指して、最初の一歩となる社内共有用のFigmaファイルを作りました!
Figmaをもっと活用したい!そんな社内共有用のFigmaファイルを作ろう!
という訳で、ここからは私達が作った社内共有用のFigmaファイルについて具体的なご紹介となります!
ファイルは、7ページで構成され、初めてFigmaを触る人も抵抗なく活用できるように、ファイル内でFigmaの操作を試したり、情報&ナレッジ共有の役割を持っています。
Fimgaを触るきっかけ提供から実案件へとステップアップできる構成となっています。
Figmaの活用の実案件の掲載で、社外秘の内容も含まれるため、ファイル自体を一般公開はできませんが、noteをご覧の社外の皆さまには、フォーク社内のデザイナーの活動のご紹介になり、フォークにご興味を持ってくださったら嬉しいです。
それでは、ページ毎の役割を具体的にみて行きましょう~
P1…Figmaについて知る
共有ファイルのリードミー(Readme)的なページであり、Figmaファイルサムネイル(表紙)のページです。
まずは導入として、制作者であるFigmaチームの紹介と活動の目的、Figmaを使うことでどんなメリットが得られるかをまとめたページです。
P1の内容
サムネイル(表紙)デザイン
Figmaチームについて
Figmaチームの目標
figmaとは?
Figmaでできること
Figmaを使い進めていくと、プロジェクトが増えていき、ファイルが埋もれていってしまうのですが、そんな時は、こちらのサムネイルのデザインが共有ファイルの目印となります!
サムネイルのデザインは、メンバーのnanaさんが、Figmaの最大のメリットである、共同作業のしやすさ、みんなで気軽に作業ができるラフで楽しい印象をイメージしてデザインしてくれました👏
フォーク社内の方で、共有用Figmaファイルをご覧になりたい時は、このサムネイルのファイルをクリックしてください!


P2…Figmaを使ってみた
Figmaの活用事例をピックアップして紹介したページになります。
Figmaはデザイナーだけの、デザインツールとしての役割だけでなく、
プロジェクトメンバー同士のMTG時のブレストや認識合わせなどのコミュニケーションツールとして活用もできます。
座談会等を通して、メンバー全員が気がついた課題が以下の2点で、それを解決しようと作成したページとなります。
Figmaの活用方法が人それぞれ、案件内容によっても様々だったこと
Figmaの活用の方法や実例を共有できる場が無いこと
このページで、他の人がFigmaを実案件でどのように活用しているかを知る事ができます。
所属部署や職種、個人の使用頻度&学習レベル、LPのような1枚ものかコーポレートサイトのような大規模なものかといった案件の内容によって、各自がFigmaを様々な活用方法で使ってみた例をこのページで知る事と、気軽に社内全体に共有することができるページとなっています。
今後、Figmaで新たな活用をされた場合は、ナレッジ共有としてどんどん追加して更新していきたいページとなっています。
P3…Figma座談会のまとめ
Figmaチームメンバー主催で開催した座談会(全4回)の内容をまとめたページです。
これを見るだけでも各回ごとの座談会の内容が分かるようにまとめられていますが、さらに詳しい情報が知りたい方向けに、ゲストのアンケート回答が集計されたスプレッドシートや各座談会を録画した動画へのリンクも設置。

<Figma座談会について補足>
事前にデザイナー側からのアンケートをスプレッドシートで準備し、各回のメインゲストとして参加を依頼したWEBディレクター1名、フロントエンドエンジニア1名に、回答を記入していただいて、その内容を元に、座談会をおこないました。
Figmaに関して興味のある方にも事前に座談会開催のアナウンスをしたりと、聞き専(聞くだけ参加)の方も自由に観覧&参加できるようなスタイルで行いました。
計4回の座談会は、質問や話題も広がり、事前に回収したアンケート内容よりも沢山の情報が得られ、各回いずれも「Figmaを使って業務フローをもっと良くしたい!」という共通テーマについて、職種や所属ユニットを超えて、話し合うことができた有意義な座談会となりました。
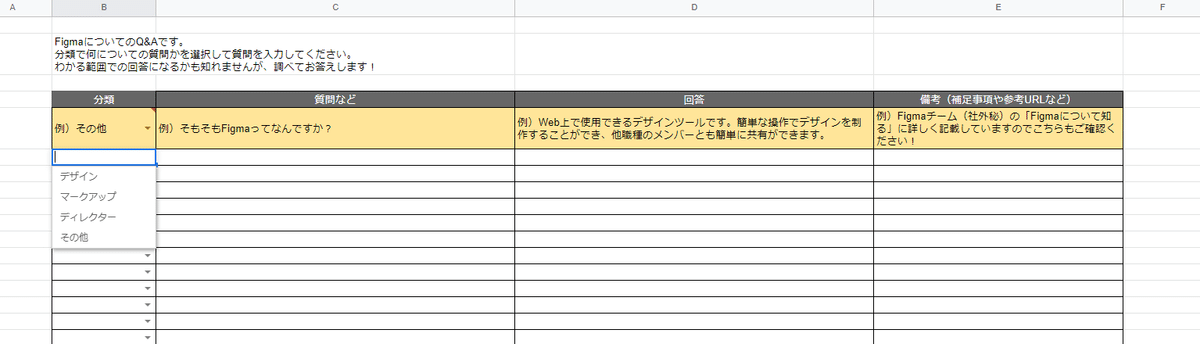
P4…Figma Q&A
社内の誰でもFigmaに関するお悩みや質問を投稿でき、回答がもらえるページです。質問の回答は、Figmaチームのメンバーたちがメインとなり、分かる範囲で調べてお答えするという、教えて!gooのような社内のFigmaに関する質問&回答(Q&A)ページになることを目指して作成しました。
徐々に皆様のQ&Aがストックされれば、「良くある質問」として他の誰かの問題解決にもつながる事を期待しています。


