
【CEDEC2023】 IPタイトルの世界観を崩さないUI/UXデザインの進め方<UI編>
こんにちは!f4samurai リードUIデザイナーの松久保です。
この度、8月23日(水)〜25日(金)に開催された「コンピュータエンターテインメントデベロッパーズカンファレンス2023」、通称「CEDEC」に登壇してきました!
そこで、発表したセッション内容を全2回のレポートとしてお届けしたいと思います。前半となる今回は「UI編」です!
開催前の予告記事:
・ CEDEC2023に登壇します!
・ CEDEC2023直前! 登壇者よりメッセージ
よろしければ併せてご覧ください!
セッション概要
セッションは以下の内容でおこないました。
▼タイトル
『コードギアス 反逆のルルーシュ ロストストーリーズ』 IPタイトルの世界観を崩さない為のUI/UXデザインの進め方
▼内容
IPタイトルをゲーム化する際にUI/UXデザイナーが意識すべきことを、『コードギアス 反逆のルルーシュ ロストストーリーズ』(以下、『ロススト』)を題材にお話ししました。
IPの世界観を尊重したデザインコンセプトの決め方や、ファンの方の想いに応えるための演出制作の考え方などを「UI編」と「UX編」の内容に分けてご紹介。
ホーム画面やガチャ演出などの開発事例はもちろん、ゲームの顔となるキービジュアルとタイトルロゴの制作過程も公開しながら、IPを扱ううえで押さえておきたい大事なポイントを解説しました。
IPタイトルのUIで大事なポイント
結論からお伝えすると、IPタイトルにおけるUIデザインで大事なポイントは、【流行りのUIデザインには流されないこと】です。
UIデザインを制作する際、競合タイトルを調査することは良くあることですよね。開発しているゲームに流行やトレンドを取り込み、ビジュアルや操作性のクオリティを上げていく試みは大切なことです。
実際に『ロススト』でも、当時流行っていたUIを参考にいくつかデザイン案を制作していました。

流行りのUIを参考にしたり、真似たりするのは楽ですし、そうすることで一定以上のクオリティを担保したゲームを作ることができます。
……しかし、IPタイトルを扱ううえで、流行りのUIを意図なく参考にすることが本当に正しいのかは、しっかり考える必要があります。
流行りのデザインに流されてはいけない理由
なぜ流行りのデザインに流されてはいけないのか?
その理由は、UIデザイナーの思考の流れで説明するとわかりやすいです。

そもそも私たちが作ろうとしているゲームは、原作があるIPタイトルのゲームです。その認識ができれば、流行りのゲームを作ることが目的ではないことに気付きます。
そのIPには必ずファンの方がいるので、ファンの方が楽しめるゲームを作らないと受け入れてもらえず、ゲームとしての成功も見込めません。
そこで、UIデザイナーとしてできることを考えたときに、ファンの方の期待を裏切らないためにも「まずはUIをIPの世界観に沿ったものにしよう」と考えるようになります。

そして、最終的には、「IPタイトルにおけるUIデザインでは、そのIPらしさを表現することを最優先にすべき」という結論に至ります。
これが、IPタイトルでは流行りのUIデザインに流されてはいけない理由です。
『ロススト』で実際に試みた2つの方法
では、UIでIPらしさを表現するために、具体的にどんなことをしたのか?
『ロススト』では主に2つの方法を試みました。
1. IPを誰よりも熟知している版元さまの意見をヒアリングする
1つ目はIPの版元さまに意見をいただくことです。
この方法を試みた理由としては、今からIPを活用してゲームを開発しようとしている私たちと、長年IPを育て上げてきた版元さまでは、持っている情報の量と質に圧倒的な差があると考えたからです。
私たちはIPについて、世の中に出ている情報しか知り得ることはできません。
しかし、版元さまは、IP全体のコンセプトやストーリー、キャラクターの設定、目指している世界観など、私たちでは知り得ないさまざまな情報を持っています。
そして何より、版元さまはIP誕生の瞬間からファンの方と向き合って来ているので、ファンの方の喜ぶポイントなども把握されています。

