
データのうまい伝え方 「脱!カットピザ」
この記事は、中小企業向けDXセミナー「データドリブン経営の手法」(2021)にて講演した内容を書き起こし、作成したものです。
みなさん、パン屋さんのショーケースをイメージしてください。
切り分けられたカットピザが見えます。
値段は同じだから、「一番大きいもの」を選びたいですよね。
しかし、比較は難しい。。。
実は、カットピザ、どちらが大きいかを判断することは、不可能でないとしても、困難なんです。
一方、長さの違うフライドポテトの比較は、簡単です。
この謎は、視覚情報をもとに比較する”脳の性質”によるものなんです。
これを、データをうまく視覚化する場面において応用してみましょーというお話です。
データが重要な世界にいる私たちは皆、チームの英知を集め、最高の意思決定につなげていきたいと願い、データを収集し、分析することに力を注ぎます。
ところが、一般的に、データを「うまく伝えること」については、あまり深く考える機会がなかったりします。
そのため、「聴衆に理解してもらうのに時間がかかるエクセルシート」や「何も語らないグラフ」を使ってしまい、本来伝えたかったメッセージが伝わらず、時には組織の意思決定を間違った方向に導いてしまっています。
それでは、「データをうまく伝える方法」について、説明してまいります。
データの伝え方?
普段、「データの伝え方」なんて、あまり考えないですよね。
けれども、特にビジネスシーンにおいては、データを使ってプレゼンテーションする場面など、社内外問わず、データでコミュニケーションする機会がたくさんあります。
データを使う狙いは、「客観性のある根拠」をうまく示せば、説得力が増すと考えられているからです。
アマゾン創業者のジェフ・ベソスさんも社員にこう話していたそうです。
私を説得できるのは、データだけだ。意見なら社長の私が勝ってしまう。だから、データを使って説明/説得せよと。

