
会計freeeの確定申告のデザインはどのように進化したのか? ~『誕生→黎明→進化』の三段階で振り返る~
こんにちは、freeeマジ価値デザイン研究所の研究員です。
多くのユーザーさんに愛用される会計freeeの確定申告機能が産声を上げたのは、2013年でした。もう7年も前の出来事です。
その間、様々なトライ・アンド・エラーを経てきたわけですが、どのようにデザインが進化してきたのかを解明すべく、関わったメンバーに時系列にインタビューを敢行してみます。
freee内で通称『ステップUI』と呼ばれる現在のデザインの基礎が生まれた2015年度までを黎明期、ステップUI以降を進化期で分け、それぞれスタート期、黎明期、進化期の開発に関わったメンバーに話を聞いてみました。


① 誕生期(2013年度)
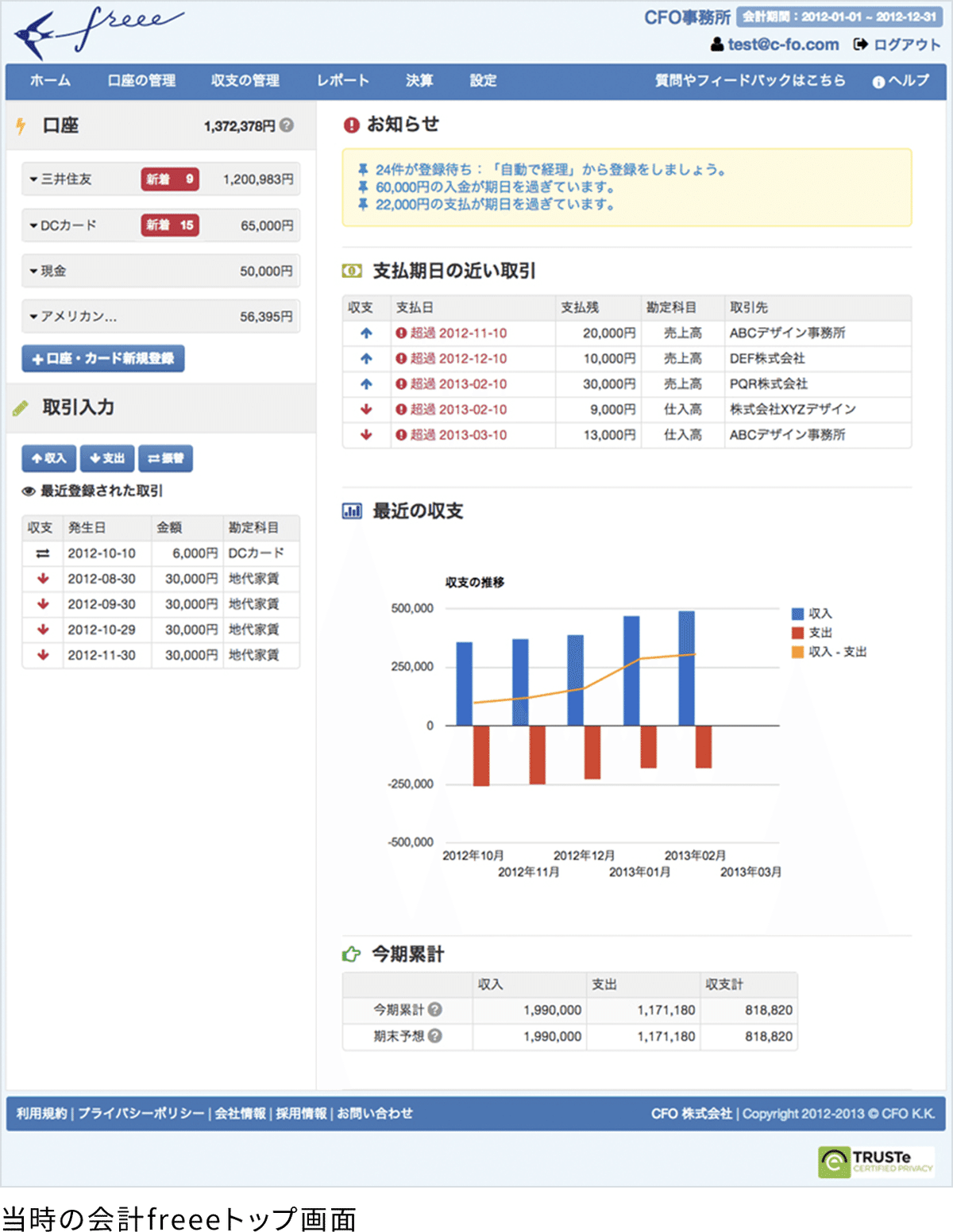
β版の開発から2013年度のリリースに当たる「誕生期」を、生みの親の「DSさん」に聞きました。
〔 登場人物 〕

