
「Search Console Insights」ならスマホでアクセス解析できる!
D2C dot 沖縄オフィスのWebディレクター 高橋です。コンテンツ制作やサイト分析、SNS分析などの業務に従事しています。本日は、Googleが2021年6月に提供開始した新ツール「Search Console Insights(サーチ・コンソール・インサイト)」についてご紹介いたします。
この記事の対象者
この記事は、これからアクセス解析に取り組もうとしている企業のWEB担当者やアナリスト初心者のみなさん、個人でメディアやブログを運営している方を想定しています。Google Search Consoleの利用レベルは初級~中級レベルです。
「Search Console Insights」とは?
今回ご紹介するSearch Console Insightsは、ユーザーの参照元や流入先のコンテンツをパッと簡単に解析できるレポートツールで、便利な点(メリット)は大きく2つあります。
ひとつめは、Google Search ConsoleとGoogle Analyticsの両データがとてもシンプルにまとめられている点です。分析ツールを横断せずに済むのがとても便利です。
ふたつめは、必要項目がタテに並べられているためスマートフォンでも簡単に確認できる点です。企業のWEB担当者さんはスマホで確認することは少ないかもしれませんが、個人運営の場合はアクセス解析をサッとできちゃうのがメリットになると思います。

使い方
Search Console Insightsの利用条件はたったひとつ、対象サイトがSearch Consoleに登録済みであること。これだけです。もし、まだ登録をされていない場合は、まずこちらのリンクからSearch Consoleに登録してください。
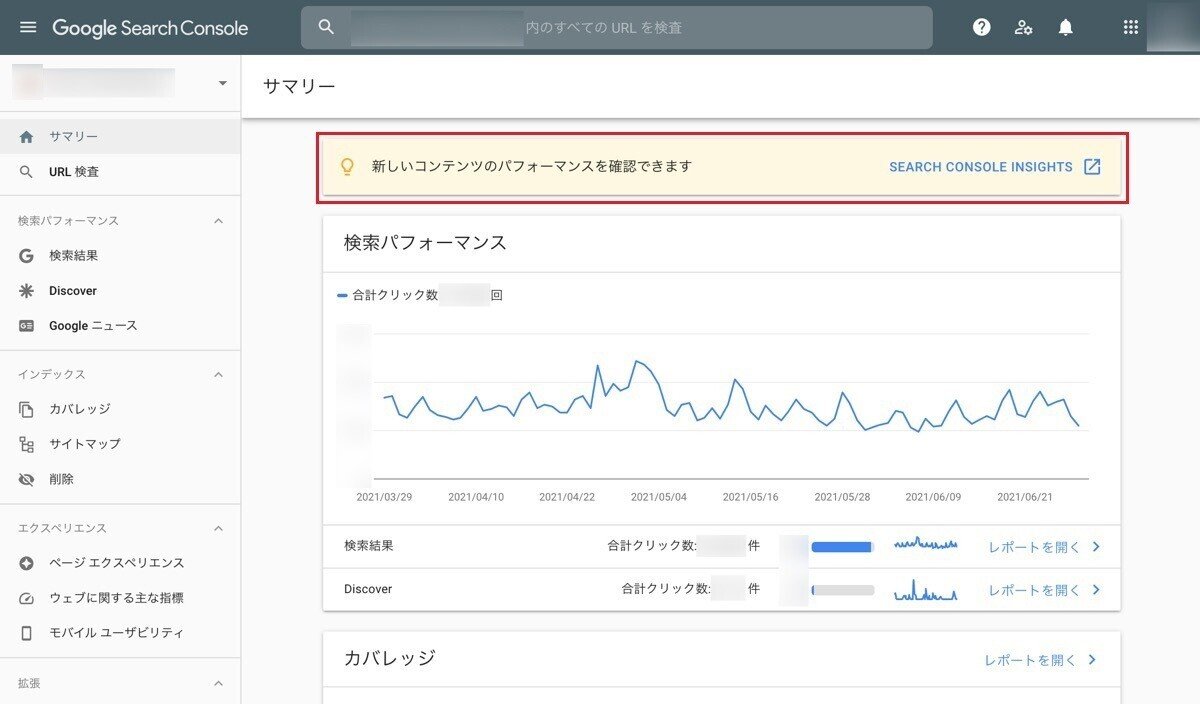
登録後、Search Consoleにログインすると、ページトップに「SEARCH CONSOLE INSIGHTS」へのリンクが表示されるはずなので、ここからアクセスしましょう。

Search Console Insightsへの直接リンクもご用意しました。下記URLをクリックしてもアクセスいただけます。
対象者と利用シーン
