
ネットワーク (1) 序章
今回からネットワークについて見ていきます。といってもネットワークって本当にいろんな種類がありますが。教養として知っておいた方がいいのはインターネットの仕組みですね。
インターネット
インターネットとは The Internet を指します。inter と net の造語なんです。net は network。inter は「その間」という意味です。つまり network どうしがつながっていて、その間という意味。今では、繋がっている場所・空間を指します。
インターネットの仕様はOpenにディスカッションされ決定されます。その組織が w3c.org にて公開されています。
World Wide Web Consortium (W3C)
特に使うのは HTTP での通信だと思います。是非皆さんに知っていただきたいのは、ネットワークを知る上でかなりのツールがブラウザーに組み込まれているという事です。HTTP に関するものですね。
HTTP の仕様はこちらです。
HTTP - Hypertext Transfer Protocol Overview (w3.org)
HTTP 1.0 の仕様が公開されています。
1996年5月版ですね。Windows 95は1995年の発売ですから。という事は、Webブラウザーが一般消費者が使っていたころは、Version 1.0 じゃなかったんですよね。

https://www.w3.org/Protocols/rfc1945/rfc1945
Webブラウザーの動きを少し分解

Web サイトへアクセスしない日は無いと思います。敢えて分解をします。
自分のPC/Mac/スマートフォンからURLを指定して
インターネットを通じて
Web Server と通信を行って
その結果得られたデータを
Web ブラウザーのアプリケーションがレンダリング、描画する
という事を行っているわけです。
得られたデータの内容次第では、その後追加の通信を行います。
URL の意味
URL はもう細かいところを扱わなくなっているかもしれません。省略をかなりしてもWebブラウザーがフォローしてくれますから、結果としては動いちゃうんです😎
順番に見ていきましょう。この文字列の意味を。

Uniform Resource Locator - Wikipedia
プロトコル
正式にはスキームと言いますが。通信プロトコルと理解しておいていいと思います。
殆どの場合は HTTP で行うと思います。HTTP は Hyper Text Transfer Protocol の略です。Text ですよ! Text。
最近は HTTPS が殆どです。S は Secure な通信という意味です。SSL/TLS で通信そのものを暗号化している、という事です。セキュリティも別の回で扱いますが、暗号化だけでは不十分な場合もあります。認証が無いですからね。よくある外部のWebサイトを閲覧する際には、人を特定する必要が無いですから、通信の暗号化だけでいいんですね。
ドメイン名
3つ目なんですが、ここから行きますね。順番が逆なんですがね。Network そのものを指定します。contoso.com が network 上で、どこにいるのか、ですね。
これは、. (ドット) で区切らていまして、右側が一番ルートなんです。正式には
contoso.com.
なんです。
.
があり、
com.
に行って、
contoso.com.
に行くんです。
com は営利企業を意味します。日本企業の場合は co.jp. にします。
日本において、このドメインは、JPNIC が管理しています。
サーバー名
コンピューターの名前です。そのドメイン、つまりネットワークの中でのコンピューターの識別名です。
この場合は「www」という名前のコンピューターがあるんです。
「え? 1台なの? 複数台で構成できないの? 冗長性を確保したいんだけど?」
と思うでしょうー
はい、殆どのWeb Serverは複数台で構成されていて。
例えば、以下の様なサーバーがあって。
www1
www2
というサーバーですね。
それを束ねたい際に、論理的な「名前」を付けてあげて。
www
という。
つまり
www ---
|- www1
|- www2
という構成にするんですね。wwwの実体は2台ありますから、何らかのルールで、どちらかに通信が行くようにします。
ポート番号
ポートとは港のことですよね。1台のコンピューターで複数のアプリケーションが動いていますね。それぞれのアプリケーションと通信する際の識別用の番号です。
このポート番号は、大体決まっていてですね。
HTTP は 80 か 8080
HTTPS は 443
です。
さすがにこれは覚えました。毎回出てくるから。
TCPやUDPにおけるポート番号の一覧 - Wikipedia
ちなみに、ポート番号は変えられます。ですから、Web Serverなのに60000 で通信をすることもできます。その際には
https://www.contoso.com:60000
の様にポート番号を付与すれば通信できます。
いつもつけていませんが、それは Webブラウザーが使いやすいように頑張ってくれているんだと思ってください。
パスとファイル名
これは、そのサーバーの、どのフォルダーのどのファイルが必要なのか? という場所を示します。
実際に HTML のファイルは、OS上に保存されているわけで。
C:\www\index.html
という場所にあったとしましょう。
これをその Web サーバーで仮想フォルダとして、紐づけるんです。
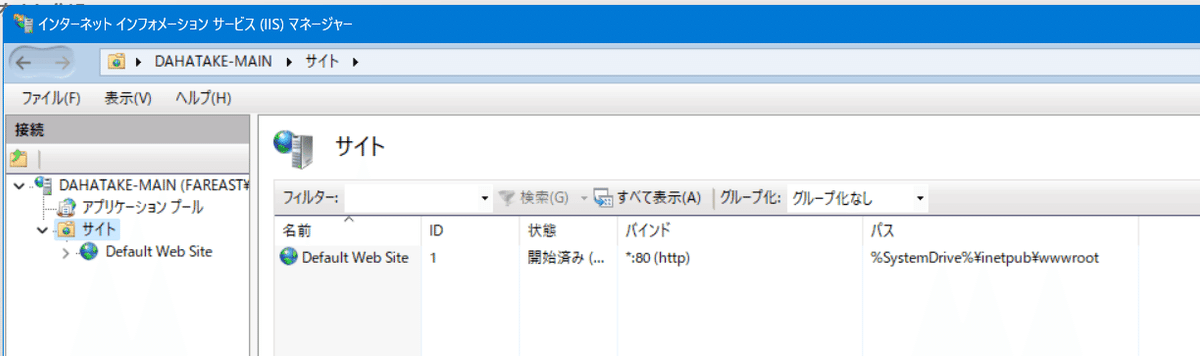
例えば、以下は IIS の場合ですね。