その情報を引き出し、UIデザインのヒントにすることができれば、おのずとファンの方が納得するゲームに近づくことができると考えました。
『ロススト』では、版元さまから的確なご意見をいただけるよう、
・黒の騎士団のアジト風デザイン
・ブリタニア軍の基地風デザイン
・貴族風デザイン
など、さまざまなテイストのデザイン案を提出してヒアリングを重ね、UIデザインの目指すべき方向性を探りました。

その結果、
コードギアス世界でブリタニアは、汚れなどないクリーンなイメージ
ストーリーがシリアスなので、雰囲気をあまり暗くしたくない
『ロススト』の主人公は、いろいろな勢力に所属するので、どちらか一方を連想させるデザインは避けたい
というご意見を頂き、UIの方向性を具体的にイメージすることに繋がりました。
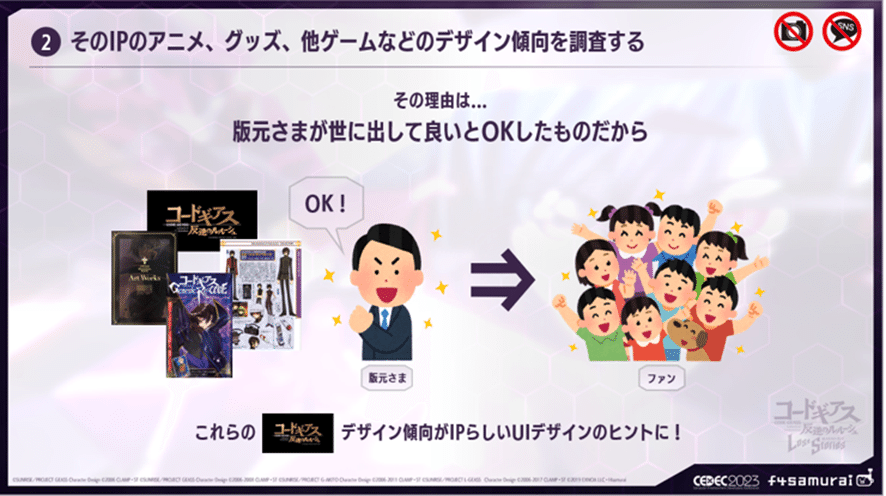
2. IPのアニメ・グッズ、他ゲームなどのデザイン傾向を調査する
2つ目が、世の中に出ているIPのアニメやグッズ、他ゲームなどを調査することです。

アニメやグッズ、他のゲームはすでに世に出ているもの。つまり、それらは版元さまの監修をクリアしたもののはず。
版元さまはIPの世界観からズレているものにOKを出すことはないので、世に出ているアニメやグッズ、他のゲームは「IPの世界観を体現しているもの」ということになります。
そのデザインの傾向を調査し、UIデザインのヒントにすることができれば、おのずとIPらしい表現を取り入れることができると考えました。
『ロススト』では、アニメを繰り返し視聴することはもちろん、グッズや公式ブック、他のゲームのデザインなどを徹底的に調査しました。