実際に利用してみて感じたことは、このツールは経験の浅いウェブサイトオーナー、サイト分析を始めたばかりの方、個人メディア運営者、ブロガー向けに開発したツールなのだろうと思いました。なぜなら、難しい設定は不要ですし、自動で情報を配置してもらえるので、どこから手を付ければよいかわからない初心者にピッタリだからです。
また、Search Console Insightsでサーッと確認し、異常値を発見した場合に深く分析するという使い方もできそうです。分析時間の短縮にもなりそうですね。
ちなみにスマートフォンでも開いてみたところ、タテのスクロール操作で違和感なく数値を確認できました。これがとっても便利なんです。PCがなくてもサクッとサイトの健康状態をチェックできますし、外出先や隙間時間にパパッとスマホで確認できちゃうのですから。時代に合わせて、アクセス解析の方法も変わっていくのでしょうね。

尚、近々iOSのGoogleアプリにSearch Console Insights機能を公開する予定だそうです。Androidアプリも開発中とのこと。Googleアプリを開けば確認できるなんて、より一層スマホでの使い勝手が良くなりそうですね。
レポート内容のご紹介
それでは、とあるサイトのSearch Console Insightsを見ていきましょう。数値周りにはモザイク加工をしています。またこのツールは直近28日間の計測情報となっています。2021年7月上旬時点では、期間の変更はできそうにありません。
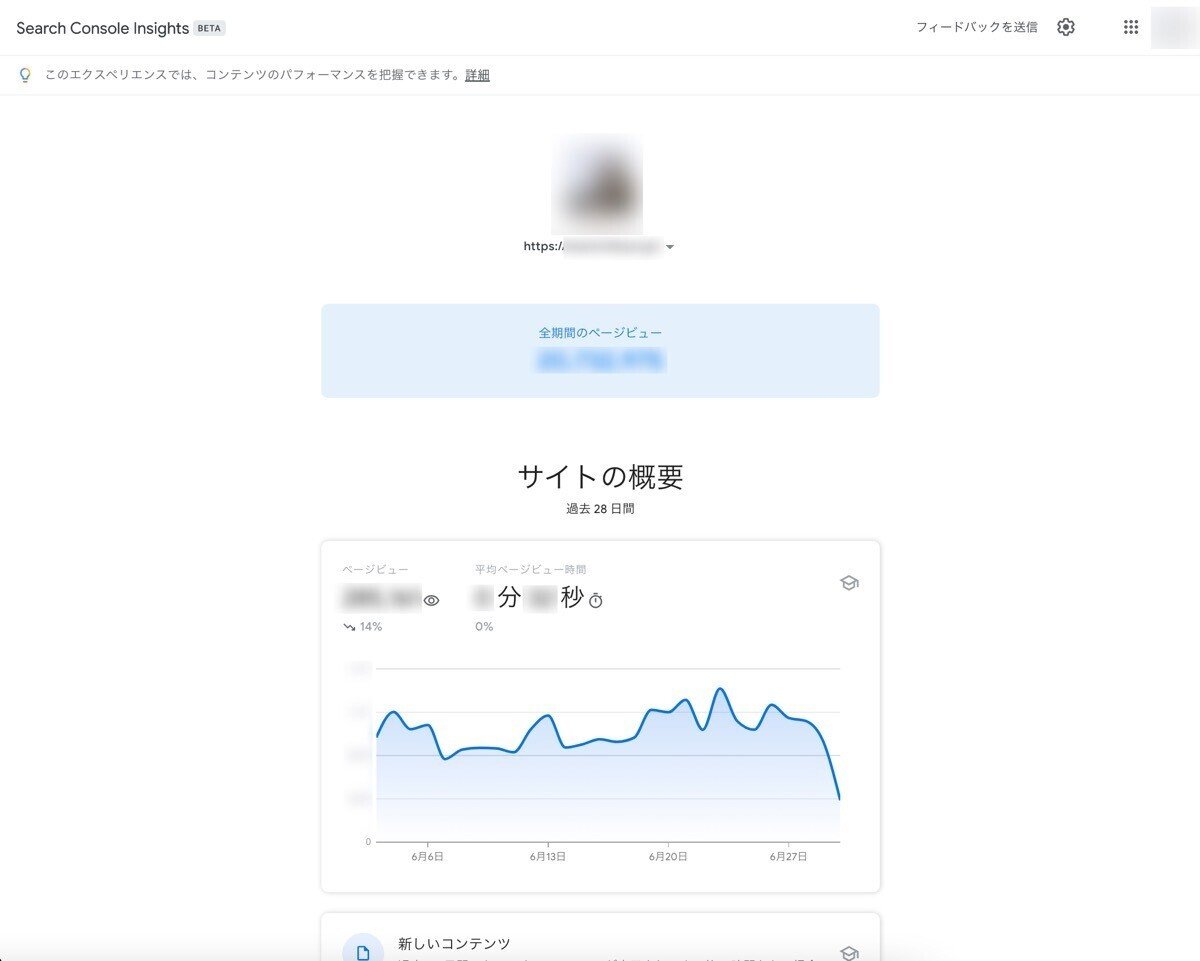
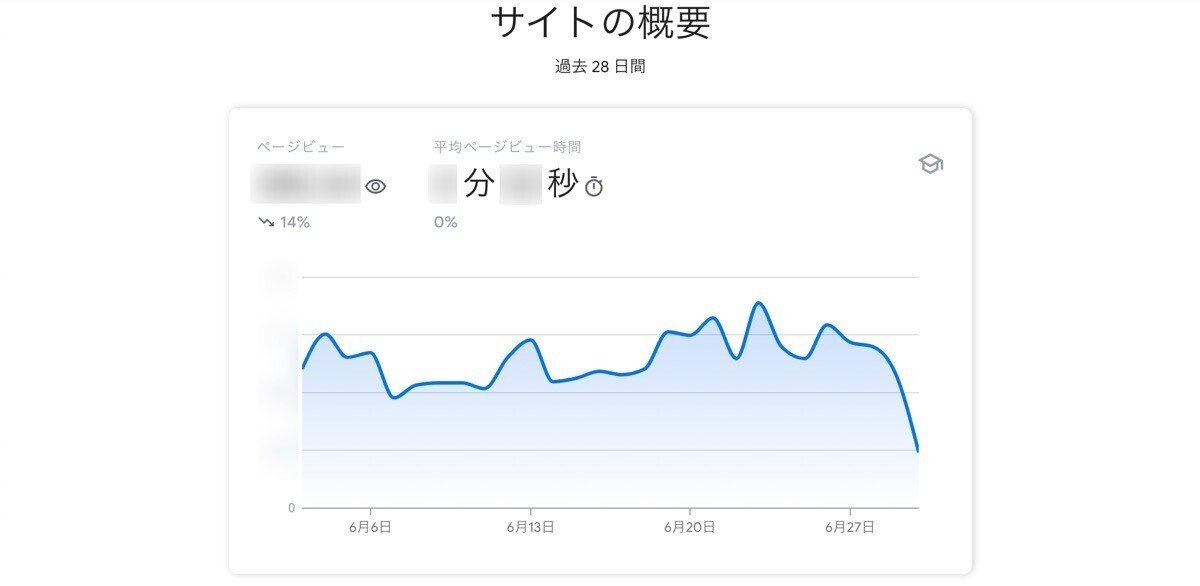
①サイトの概要
ここでは計測期間中の「ページビュー数」と「平均ページビュー時間」が表示されます。
数値の下には、前期と比較したパーセンテージが表示されています。手元で計算しなくても増減の傾向がつかめて、とても便利です。増えている場合はグリーン、減っている場合はブラックで表示されます。グラフを触ると、日別のPV数も確認できます。

②新しいコンテンツ
直近28日の新着コンテンツがデフォルトで3点表示されます。ここで確認できる情報は「記事タイトル」「メインビジュアル」「ページビュー数」「平均ページビュー時間」です。

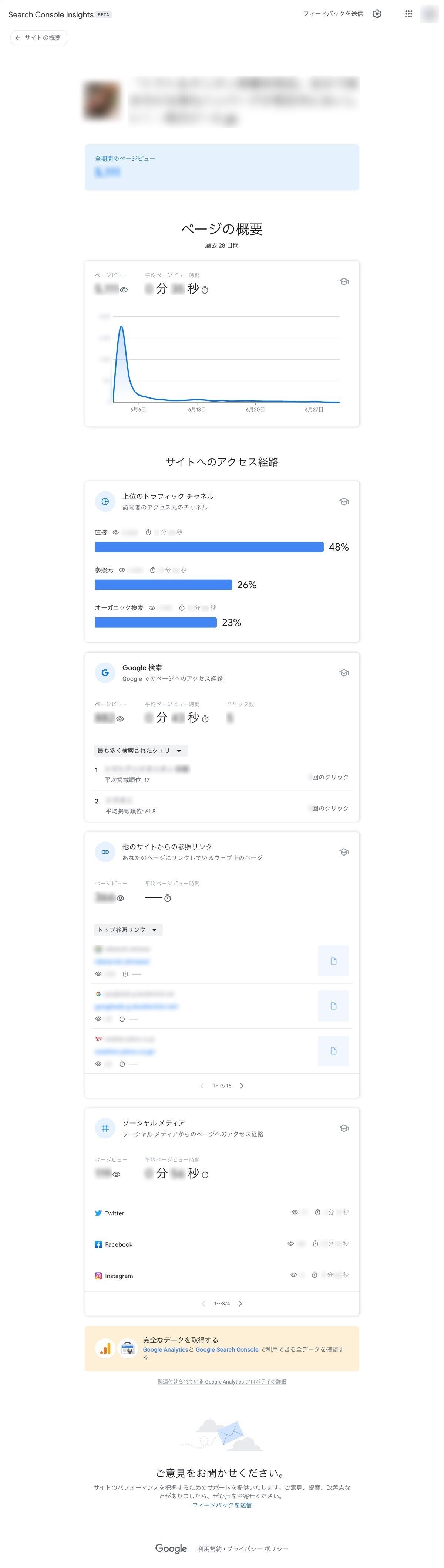
コンテンツごとに個別の計測情報も確認できます。レポート内容は下記です。