「パス」に
%SystemDrive%\inetpub\wwwroot
とありますよね。
これで、自分がHTTP経由で公開したいファイルをどこに置けばいいのかがわかりますよね。
通常Webサイトを見る際には、ファイル名なんて指定しないですよね?
じゃ、どうやっているかといえば。
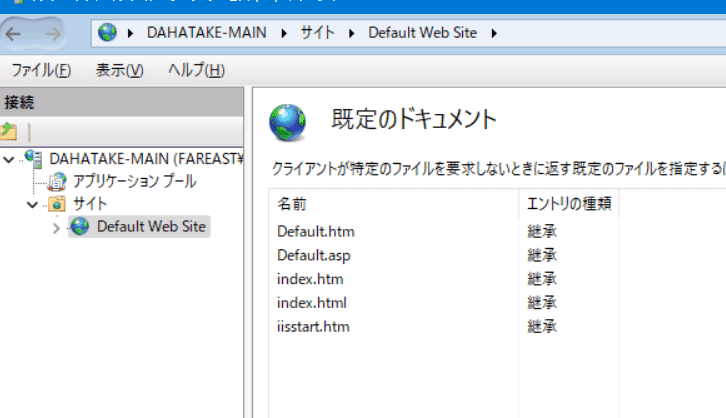
Web Serverの方で「既定のドキュメント」という設定があります。パスというかフォルダー名までしか指定が無い場合、そのフォルダー以下にある、指定されたファイル名のものを上から順番に探して、それを返すんです。

IISの場合は、デフォルトで Default.asp というファイルがありますよね。
これは ASP.NET のプログラムです。このファイルを指定すると、Web Serverの中で、プログラムが動いて、HTMLの文字列を作って、それを HTTPの通信に書き込んで返すんです。
これによって、Web Server側で任意のHTML文字列が作成できるようになったんですよね。
まとめ
Webブラウザーが通信をする仕組みは、w3c によって標準化されています。それによって、異なるメーカーのアプリケーションが、やり取りしやすくなっています。
そして、どのWeb Serverのどのファイルが欲しいのか?それを指定するのが URL になります。
比較的単純な仕組みだからこそ広く普及したといえるんじゃないでしょうか