通常、データを視覚化して、受け手に分かりやすくメッセージを届けるためにグラフなんかを作ります。
これを「データビジュアライゼーション(視覚化)」と呼び、人間がどのようにデータを認識するかに関連した研究がされており、効果的なデータ視覚化の原則が存在します。
ところが、
私たちがこの「データビジュアライゼーション」について、学校で教えられたり、OJTでカバーされたりすることは、めったにないですよね。
そのため、私たちはよく複雑なグラフを作ってしまい、知らず知らず、「伝えたいメッセージが伝わらないデザイン」で表現してしまい、残念な結果を招いてしまっています。
つまり、データの視覚化の表現「データビジュアライゼーション」が下手だと、伝わらないんです。
本当ですか?
ってなりますよね。
説明してまいりましょう。
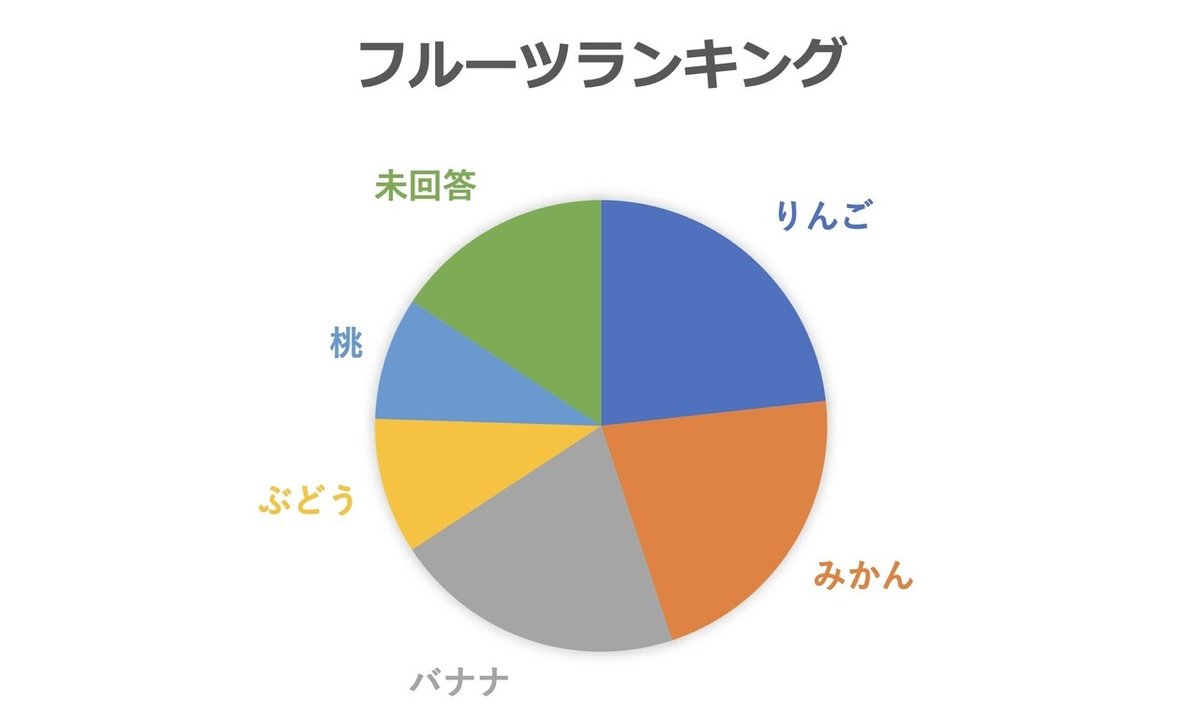
例えば、円グラフ。
よく使われますが、問題は、円グラフはデータの「比較」には適さないケースが多かったりします。

この円グラフ。
上位3つの「りんご」と「みかん」と「バナナ」、どれが一番大きいのか?一瞬では見分けがつきません。「ぶどう」と「桃」も微妙ですね。非常に分かりにくい。
円グラフは、広く一般的にデータを可視化する場面で使われていますが、
実は、円グラフの解釈や使い方には注意が必要なのです。
なぜなら、人間の脳は、角度を正確に定量化することが得意ではありません。視覚情報から得られる「角度の比較」が苦手なんです。
(面積が唯一の手がかりである場合はさらに難しくなります。)
タイトル画像にあった、おいしそうな切り分けられたカットピザの大きさの比較、かなり難しいんです。
(みんなで仲良く食べれますね!笑)
どちらかというと人の脳は、「長さの比較」の方が得意です。
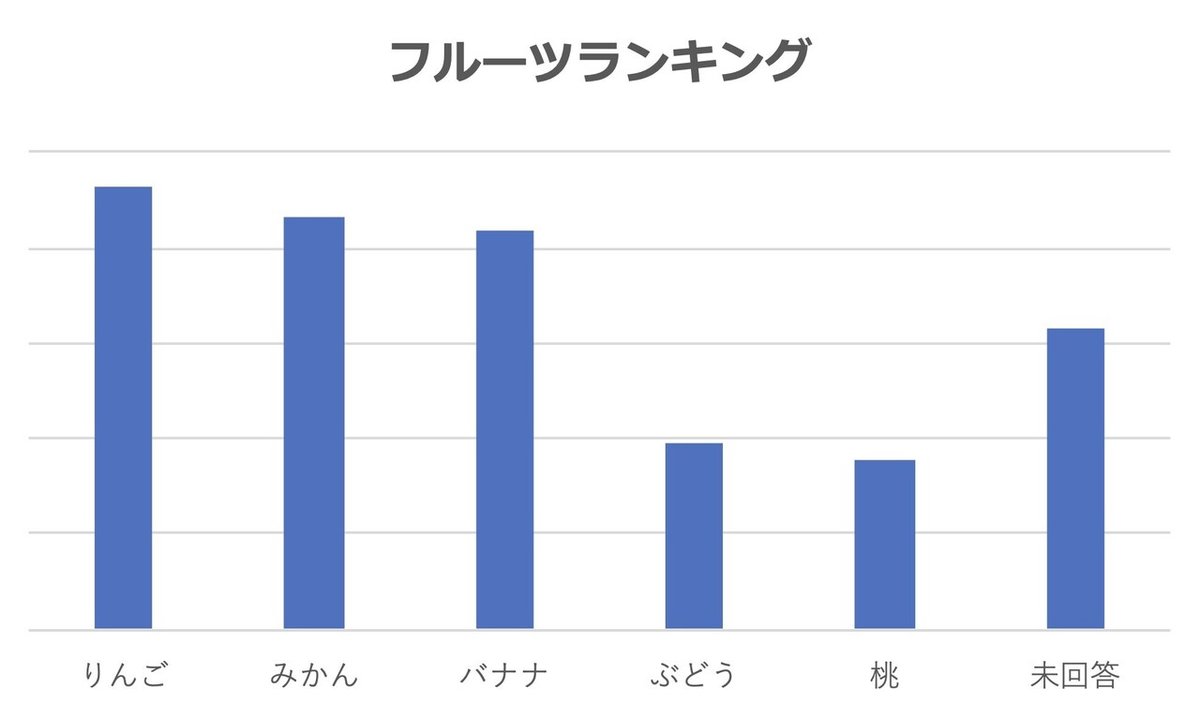
同じデータを棒グラフにしてみると、どうでしょう?