DSさん:freeeの創業者、CEOである佐々木大輔。社員からはDSさん、大輔さんと呼ばれている。最初の頃はデザインもプログラミングもしていました。

研究員:freeeマジ価値デザイン研究所の研究員。freeeのプロダクト(サービス)を、より使いやすくするためにはどうしたらよいのかを、日々研究しています。
目指したのは「気付いたら確定申告書が完成」している世界

freeeって、もともとは確定申告機能はあったんでしたっけ?

ベータ版が初めて使われたのが2013年度で、その時点で最初からありましたね。

生みの親として、どんな未来を描いてデザインをしていたんでしょうか?

「なるべく入力せず、気付いたら確定申告書ができている」という世界です。
実はスモールビジネスの経理の現場では、会計ソフト以外にいろんなツールが使われていて、それらを1つにできれば、もっと業務が減るのはわかってました。


でも、最初からその世界の実現は出来ませんでしたよね。

最近になってようやく…です。当時を振り返ると、中小企業では「クレジットカード使うと会計処理が複雑になるので、やめてほしい」って声もあったほど。使用後に明細が届くから、いくら使ったかわからない。よって資金繰りもしにくい、と。
カードを使うことで経理が自動化できるのに、デジタルのデータが使われない…それが不思議で、なんとかしたいって考えてました。

その複雑な問題の解決は、どう進めていったんですか?

一緒にfreeeを開発した横路(現CTO)と、かなり議論しました。最初は請求書も合わせて一貫性のあるものを目指してたのが、銀行やクレジットカードとの同期が意外と簡単に接続できそうだ…と判明して、そっちの方がとっかかりとしてわかりやすい、と。

そこで、確定申告向け機能として、最初は「青色申告の決算書を出力できる」ようにすることにしたんです。

青色申告の決算書とは
確定申告を青色申告で行う際に必要となる書類。青色申告では様々な税制上の特典が利用できるため、かなり税負担を軽減させることができる。
イノベーションが起きていない会計ソフトは変えられるという信念

リリースまでは、何が一番大きな壁でした?

まるで「freeeが多くの人から求められたサービスだった」かのように話してますが、開発中はぜんぜんニーズがなかったんです。というか、コンセプトに共感した人は、ほぼゼロでした(笑)。

効率化が進むとなれば、みんなが諸手を挙げて歓迎しそう…ですけど、そうならなかったんですか?

ならなかったんです…!

うぉぉ……それは猛烈な不安に襲われそう…。

ユーザー側の、
■ 銀行口座と同期するという不安
■ インターネットの会計ソフトは遅いという先入観
■ クラウドはそもそも信用できないという思い込み
…が根強かったんでしょう。
要はクラウドが信用されていなかったんです。当時、世間的に信用されていたクラウドサービスと言ったら、せいぜいGoogle、Salesforceくらいでしたし。

なるほど。

それと、今のやり方で満足しているし、改善したいと思わない風潮も。

そんな状況でも開発を止めなかったのはなぜ? 勝算があったんですか?

正直に言うと、とくに勝算はなかったけど、完成して受け入れられないならまだしも、途中で文句を言われることはないだろう、という意地です(笑)。会計ソフトは30年間イノベーションが起きてなくて、変えられるはずって信じてました。
もし、会計ソフトが変わらない問題があるなら、原因が何か知りたかった。中途半端にお茶を濁すのではなく、正面からぶつかっていくしか、それを知ることはできないと思って、とにかくやり切る気持ちで一心不乱に進めました。


9ヶ月間、開発に勤しんだわけですが、印象深かった出来事は?