・ページの概要(ページビュー数、平均ページビュー時間)
・サイトへのアクセス経路(オーガニック、参照元、直接)
・Google検索(ページビュー数、平均ページビュー時間、クリック数、最も多く検索されたクエリ、最も急上昇中のクエリ、平均掲載順位)
・他のサイトからの参照リンク(ページビュー数、平均ページビュー時間、トップ参照リンク、最新の参照リンク)
・ソーシャルメディア(ページビュー数、平均ページビュー時間)

③最も人気のコンテンツ
直近28日以内のPV上位コンテンツを確認できます。こちらもページごとに「ページビュー数」「平均ページビュー時間」が表示されています。サイト全体の平均値と比べて滞在時間が長い場合は「長時間滞在」が、また急上昇している場合は「トレンド」といったタグが付くようです。目に飛び込んでくる工夫がされています。

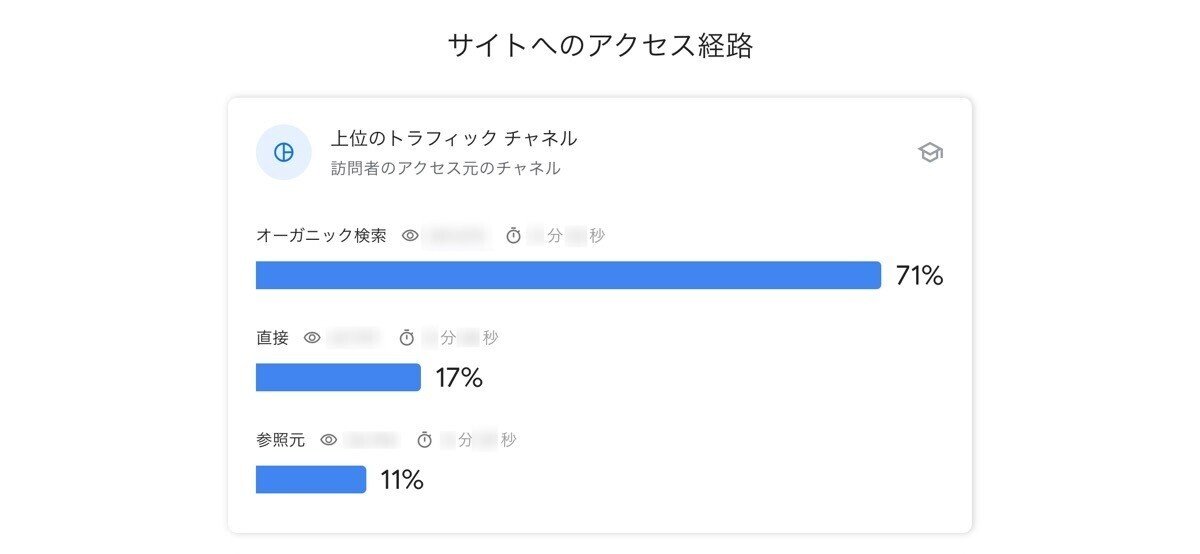
④サイトへのアクセス経路
この項目では、「オーガニック検索」「直接」「参照元」といったチャネル割合が表示されます。チャネルごとに「ページビュー数」「平均ページビュー時間」も確認できます。