調査の結果、
紫が象徴的に使われていることが多い
金の文字や金の装飾を目にすることが多い
英数字はほぼ明朝体のフォント
ハニカム表現
など、IPならではのデザインの傾向を知ることができました。
導き出したUIデザインのコンセプトと実例
版元さまへのヒアリングや調査から、最終的に導き出した『ロススト』のUIデザインのコンセプトは、
シンプルなフラットデザイン
コードギアスを想起させる要素を散りばめる
という2点になりました。
「シンプルなフラットデザイン」は、「どちらか一方の勢力を連想させるデザインは避けたい」という版元さまのご意見から、UIとキャラクターとナイトメアフレームの親和性を高めることを目指しました。
「コードギアスを想起させる要素を散りばめる」は、アニメや関連グッズなどの調査結果をふまえ、「カラー」「フォント」「形状」などでIPらしさを表現するよう努めました。
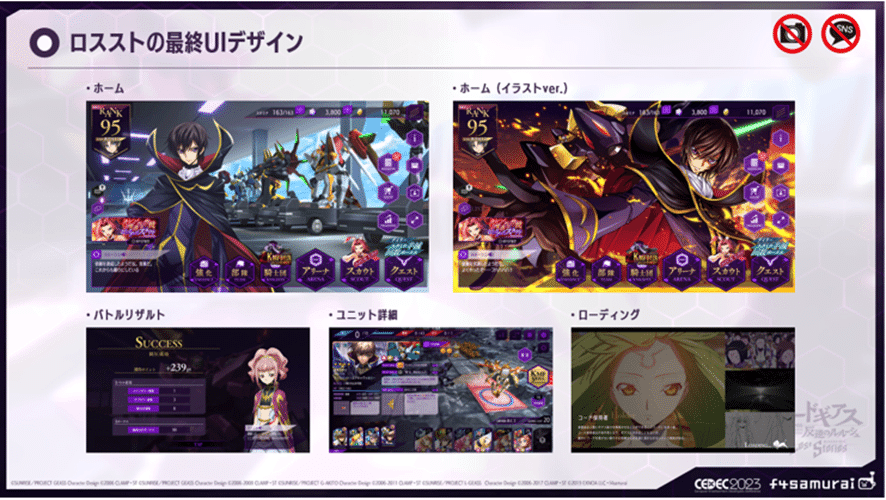
その2つのコンセプトを掲げて、制作した『ロススト』の最終UIデザインがこちらです。

それぞれ詳しく解説していきます。
1. シンプルなフラットデザインとキャラクター、ナイトメアフレームとの親和性

まず、キャラクターが際立つように過度なグラデーションや立体感を避け、色味も「黒ベース」で抑え目にすることを意識しました。
また、どのキャラクターと背景を組み合わせてもUIの主張が強くなりすぎないように注意し、ホーム画面ではナイトメアフレームがしっかり見えるようにUIは上下左右に寄せています。
2. コードギアスを想起させる要素を散りばめる「カラー」

UIデザインの全体的なカラーは、コードギアスの象徴とも言えるゼロ(ルルーシュ)の衣装カラーを基調としています。
メインカラーはグッズなどでも多用されていた「紫」、次の行動を促したい重要箇所などには「赤」を採用しました。
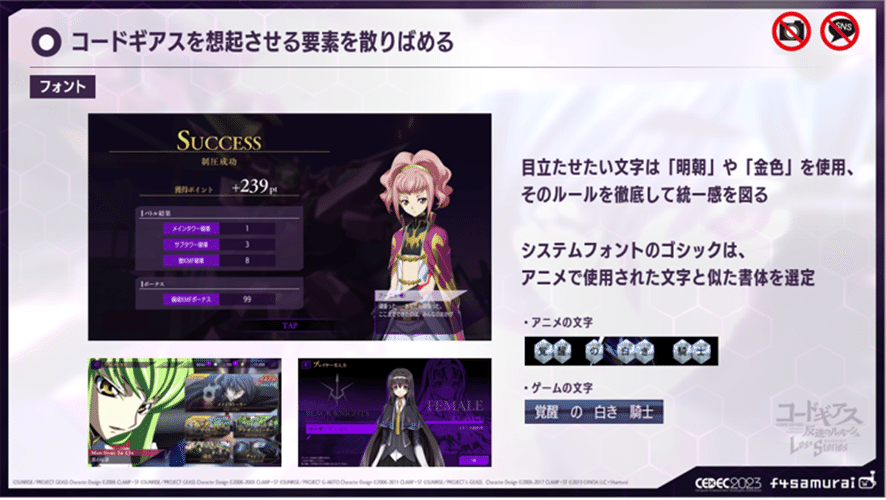
3. コードギアスを想起させる要素を散りばめる「フォント」