βテストの時期に、テッククランチ東京のスタートアップバトルに出て、告知ページでテスターの募集をかけました。そしたら、予想を大きく下回るたったの10件くらいしか来ないという…。
結局、ビザスクでお金払って、テスターを集めることになった思い出があります。
『ビザスク』とは
ビジネスに知見のある個人と、アドバイスが欲しい法人を「スポットコンサル」という形でつなげるマッチングサービス。

かなりの逆風だ…。

むしろ、無風でした(苦笑)。
で、リリース直後には新聞に「税理士殺しのソフト誕生」って書かれたり。まあ、悪意ではなく、面白がってだとは思います。記事を見た会計事務所さんから問い合わせがあったので、多少のPR効果にもなって良かったかなと。

いつから追い風を感じました?

リリース初日からですね。サインアップは殺到したし、本番リリースしたときには、1週間で約2000件のサインアップがありました。


リリース前は無風だったのに、まるで掌返しのようですね?

コンセプトとして完成していて、それが実現できるということが証明され、受け入れられたんでしょう。
あと、SNSでも話題になりました。実際に確定申告をした人もいるし、誰でもサインアップして触ることができた。イノベーティブな人やブロガーさんたちが「これが欲しかった」と発信してくれました。

じゃあ、「これで行ける!」となりました?

もちろん嬉しかったし、お祝いはしたんですが、最初は無料だったので手応えがあったのかどうか、よくわからなかった。

「経理をして」「確定申告をする」がセットで会計freeeというものであったので、本格的に経理を回すインフラになっていくかどうかは、まだその時は確証がなかったです。それがわかったのは1年後。当時は「ようやく始まったのかな…」という感じでした。

② 黎明期 (2014~2015年度)
freee誕生の翌年から、ステップUIが生まれた2015年度までを追いかけてみました。
〔 登場人物 〕

ワカさん:会計チームエンジニア(2014年〜2015年度当時)。当時は確定申告の運用を行っていました。三重生まれ、freeeに来る前はグループウェアのUIデザイナーとして、設計・開発を行っていたそうです。

SZさん:会計チームエンジニア(2014年〜2015年度当時)。当時の確定申告の企画・開発に携わりました。大分県生まれ、freeeにくる前は会計ERPの企画・開発を行っていたそうです。

タクミさん:会計チームエンジニア(2014年〜2015年度当時)。2014年度から2016年度まで、確定申告の企画、開発、運用を行っていました。静岡県生まれ、freeeにくる前はソーシャルゲームの開発を行っていたそうです。

研究員:freeeマジ価値デザイン研究所の研究員。freeeのプロダクト(サービス)を、より使いやすくするためにはどうしたらよいのかを、日々研究しています。
毎年結成される「確定申告チーム」が仕様を固めていく

freeeリリースから1年後、2014年度の確定申告はどんな感じでした?

紙による申告だけでなく、e-taxにも対応してました。ただ、当時は仕訳から集計できる情報以外は、ユーザー自身で申告書の書き方をキャッチアップしながら入力してもらう必要があったんです。

「確定申告書Bが出せない」となって、開発を始めたのは2014年の1月…。
すごくギリギリだったのを覚えています。
確定申告書Bとは
自営業者やフリーランスといった個人事業主が記入する確定申告書。事業所得や不動産所得がある場合など、所得の種類にかかわらず、誰でも使用できる。

確定申告書作成コーナーはよくできていると思ったので、まずは青色申告書の作成までの自動化をやりたいと考えていましたね。

確定申告書等作成コーナーとは
国税庁が提供している確定申告書を作成できるサイト。画面の案内に従って金額等を入力すれば、申告書や決算書が作成できるようになっていた。
入社してびっくりしたのは、「集計ボタンがない」こと。仕訳を入力すると決算書などにリアルタイムで反映させるというのは、画期的でした。当時から自動化にこだわっていたので、初期バージョンとしては良好でしたね。

2014年、15年度は、前年のうまくいかなかった部分を直していくスタイル?

