
カスタマージャーニーマップを作ってみた〜映画情報サイト編〜
UXデザインに関することを「メモ」程度に。
はじめに
本記事の目的は以下としたいと思います。
■普段は感覚的に捉えている「サービスの体験」を文章化・図式化することで、そのサービス体験一つ一つに何が起きているのか、その時どのように感じるのか、なぜそう感じたのかを考えるため
■色々なサービス、業界の体験を知ることで、ユーザー体験(UX)のケースを増やし、「つまりどういうことなのか」「他のサービスで活かせることはないか」を考えるため
今回は「映画情報サイト」の体験について書いていきますが、ここでは前提として以下のようにしたいと思います。
●今回の調査はユーザーリサーチを行っていないため、あくまでペルソナは自分自身である。(サービスによってはエクストリームユーザーとして想定される場合もある)
●TO-BEモデルのジャーニーマップ作成をゴールとするのではなく、AS-ISモデルのジャーニーマップ作成をゴールとすることで、現状の体験をしっかりと捉えることを前提とする。
※TO-BEモデル:理想的なUXモデル
※AS-ISモデル:現在のUXモデル
間違っている部分も多々あるかと思います。その際はお気軽にご指摘ください。
それでは進めていきます!
本日考えるケース
本日は「映画情報サイト」のユーザー体験ということで、日本最大級の映画情報サイト「映画.com」のiosアプリでの体験について書いていきたいと思います。
映画の情報収集を行う体験であれば、「映画.com」以外にも
・SNS、インターネットでキーワード検索
・直接映画館に行く
・他のサービスで収集する
・映画館のHPで収集する
など他の行動パターンもあるかと思いますが、今回は代表して「映画.com」について書いていきたいと思います。(理由は後ほど説明)
サービス概要

■日本最大級の映画情報サイト
映画情報アプリ、国内最大級ダウンロード数!【見たい映画を探す】【レビューを読む】【上映時間を調べる】【鑑賞記録をつける】全て映画.comアプリにお任せ!
■映画.comは1998年開設。カカクコムグループのエンタメ系サイトです。※AppStoreから
ビジネスモデル
おそらく価格.comと同じモデルだろうということで(笑)収益源としては
・広告収入
が考えられます。実際にアプリ画面、そしてブラウザ画面の両方に広告表示がありました。
そしてもう一つ、「チケット予約」による集客サポートが考えられます。実際に映画.comではチケットの予約までを行うことができます。
ペルソナの設定
これから映画.comの体験を考えていく上でのペルソナの設定したいと思います。そもそもサービスを利用して感じる体験というのは人それぞれ違うものです。なのでこれから体験を考える上で「ユーザーモデル=ペルソナ」と「利用文脈」を考え、設定していきたいと思います。
■利用文脈とは
・ユーザーが製品、サービスを使用する際の状況のこと
・例えば「お腹が空いているか」「お腹がいっぱいか」でサービスの捉え方が変わってきます。
「はじめに」で書いた通り今回のペルソナは私自分自身となります。本来はユーザーリサーチをし、ユーザーモデリングをしていく必要がありますが、今回は目的にあるように自分の体験を整理していきたいと思います。
ペルソナは以下となります。(なんか恥ずかしい・・・w)

そして利用文脈は以下となります。

また今回私(ペルソナ)は、SNSやインターネットで映画情報を調べるのではなく、AppStoreにて「映画」とキーワード検索を行い、最上位にあった映画.comをダウンロードするという状況からスタートしています。
なぜこの状況になったのか、私(ペルソナ)の背景としては以下になります。
・UXデザインに興味があり、どうせなら映画情報サイトの分析をしてみたいと考えていたから(ペルソナはIT企業にてバイト中)
・良い作品があれば予約、決済までしてしまおうかと考えており、それならばアプリがあれば便利かな?と考えていたから(他サービスから連想する決済の状況から)
・映画情報サイトにはどのようなものがあるのか知らなかったため、一番最初に出てきたものをひとまずダウンロードした
ということで説明が長引いてしまいましたが、本題のカスタマージャーニーマップに移りたいと思います!
カスタマージャーニーマップ
カスタマージャーニーマップに関しては様々なブログで説明がされているかと思いますので、ここでは割愛させていただきます。(グットパッチさんの記事に飛ばしがちw)
今回のブログでは前提で書いた通り、AS-ISモデルのジャーニマップを作成し、説明を加えていきたいと思います。
▼ジャーニーマップ

