
【前編】あらゆるモノゴトを図解して整理する思考法『ダイアグラム思考』
髙野雄一です。
あらゆるモノゴトを図解して整理する思考法『ダイアグラム思考』について前編・後編の全2編でまとめてみました。ロジカルシンキングと同様に、あらゆる業種・業界のビジネスパーソンが活用できる図解を用いた思考法です。
突然ですがあなたは次の文章を10秒で理解できますか?
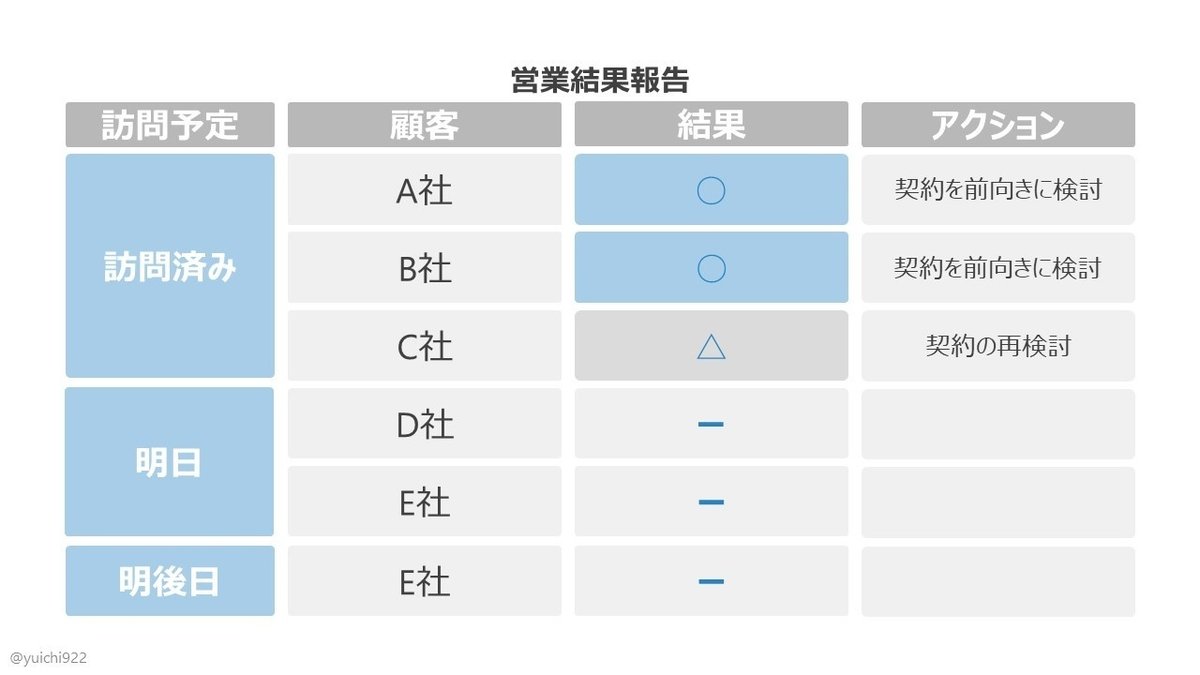
現在、3件(A社、B社、C社)の面談が終わりました。予定では明日(16日)はD社、明後日(17日)はE社でしたが、明日(16日)はA社から紹介されたF社にも伺うことになりました。そのため、今回の出張の訪問予定は全部で6件です。17日(金)は午前中にE社を訪問した後、帰京しますので夕方には事務所に着ける予定です。
新商品のサンプルの反応について、面談が終わった3社のうち、A社とB社からは高評価を得ています。販売代理店契約を前向きに検討するという言葉をいただきました。
C社はサンプルは気に入ってもらいましたが、競合商品(X社)の代理店となっているため、契約の再検討が必要です。
はい、もう10秒経っていますよ。ほとんどの方が、やっと文章を読み終えることしかできなかったのではないでしょうか。
では次にこちらの図解を見てください。

いかがでしょうか。内容を一瞬で理解することができますよね。このように図解を使えばモノゴトを「わかりやすく」「シンプルに」「伝えやすく」整理することができます。
『ダイアグラム思考』は次のような人にオススメの思考法です。

前編では『ダイアグラム思考』の基礎を説明します。後編では実際に事例を交えて図解しながら実戦形式で説明していきます。
書籍『ダイアグラム思考』
「ダイアグラム思考」が書籍になりました!
noteの前編・後編には書けなかったダイアグラムの魅力を幅広くかつ、濃密に232ページで描き切っています。さらに150を超える挿入図で徹底した理解のサポートをしています。
2024年3月、重版が決定しました!!
第1章.ダイアグラム思考とは
ダイアグラム思考の定義
まずはじめに『ダイアグラム思考』とはそもそもどのような思考法なのか。定義は以下となります。

『ダイアグラム思考』は業種・業界、役職・役割、問題の大小・複雑さを問わず、あらゆるモノゴトに対して活用できる図解を用いた思考法です。
身に着けることができるスキル
『ダイアグラム思考』を習得することで次の3つのスキルを身に着けることができます。
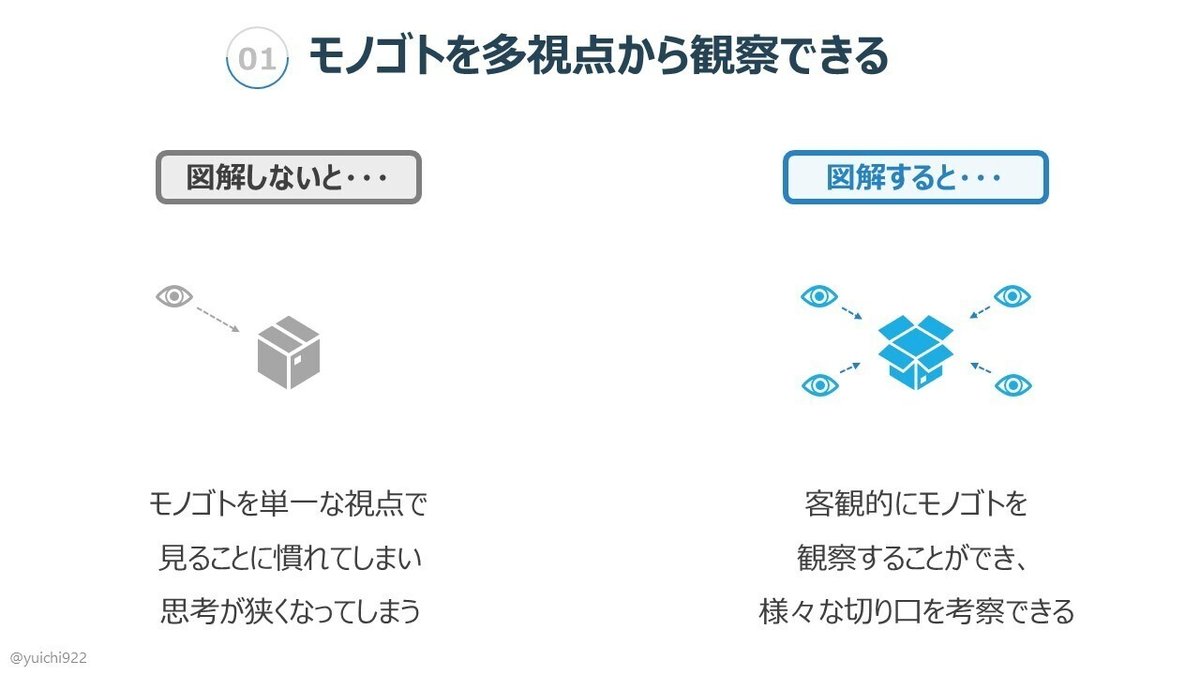
モノゴトを多視点から観察できるようになる
モノゴトを構造化してシンプルにすることができる
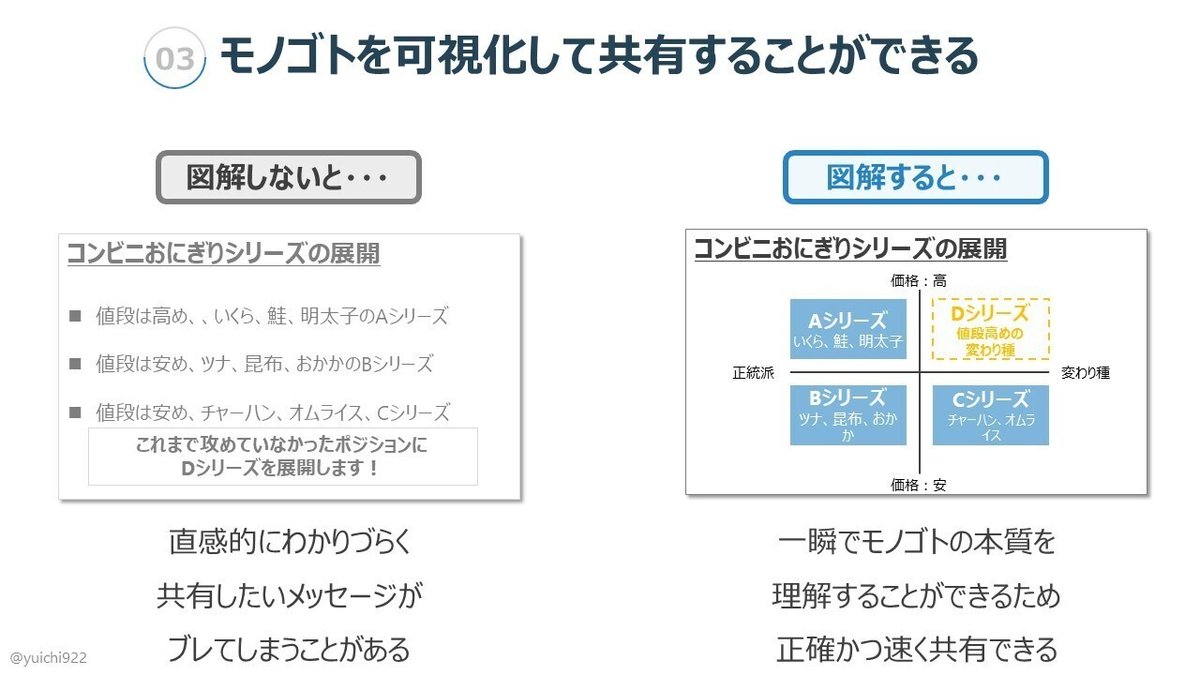
モノゴトを可視化して共有することができる



