
BtoB/SaaS製品のユーザビリティテストの「カベ」【後編】
この記事は「BtoBのSaaS製品のユーザーテストをしてみて難しかったこと」の後編記事です。
BtoB製品特有のユーザビリティテストへの壁と、実施時に参考にした本についてはコチラ
前回のおさらい
前回の記事に記載した、ユーザビリティテストを行う際の壁は以下です。
今回は、3と4についての記事になります。
前回同様、サクッと答えがわかるように見出し名を記載しています。
1、こちらが求めている「ちょうど良い」被験者の確保が難しい
▶︎社内でのユーザビリティテストを行う(前回記事)
2、機密保持の観点的に実現が困難
▶︎社内でのユーザビリティテストを行う(前回記事)
3、機能と使い方が「1:1」ではなく、「1:♾️」
▶︎シナリオ/タスクの3通りの作成手法(今回記事)
4、柔軟な設定が可能な製品のため、標準的な使用シナリオの把握が困難
▶︎シナリオ/タスクの3通りの作成手法(今回記事)
ユーザビリティテスト実践まで
✍️シナリオ/タスクの3通りの作成手法✍️
前回の記事にも書いたように、多機能製品で、かつ標準的シナリオ把握が難しいSmartDB(スマートデービー)でシナリオやタスクを設計するために、いくつかのアプローチを取りました。
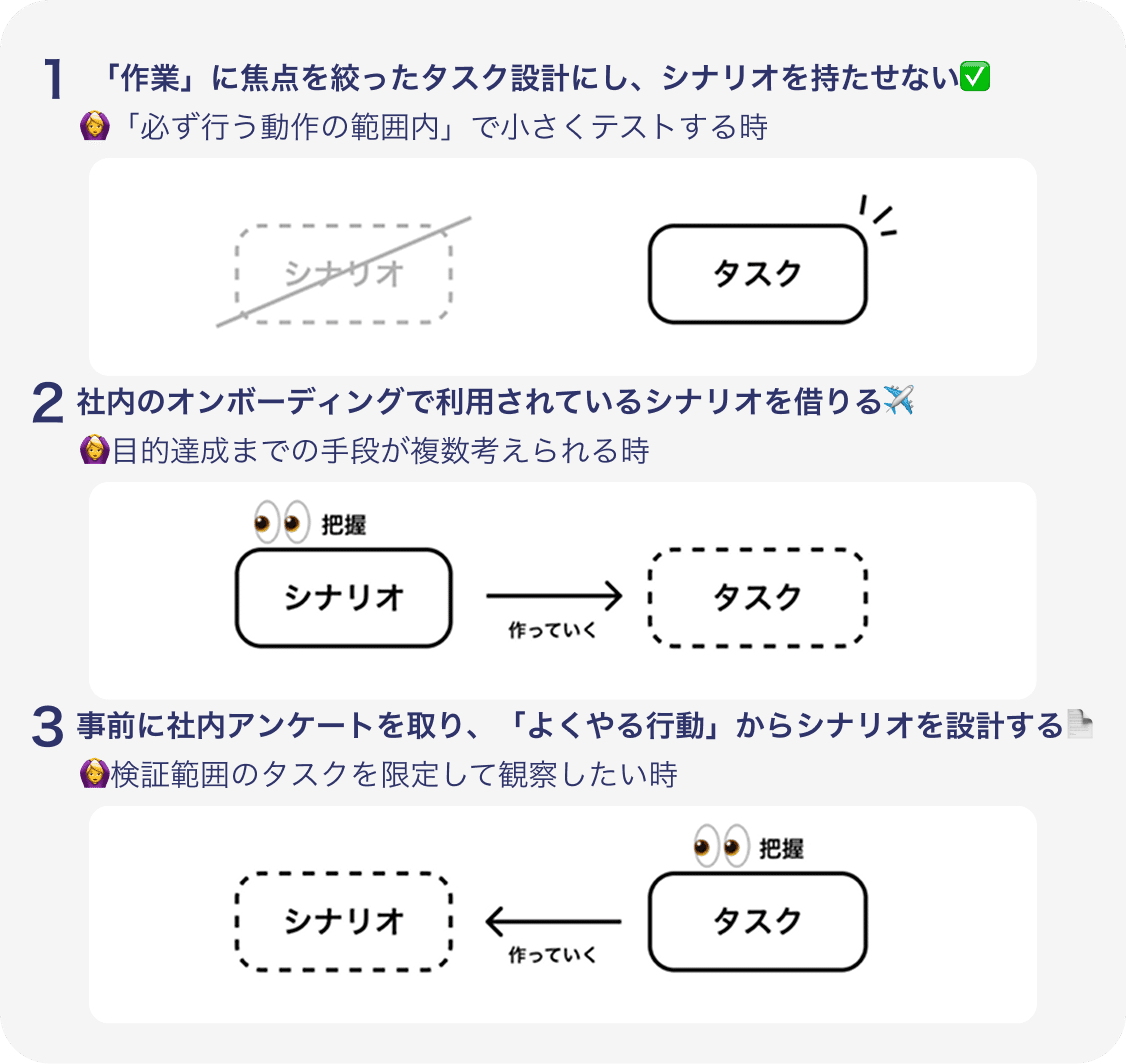
①「作業」に焦点を絞ったタスク設計にし、シナリオを持たせない✅
シナリオを持たせることは諦め、「操作性」だけを確認するテストに振り切る方法です。
これは利用シーン関係なく「必ず行う動作の範囲内」の操作性をテストする際には有効でした。
(例えばフォームを作るなら「フォームに配置する部品を選択する」「部品の詳細を設定する」という動作は必ず行う必要があるため、その部分の範囲のテストならシナリオは最低限でも良い)
単純にシナリオ作成の時間も減らせるので、目的が決まっていてサクッと行うならこの方法が良いと思いました。
②社内のオンボーディングで利用されているシナリオを借りる✈️
2つ目は、サポート部門が利用しているシナリオを借りる方法です。
お客さん向けの製品トレーニング資料で利用されているシナリオなら、実際の業務で行う操作から大きくかけ離れていないためです。
ざっくりいうと、確かなシナリオからタスクを作成していくやり方です。
シナリオ(目的)ありきで、目的達成のための手段が複数考えられる画面の場合は有効でした。
③事前に社内アンケートを取り、「よくやる行動」からシナリオを設計する📄
1つの設定に関連する機能が多く存在し、シナリオの見当がつかない場合は、アンケートによって「よく使う機能」「よくやる操作」を把握してからシナリオを設計しました。
タスクを把握してからシナリオを作成していく方法ともいえます。
よく使われる機能の操作性の把握と改善が行えれば、製品への効果も高くなるはず、という勘所を掴むためにも行ってよかったなと思っている方法です。

🌳テスト環境用意🌳
UX Engineering Office(以下UEO)で行おうとしていたユーザビリティテストのほとんどが、Figmaのプロトタイプで行える範囲ではなかったため、社内の検証環境を利用することにしました。
ブランチごとにローカル環境に変更をあてられる仕組みがある場合はそれを利用し、そうではない場合は共通の検証環境でテスト環境を用意しました。
UEOでは上記の方法で、最初に存在していた課題に対処しました。
実際に行った準備はもちろんこれ以上ありますが、今回は省いています。
BtoBのSaaS製品のユーザビリティテストでの難しいポイントはまだまだあると思いますが、この記事がその一部分の参考になれば幸いです🙏
まとめ
もろもろ「やってみる」ことへのハードルや障害はありますが、下記のように、やることで得られたものはかなりありました。
🎉テストの結果をもとにUIを修正できた🎉