ゲーム内で目立たせたい文字は「明朝」や「金色」を使用するルールを徹底し、統一感を図っています。
システムフォントのゴシックは、アニメで使用された文字と似ている少し縦長の書体を選定しました。
個人的には、金の明朝体がコードギアスらしい表現だと感じているので、演出など所々に散りばめることを意識しました。
4. コードギアスを想起させる要素を散りばめる「形状」

アイコンや重要なボタンはアニメやグッズの調査で目にすることが多かった「ハニカム」を踏襲しています。
かわいらしい印象にならないように角丸は避けつつ、ただの四角だと固くなりすぎるので、その他のボタンなどは左上と右下を欠けさせて、ハニカムの角度に合わせた斜めの形状に統一するようにしました。
UIの座布団などの形状もこの角度で統一しているので、斜めのリズムが合うように工夫しています。
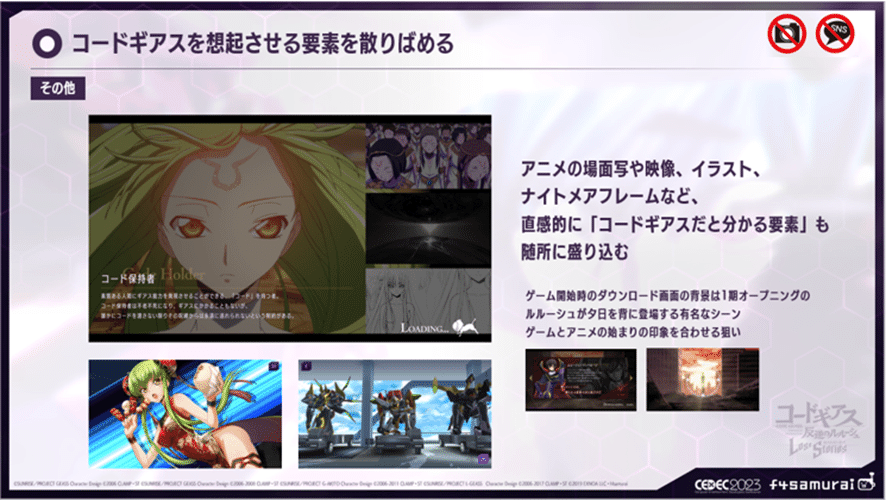
5. コードギアスを想起させる要素を散りばめる「その他」

その他にも、アニメの場面写や映像、イラスト、ナイトメアフレームなど、直感的に「コードギアスだと分かる要素」も随所に盛り込んでいます。
ゲーム開始時のダウンロード画面も特にこだわった箇所の一つで、背景をアニメ1期オープニングのルルーシュが夕日を背に登場する有名なシーンにすることで、ゲームとアニメの始まりの印象を合わせ、ワクワク感や懐かしさを想起させることを狙っています。
UI編のまとめ

以上、『ロススト』の各画面を例に、IPタイトルにおけるUIデザインについてご紹介しました。
まとめますと、IPタイトルにおけるUIデザインでは、流行りに流されず、そのIPらしさを構成する要素を調べ上げ、UIデザインに落とし込むことが重要だと考えています。
おわりに
今回はCEDECで私が講演した内容のUI編をレポート形式でお届けしました。
IPタイトルにおけるUIデザインは流行りのUIデザインには流されないことが最も重要です。
流行りやトレンドにアンテナを張り、自身のUIデザインに活かすことはもちろん大切ですが、その行為自体が目的になってしまってはいけません。
IPタイトルにおけるUI制作では、そのIPらしさをUIに落とし込むために最善の手法を模索し、それを徹底することがポイントです。
たとえ、その手法が今の時流から少し外れていたとしても、IPらしさを表現できるのであれば、その手法を貫いてほしいと思います。
次回は後半の「UX編」のレポートをお届けします。お楽しみに!
▼note連載「UI研修」シリーズ
当社UI/UXデザイナーチームの社内勉強会や特別セミナーの内容、リーダー陣の考え方などについてご紹介しています。
▼f4samurai Recruitサイト
f4samuraiでは、一緒に働くメンバーを積極採用中です!「まずはちょっと話を聞いてみたい」というご相談も歓迎いたします。
