
UIに配慮したwebライティングの基本
こんにちは!エディnote!編集部の堀田です。
今回はwebライティングについて、とりわけ「UI(ユーザーインターフェイス)」をテーマにnoteを書いていきたいと思います。
UI/User Interface
ユーザー(利用者)と製品やサービスとのインターフェース(接点)すべて。WebサイトでいうUIは、サイトの見た目や、使いやすさのことを指します。
ところでみなさんは、webライティングの際にUIを意識していますか?
日々、いろんなライターさんの原稿をチェックしていると、
「しっかり、アウトプットをイメージした上で原稿を書いてくれているな」
「ん?このライターさんはアウトプットのイメージができているのかな…?」
と、2つの評価に分かれてしまうことがあります。
後者の場合は原稿修正をお願いするケースが多く、あまりに続いてしまうと「webの仕事に慣れてないのかな…」と依頼を敬遠してしまうケースも。とくに、紙媒体の執筆を中心に経験を積んできたライターさんに限って、陥ってしまうことが多い印象です。
「文章は良いのだけれど、webに最適化されていない…」と評価をされてしまう前に、UIに配慮したwebライティングについて学んでいきましょう。
1.TOPページに掲載するテキストの最適な文字数
まずは、HPのコピーライティングを依頼されたケースを考えていきます。

一目瞭然ですね。左は本文(ボディコピー)の文字数が多すぎて、ユーザーの「読んでみよう!」という気持ちを削いでしまう恐れがあります。加えて、デザイン的にも重たい見た目になり、原稿によってHP全体の印象がマイナスになっている気さえします。
せっかく良い文章でも、読まれなければ意味がありませんよね。
HPのTOPページはユーザーに「興味を持ってもらう」ことを優先に考えたいケースが多いと思いますので、次の3点に気を配ってみましょう。
・文字数は必要最小限に
・すべてを語らない(具体的な説明は下層ページに記述)
・文字切れ良く、改行を含めて執筆する
ラフやワイヤー、デザインで明確な指示がなくとも、文章に関するUIへの配慮はライターさん自ら提案できると良いですね。
「このくらいの文字数の方が読みやすいと思います」「改行も含めて文字を流し込んでいただけますか?」など、文章が最大限に活きるように指示を出してみてください。
2.納品原稿に対する見せ方の工夫
次は、納品原稿に関するポイントです。例として、「オウンドメディア」の記事原稿を納品するケースを考えていきましょう。
※最適化した箇所を黄色マーカーで示しています