第1章のまとめ
『ダイアグラム思考』とはあらゆるモノゴトを図解して整理する思考法である
定義は「図形や文字を使ってモノゴトを多視点から構造化して可視化する思考法」である
多視点から構造化して可視化することでモノゴトをシンプルにし、理解と共有を加速することができる
第2章.ダイアグラム思考5つのメリット
1章では『ダイアグラム思考』が図解を用いた思考法であることがわかりました。ここからは、実際にどのようなメリットが生まれるのかを説明します。
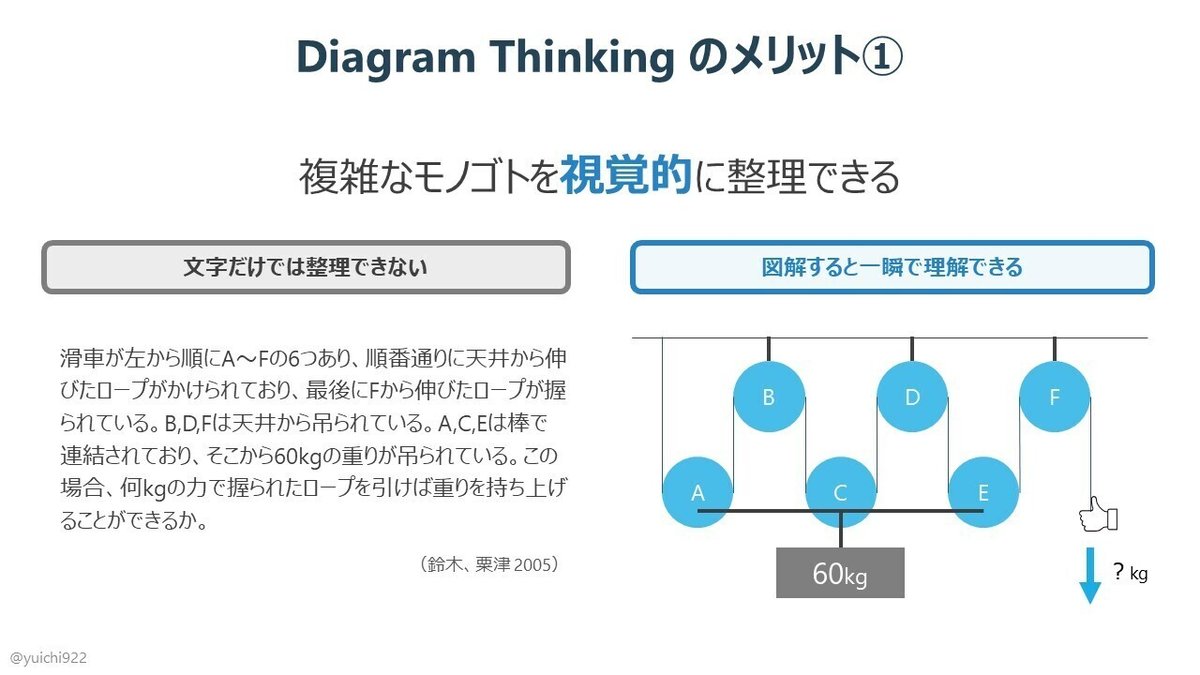
メリット1:複雑なモノゴトを視覚的に整理できる

