
【デザイン】 #48 UIの画面の文字サイズを測ってみよう (Design Switch)
皆さん、こんにちは!Design Switchです🌟。前回は「UIデザインのイラストが担う役割とは?」について紹介しました。まだ前の記事を読んでいない方はこちらから是非読んでみてください👉
スマホのUIを作成する時に、いつも気になるのが文字の大きさです。ターゲットユーザに応じて大きしたり小さくしたりするものの、本当にこのサイズで読みやすい、見やすいと感じていただけるだろうかと不安になります 🤔
そこで今回はiOS標準のアプリに着目して、画面のキャプチャーをトレースしながら大きさを調べてみたいと思います。タイトルや説明文、補足説明の文字サイズが標準でどれくらいの大きさになっているかを把握できていれば、オリジナルなUIを作成しても応用できると考えたためです。気になった方は是非私たちと一緒にトレースしてみましょう!✌️
iOSの設定やApp Storeの画面をトレースして文字サイズを調べてみる
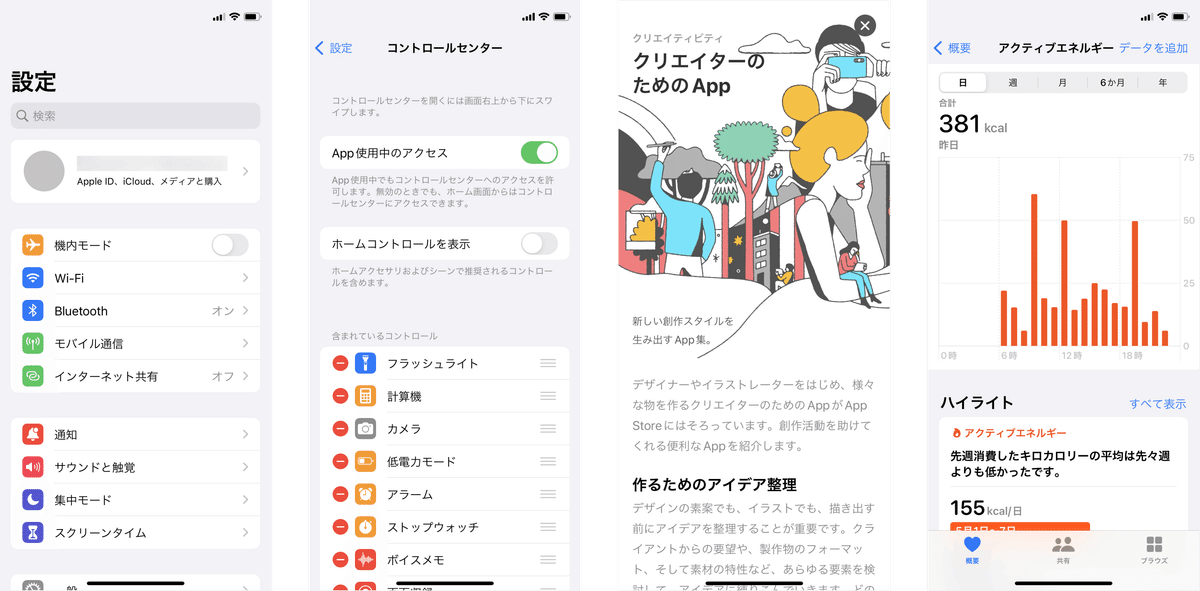
今回トレースする画面はiOSの「設定」「App Store」の2つを対象にしました。タイトルや説明文など、テキストの種類が豊富で今後知見として生かせそうと感じた画面をピックアップしてみました😊 対象の画面は以下の画像をご確認ください!

