
GASとChatGPTで実現するスマートなLINEBOT開発①〜まずはLINE BOTを立ち上げよう〜
今回はGoogle Apps Script(GAS)を使ったLINE BOT開発について投稿していこうかと思います。
「いつものLINEが、もっとスマートになる。」
僕たちの日常には、LINEが欠かせない存在となっています。友人や家族とのコミュニケーション、スケジュールの管理、情報収集など、さまざまなシーンでLINEを活用しています。
もしこのLINEがもっと賢く、より便利になる方法があるとしたら、それに飛びつく人は多いのではないでしょうか?
その方法、それが「LINE BOT」です。
LINE BOTは、まるであなた専属のAIアシスタントのような存在。日常の悩みや疑問、楽しみたいことを、自然な会話形式でサポートしてくれるのです。
例えば、今週の天気を知りたい時。旅行の計画を立てる時。LINE BOTが、あなたの要望に合わせて的確な情報を提供してくれます。しかも、LINEの使い方に慣れていれば簡単です。
もし実現出来ればめっちゃ活気的じゃないですか?ワクワクしますね!
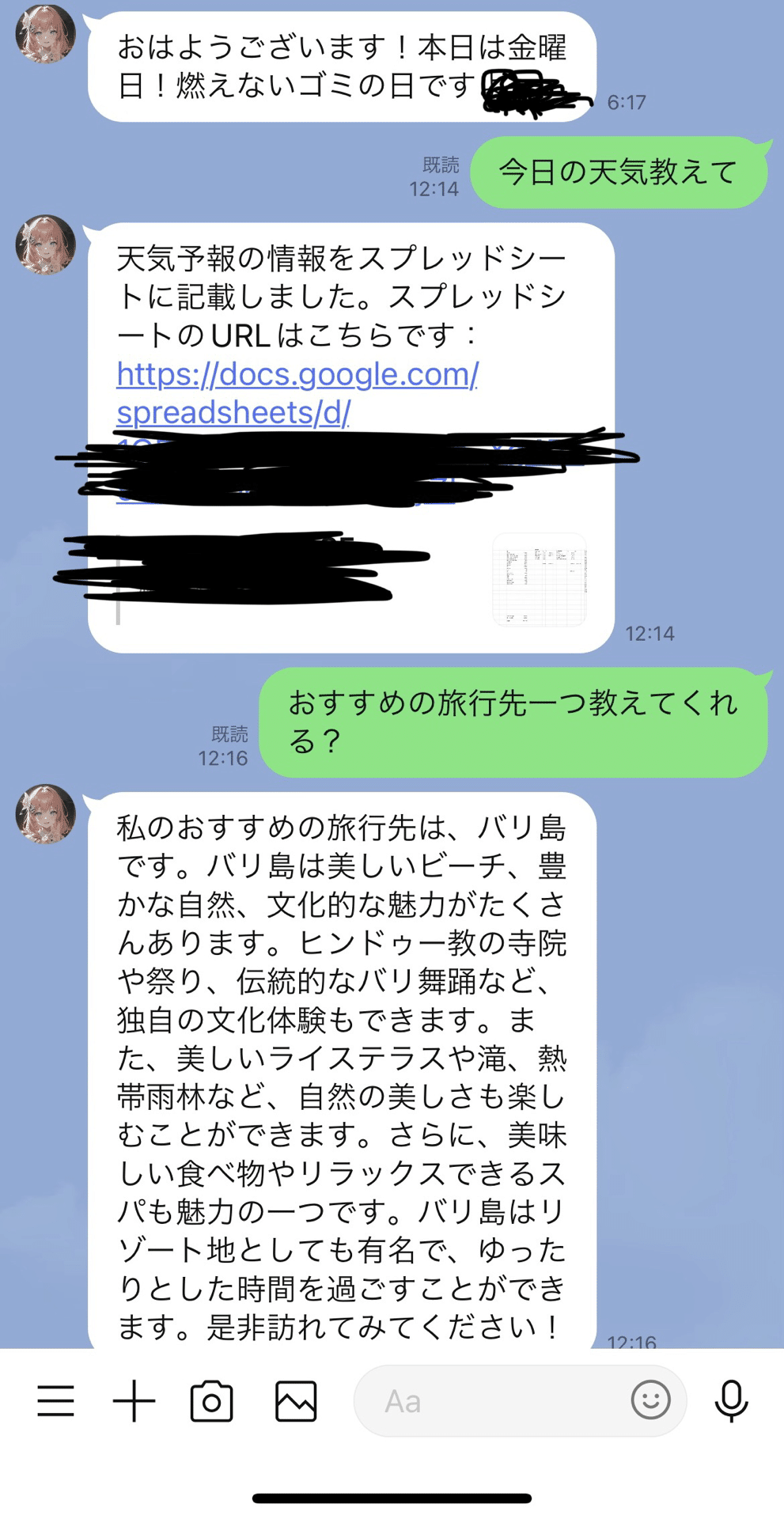
以下が今開発中のLINEBOTです。

このプロジェクトは以前から進めており、色々試行錯誤を繰り返し、ようやくある程度落ち着いてきたので、備忘録がてら開発の流れをシリーズで順次投稿していこうと思います。
ちなみに僕のこれまでの実績を下にまとめました。
・Pythonによるデータ分析、及び自動化の実現
・友人と数多のアプリを共同開発
・GASを使った画期的なLINE BOT開発←今ここ
今回は第一弾として、まず初めにどのようにしてはじめたか、GASを使ってLINE BOTを作成する流れについて書いてみました。
なるべく専門用語を使わずに書いたつもりですが、「疑問に思ったこと」「こうしたほうがいいのでは?」等、何でもいいので遠慮なくコメントしてください。
LINE BOTで実現したいこと
まず初めに、具体的にどのようなものを開発したいかイメージをまとめてみました。
・普通に会話ができる
・家計簿を管理、スプレッドシートにまとめてくれる
・日々のゴミ出しを定期的に知らせてくれる
・天気予報を定期的に知らせてくれる
・買い物リストをメモしてくれる
・タスクの管理
・スケジュールの管理
・画像解析
・旅行の計画を立ててくれる
などなど書いてみたらキリがなかったです(笑)。でもこれが実現できれば凄くないですか?調べたいことは調べてくれるし、家計簿の管理もしてくれる…!