→ユーザーが混乱するポイントや、「こちらの方が便利」という意見を収集してUI修正することができました
🎉そもそもの設計思想の正誤がわかった🎉
→UI設計時のデザイナーの思想(余白感など)の指針が正しかったのかの検証ができました
🎉ユースケースの収集ができた🎉
→開発外のメンバーから話を聞くことで、お客さんの使い方や、ヘビーユーザーのコアな使い方を知ることができました
🎉社内での協力者が増えた🎉
→他の部署の人がテストに立候補してくれたり、協力的になってきているような気がしています !(とてもありがたいです)
行ったテストの結果に関しては、ぜひサポートサイトをご覧くださいね!☀️
今後もデザインチームとして、業務がスムーズに行える、もっと使いやすい製品開発をしていくためにもどんどんレベルアップしていきます!
ここまでお読みいただきありがとうございました!
おまけ
ここからは、おまけとして実践中に課題となったポイントと解決策を記載します。
テストを行う上で困った部分のヒントになればと思います💡
🙁被験者のスクリーニングが難しい🙁
外部依頼ではない場合、被験者のスクリーニング部分も自分たちで行わなければならなかった点に苦労しました。
特に、目に見えない情報(製品の習熟度やITリテラシーなど)でのスクリーニングは難しかったです。
解決策
💡目的に応じた分類を行う
まずは何をテストしたいのか、そのためにどのような分類の被験者が必要なのかを整理し(年齢、製品の習熟度、その他特性など)、それぞれの特性に優先順位をつけて、人伝で当てはまる人を探していきました。
💡部署ごとの習熟度を把握してマップ作成
目に見えない情報はテストを行った上で積み重ねていくしかないため、行うたびにデータを蓄積していく形に落ち着いています。 よく利用する分類の「製品の習熟度」なんかは、部署ごとに大まかに分類し、それを微調整していく形をとっています。
この辺りはまだまだ調整なので、良い方法があれば随時アップデートをかけていく予定です。
🙁想像以上に、テスト中考えることが多くて大変🙁
主にファシリテーターは、テスト中に考えることがかなり多い上に、観察も行わなければなりません。(テスト結果を受けて行う質問の内容や、時間管理などなど・・・)
初回のテストでは、被験者への伝え漏れや質問がぎこちないなど学びの多い回となりました。
解決策
💡手順の型化&メモ化をし、実施中は観察とファシリテートに集中
「その場で考えなければならないこと」と「前もって準備しておけるもの」のうち、「前もって準備しておけるもの」を徹底しました。
例えば、
・当日のやるべきことを全て書き出した動き方リスト
・依頼文、被験者に渡す紙のフォーマット
・進行中の質問観点一覧表の作成(「質問事項」ではなく「質問観点」の方が会話として成立しやすいため)
などなど・・・。
これはかなり効果があり、言い忘れ、記録忘れ、質問のし忘れを減らすことができました。
何よりも当日のファシリテーターがその場で考えなければならないことが減ったので、観察と対話に集中できるようになりました!
🙁分析に時間がかかる🙁
初めてのテストの分析では、録画から後から見返しやすい「データ」を作り出すまで、そして「データ」を「文脈がついた情報」へ昇華させる作業に時間がかかっていました。(エクセルでメモをしていく非常にアナログな方法だったため)
とはいえ、その部分を削減すると結果的にテスト行為の精度が落ちるため、悩みどころでした。
解決策
💡AIツールを用いた発話の書き出しの効率化
上記の通り、録画→データ→情報にする作業に時間と体力を費やしていたので、分析に集中できるように「情報化」までを効率化できるツールを導入しました。(Dovetail)
日本語で書き出してくれるだけでもかなり工数を減らせた&同じツール内で分析も共同で行えたので、考察の質も上げられたように思います。
非常に便利だったのでこれから始める方はぜひ参考にしてみてください!