今回はひとまず、
①映画に行こうかと考え
②アプリをダウンロードし
③会員登録を行い
④映画を探し
⑤映画館を調べる
体験
までをカスタマージャーニーマップで表現させていただきました。
本来ならば「映画館に行って映画を見る」もしくは「映画館に行った後の状況」までを表現するべきですし、表現したかったのですが、今回はここまでの体験となっております。(理由は後ほど)
ということで、上記のカスタマージャーニーマップから特徴的な部分をいくつかピックアップし、説明していければと思います。
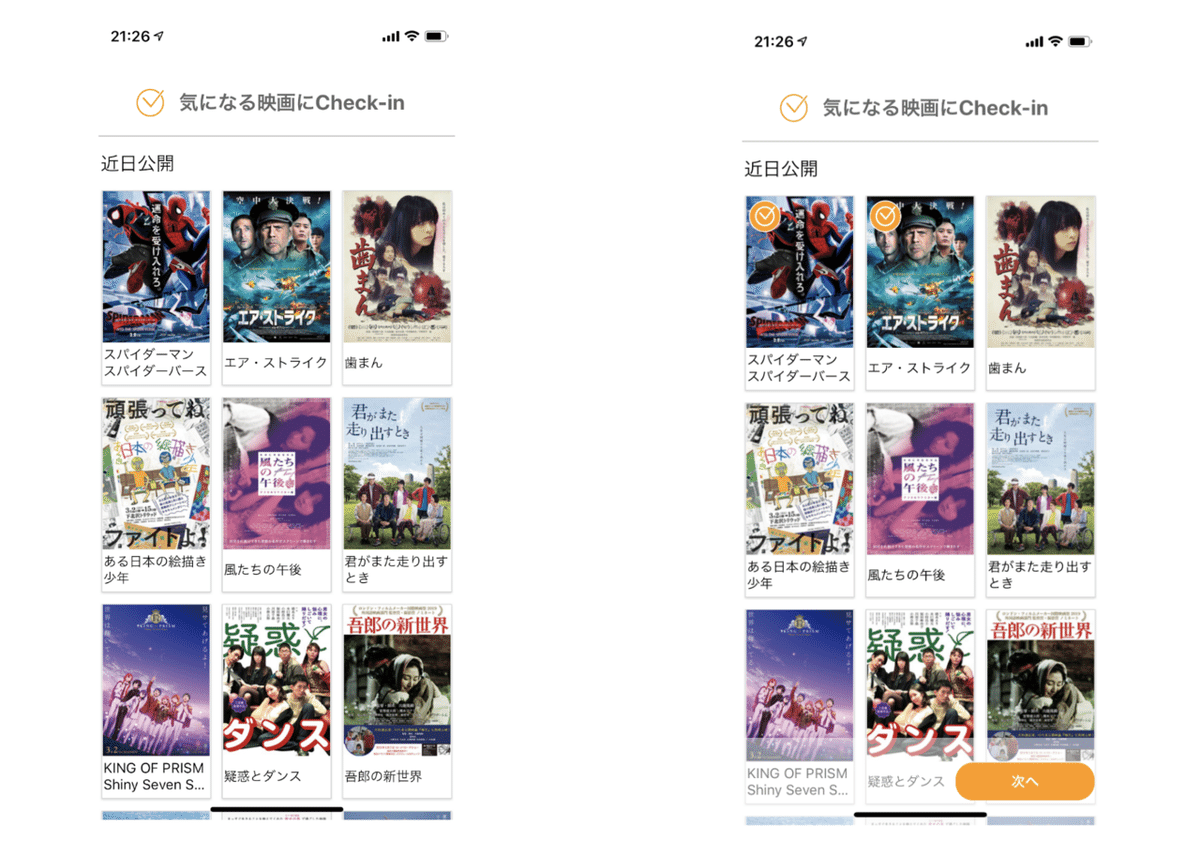
▼「映画情報サイトにこんな機能あるんだ!驚き!」の巻

会員登録を終えたあとに表示された画面になります。
まず疑問に思ったことが「Check-inって何?」ということです。
「気になる映画に」とは書かれているものの、「Check-in」という言葉からは、どうも「保存」というような言葉が連想できず、少し戸惑いを感じてしまいました。
(Check-inでいうとホテルのイメージが強く、そのイメージから映画館に入るようなイメージ感を抱いてしまい、まだ行ってないんだけど・・・って思っちゃいましたw)
また一方で「Check-in」を押すことでどのようになるのか想像できなかったため、押してみるメリットをそこまで感じませんでした。。。。