また、余談ですが、活動当初は、なんでもFigmaで作ってみよう!と、
Figmaチーム内でコンポーネントやオートレイアウトを駆使し、表を作成したりもしましたが、データを更新したり集計したりする場合などは、やはり表計算ソフトが便利だという結論に至りました。
Figmaだけに固執せず、ケース・バイ・ケースで他のツールとの使い分けを検討する事も必要であるということに関しても改めて確認することができました。
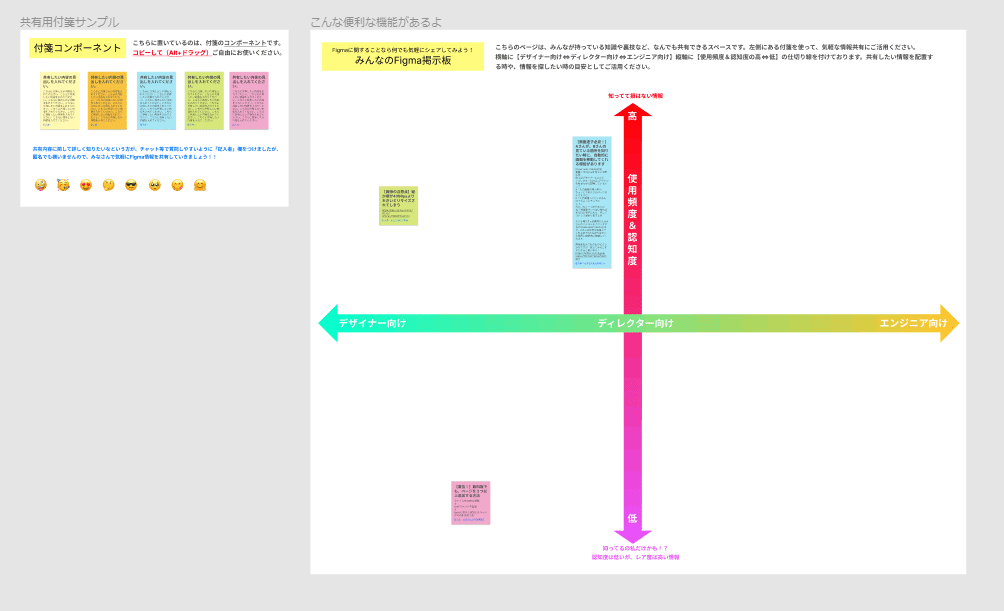
P5…みんなで情報交換!Figma掲示板
Figmaに関して自分が持っている知識や裏技など、「こんな情報あるけど知ってた?」というように発信メインで、気軽に何でもシェアしたい時に活用して頂きたい掲示板のページです。
掲示板の使い方
①左上の付箋を使って、シェアしたい内容を書く
②情報の内容の目安に合わせて、掲示板に付箋を置く
掲示板には、共有したい情報を配置する時や、情報を探したい時の目安になるように、イメージボードのように仕切り線を付けています。
縦軸=【使用頻度&認知度の高⇔低】
横軸=【デザイナー向け⇔ディレクター向け⇔エンジニア向け】