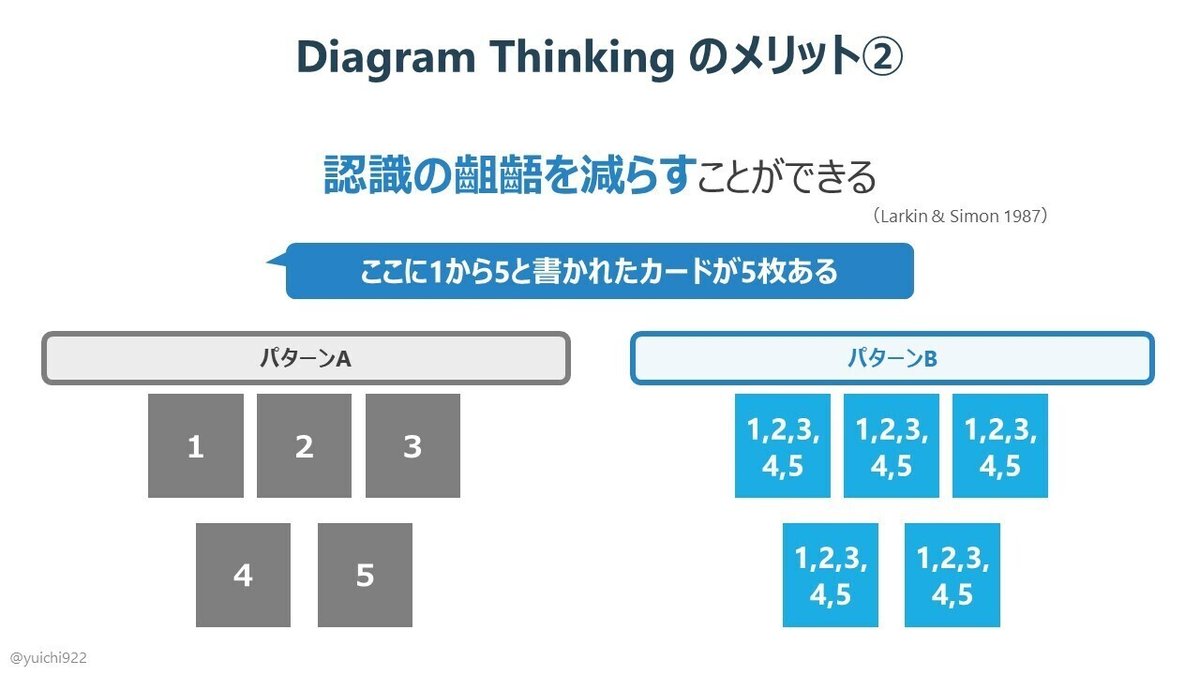
メリット2:認識の齟齬を減らすことができる

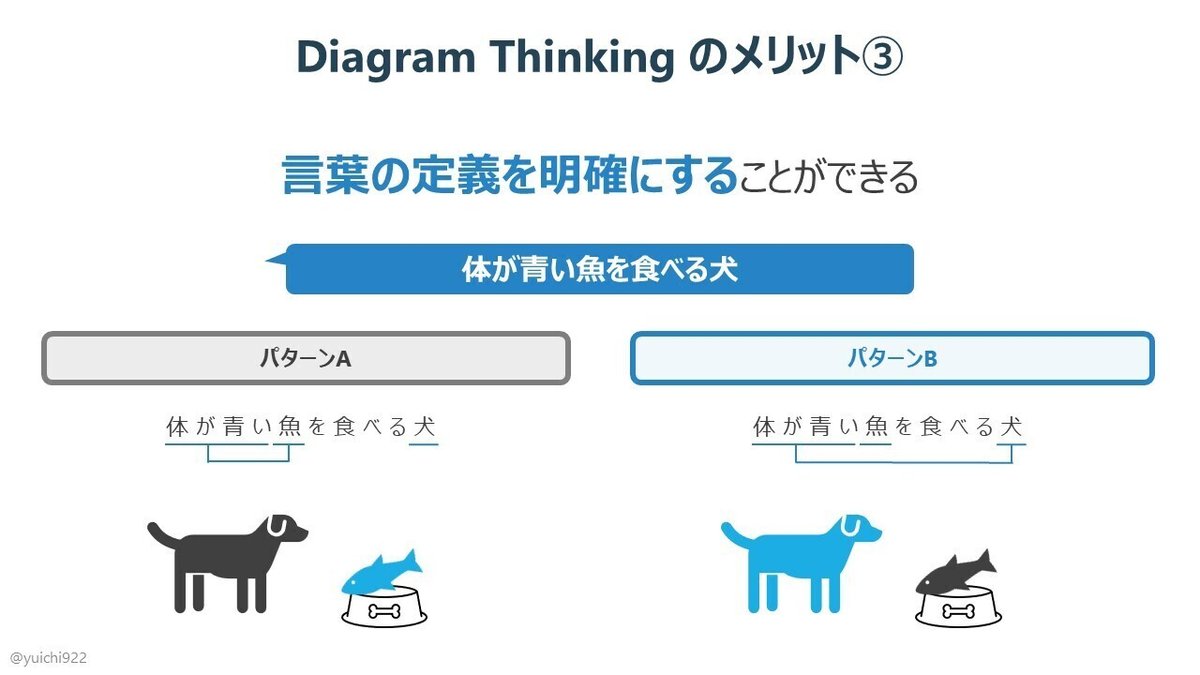
メリット3:言葉の定義を明確にすることができる

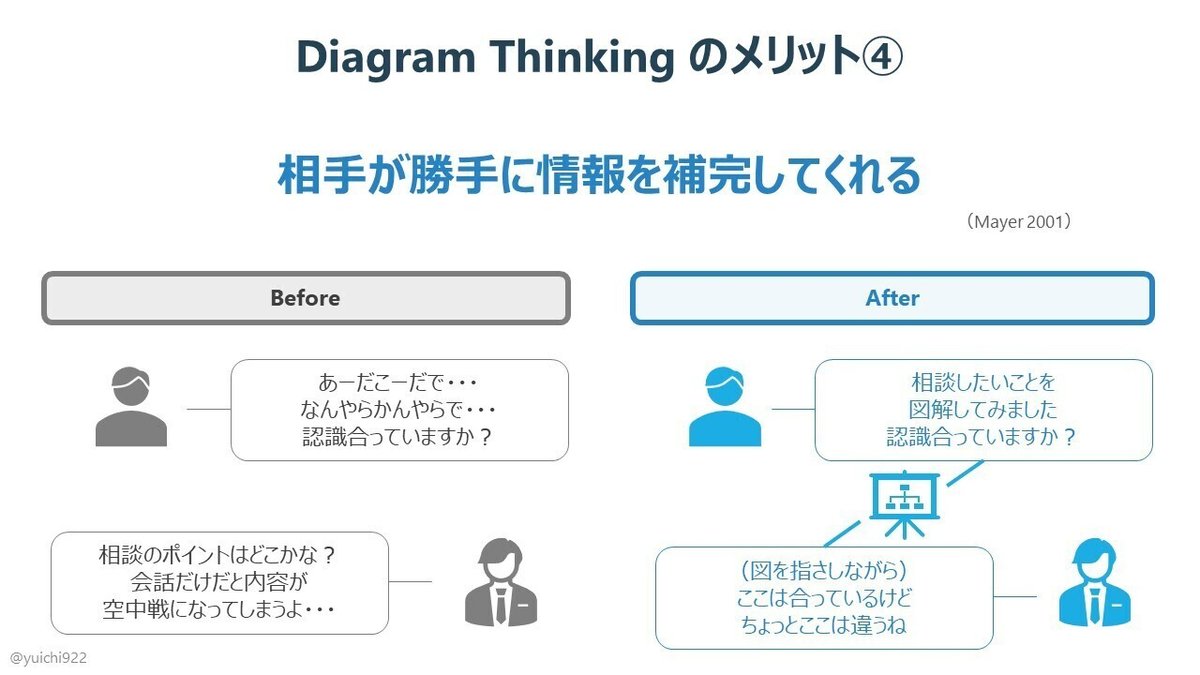
メリット4:相手が勝手に情報を補完してくれる

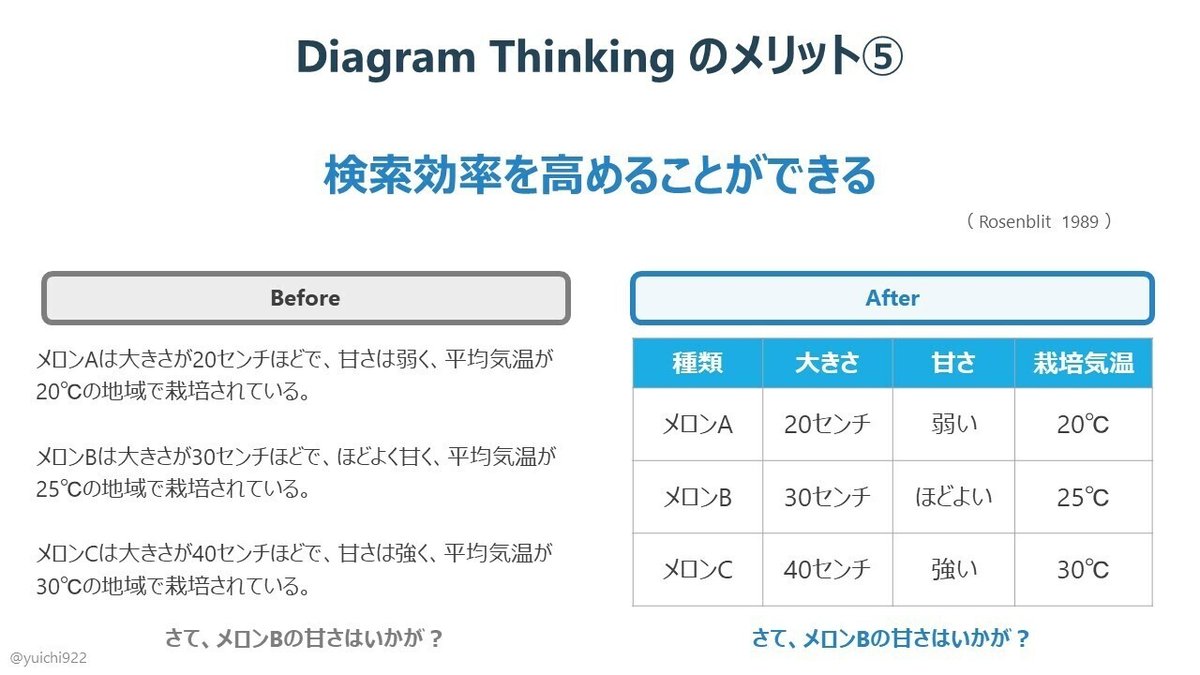
メリット5:検索効率を高めることができる

第2章のまとめ
『ダイアグラム思考』は図解を用いることによる様々なメリットがある
モノゴトを視覚的に整理することで曖昧な情報を正しく伝えることができる
図解により情報を2次元的に配置することで、自分だけでなく相手の理解も促進することができる
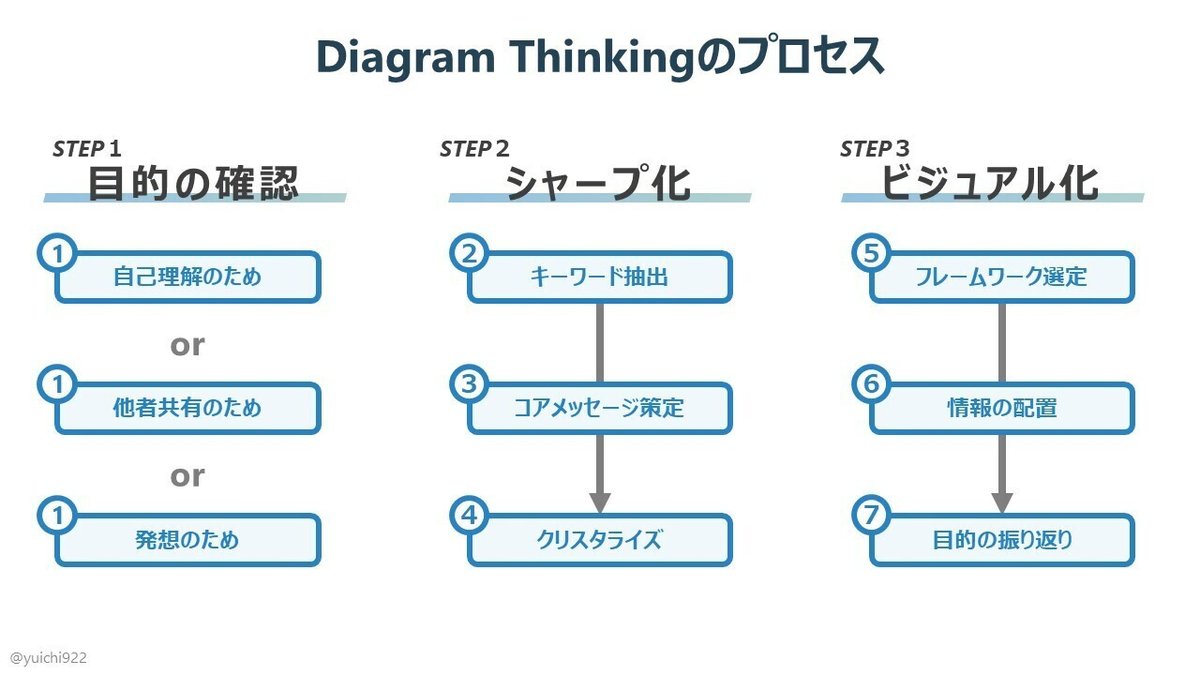
第3章.ダイアグラム思考のプロセス
2章では『ダイアグラム思考』はビジネスで使える実践的なメリットがあることを紹介しました。では実際にどのようなプロセスでモノゴトを図解していくのか、具体的に3つのステップについて、例題を交えながら説明します。