それぞれ4種の画面を実際にトレースして、文字のフォントの種類、大きさや太さなどを調べて見た結果を共有します!😎 ※画面キャプチャーをトレースしているため実際の実装上の数値と異なる場合があります
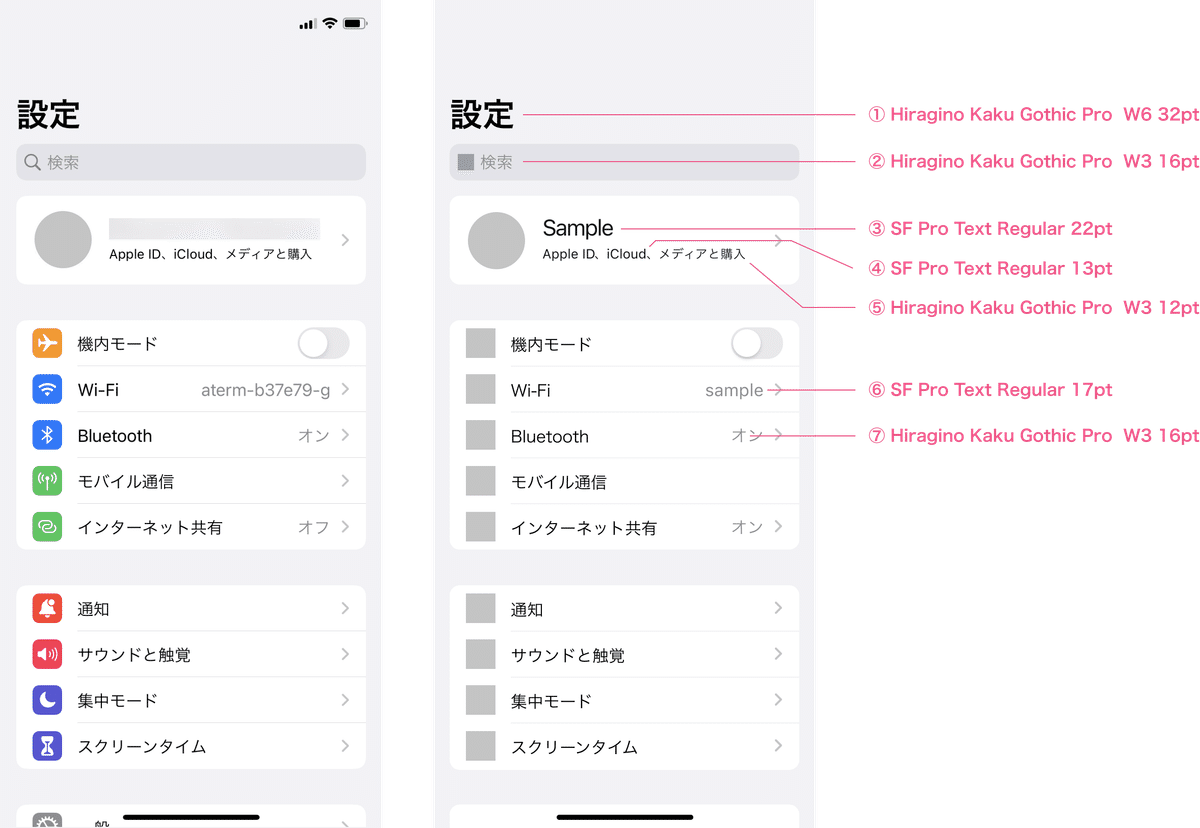
iOS 設定画面

① Hiragino Kaku Gothic Pro W6 32pt
② Hiragino Kaku Gothic Pro W3 16pt
③ SF Pro Text Regular 22pt
④ SF Pro Text Regular 13pt
⑤ Hiragino Kaku Gothic Pro W3 12pt
⑥ SF Pro Text Regular 17pt
⑦ Hiragino Kaku Gothic Pro W3 16pt
iOS 設定画面/コントロールセンター

① ページタイトル
Hiragino Kaku Gothic Pro W6 16pt
② Hiragino Kaku Gothic Pro W3 16pt
③ 補足テキスト
Hiragino Kaku Gothic Pro W3 12pt
行間 ※150% 文字間 ※1.6%
④ Hiragino Kaku Gothic Pro W3 16pt
⑤ Hiragino Kaku Gothic Pro W3 16pt
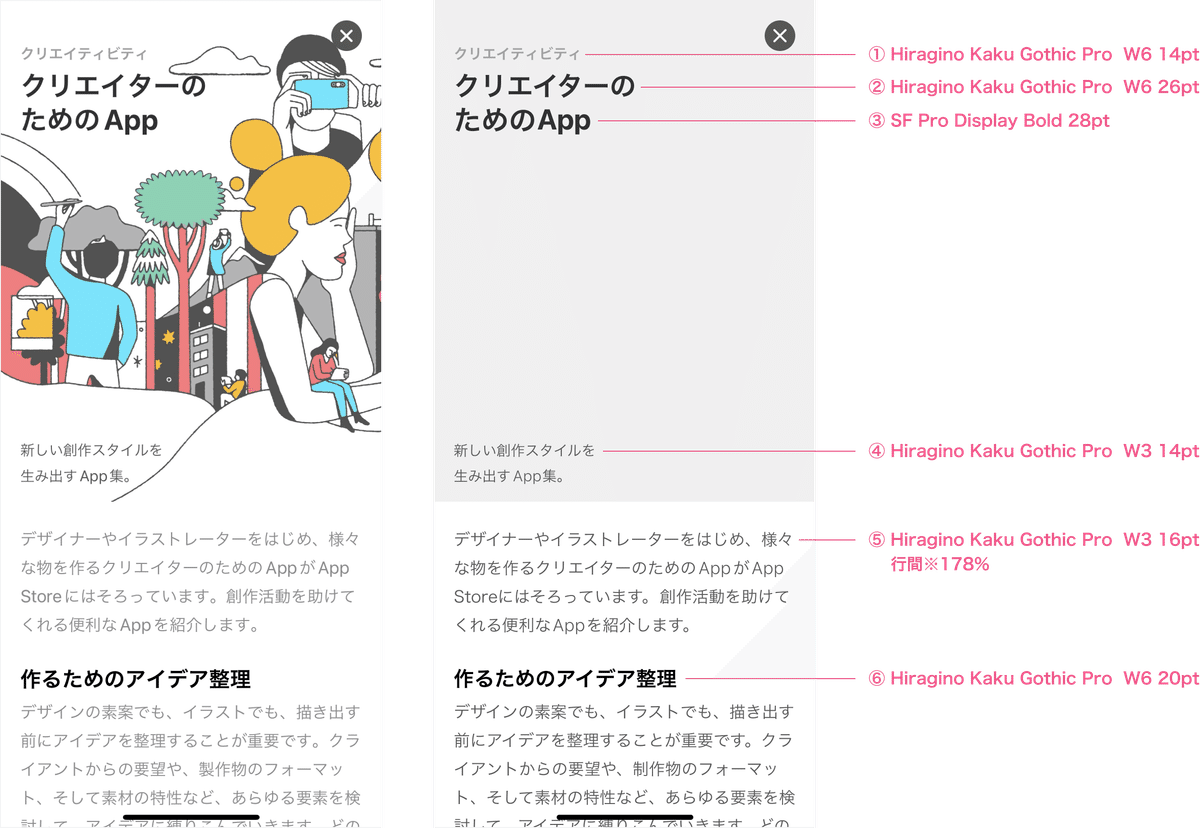
iOS App Store / Todayページ / コンテンツ詳細

① Hiragino Kaku Gothic Pro W6 14pt
② Hiragino Kaku Gothic Pro W6 26pt
③ SF Pro Display Bold 28pt
④ Hiragino Kaku Gothic Pro W3 14pt
⑤ Hiragino Kaku Gothic Pro W3 16pt
行間※178%
⑥ Hiragino Kaku Gothic Pro W6 20pt
