
【GarageBand】クリスマスソングを作ったときのメモ
ガレバン4年生の私が作ったクリスマスソングと作成の流れを紹介します。こちらの曲→ クリスマスケーキを買いに は、Audiostockで販売スタートしたインスト(歌のない、楽器のみで演奏された曲)です。
GarageBandでクリスマスらしいBGMを作ってみたい、とお考えの方に少しでも参考になるよう、コードを演奏・変更する画面も載せています。

鈴の音から作る
今回一番のポイント。クリスマスの雰囲気は鈴の音で8割型完成。

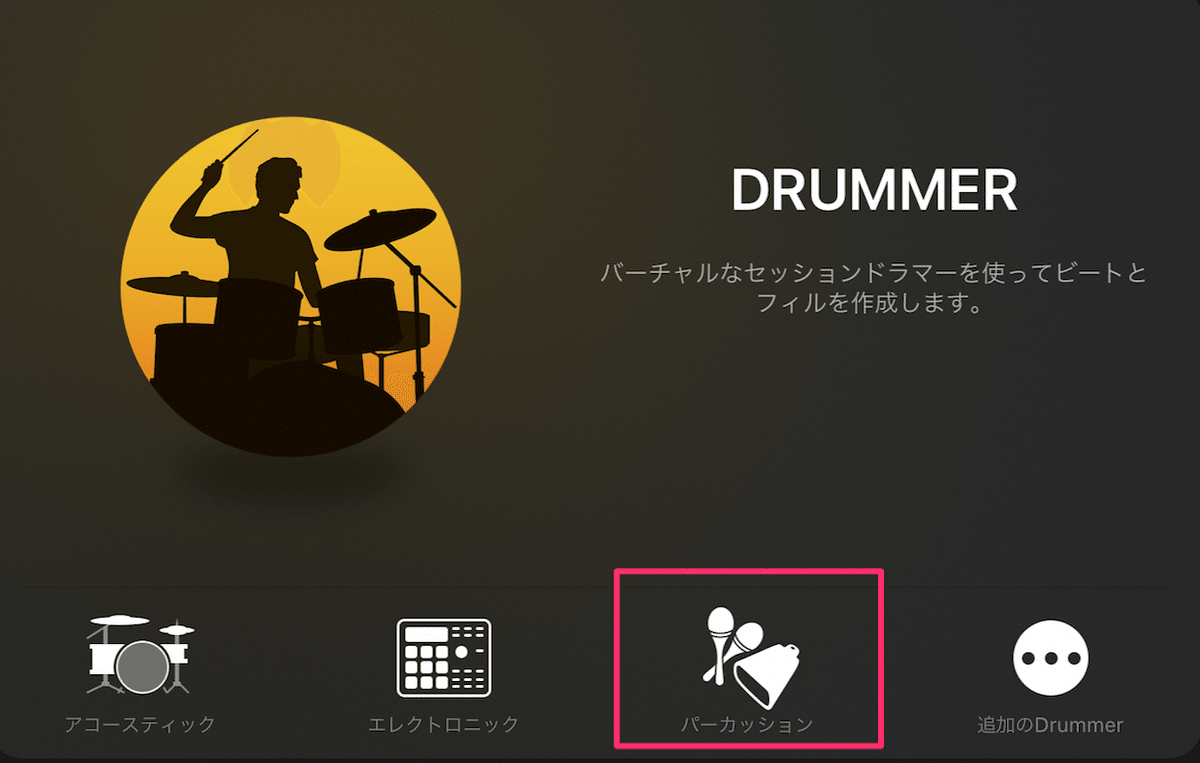
まず、ドラマーの中のパーカッションを選びます。