2015年1月(2014年度の確定申告)のために、2014年に開発したのは「1クリックで申告できる」仕組みです。「入出金の記録をfreeeの中でやれば、自動で申告書が作れます」「確定申告(勘定科目)」で完全自動化したかった。
完成はしましたが、ユーザーに受けなかったので成功とは呼べなかったです。理由を鑑みるに、自動化のコンセプトは時期尚早だったかなと。そこで、自動化はせず、書類形式で埋めていく方向にしたんですが、どこになんの数字を入れるのかわかりにくくなってしまうという結果に…。
その反省のもと、2015年度の確定申告で誕生したのが「ステップUI」。

ステップUIとは
freee独自の用語。〇/×形式の回答をして、それに応じて必要な数値を入力すると、それぞれの申告書に自動で反映されて確定申告書が作成されるという仕組みの『〇/×形式の回答をして、それに応じて必要な数値を入力する』の部分の画面のデザインをステップUIと呼んでいます。
設立freeeの成功体験で、「必要なものを必要な人に見せるスタンス」にして、ユーザーが入力で迷わない体験を設計したかったのが、ステップUIを選んだ理由です。
このステップUIはとても評判が良く、出した年からデザインUIに関するユーザーからのポジティブな声が増えました。毎年リニューアルもしていて、今ではステップUIがベースになっています。

1クリックとか、ステップUIなど、その年のコンセプトを決めるのは誰なんでしょう?

個人が決めるのではなく、次年度の確定申告を担当するチームが決めます。前年の確定申告を振り返った上で、今年はどうするかを考えるんです。
2015年度は、「初めて確定申告する人でも、迷わずできる」ようにしようとチームで合意しました。
ちなみに、2015年度からチーム制になりました。開発する時期が限られているから、3月をすぎるとチームが解散し、9月くらいに再集結するんです。
初期は「あえてユーザーの声を聞かない」開発の仕方だった

freeeの開発って、どんなプロセスで進むんでしょう?

現在は……「調査・分析」→「要求・要件定義」→「設計・作成」→「評価」→「開発」→「品質保証」→「公開」、というサイクルが基本です。

1. 調査・分析
ユーザー理解をして、どのようなニーズがあるのかを見つけるところ。そのプロジェクトや機能がユーザーや市場に必要とされているのか、開発するかの意思決定にも関わる大きなリサーチの場合もあれば、要求・要件定義を検討する目的で、価値を出すために何の要素が必要かを探る場合もあります。
2. 要求・要件定義
そのプロジェクトで向き合うユーザーニーズ(要求)、それに対して提供する価値を定義します。
3. 設計・作成
要求・要件定義を元に、それを満たす、構造、フロー、画面の設計をします。
4. 評価
ユーザビリティテスト(Usability Testing)、略してUTを実施します。ちなみに、UTは、ユーザーテスト(User Testing)とも言われます。
設計したものがちゃんと使えるか、試作したものをユーザーに操作してもらって確認します。主に「実装」前にUTをしますが、公開後にフィードバックをもらうことも評価にあたります。
5. 開発
エンジニアが主に進める。開発実装が始まってから場合によっては再設計等の調整が行われることもあります。
6. 品質保証
品質保証=Quality Assurance、略してQAと呼ばれるもの。実装後、動くものを確認して、想定通り動くかの確認をするものです。ここで引っかかると「開発」に戻って直されます。
7. 公開

当時、作り始めるところで、ユーザーさんのフィードバックや要望って取り入れていたんですか?

昔はあえてそうしていませんでした。色々意見はあるものの、最終的にやることは開発で決めていました。
ただ、今はユーザーさんの声を取り入れる開発プロセスになってます。ユーザーリサーチから始めて、ユーザーさんが求めるものは何か?から開発する流れです。

初期はあえてユーザーさんの声を聞かなかった…のはどうして?

新規ユーザーを増やさなければいけなかったので、他がない武器を作らなければいけなかったのが理由。今はユーザーも多いので、幅広い人が喜ぶデザインや機能作りになっています。

プロダクトとフェーズによるとは思いますね。会計・人事労務は大きいプロダクトだし、どんなお客さんがいて、何が求められてるのか…が大事ですが、新しいプロダクトだと新規ユーザーを増やすためにどうするか…という事情もあります。
Twitterでエゴサーチして、間接的にフィードバックを得ることも

仕様の決定で迷った場合、判断はどう下しますか?

今はプロダクトマネージャー(PdM)が決断することが多いかな。トップダウンで決めることはfreeeでは少ないです。課題が生じたら関係者でコミュニケーションをとって、解決策を出し、PdMが「これでいこう」と進めていきます。
プロダクトマネージャー(PdM)とは
freeeでは、プロダクトのビジョン設計から解決する課題と優先順位を決め、エンジニア・デザイナーとともにUX/UIを含めた解決策を検討・決定する役割を担っています。

改修頻度は? 年に1回だけ変わる? それとも常に改修が行われる?