iOS ヘルスケア / アクティブエネルギー

① Hiragino Kaku Gothic Pro W3 12pt
② SF Compact Rounded Medium 36pt
③ SF Pro Display Medium 17pt
④ SF Compact Rounded Medium 14pt
⑤ Hiragino Kaku Gothic Pro W6 12pt
⑥ Hiragino Kaku Gothic Pro W6 21pt
⑦ Hiragino Kaku Gothic Pro W3 16pt
⑧ Hiragino Kaku Gothic Pro W6 14pt
⑨ Hiragino Kaku Gothic Pro W6 16pt
行間※140%
⑩ Hiragino Kaku Gothic Pro W6 10pt
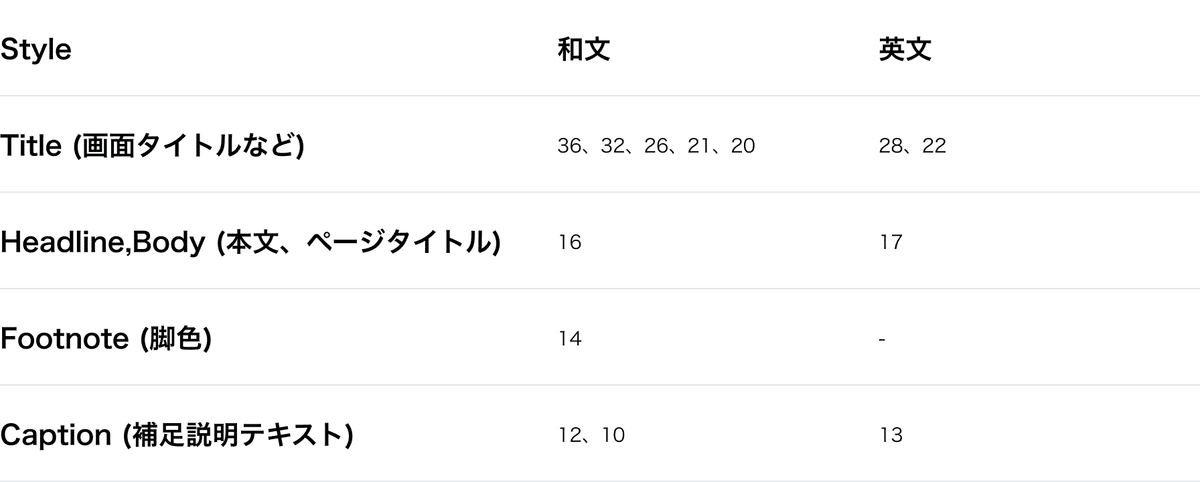
トレースしてわかったこと
今回調べた文字の大きさをUI上の文字の役割ごとに、文字サイズを分類して見ました 😊 今回のリサーチの中で3つ重要だと感じたことがありましたのでまとめてみます。

① 和文と英文をUI上で両方使用する時は、英文は和文よりも約1pt大きくする
HeadlineやCaption注目すると、英文は和文に比べて1pt大きくなっています。おそらくフォントの構成的に、和文フォントは等幅で設計される場合が多く、一方欧文フォントは文字に応じて高さや横幅が異なります。これによって、同じフォントサイズでも和文フォントは英文フォント比べ若干大きく見えてしまいます。それを解消するためにUI上では英文フォントを+1pt大きく表現しているのではと考えられます。こうした理由があるため、UI上で和文英文を使用する時は、文字の大きさに注意しましょう。
※iOSデザインガイドラインも参考にしております😎
② 大きい文字サイズの場合はSF Pro Display、小さい場合はSF Pro Textを使おう