長さの比較が一瞬でできますよね。
りんごとみかんとバナナの序列が、ハッキリ一瞬で分かります。
これには反論もあります。
割合「%」の数値などをグラフに入れ込めば、よいというもの。
それであれば円グラフでも分かるだろうという意見もあるのですが、それならグラフを使うそもそもの意味が薄れ、数字だけ表現するのとさして変わりないということになってしまいます。
もちろん、円グラフを使うと効果的なケースもあります。
2つだけの要素を比較する場合、例えば、男女比の大小を表すとか、はいといいえのバランスを表現するなどであれば、単純に2つの要素を比較しているので、分かりやすいです。
もう一つは、圧倒的なシェアを表現する場合。例えば、自社の市場シェアが70%あって、残り30%に20社がある。他社を寄せ付けないくらい圧倒的だぞーを表現したい場合、伝えたいメッセージとしてうまく使えます。
まとめますと、
このように、何気なく多用する円グラフ一つとっても、普段思ってもいないような特徴があることが分かりましたでしょうか?
グラフは、あなたが言ったことを信じさせるパワーがあります。もっと大袈裟に表現すると、グラフがあれば、あなたが言ったことは信じられるのです!!!(悪用禁止)
けれども、せっかく見る人に分かりやすく表現するために、データを視覚化(グラフ化)したのに、使い方を間違えると、逆効果になっちゃうケースもあるというわけです。
(どうりで、データを見たはずなのに、頭に何も残っていないわけですね)
データの視覚化がうまくないのは、デザインセンスがないからではないんです。知っているか知らないかの差なんです。
ではでは、「データを効果的にうまく伝える方法」について、さらに深掘りしていきましょう。
データをうまく伝える① 『パイを捨てる』
受け手に真実を伝えたい際には、解釈しやすく、疑われないように注意しないとなりません。
先ほどの円グラフでいえば、データ比較に知らないで使ってしまうと、受け手は、当然分からない。説得力が増すどころか半減してしまうかもしれません。
事実をうまく示すということが大事です。
円グラフ以外にも、とてもよく使う代表的なグラフ「棒グラフ」
「折れ線グラフ」で、注意点があることをここでは知っておくと良いでしょう。
データをうまく伝える② 『オーバー・ザ・レインボー』
私たちがグラフで犯すよくある間違いは、不要な要素を盛り込みすぎてしまうことです。
色数が多すぎたり、画像が散らかっていたり、特殊効果を多用したりするのはその典型です。
データをうまく伝える③ 『数字のインパクト』
グラフの解釈が難しいと、私たちは自分の知性を疑ったり、自分を責めたりしがちです。
しかし、ほとんどの場合、それはグラフのデザインのせいなのです。
グラフは、多くの人にデータを理解してもらうためのものです。
物事を複雑にしすぎず、率直に自分の言いたいことを伝えましょう。
まとめ
データのうまい伝え方、いかがでしたでしょうか?
データ視覚化のデザインに唯一無二の正解はありませんが、脳が解釈しやすいかしやすくないか?のデザインは存在するということです。
データを可視化する際に、説得力を増したいのであれば、相手が分かりやすように、解釈しやすいようにデザインすることを心がけてみてください。
データ視覚化ツール
つづきまして、データを視覚化するツールについて、考察してみます。
大前提として、データを分析するためでなく、視覚化して誰かに効果的に伝えるためのコミュニケーションをするためのツールです。
例えば、社内のミーティングでデータを使って、経営概況を説明する場面などを想像してみるといいでしょう。
みなさん、どんなツールを思い浮かべますか?