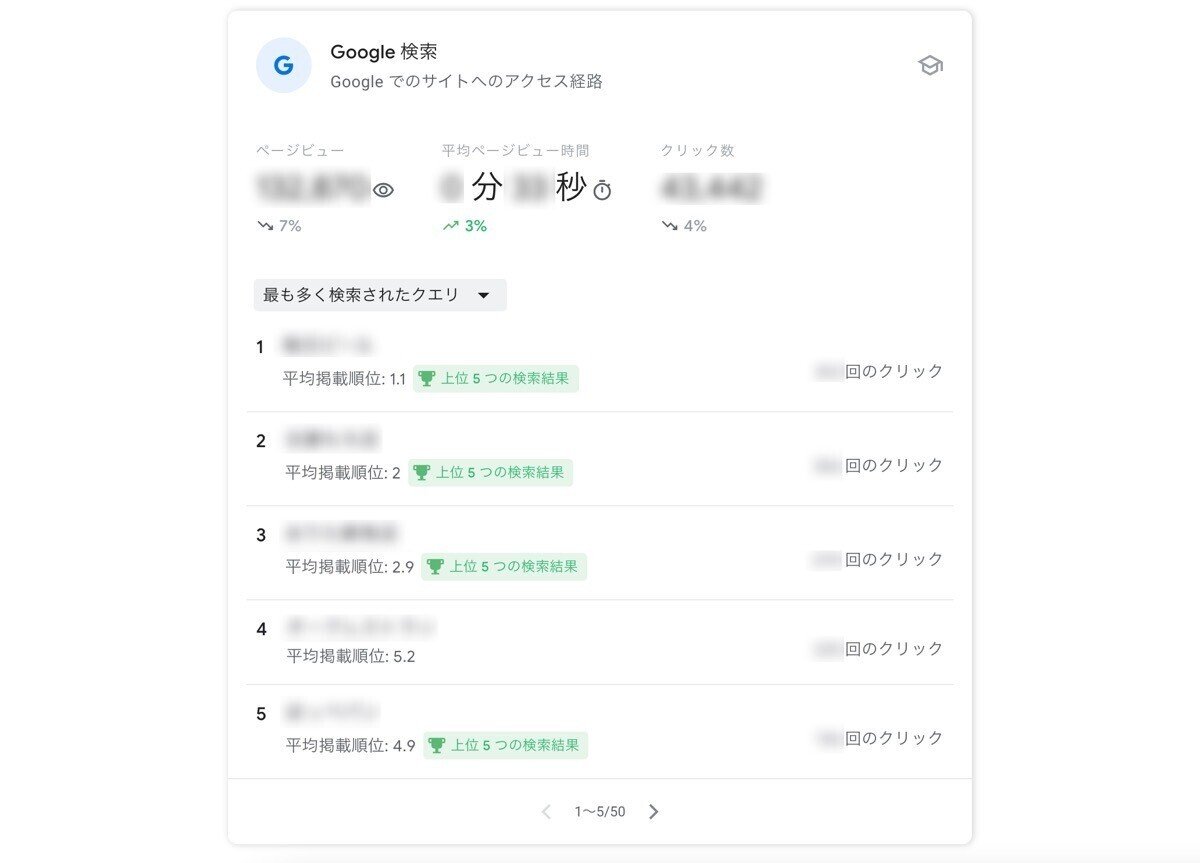
⑤Google検索
こちらでは「Google検索経由のページビュー数」「平均ページビュー時間」「クリック数」とそれぞれの「前期と比較したパーセンテージ」を確認できます。また「最も多く検索されたクエリ」と「最も急上昇中のクエリ」、それぞれの「平均掲載順位」も表示されます。

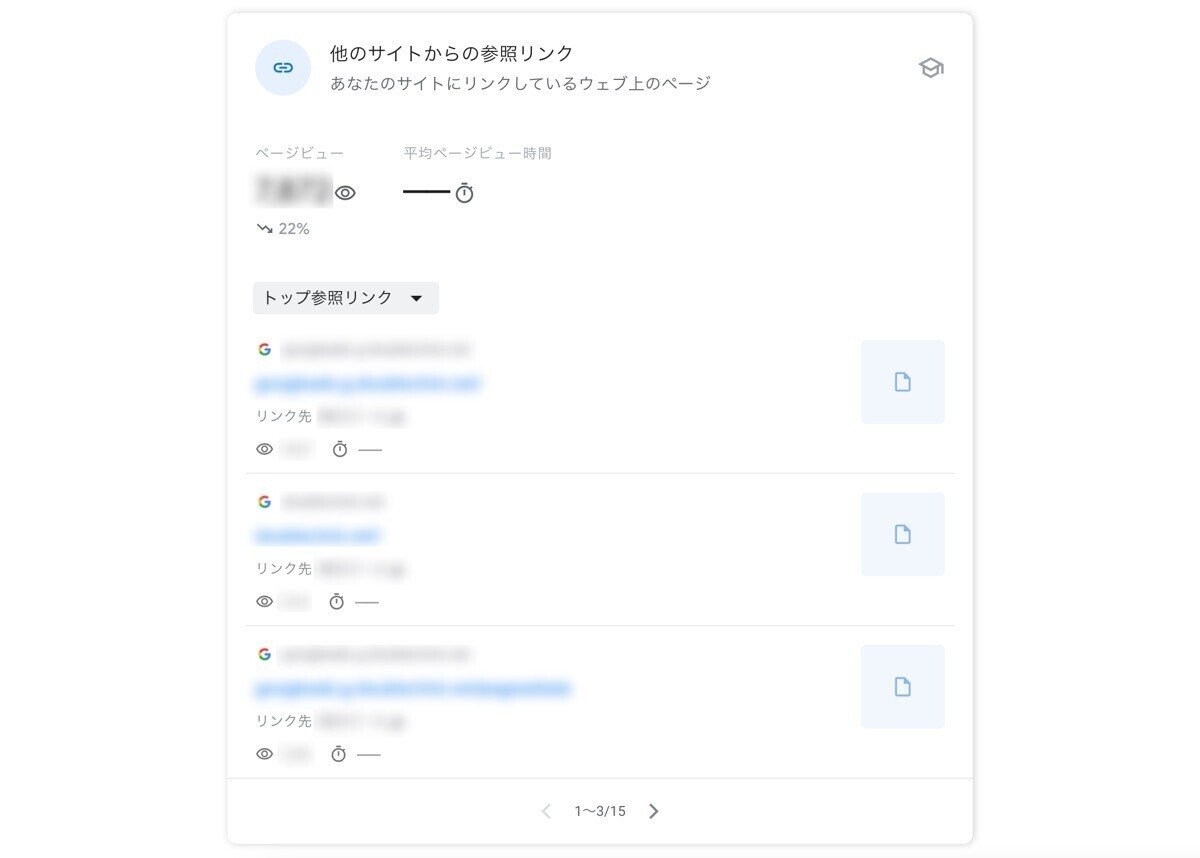
⑥他サイトからの参照リンク
他サイトを経由して流入した場合の「参照元ページ」を確認できます。それぞれのリンクをクリックすると、実際にリンクが設置されたページに飛べるようになっていて、自サイトへのリンク状況を把握できます。

⑦ソーシャルメディア
SNS経由の「ページビュー数」「平均ページビュー時間」「クリック数」、そして「前期と比較したパーセンテージ」を確認できます。わたしの画面にはTwitter・Facebook・Instagram・YouTube・Pinterest・はてなブログなど様々なSNSが表示されていました。あなたのInsightsにはどんなSNSメディアが表示されていますか?