今回のリサーチで英文は、SF Pro Display、SF Pro Textの両方を使用していることが分かり、何が違うのだろうと調べて見ました。どうやらSF Pro DisplayはSF Pro Textと比較すると文字間が縮まっていて大きく見せる場合に適していることが分かりました。SF Pro Textは文字間が少し空いて、小さいサイズでも読みやすく設計されています。どちらともシステムフォントで、実装上は文字サイズが20pt以上で自動的に切り替わるようになっているようです。デザイン側としてはフォントの特性を理解し、目的に応じて使い分けたいところです。Appleのタイポグラフィ意識の高さにビックリです😃
※以下のサイトを参考にさせていただきました🙇♂️
③ オリジナルなUIを作る時は、16、14、12を基準に文字サイズを考えて良さそう
トレースした結果、画面タイトルや説明テキスト、キャプションに16、14、12のサイズが多く使われていることが分かりました。これらの大きさは、ある程度汎用性の高い文字サイズなのではと考えています。このサイズはターゲットユーザに応じて、+2pt大きくしたり、-1ptしたりすることでUI上で使われる文字の大きさ決める基準の数値として活用できそうだなと感じております。
皆さんいかがだったでしょうか? 実際にトレースしてみると、和文や英文の特徴やシステムフォントの特性が分かり、新たな知見を得ることができました 😊。特に、普段何気なく見ていたUI上の文字サイズを理解しておくと、UI設計する上でも、どれぐらいの大きさだったら見やすい、読みやすい大きさか判断しやすいため、トレースはUIデザインを勉強する上で非常に重要と思います。是非みなさんもやって見ましょう!次回もお楽しみに⭐️
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switch (デザインスイッチ)を運営している UX/UIデザイン会社 ARCHECO (アルチェコ)について
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