やりたいことが多すぎてどれから手をつけたらいいか分からないと感じましたが、とりあえず全ての根幹となるLINE BOTを立ち上げることからはじめてみました。
LINE BOTを立ち上げる
手順1: 開発環境のセットアップ
はじめにGASのプロジェクトを作成します。
必要なのはパソコンとGoogleアカウントのみ!
そこからグーグルドライブを開き、Google Apps Scriptを立ち上げました。

次にLINEBOTの設定に入りました。
手順2: Line Messaging APIの設定
LINEの立ち上げはLINE Developersを使用し、LINEBOTの管理を行います。
LINE Developersコンソールでプロバイダーを作成し、チャネルアクセストークンを取得しました。
(LINEBOTは今回新しくKAEDEという名前で登録)
手順3: ChatGPTのAPIを取得
どうせなら普通に会話できるようにしたい…!と思ったので、今流行りのChatGPTのAPIを使用することにしました。
ChatGPTは入力するだけで実際の会話を生成し、出力してくれます。
ちなみにChatGPTはアプリでも展開されており、アカウントを作成するだけで無料で使用できます。
実際に入力してみたところ、自然な言語生成を行い、リアルな対話が実現しました。ChatGPTについては以下記事でも紹介しています。
めっちゃ便利ですね!
これを外部で使用するためにAPIを取得します。
ChatGPTのAPIは有料ですが、モデルによってはコストを抑えることが出来ます。
2023年9月現在はGPT-3.5-turboがおすすめで、1,000トークンあたり0.002ドル と言われています。安すぎる…!
ただし、有料であることには変わりないので、ご利用は計画的にです。
手順4: GASとLINE developerを紐づける
ChatGPTのAPIを取得したので、それを使ってコードを書いてみました。
仕組みとしては、GAS内でLINE Messaging APIを使用して、ユーザーからのメッセージを受け取り、ChatGPTに送信します。その後ChatGPTからの返答をユーザーに送信する仕組みです。
ちなみにGASはJavaScriptです。
普段pythonでコードを書いている自分にとってはなんじゃこりゃっ⁈感じで苦戦しましたが、何とかコードを書いてみました。
//APIキーやパラメーター調整
const OPENAI_APIKEY = 'XXXXXXXXXXX'; //発行したChatGPTのAPIキーを入力
const LINE_ACCESS_TOKEN = 'XXXXXXXXXXX'; // 発行したLINEのAPIキーを入力