左の「BEFORE」でもNGという訳ではありませんが、webデザイン後のイメージを膨らませることはできませんね。ポイントを順に見ていきましょう。
◎改行・空白行をいれる
文章を続けて書きすぎるのは避けて、適度に「改行」「空白行」を入れるようにしましょう。
吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
↓↓↓↓↓↓
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
紙媒体とは異なり、「PC」「スマホ」は長文を読むことに適していません。改行や空白行を意識して使うことで文章を区切り、ユーザーがストレスを感じることなく読み進められるように配慮する必要があります。
また、「BEFORE」の原稿は文章チェックの難易度も上げてしまっているかもしれません。最初の読者であるクライアントやディレクターに対して、読みやすい原稿を納品するのもライターの技と言えるのでしょうね。
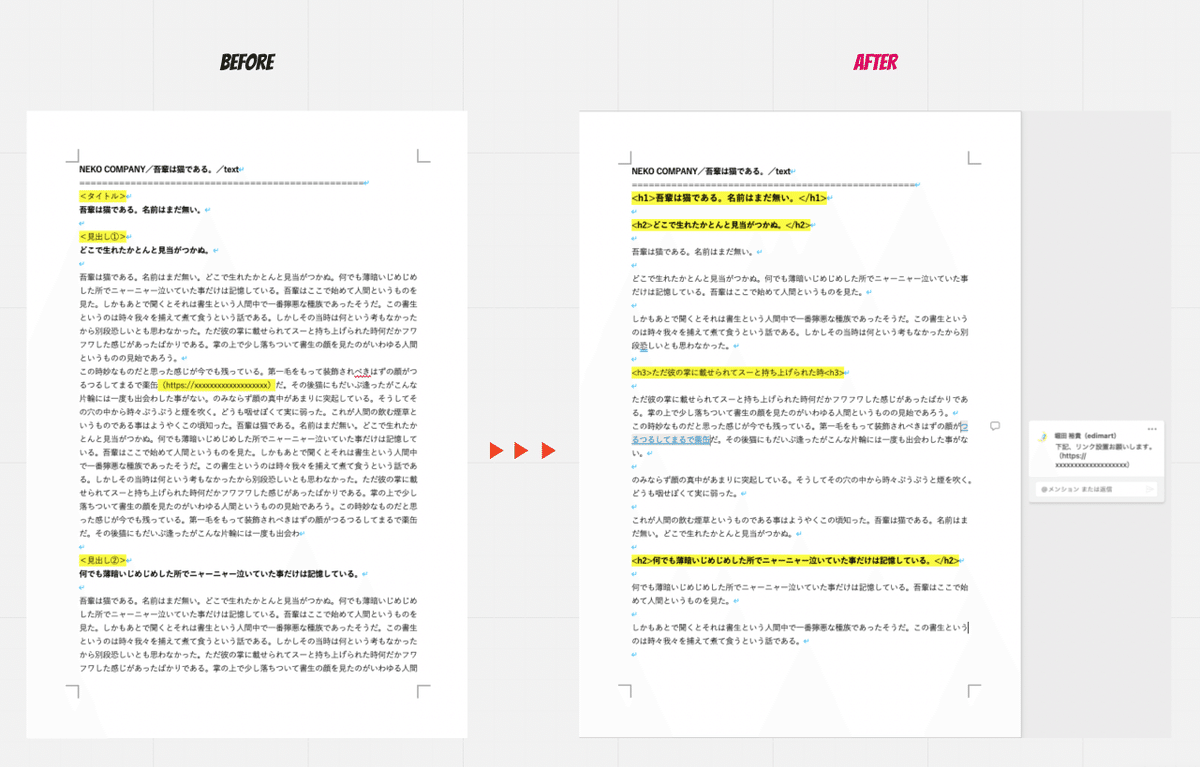
◎タイトルや見出しは<h1><h2><h3>を記述する
納品原稿に<h1><h2><h3>…といった「hタグ」を記述すると、原稿をデザイン・コーディングする際にスムーズ。また、階層も分かりやすいので、原稿チェックフェーズの意思疎通が早く進みそうですね。
・本文が長文になるようなら、h3やh4に区切る
・箇条書き、表組みを取り入れる
上記のことを意識すると、よりwebに最適化された文章になると思います。
◎文字装飾やコメント機能を活用する
例えば、文中に「外部リンク」を設置したい場合を想定します。

・左…文中に(https://xxxxxxxxxxxxxxxxxxx)を記載
・右…文中は青文字&アンダーラインの装飾。コメント機能でリンク先を指示
「BEFORE」の原稿で進めると、「デザイン時にそのまま流し込まれてリンク処理がされない」「青文字&アンダーラインの装飾を行う場所が分からない」というエラーが発生してしまいます。
文章自体は「アウトプット後」の状態に極力近づけて、確認・疑問出し・オーダーといったエクスキューズはコメント機能を活用するとスムーズです。納品時には「確認いただきたい点をコメント機能に記載しておきました」と、言葉を添えることも忘れないようにしましょう。
3.UIに配慮したwebライティングは「イメージ」が重要
・どんな目的で原稿が必要なのか?(興味/理解)
・ユーザーが見やすい文字数、改行になっているのか?
・納品原稿の時点でwebに最適化できているのか?
webのライティングを行う際は上記3つを意識して考えてみると、UIに配慮した原稿を納品できるはずです。
さらに考えを深めていくと、「今回はスマホファーストのメディアなので、より文字数と改行は短くしていこう」など、案件に応じたライティングができるようになるかもしれません。
ある意味、seoライティングよりも手軽に導入できるハウツーだと思いますので、ぜひ取り入れてみてくださいね!
それでは!!