【例題】よくある会議風景を図解してみる
ケース:ある日の会計システムベンダー(X社)の商品開発会議>
部長 「今日は競合他社製品の調査報告をしてもらうことになってるけど調査は進んでいるかな?」
Aさん「はい、2021年時点で販売している会計システムについて、首都圏での売上高上位3社の競合製品を調査しました。まずA社ですが、導入企業数は70社、B社は導入企業数10社、C社は導入企業数は50社とのことです。ちなみにわが社は大手企業向けに導入企業数は60社です。」
部長 「各社の会計システムは得意なボリュームがあるのかな?」
Aさん「そうですね、A社は大手、B社は中堅、C社は零細企業向けの製品がメインになっているようです。」
部長 「なんだか情報量が多くなってきたね、一度整理してくれる?」
Aさん「は、はい!(急に整理してくれと言われても・・・)」
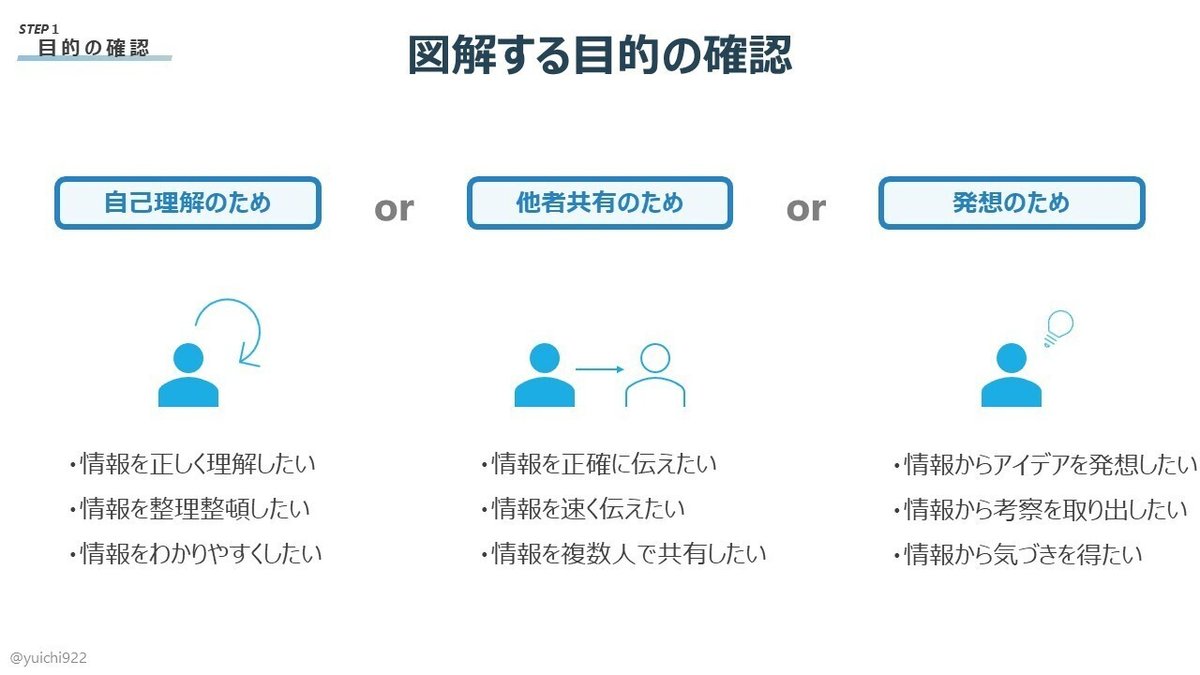
STEP1.目的の確認
まず最初に「なぜ図解するのか」の目的を設定しましょう。『ダイアグラム思考』を活用する理由は大きく3タイプありますので、最も自分が図解したい目的とマッチするタイプを選びましょう。