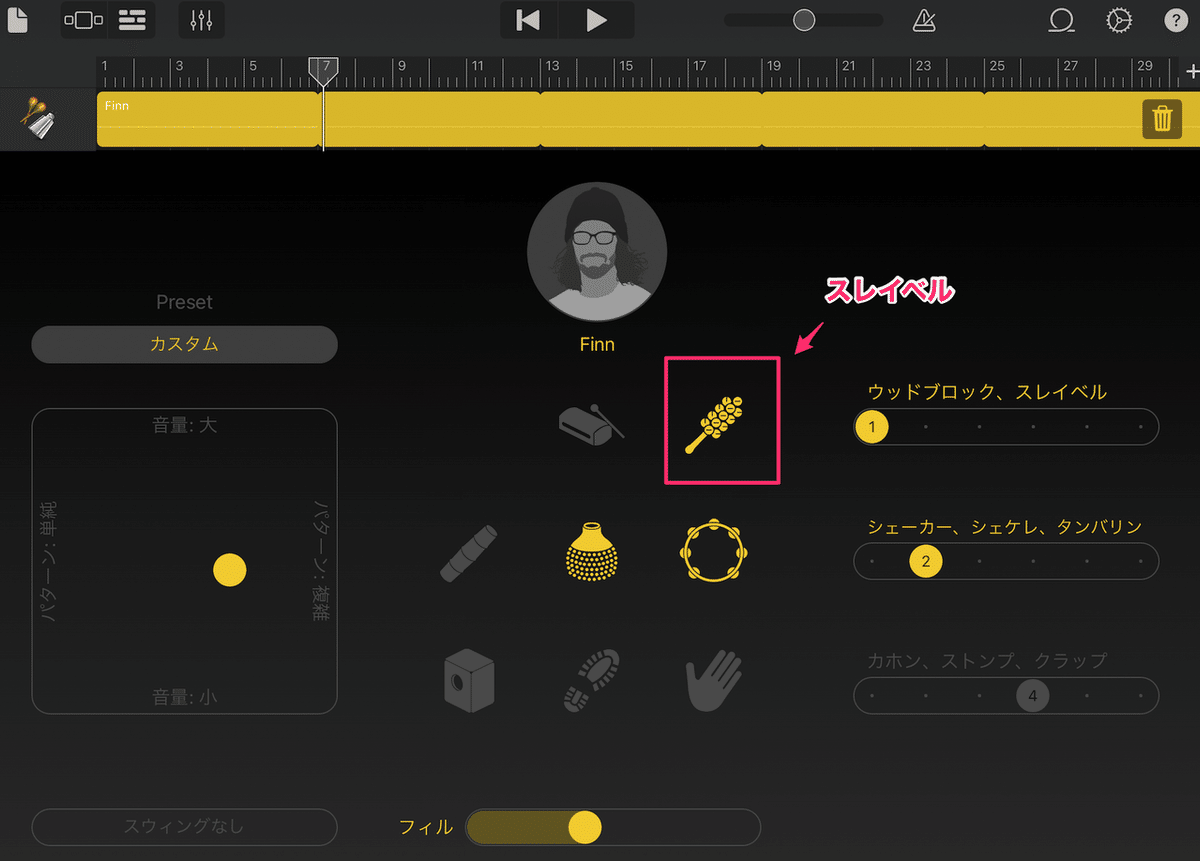
ドラマーはFinnを選びます。人物写真をタップするとドラマーを交代できます。
シャンシャンと鳴る鈴の音はスレイベルという楽器。これだけでクリスマス感が出る。①〜⑥を選んで、1拍に鳴る回数を決めます。この写真ではタンバリンとシュケレも入っています。
それから、画面左のほうのカスタムで、鳴り方のパターンや音量を調節します。
(こちらの曲が完成版です↓)
4拍のコード進行を3種類作成
クリスマスケーキを買いに は4/4拍子。3種類のコード進行を使いました。音を少なくしたり、低くしたり、リズムを変えたり・・と、少し加工を加えています。
和音を決めて、クオンタイズも完了したら①〜③を並べます。①①②③①や②①①②③のような感じで並べてみて、再生しながら決めました。