確定申告時期(1月〜3月)より前の3ヶ月くらいは、主に開発に当てていました。4月以降は基本使われない機能ですからね。

作り始めるところでは、あえてユーザーの声を聞かなかったということですが、作った後で、ユーザーの声やフィードバックを集めることはあるんですか?

ありますよ。Twitterでエゴサーチすると、「freeeを使って簡単に確定申告できた!」という声がたくさん見つかります。こちらに直に伝えてくるわけではないけど、アンケートやエゴサーチで定量的な情報は取っていました。
ただ、SNSの反応だけで市場の評価を下すのではなく、あくまで参考として、です。様々な手法で意見を取り入れて、課題をあぶり出し、次年度の改善に活かしています。

③ 進化期(2016~2019年度)
ラストは、進化期。ステップUI誕生の翌年から、電子申告が可能になった2020年度版の直前の2019年度版まで、掘り下げます!
〔 登場人物 〕

はるたんさん:確定申告担当のUXデザイナー。(2016〜2019年当時)。横浜国立大学経営学部会計情報学科卒。2016年4月よりfreeeのデザイナーとしてインターンを開始、2018年に新卒入社しました。当時はwebの確定申告の情報設計・UIデザインを担当しました

グレさん:確定申告担当のプロダクトマネージャー(2016〜2018年当時)。前職は大手印刷会社やメディア企業でプロダクト企画を担当していた。確定申告前半のプロダクトマネジメントを行った

研究員:freeeマジ価値デザイン研究所の研究員。freeeのプロダクト(サービス)を、より使いやすくするためにはどうしたらよいのかを、日々研究しています。
ステップUIの完成度と簡便性を磨き上げた2016~2017年度

はるたんさんって、確定申告freeeにアサインされたとき、まだインターンだったそうですね?アサインされた理由って覚えていますか?

なぜだろう…(笑)。確定申告freeeは、すでにある程度完成されていたので、若手にチャレンジさせようという計らいがあったのだと思います。今思えば、インターンに関わらせるのは、かなり思い切った判断だったんじゃないでしょうか。


担当前から、確定申告については熟知していました?

いいえ。大学は会計学科で、簿記の基本的な知識はありましたけど、確定申告と簿記は全く違います。なので、アサイン後に知識はつけました。

2017年度はどんな方針だったんですか?

毎年、確定申告が終わると、その年の振り返りをします。今年はこうだった、来年こうしたいと話し合う場です。

ステップUIは「はい、いいえ」で回答できるとは言いつつも、2017年度はまだできない部分もありました。2016年に仕組みは出しましたが、ユーザーが満足できるレベルではなかったので、2017年は簡単さを追求するデザインにしました。


機能のイメージは早めに具現化して、PdMやエンジニアとコミニュケーションして、現状の整理をします。
1年間どんな流れでやったのか、freee上でどう形を作るかキャッチアップし、その年に足りていない書類の追加対応があったので、一般的にはどう作るのか、誰がどういう場合にどう作るのか…をひとつひとつ整理していきました。
こういうケースだと楽に作れそう、このケースは難しそう…と、freee上でどう見せるかをラフな状態で作って、この方向性で実現可能かどうか、コメントやミーティングで議論して作り込んでいきましたね。
2018年1月のプレスリリース『freee が確定申告向けステップ型ユーザーインターフェイスの機能を強化。セルフメディケーション税制/株式譲渡・配当・FX/損失申告の申告書作成が分かりやすく簡単に』
C向けにはない、B向けソフトならではの難しさと奥深さ

確定申告機能ならではの苦労ってありました?

確定申告って、「やりたくないけど、終わらせなきゃいけない」夏休みの宿題のようなものです。プロダクトを触るときも、ゲームと違って学びたくない、さっさと終わらせたい気持ちが強い。
しかも、1年に1回しか使わないし、翌年は記憶がリセットされた状態でプロダクトに訪れます。よって、基本何も知らない、初めて使う前提で作るのがチャレンジでしたね。

C向け(コンシューマー向け)ソフトは自分がユーザーになることも多く、求められる事を自分ごとしやすいのが特徴。でも、B向け(ビジネス向け)になると自分がユーザーじゃないこともあるので、専門知識が求められます。
デザイナーが要件を決める上で、税制を知っている必要があるのもザラ。わかりやすい形、やりたくなるように設計するのは、B向けソフトのfreeeならでは、です。