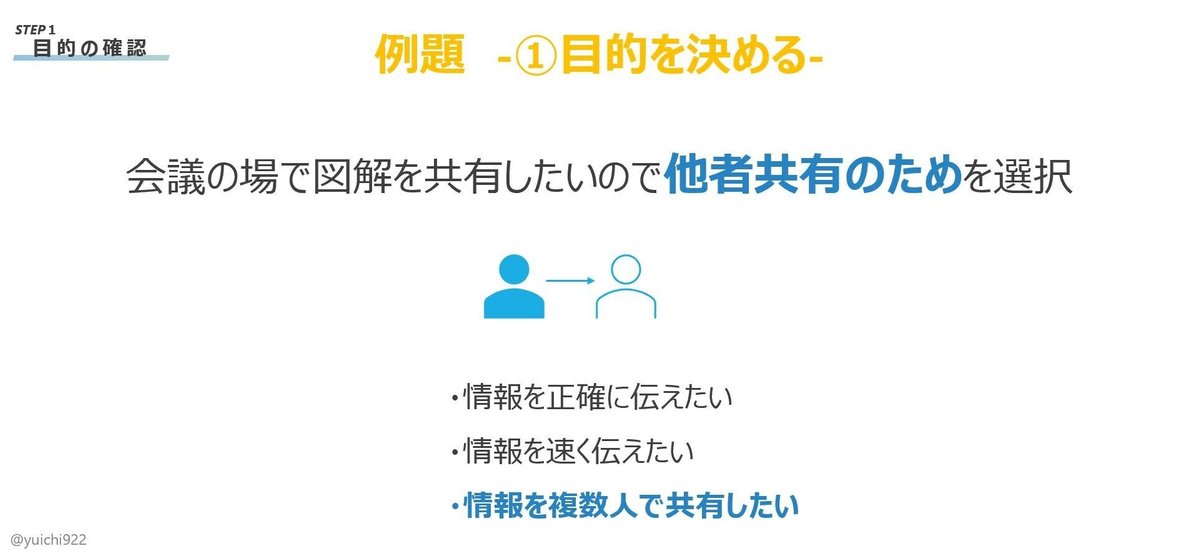
例題①

STEP2.シャープ化
目的を設定したら図解する対象の情報をシャープにしていきます。原則として、無駄な情報があると図解はできません。逆に図解できるということは、情報が研ぎ澄まされて無駄のない状態になっているということです。
②キーワード抽出
では早速情報をシャープ化していきましょう。まずは図解の対象となる情報からキーワードを抽出します。キーワードは5W1Hを参考にすると抜け漏れなく抽出することが可能です。

例題②

【例題】よくある会議風景を図解してみる
ケース:ある日の会計システムベンダー(X社)の商品開発会議>
※キーワードを太字にしてみる
部長 「今日は競合他社製品の調査報告をしてもらうことになってるけど調査は進んでいるかな?」
Aさん「はい、2021年時点で販売している会計システムについて、首都圏での売上高上位3社の競合製品を調査しました。まずA社ですが、導入企業数は70社、B社は導入企業数10社、C社は導入企業数は50社とのことです。ちなみにわが社は大手企業向けに導入企業数は60社です。」
部長 「各社の会計システムは得意なボリュームがあるのかな?」
Aさん「そうですね、A社は大手、B社は中堅、C社は零細企業向けの製品がメインになっているようです。」
部長 「なんだか情報量が多くなってきたね、一度整理してくれる?」
Aさん「は、はい!(急に整理してくれと言われても・・・)」
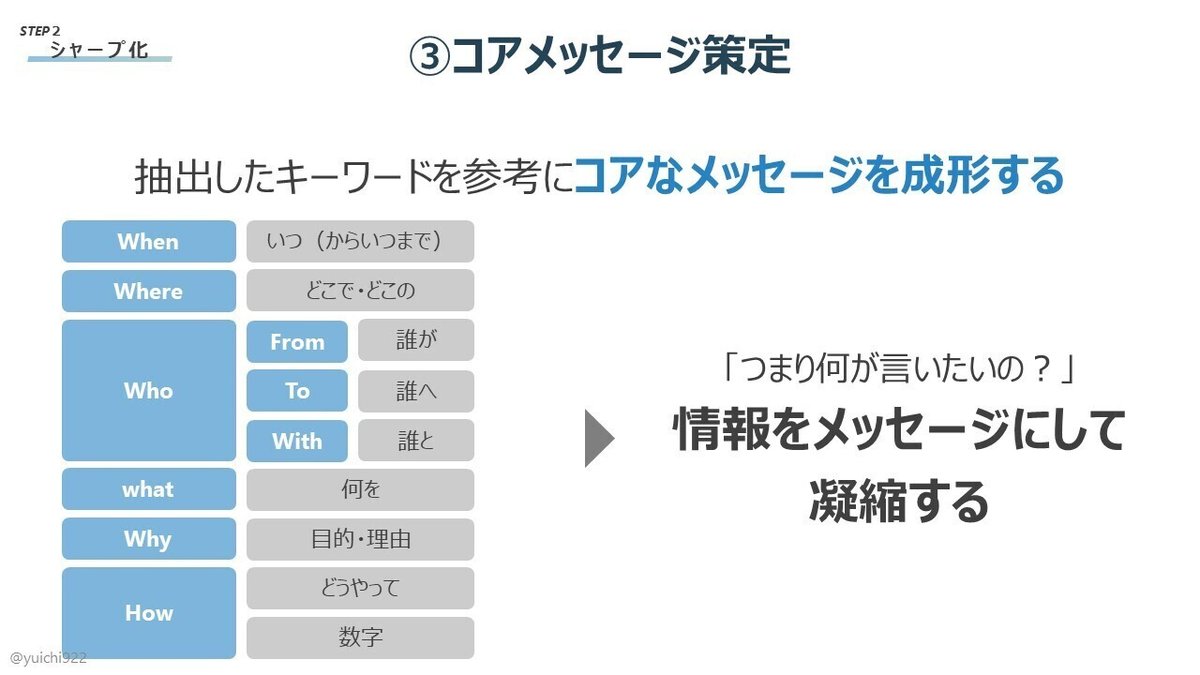
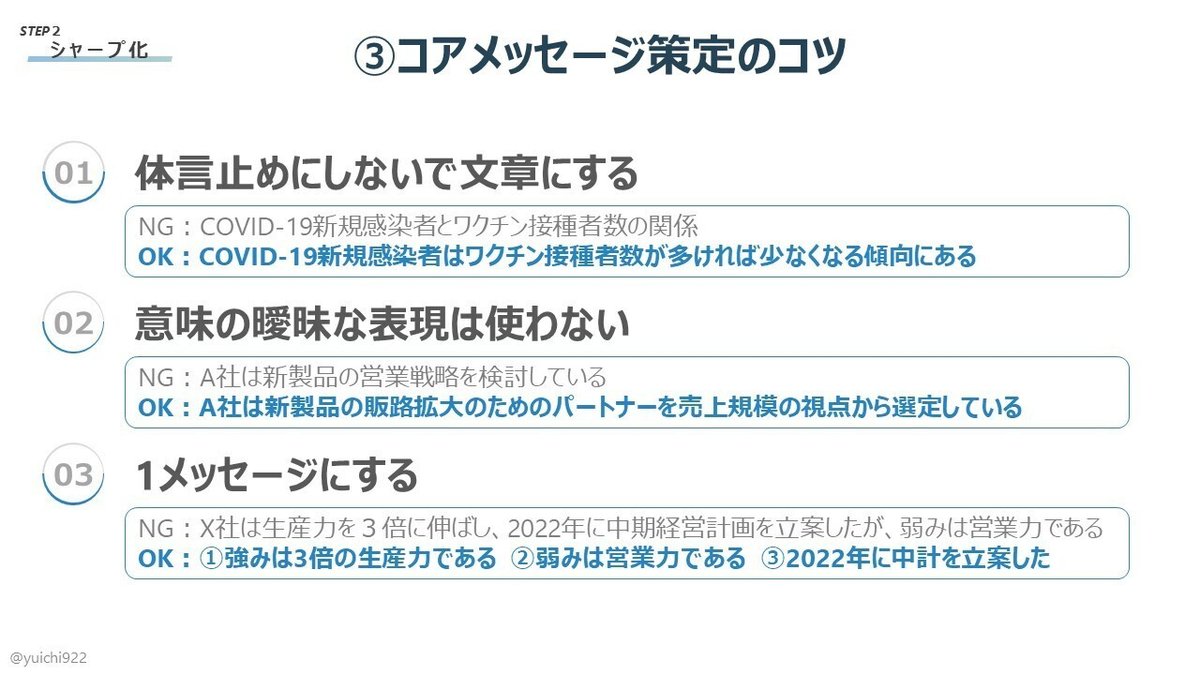
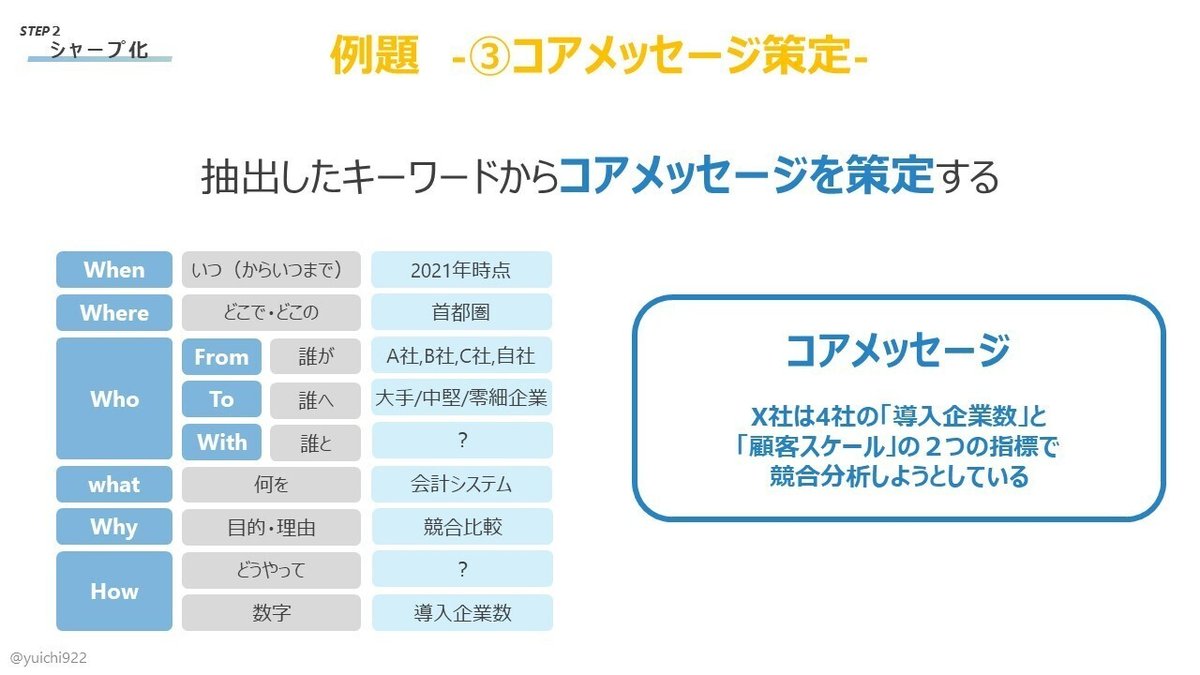
③コアメッセージ策定
キーワードを抽出したら次にコアメッセージを策定します。コアメッセージとは、図解の対象となる情報が最も伝えたいこと「つまり何が言いたいの?」を一文に凝縮する作業です。