① C → → Em→ Am → F → → G
② C → E7 → Am → A7 → Dm → → G
③ C → → Am7 → → Dm7 → → G7
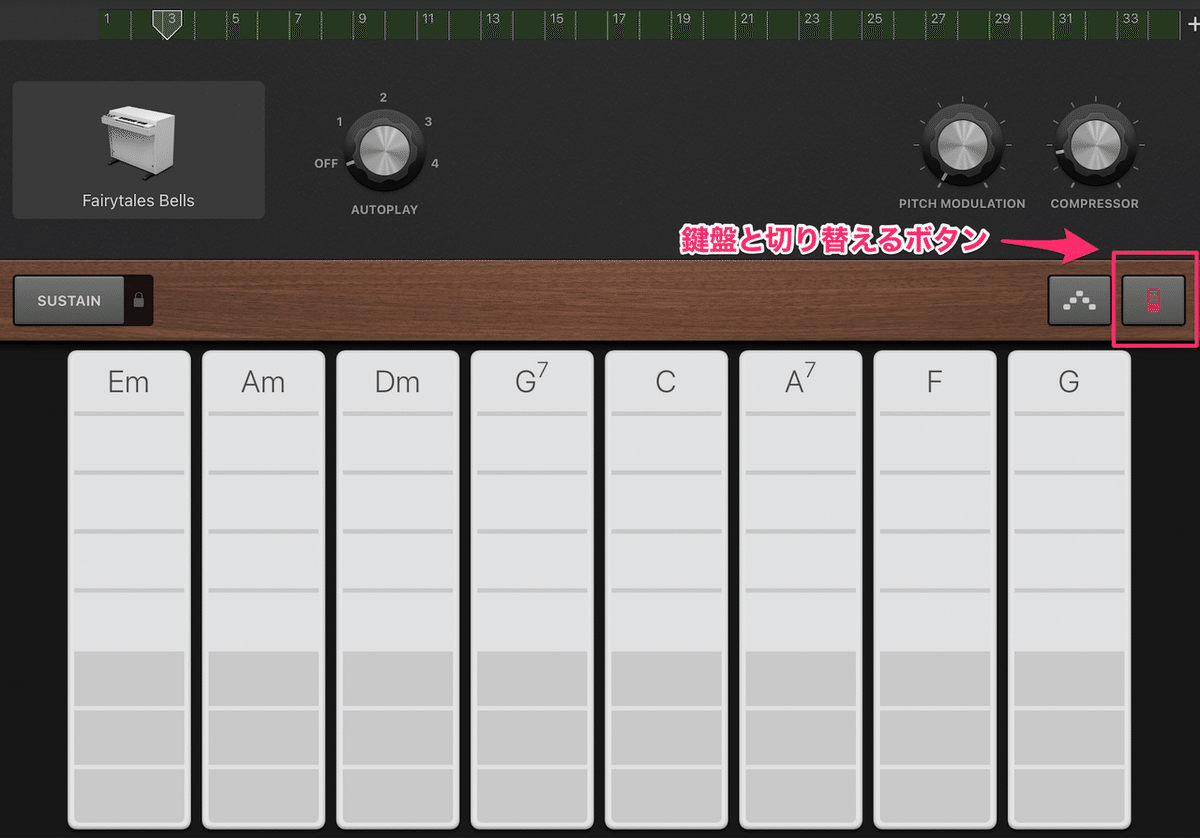
鍵盤楽器を使う場合、鍵盤とコードボタンを切り替えるボタンがあります。


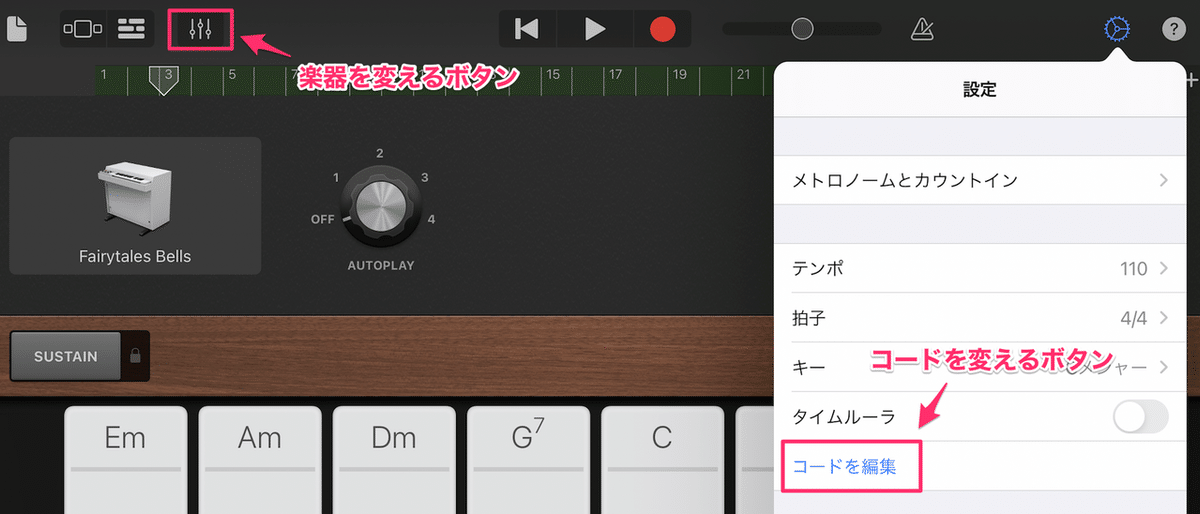
コード編集から、使いたいコードを選んで割り当てます。
メロディーを作る
私の場合はコード進行を下地にしてメロディーを作る派です。GarageBandのピアノ画面を使って、合いそうなメロディーを弾きました。