const LINE_ENDPOINT = "https://api.line.me/v2/bot/message/reply";
const GPT_ENDPOINT = 'https://api.openai.com/v1/chat/completions';
const MODEL_NAME = 'gpt-3.5-turbo';
const MODEL_TEMP = 0.7;
const MAX_TOKENS = 500;
// LINEからリクエストが渡されてきたときに実行する関数
function doPost(e) {
// LINEからのJSONデータをGASで扱える形式に変換
const json = JSON.parse(e.postData.contents);
// LINE側へ応答するためのトークン作成
const reply_token = json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
// LINEから送られてきたメッセージを取得
const user_message = json.events[0].message.text;
// 改行で区切って配列にする
const user_msgarray = user_message.split(/\r\n|\n/);
// LINEのメッセージをChatGPTにメッセージ
const messages = [{ "role": "user", "content": user_msgarray[0] }]
const headers = {
'Authorization': 'Bearer ' + OPENAI_APIKEY,
'Content-type': 'application/json',
};
const options = {
'method': 'POST',
'headers': headers,
'payload': JSON.stringify({
'model': MODEL_NAME, // 使用するGPTモデル
'max_tokens': MAX_TOKENS, // 最大トークン
'temperature': MODEL_TEMP, // ランダム性
'messages': messages
})
};
//ChatGPTのAPIを呼び出す
const res = JSON.parse(UrlFetchApp.fetch(GPT_ENDPOINT, options).getContentText());
//ChatGPTから返却されたメッセージをLINEに
lineReply(json, res.choices[0].message.content.trimStart());