コアメッセージ策定のコツは3つあります。

例題③

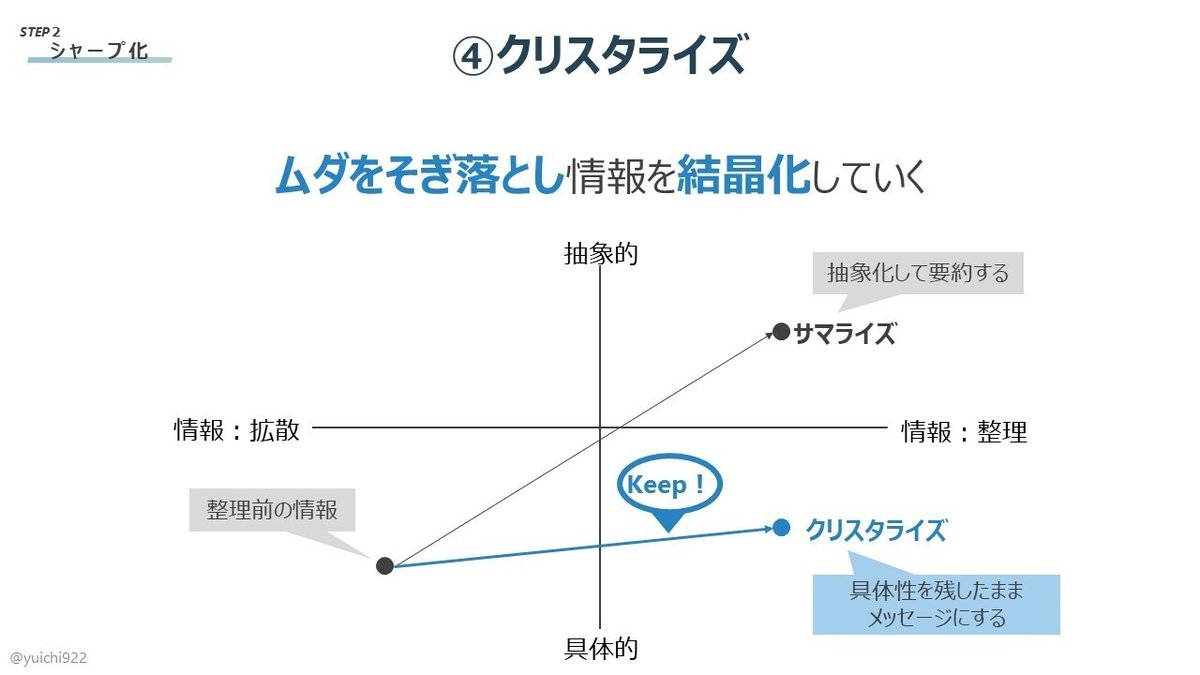
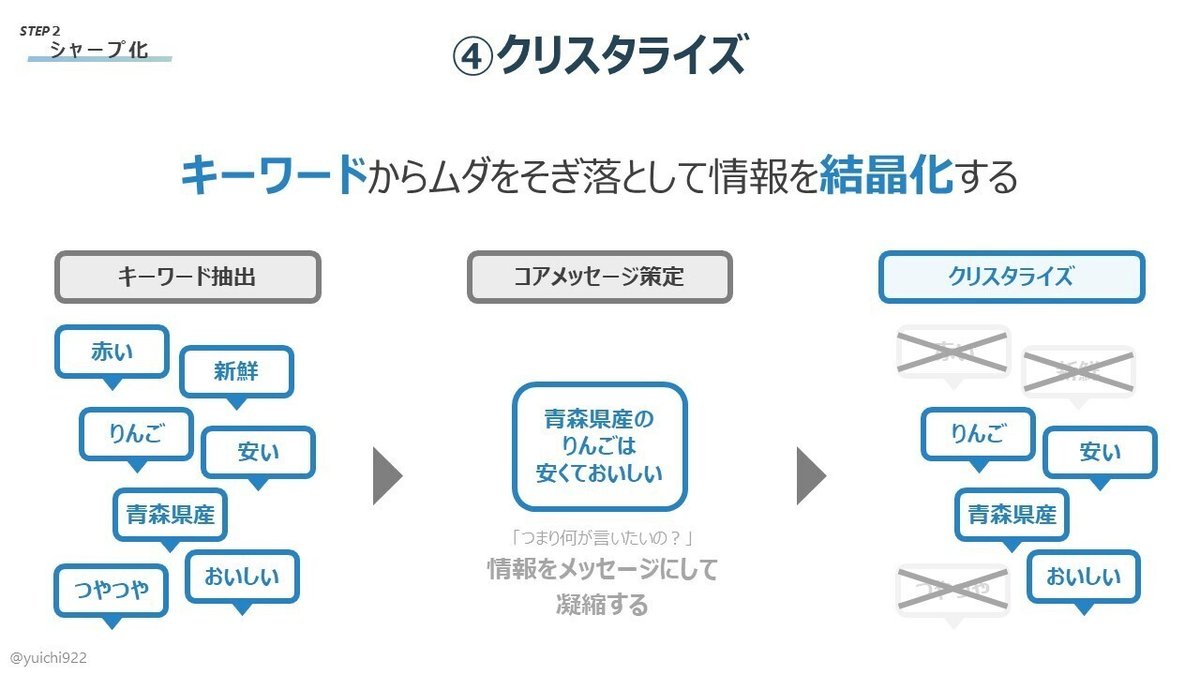
④クリスタライズ
情報のメッセージを凝縮することが出来たら、メッセージにそぐわない不要な情報を削っていきます。コアメッセージに関係のない情報は思考の邪魔をするだけでなく、相手にメッセージを伝える際にノイズとなってしまいます。