確定申告をデザインするにあたり、画面を作り始める前に業務の流れの整理をしたのは、freeeに入社してからです。
改善案を考えるときって、つい画面だけで終始してしまいがちですが、それでは十分じゃない。「そもそもどんなユーザーがどんな経路で入ってきて、freeeを使ってない時はどんな資料を使っているのか…」など、プロダクトの外の部分も整理して画面を作らねばなりません。
そこまでイメージが練られていると、ユーザーにとって「何がもっとも大切か」がわかります。見せるべき情報の優先度が見えてくる…かんじです。
もっと言うと、「ユーザーがどんな行動を取りそう」「何を失敗しそう」かを予想します。それを資料として見える形にして、PdMや税務に詳しい人たちに見せて間違いがないか確認して、自分自身の確定申告の理解を深めていく…という地道な作業の繰り返しです。

エンジニアであっても、税務に関して最低限これだけは知っておけってラインはあるんですか?

入社前に「簿記三級をとったほうがいい」とは言われました。画面をデザインしていくには知識がないとできないですから。
簿記三級とは
日商簿記検定(日本商工会議所及び各地商工会議所主催簿記検定試験)の4段階ある級のうちの1つ。中小企業における経理担当者または経理補助者として必要な初歩的な商業簿記に関する知識を有しているとされる等級。

特殊な領域のソフトなので、入社前は熟知していない人がほとんどです。ただ、税制対応は分岐やルールがプログラミングに近いこともあって、仕様書に通じる部分もあります。
ロジックを組み立てられるか、読み解くことを苦にしないか、情報設計(物事を整理して、構造化して構築する)ができるかどうかが大事なので、直感的にデザインをする人にとっては親和性は低いかもしれません。
迷ったときは「これってユーザー価値はあるんだっけ?」に立ち返る

その年の確定申告が成功だったかどうかって、どうやって反応を掴むんですか?

Twitterでエゴサーチをしまくります。そこは開発時のフィードバックを得るのと同じ。大幅な改修をしたけど、問い合わせが増えてないことで、うまくいったとわかります。SNSでエゴサーチして反応を見るのは開発あるある…でしょうね(笑)。

やっぱりTwitterは見るんですね(笑)

確定申告って専任のセールスがいないんですが、サポート体制があるのでユーザーの声を直接聞く機会はあります。ただし、感激の声などの熱量を伴ったダイレクトな反応を感じられるのはSNS…とくにTwitterですね。

当時の最大の成功体験は?

確定申告期が終わった4月か5月も、細かいフィードバックを受けて対応はしていました。次の年の2月(新しい年度の確定申告期)に「細かいイライラやストレスが全部なくなってる。デザイナーにヤバイ人が入った!」ってコメントを見つけたときは嬉しかったです(笑)。

それは嬉しいですね(笑)。
では最後に、「デザインする上でのfreeeならではの独自の哲学」ってなんでしょう?

「freee ではかくデザインすべし」的な厳格な決まりは無いです。ただ、それはポリシーが無いというのではなく、プライドに固執しないということ。
お客さんの課題を解決するためにどうするかを考えているから、前例にこだわらず、より良くするためにオープンで建設的な意見のやりとりをする姿勢が常にあります。

「ユーザーにとって本質的な価値があると自信を持って言えることをする」略して「マジ価値」がfreeeの価値基準になっているのですが、これがUXデザインの基本的な思想でもあります。つまり、会社として「本質を目指してUXデザインしようぜ!」と掲げているわけです。
確定申告のプロジェクトでも、デザイナーだけでなくビジネス部門をはじめとする全職域の人が「これってユーザーに価値あるんだっけ?」と、同じ前提で話せるし、考えている。それってfreee は全員でUXデザインしていることだし、それがfreeeの強さの源泉になっていると思います。

なるほど…freeeの独自性と強みがちょっと見えたような気がします。ありがとうございました!

編集後記

B向け、C向け、どちらの世界を見渡しても、1年ごとに結成される専任チームが開発に当たる…のはかなり珍しいことではないでしょうか。1年単位でプロジェクトを進める「確定申告チーム」って響きも、まるで戦隊シリーズのメンバーのようでかっこいいです。
次回、会計freeeの確定申告機能に触れる際は、今回のお話をちょっぴり思い出していただければ幸いです。
よろしければアンケートにご回答お願いします