}
//LINEへの応答を実施する関数
function lineReply(json, replyText) {
const message = {
"replyToken": json.events[0].replyToken,
"messages": [{
"type": "text",
"text": replyText
}]
};
options = {
"method": "post",
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_ACCESS_TOKEN
},
"payload": JSON.stringify(message)
};
UrlFetchApp.fetch(LINE_ENDPOINT, options);
}ちなみにここで実行ボタンを押しても以下のようなエラーが出るかと思います。
TypeError: Cannot read properties of undefined (reading 'postData')
僕自信色々調べてもなかなか解決策が見つからなかったのですが、後にLINEにメッセージが送信出来ないために起こったエラーだと分かりました。
LINEに繋がってもないしメッセージも入力してないから当然ですね(笑)
この時点ではこのエラーは無視しました。
手順5: テストとデプロイ
最後にコードを入力後、デプロイしました。
デプロイとは、自分が作成したアプリやプログラムを、外部から使えるようにするプロセスです。イメージとして、パソコン内で書いたGASのコードを外部のLINEBOTでも使えるようにすることができます。

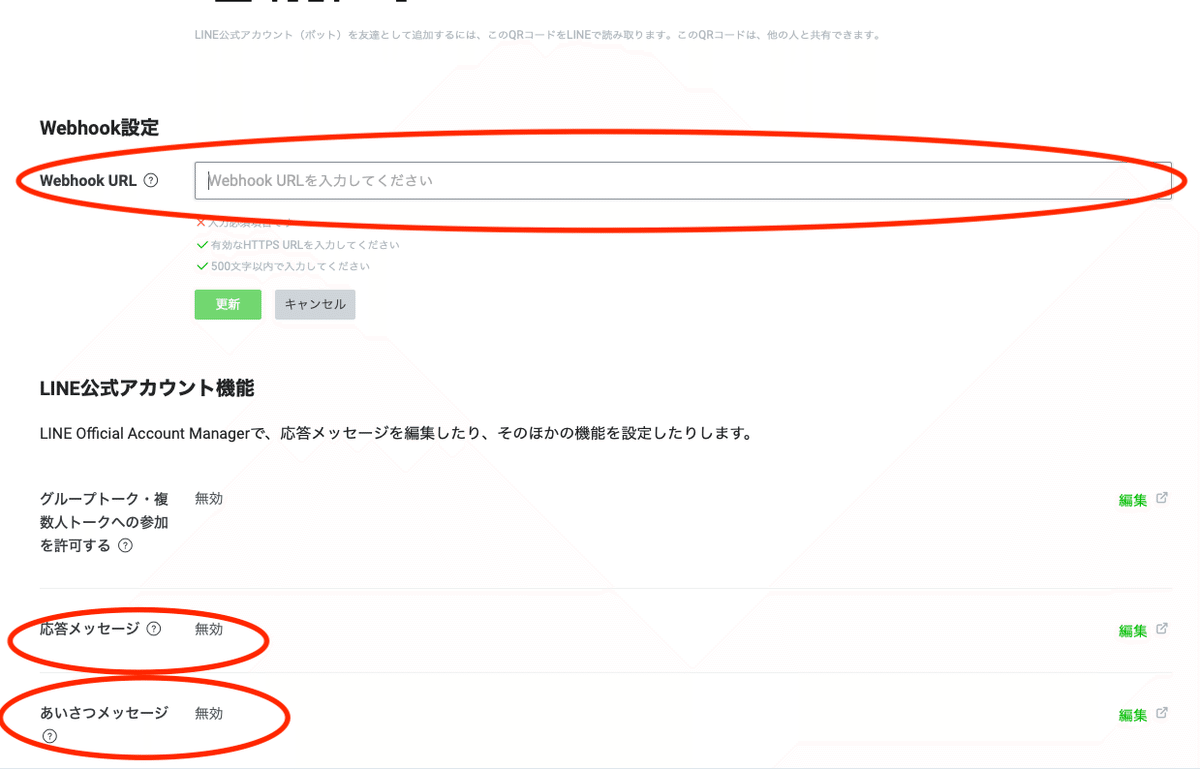
デプロイの後表示されたURLをLINE developerのWebhook URLにコピペすれば完了です。

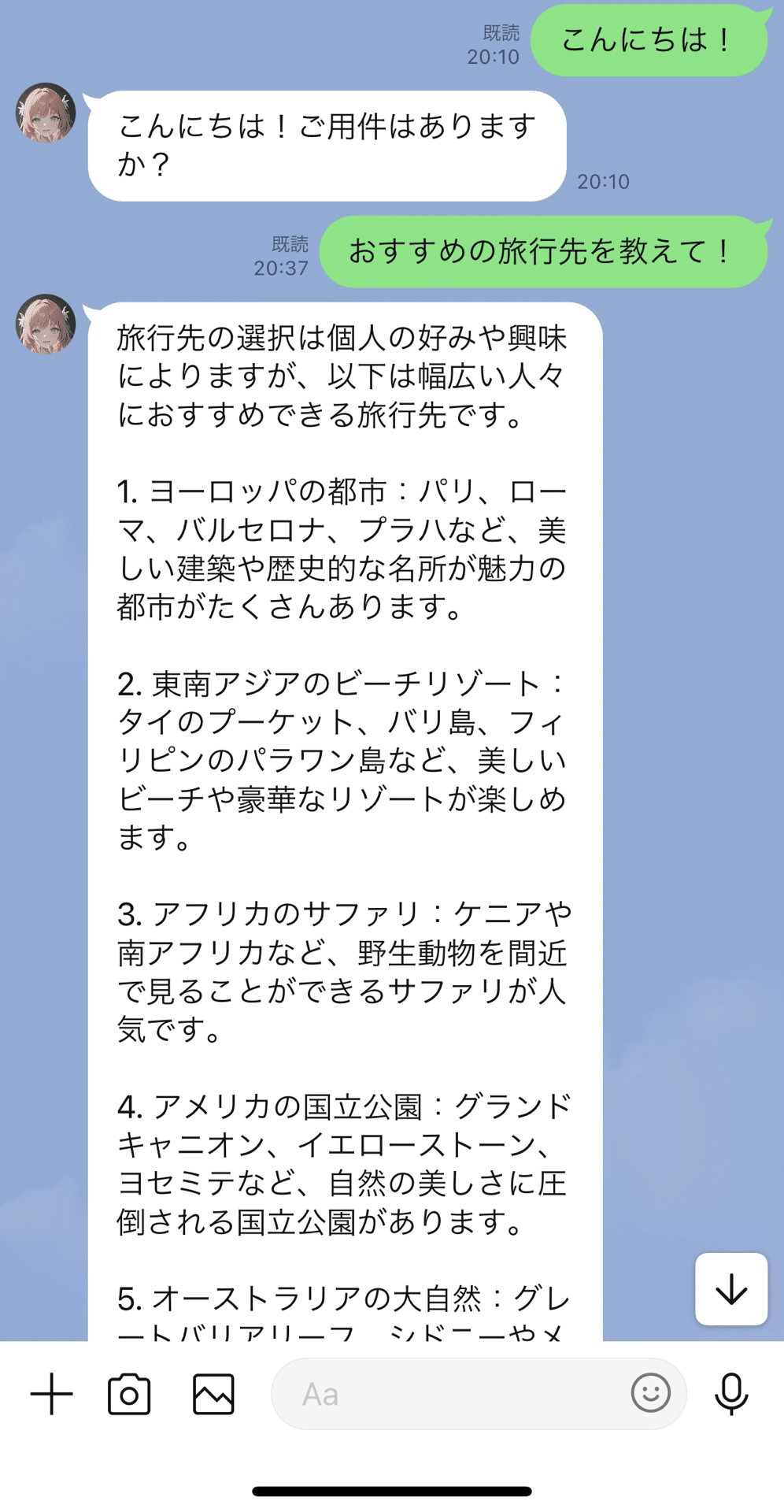
これで会話ができるようになったかと思います…!

おお!会話ができてる…!
めっちゃ詳しく解説してくれます(笑)。
これから開発が進むたびにこのコードを元にテストし、必要な修正を行います。もちろん文章量や丁寧さも変更できるので、今後調整していきます。
何か質問があれば遠慮なくコメントお願いします。何かしらの手助けができるかと思います。
次回は家計簿とかお知らせ機能をつけてみたいと思います。
それでは!!
※本記事は許可なく第三者へ公開すること、または本記事の内容を転載することは禁止しております。場合によっては法的措置をとらせていただきますのでご注意ください。
次の記事↓