策定したコアメッセージと照らし合わせながら、先に抽出したキーワードの中から不要なキーワードをそぎ落として情報をクリスタライズ(結晶化)します。

例題④
【例題】よくある会議風景を図解してみる
ケース:ある日の会計システムベンダー(X社)の商品開発会議>
※不要なキーワードに斜線を引く
部長 「今日は競合他社製品の調査報告をしてもらうことになってるけど調査は進んでいるかな?」
Aさん「はい、2021年時点で販売している会計システムについて、首都圏での売上高上位3社の競合製品を調査しました。まずA社ですが、導入企業数は70社、B社は導入企業数10社、C社は導入企業数は50社とのことです。ちなみにわが社は大手企業向けに導入企業数は60社です。」
部長 「各社の会計システムは得意なボリュームがあるのかな?」
Aさん「そうですね、A社は大手、B社は中堅、C社は零細企業向けの製品がメインになっているようです。」
部長 「なんだか情報量が多くなってきたね、一度整理してくれる?」
Aさん「は、はい!(急に整理してくれと言われても・・・)」
STEP3.ビジュアル化
シャープ化して研ぎ澄まされた情報をいよいよ図解していきます。図解の手順は簡単、フレームワークを選んでキーワードを配置するだけです。
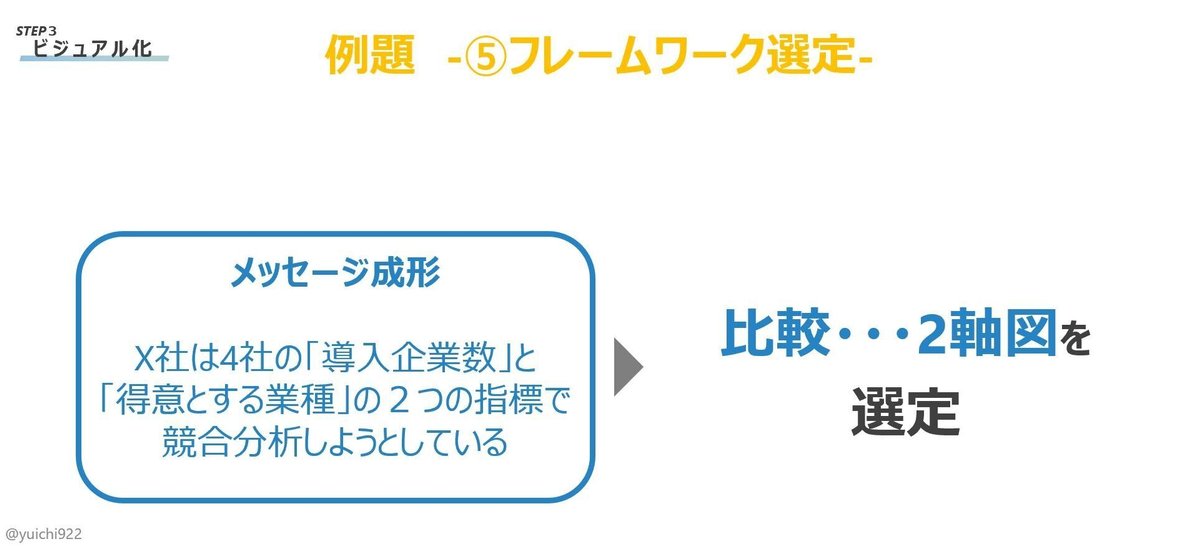
⑤フレームワーク選定
フレームワーク選定が『ダイアグラム思考』で最も重要なポイントです。コアメッセージに沿った方パターンを7つの図解フレームワークから選びます。

例題⑤

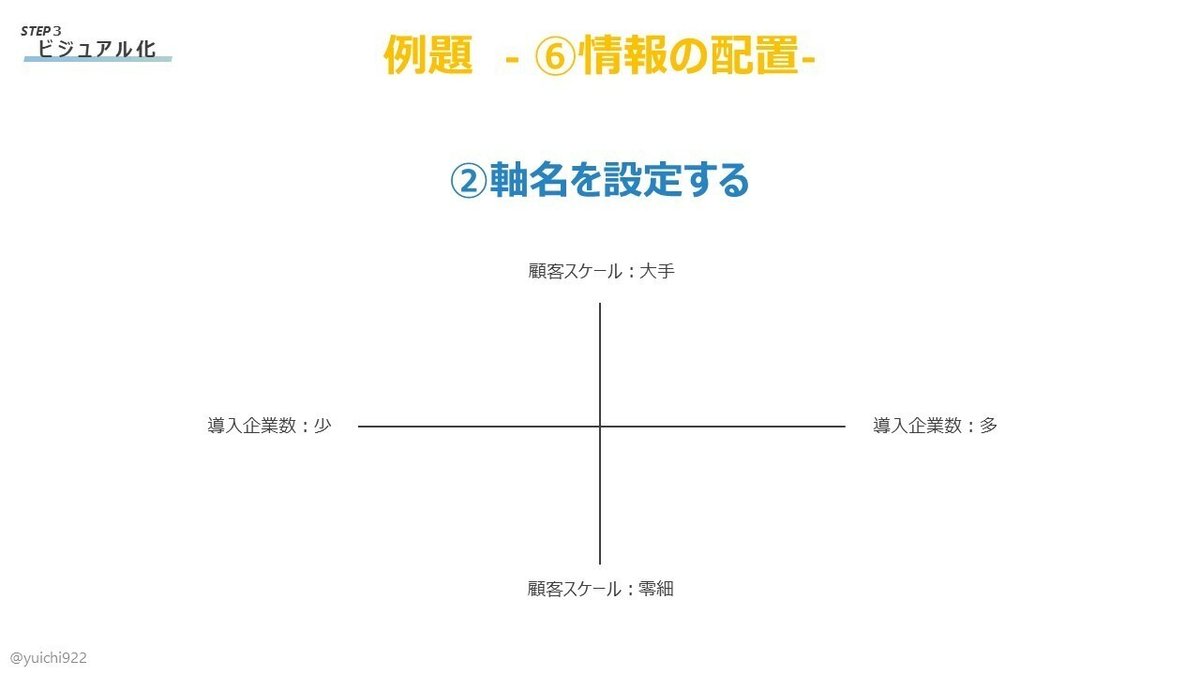
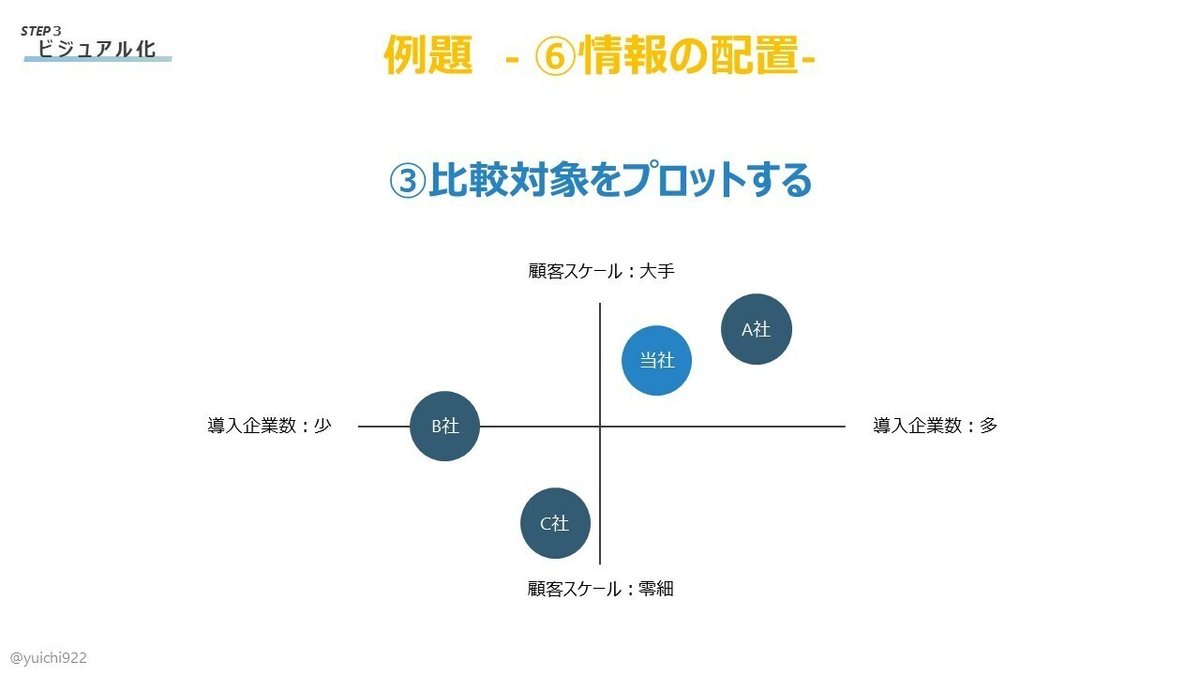
⑥情報の配置
図解フレームワークが決まれば、あとはキーワードを配置するだけです。これで図解はいったん完成となります。7つの図解フレームワークごとに情報の配置方法が異なりますので、詳細は後編にて説明します。