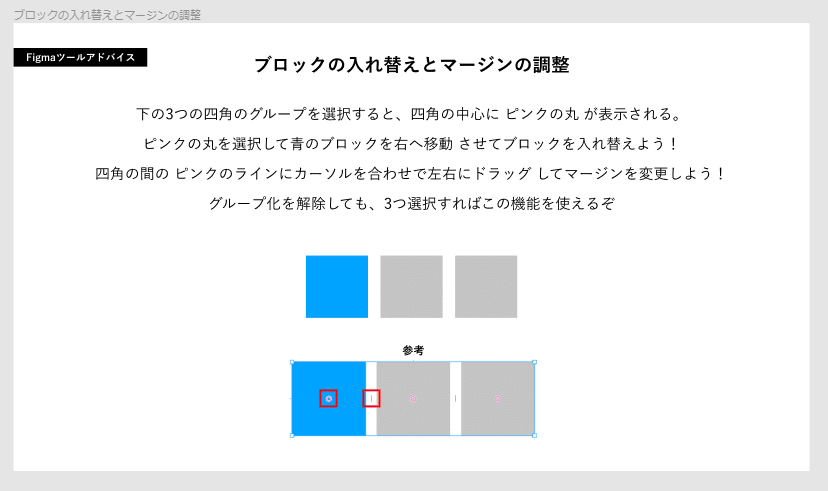
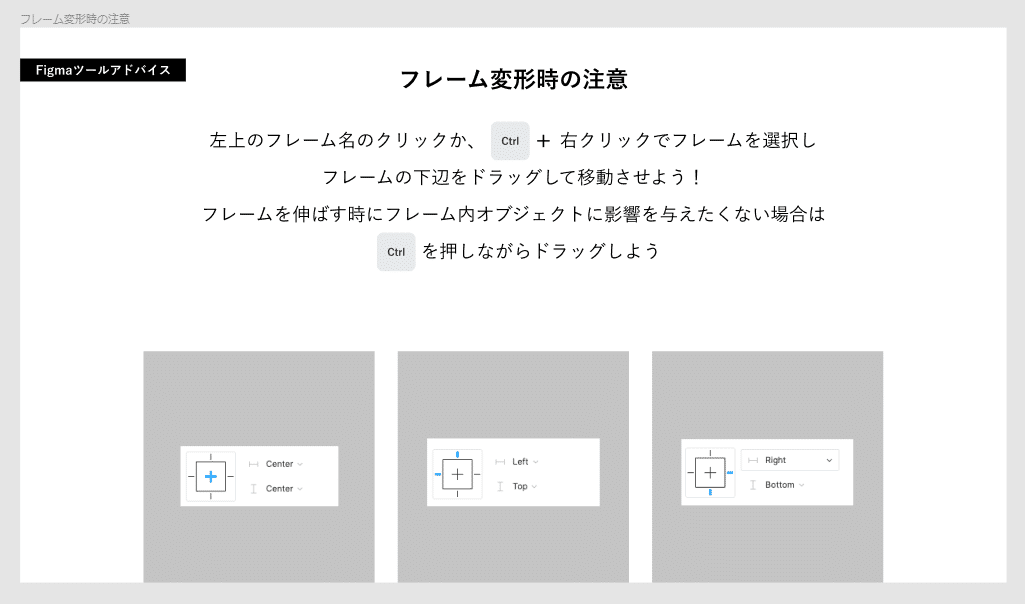
P6…Figmaドリル
Figmaの操作を熟知したデザイナーが作成した、実際に操作し、楽しみながら学べるドリルのページです。業務でよく使うFigmaの基本的な知識や機能を取り入れた問題ばかりです。
ショートカットの違いから、【Windows版】【Mac版】に分かれていて、
【初級】【中級】【上級】とレベル分けもされています!
このドリルを一通りやることで、Figmaの基本的な使い方や操作が身につくようにデザインされています。
社内の方は、ぜひTryしてみてください~


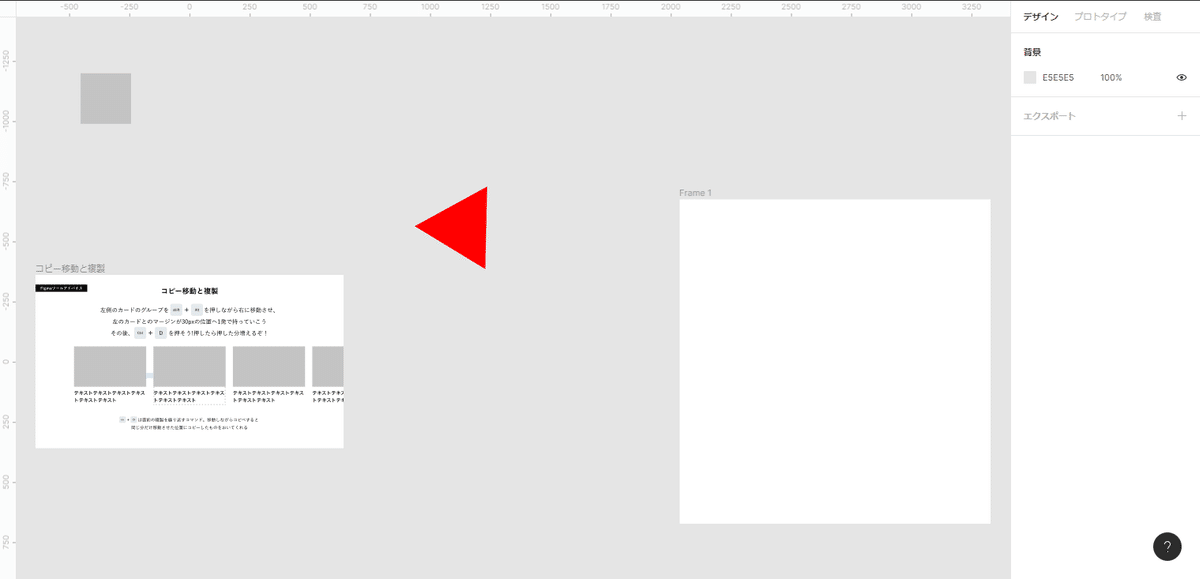
P7…フリースペース
名前の通り、誰でも自由に使えるページです。
6.Figmaドリルの回答用で使用したり、色々試してみてもよい、誰でも自由に使って欲しい実験用のスペースとして設置しました。

