
【Adobe Express】カラーテーマのつかいどころ
月末が近づいてきました。
先月よりもやや遅れ気味で、来月の営業日カレンダー(SNS投稿用)をつくりました。
先月、先々月から試行錯誤して作っているカレンダー。
8月分のカレンダーも、Illustratorで作って、Adobe Expressで開いてみました。7月と8月は、祝日の位置が偶然にも全く同じだったので、祝日の色を移動せずにすんだのはありがたい。
できあがったカレンダー
というわけで、できあがったカレンダーはこちら。
8月Ver.(仮)

ベースにしたのは7月のカレンダー
7月Ver.

この7月Ver. から、数字の部分はリンクを変更、背景の写真を差し替えて
7→8
JULY→AUG
「休」のマークの位置を調整します。
色を一括で変更できないか?
問題は、この変更した文字周辺の「色」です。
月の数字(8)
月の文字(AUG)
「休」マーク(休日の数だけ、⚫︎と文字それぞれをカウントすると2倍)
「今月のスケジュール」の文字とその背景
細かく数えると15個以上。一つずつぽちぽち変更するのも、できなくはないけど、全部色を置き換えてから、「やっぱり違う色にしたい!」と思ったら、また15箇所の色変更???
背景に敷いた写真の色合いに合わせて変更したいのですが、これを一括で変更する機能はありません。(IllustratorやPhotoshopなら簡単な操作でできるそうですが…)
ちなみに、Canvaでは、パーツのひとつを変更すると、
「同じ色の部分も一括で変更するか?」
と聞いてくるので、「変更する」を選ぶと一発で色が変わるので便利。Adobe Expressにもそういう機能が欲しいのですが。(いちおうリクエストはしてみた)
「カラーテーマ」機能が使えるのでは?
今回は、コダワリの色にしたい、というわけではなく
とりあえず時短でサクッと色を変えたかったので、「カラーテーマ」という機能を使ってみました。
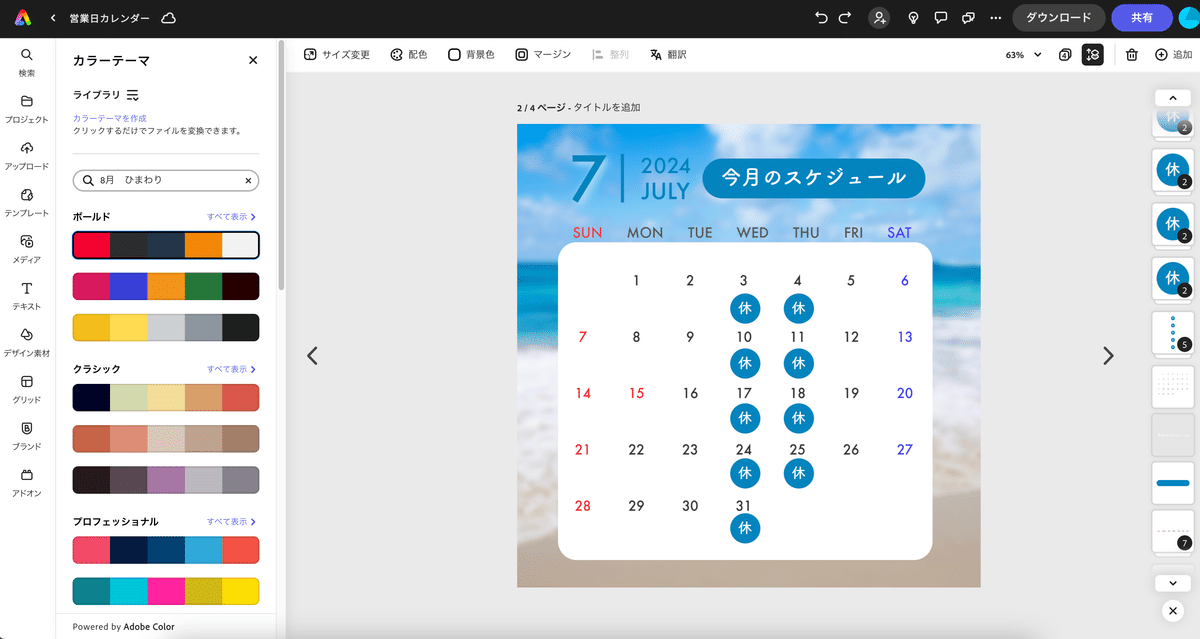
画面上部の「配色」をクリック

左のパネルに「カラーテーマ」
が出てくるので、たくさんある「色のセット」から好きなものを選びます。

これを選ぶとパーツの色ががらりと変わります。
さらに、この「ページテーマ」の隣の「シャッフル」をクリックすると、色が変わっていきます。

何度かクリックしていくうちに、これだ!
という配色になったらストップ。

いろいろ試してみました。
どれが一番いいのかは微妙ですが、一つずつ色を変えるよりは時短になるので今回はこれで良しとしましょう。
ちなみに、ためしに7月分もカラーパレットで変更してみました。


シャドウの色が…
いろいろと試してみましたが
なんだか、微妙なできばえ…

きっとこれは、パレットの選び方や使い方のコツがあるんでしょう。うまく使えることができたら、なかなかいい感じのデザインが時短でできるんじゃないかなと思いました。
まとめ
Adobe Expressはまだまだ、使いこなせていない機能がたくさんあります。このカラーパレットも、数回しか使ったことがなく、まだコツがつかめないのですが、また分かったらこちらに書いてみようと思います。
時間がない、と言いながらもこのnoteを書くのに時間を費やしているのはいかがないものかと笑
でもせっかく分かったことを書いておかないと、自分自身すぐに忘れてしまうので、そうするとまた「どうやってやるんだっけ」と検索するはめになるので記憶がフレッシュなうちに書いてみました。
どなたかの参考になれば嬉しいです。
いいなと思ったら応援しよう!