例題⑥



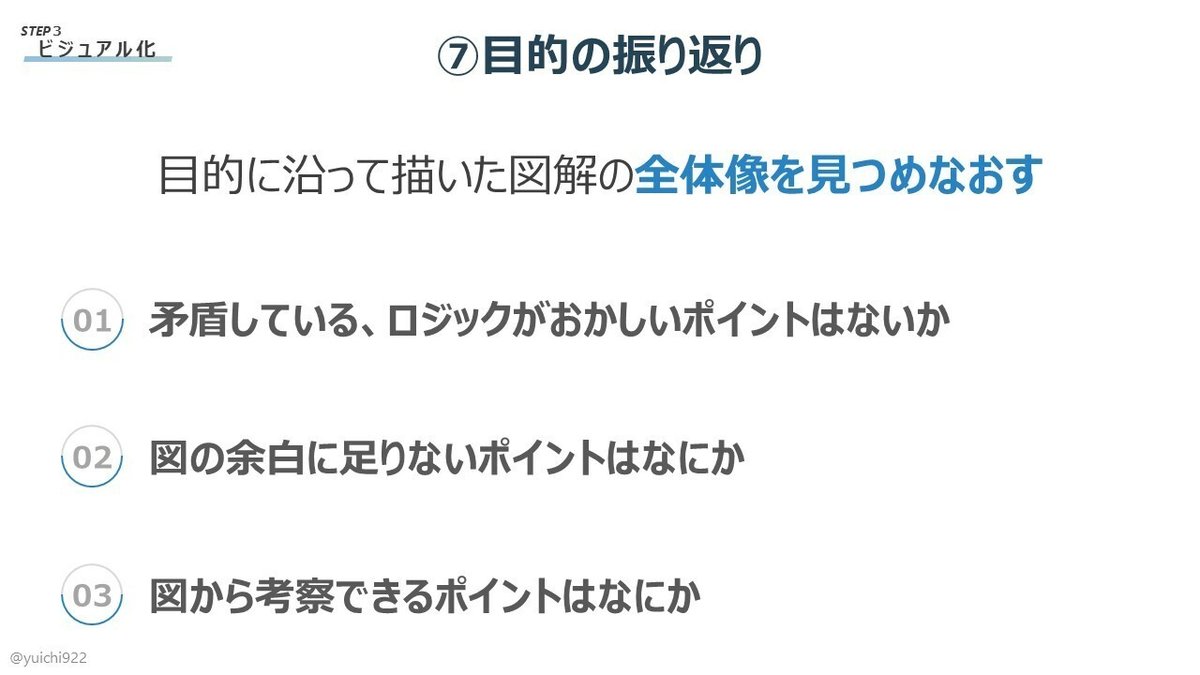
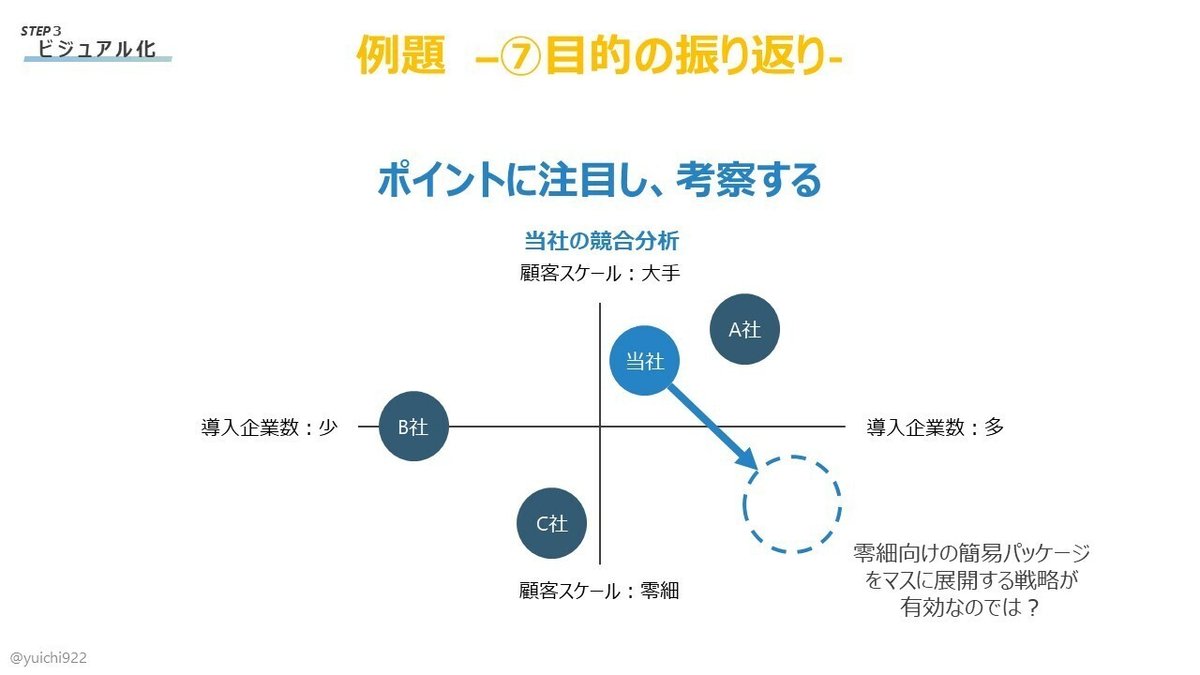
⑦目的の振り返り
ここまでのSTEPで完成した図解を一度振り返ってみます。ポイントはSTEP1で設定した目的を達成しているかどうかです。

例題⑦

第3章のまとめ
『ダイアグラム思考』のプロセスは3つのSTEPから成り立つ
コアメッセージに関係のない情報は削り取る
図解フレームワークを選んで情報を配置するだけ
前編のまとめ
『ダイアグラム思考』の全体像を把握していただけましたでしょうか。頭では理解できたけど「本当に図解できるの?」と、まだまだ疑問をお持ちの方も多いのではないでしょうか。
後編では「STEP3.ビジュア化」にスポットライトを当てて、事例を交えつつ説明していきます!
書籍『ダイアグラム思考』
「ダイアグラム思考」が書籍になりました!
noteの前編・後編には書けなかったダイアグラムの魅力を幅広くかつ、濃密に232ページで描き切っています。さらに150を超える挿入図で徹底した理解のサポートをしています。
2024年3月、重版が決定しました!!
後編はこちら▼
【後編】あらゆるモノゴトを図解して整理する思考法『Diagram Thinking』