GAの関連付けで機能をフル活用
機能のご紹介は以上です。
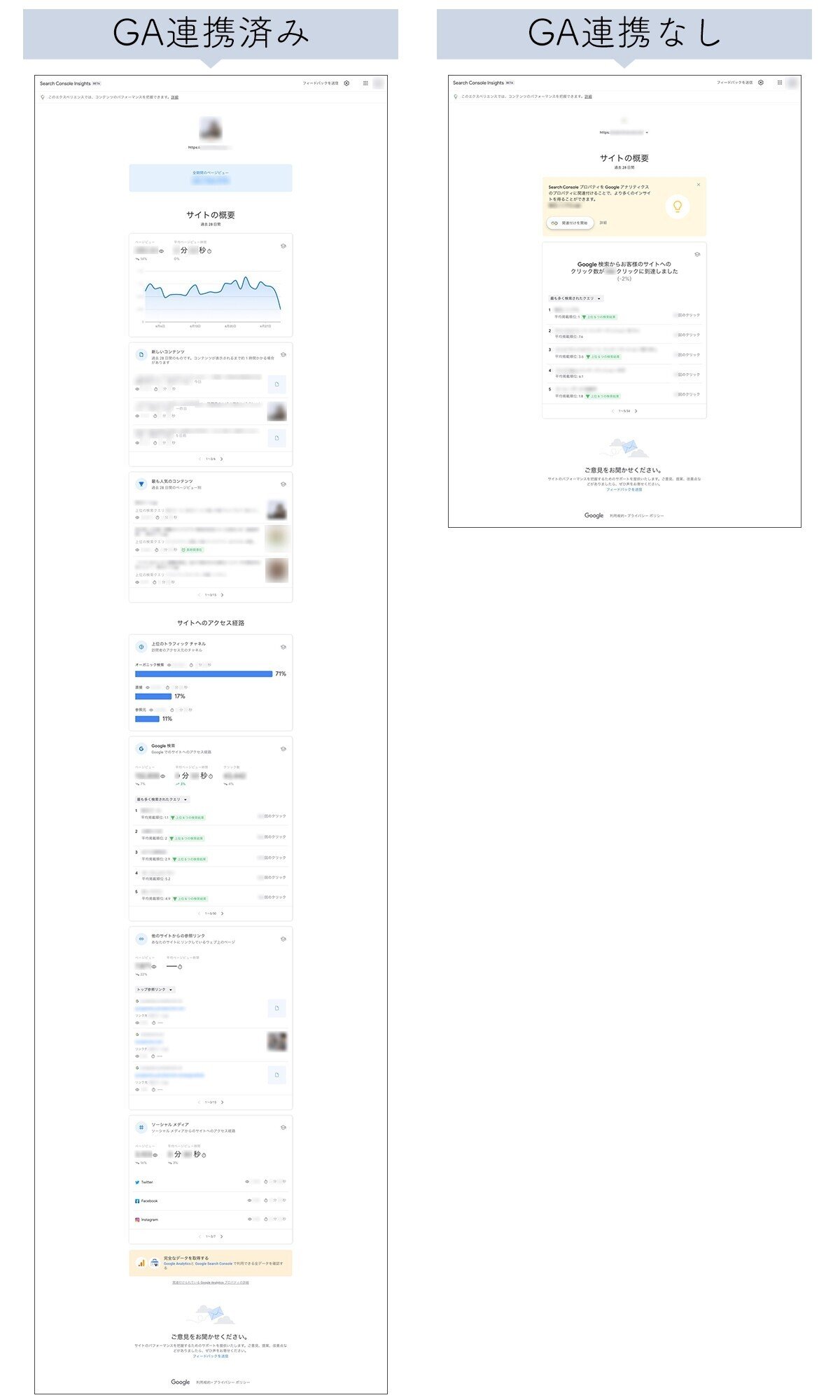
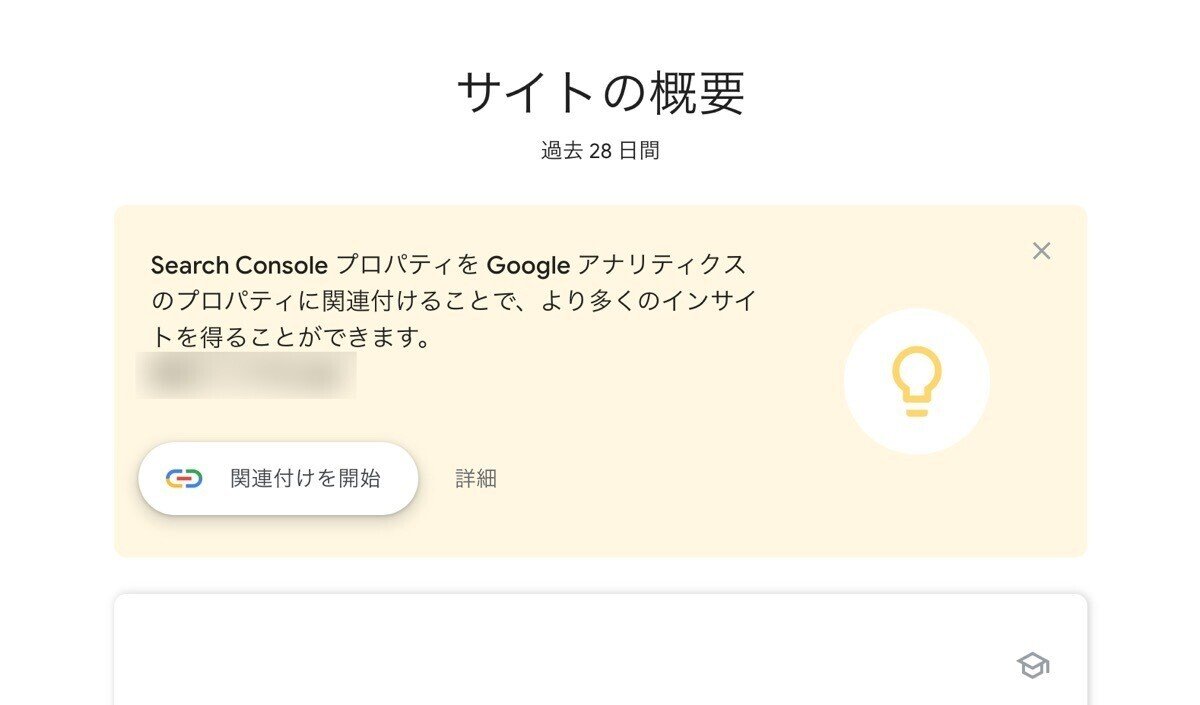
今回ご覧いただいたのは、Google Analyticsと連携済みのSearch Console Insightsのレポートです。もしGoogle Analyticsと連携していない、またはGoogle Analyticsを利用していない場合は、機能をフル活用できません。連携済みと連携なしの情報量の差はこのように一目瞭然です。

もし、まだ関連付けしていない場合、あなたのGoogle Search Consoleには、このような表示が出ているはずです。この画面の「関連付けを開始」というリンクをから関連付けをして、機能をフル活用しましょう。

ちなみに、現時点で関連付けられる対象サービスはユニバーサルアナリティクスのGoogle Analyticsだけです。ユニバーサルアナリティクスのIDは「UA-」から始まります。この記事を書いている2021年7月上旬時点ではGoogle Analytics 4 プロパティは対象外となっていますが、将来的にはサポートされる可能性は十分に考えらます。
まとめ