演奏楽器を選ぶ
メロディーや伴奏がピアノのままだとやや雰囲気が堅いので、再生して繰り返し聴きながら、クリスマスの雰囲気(鈴の音)に合う楽器を探します。
ベースとドラムスを加える
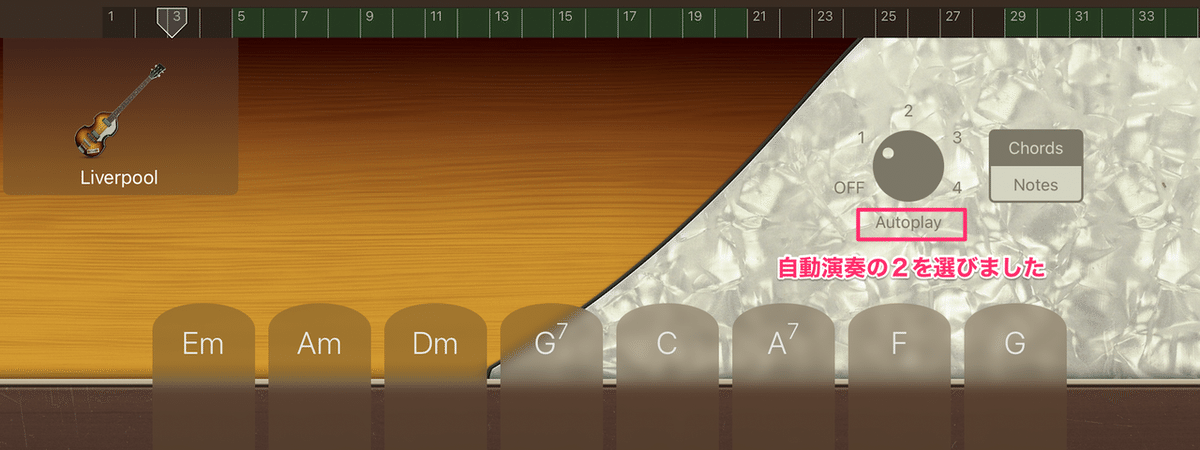
鈴と鍵盤楽器だけでは少し寂しい。というわけでベースとドラムスも加えました。ベースはLiverpoolを選び、自動演奏(Autoplay)で初めに作った3種類のコード進行を押すだけです。
ギター経験がなくて、いつも自動演奏機能に頼りっぱなしです。

そこはかとなくスーパーのクリスマスセール感が出ていますが、のんびり・まったりとしたBGMが出来たと思います。

いいなと思ったら応援しよう!