誰かの残した何かが、意外にも参考になった、って事はありませんか?
借りた教科書の隅にあった手書きのメモが役に立ったとか。
このページでは、あえて自分が何か作業したり試してみたものを消さずにそのまま残しておいてもらえると有り難いと思って作りました。
Figmaチームのメンバー一同、このフリースペースに今後、皆さんのFigmaの実験の痕跡を残してもらえたらいいな~と密かに願っていたりします。
まとめ
共有ファイルは作って終わりじゃない!使い続けて成果が実感できるもの!
最後に、私達Figmaチームで作成した共有ファイルですが、
お察しの通り、ファイルを作ったからといって完成(=目標達成!)ではないのです!
このファイルは社内の皆さんと一緒に使い続けることによって、目標に一歩ずつ近づいていくことを目的として作りました。
社内全体で使い続けていった近い未来に、使い続けていった人の間で「ワークフローの改善」が起こり、「業務の効率UP→会社に還元!」という最終目標につながっていくものだと考えられます。
今後も、Figmaメンバーを中心とした活動が続いていく余韻を感じつつ、Figmaを使用して業務を行う社内の皆様にもご協力が必須なプロジェクトとなっております。
ぜひ、今後とも、皆様、共有ファイルの共同作業にご参加よろしくお願いいたします!
活動メンバーの紹介&メッセージ掲載
それでは、この半年間、一緒に社内でFigmaの運用を促進するために活動してきたFigmaチームのメンバー7名ご紹介と、各自から頂いたメッセージで、この投稿を締めたいと思います。

4009_290:チーフデザイナー@fork 飲食業界から転職してはや10数年、figmaを楽しく使うにはどうしたらいいかを試行錯誤中
hatsu:参加当初はfigmaの使用経験が殆どなかったのですが、部署・職種を超えてfigmaの使用感や活用法、スムーズな連携を目指しての意見などを共有でき、気づき&学びの多い活動でした。
nana:figmaの活用についてはもちろん、他職種の人ともいろいろな考えや知識を共有しあえた有意義な活動でした。スムーズな制作・連携を目指して引き続きより良い活用方法を探していきたいです。
fork_494:figmaの知識をより深めることができました。
他部署の方々と考えを共有し合い、効率化、解決策などを話し合うことで
今後もfigmaが社内共通のツールとして根付くよう活動を続けていきたいと思いました。
fork_402:figmaについて知ってること、知らなかったことなど共有しあえてとてもためになる活動でした。他部署のデザイナーがfigmaをどう使っているかや、ディレクター・コーダーの方たちにfigmaの使用感などの意見を色々と聞けたので、今後も自分なりに活用方法などを模索していきたいなと思います。
tamba_shinsuke:株式会社フォーク/デザイナー/ レコード、CDジャケット時代からのグラフィックデザイナー、もうかなりのおっさん vantar sknc名義でアーティストとしても活動
oyamada:このチームに参加する前は、「Figmaって何だ?」と思ってた私も、Figmaチームのメンバーと座談会等で活動にご協力頂いた皆様のおかげで、以前よりもぐっとFigmaと仲良くなることができました。今後もFigmaファイルと共に成長していきたいです。
通常業務と平行して、忙しい中、時間を作り集まっての活動でした。
皆様、大変お疲れ様でした!!
私は個人的にこのメンバーで一緒に活動できて楽しかったです!どうもありがとうございました!
以上、株式会社フォークのFigmaチームの社内活動についてのまとめ記事でした。最後までご覧いただき、どうもありがとうございました!
▼フォークデザイナーのマガジンも更新中!
▼インスタグラムでもアウトプットしてます!フォロー歓迎(*^_^*)