1. 一般的に、ExcelやGoogle スプレッドシートに代表される表計算ソフト
がトップです。自分で分析する用途で最も多く利用されますので、そのままコミュニケーション場面でも使われるという自然な流れです。
2. それから、大量のデータだったり、壮大なストーリーをうまくまとめて表現するため、または説明を加えるため、社内外の発表時には、プレゼンテーションソフトもよく使われます。
3. そして、最後はデータダッシュボードです。一目で見やすくするため、データを集約してボードでまとめます。主にリアルタイムに変動するデータを表現する時に使われます。
それぞれの強みと弱みを比較してみました。

エクセルに代表される表計算ソフトは、たくさんの人が使えます。普及しているので、自分が分からなくても周りから使い方を習いやすく、便利です。
一方、コミュニケーションとしてそのまま使う場合は、説明の表現力が素晴らしいとは言えません。また、最新のデータを常に保つためには、編集が伴い、複数人や複数のトランザクションが発生すればするほど、複雑化していきます。
パワポに代表されるプレゼンテーションソフトは、データをうまくまとめて、時にはグラフ化等でキレイに視覚化したものを表現できます。テキストを加えて表現できる点も優れています。
表計算ソフトほど使っている人が多いというわけではないですが、簡単で普及してます。
弱点としては、データを表現するにあたり、データをスクリーンショットする必要があります。ある特定のタイミングで切り取ったデータとして使われることがほとんどになります。
つまり、リアルタイムに変わっていくものを伝えるという点において、控えめです。時と共に変化していく数値を捉えて、伝えるのは得意ではありません。
データダッシュボードは、唯一、これを補うことができる点が強みとなります。一般的にグラフがフル活用され、多彩で表現力があります。
難点は、データベースとの連携が必要だったり、データダッシュボード作成ソフトの普及がイマイチで、モノによっては操作が簡単でなかったりします。一般的にその利活用方法も、あまり知られていません。
ダッシュボード
データダッシュボードは、データとのコミュニケーションコストを大幅に削減できるソリューションです。
組織にとって大事な数値データ、刻一刻と変化していくデータをチームで追いかける・共有する場面に最適です。
このデータダッシュボードの価値訴求のため、弊社を設立しました。
データダッシュボードの利活用を拡め、データをもっと見て、もっと共有すれば、チームがより良い意思決定ができるということを証明したいと考えております。
データがいつもリアルタイムで見れない😥
アクセスするのがそもそも面倒😢
などなどの課題が思い浮かんだら、「ダッシュボード化」を検討してみてください。
ーーーここから宣伝ーーー
弊社では、ロンドンで開発しているソフトウェア会社とダッシュボードソフトウェアを共同開発、販売してます。
特徴は、2つ。
1.導入がカンタン
2.作成もカンタン
で、円グラフは作れません。
もちろん、あえてそうしています。
「自由度を低くすることによって、誰でも見やすい(解釈しやすい)ユニバーサルデザインなダッシュボードをカンタンに作成できるように!」
というステキな製品コンセプトを実現してます。
1.導入がカンタン
データダッシュボードの弱点である、「導入の難しさ」を回避できます。
エクセルを中心とした、90以上のアプリと数クリックで連携できるソフトウェアです。導入の技術的ハードルを下げてますので、専門知識はいりません。
2.作成もカンタン
さらに、誰でも簡単に、伝わりやすいダッシュボードを作れるようになってます。自由度をわざと低くして、つまり制限して、誰にとっても分かりやすいデザインのダッシュボードが作れるようになるというしかけです。(これを弊社では、真のユニバーサルデザインと表現してます。)
反対に、多機能なモノは自由度は高いですが、時に複雑になり、伝わりやすいダッシュボードを作るという目的を達成できなかったりします。
高いスキルを要求するからですね。
ですので、高いスキルを持つ人材がチームにいない、足りない場合には、弊社のソフトウェアがお役に立てるかもしれません。
ご相談、お問い合わせ、お待ちしております。
ご清聴、ありがとうございました。
いいなと思ったら応援しよう!