そして次に出てきた画面が「フォローしてみよう」という画面です。
この画面では単純に、「フォローする」なんていう機能があるサービスなんだ!という驚きがありました。(フォローなんてあるんだ!という意味w)
一方で、
①何を基準にフォローすれば良いかパッとわからない
②フォローするメリットがわからない
といった疑問が発生しました。
①に関しては、そのユーザーがCheck-inした映画の傾向やそのユーザーが書いたレビューで判断するのが王道かと思いますが、Twitterのようなプロフィール文章がないので、何を基準にフォローすれば良いかパッとわかりませんでした。
そういえばTwitterを登録するときも同じような流れがあったかと思います。(今はどうか知りませんが・・・)Twitterは興味のあるジャンルからフォローしたいアカウントを絞り込むような感じ?だった気がします。たしか。
②に関しては、私がそもそも映画館によく行くユーザーではないということが大きく影響しているかもしれませんが、何を基準にフォローするべきなのか分からないので、他のユーザーをフォローすることにメリットを感じませんでした。
ちなみに・・・気になる映画をチェックする「Check-in」機能ですが、他の映画情報サイトのだと以下のような表示になっています。

「観たい」「観た」はわかりやすいなと思います。(個人的ですが)
まあ少し考えすぎですかね・・・・
同じく「ユーザーページ」は以下のような表示になっていました。

自己紹介があることで、人物属性やストーリーが伝わってきますね!
<この場面の感情曲線>
・会員登録が終わった達成感と、やっと映画が選べるワクワク感で気持ちが高まる
・一方で「Check-in」「フォロー」機能の使い方に戸惑いを感じ、気持ちが下がる
▼「映画情報ページ」の巻
私(ペルソナ)は特にこれといって観たい映画があるわけではなかったので、「ランキング」という項目から作品を探してみることにしました。
そこで見つけたのが「翔んで埼玉」という映画でした!
「ランキングで上位だった」ことが大きな理由です。
とりあえず、「これ見た方がいいよ」っておすすめしてもらいたかったのかもしれません(笑)
映画情報ページに掲載されている項目は以下の通りです。
①映画の概要説明
②キャスト・スタッフ紹介
③動画/フォトギャラリー
④アマゾンプライムの関連作品
⑤レビュー
⑥この映画のインタビュー記事
⑦あなたへのおすすめ作品

やはり「キャスト・スタッフ」がこのような形式で載っているのは驚きでした。キャスト・スタッフに関してもCheck-inができるそうで、Check-inをしたキャストは自分のマイページに保存されるようになります。
これを見た瞬間に「これは私のようなユーザーではなく、映画好きなユーザーが使うサービスなんだ」ということを自覚しました(笑)
スタッフがこのように掲載されていることは、映画好きにとってはたまならいかと思いますが、私が感じたことは、
「no image」の画像の方で、「これって整っていないページなのかな?」と少し感じたりもしました。安っぽさを少し感じたというか・・・
(もし機会があれば映画好きの方にも聞いてみたいです)
ちなみに・・・またまた他のサービスの事例を紹介すると、

こちらは「映画ランド」の例になります。
最初に紹介動画が出てきます。キャストの情報は文字のみでした。
<この場面の感情曲線>
・ランキング機能を使うことで、今話題の映画に巡り会うことができ気持ちが高まる
・キャストやスタッフの説明の紹介方法に関心し、気持ちが少し高まる
・紹介動画を見ることで、映画館で映画を見ることのワクワク感が少し高まる。
・一番最初のレビューを見て、面白い映画だと確信する
まとめ
内容が非常に薄くなってしまいましたが、映画.comを利用した自分の体験を説明させていただきました。やはり、1年に1~2回しか映画館に行かない私(ペルソナ)にとって、映画.comのサービス利用、そしてその体験を説明するのはハードルが高かったかもしれません。(反省w)
今回は少し否定的な意見や感想が多かったかもしれません。結果的に感じたことは、「利用文脈・利用前の体験によってサービスの捉え方が大きく変わってくる」ということです。
やはりカスタマージャーニーマップを作成したり、サービスの利用体験をヒアリングする上では、そのユーザーの属性・利用文脈・利用前の体験をしっかりと考慮することが大事なんだと痛感しました。
ちなみに今回、実際に映画館に行かなかった理由は、以下です。
・結果的に見たい映画に巡り会えなかったこと(翔んで埼玉 以外にもいくつか探し、検討しました。)
・見たい映画がないなら無理にいく必要もないと悟ってしまった。(映画館の拘束時間やアマゾンプライムがあることを考慮して)
<おまけ>今回の体験を抽象化してみると
①「アフォーダンス」理論
説明がなくても、誰でも使える機能を追求していく重要さ。
ユーザーはアクションを行う際にそのアクションの効果やメリットを瞬間的に判断しているんだな〜と。
②レコメンド機能に慣れている
色々なサービスでレコメンド機能が増えてきており、レコメンド機能に知らず知らずのうちに頼りすぎている結果、レコメンド機能がないサービスだと決断ができなくなっている可能性がある
<参考文献>
https://gigazine.net/news/20081107_kakaku_com/
UXデザインの教科書
以上です!ありがとうございました><