今回はSearch Console Insightsをご紹介いたしました。スマホでも手軽に見やすくアクセス解析できるなんて、いい時代になりましたね。但し、まだβ版のサービスですから、今後UIが大きく変わったり機能面が拡張する可能性もあるでしょう。加えて、深い分析をするには現状のSearch Console Insightsでは情報量が足りないようにも思います。まだまだPCは手放せません。
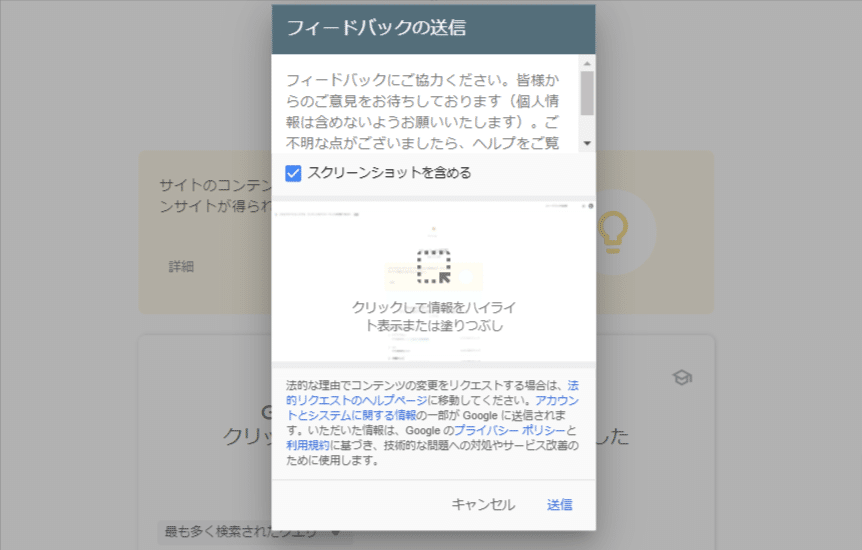
もし、Search Console Insightsの利用中、不具合や使い勝手の悪い点など何か問題を発見した場合は、Googleへフィードバックの送信をしましょう。フィードバック送信は簡単な操作ですし、PC・スマホどちらからでも可能です。フィードバックをしても確実に機能改善されるとは限らないのですが、重大な不具合であれば何かしらの対応は期待できます。ぜひ試してみてくださいね。
フィードバックの送信画面は、PCの場合、画面右側とページ下部に、スマホの場合はハンバーガーメニューとページ下部にそれぞれ用意されています。

【参考記事】
今回はGoogle検索セントラルブログを日本語翻訳した記事と、実際のSearch Console Insightsの画面を元にご紹介いたしました。貴重な情報が詰まっているので、とても勉強になるコンテンツです。一読の価値ありですので、ぜひご覧くださいね。

