
リモートだから、nocodeで社内ツールを創ってみた Part3 〜DB設計の壁〜
nocodeで社内ツール創ってみたPart3です。
まだPart1を見てない方はこちら。nocodeについて軽く説明してます。
さて、本Partでは、最初にぶつかった壁、データベース設計について語りたいと思います。bubbleというnocodeサービスを使ったら、こんな壁にまずぶつかるんだなーというイメージで見てもらえればと思います。
bubbleを触り始めて、まず思った感想
・・・めちゃくちゃ、創りやすいやないか!
そうです。このbubble、「エレメント」というwebサービスのコンテンツをドラッグ&ドロップで配置して、広げたり縮めたりして、簡単にフロントエンドができちゃうのです。
bubbleの画面操作に関しては、ノーコードラボさんというnocodeのプロの方がまとめているこちらの記事がわかりやすいです。
おいおい、こんなに画面サクサク作れたら、もうエンジニア。
1ページ作成するのに、5分もかからないわ。
この万能感。全知全能の神にでもなったかのような気持ちです。
大量に受託事業でも始めようかとも思えます。
なんて、夢のような時間を過ごし、webサービス開発を進めていると、最初の壁にぶつかりました。
データベース設計の壁はでかかった。
そう、データの取り扱いです。
bubbleは、データはtypeという項目で、複数のdatatypeをもてます。
例えば、ZOZOTOWNを最小構成でつくると、
・USER TYPE (購入者の情報)
・店 TYPE (出品者の情報
になりますが、こうすると死ぬほどdataがたまりすぎるので、
いけてないデータベース設計です。
dataがたまりすぎるというのは、何が起きるかというと、
まずは、Excelをイメージしてください。
Excelは、1レコード(1data) = 1行 × x列 です。
1列目:no、2列目:ユーザー名、3列目:購入商品名、、、、
みたいな感じで、必要な情報種類分、列ができあがります。
イメージはこんな感じ ※必要情報はもっとあるけど、あくまでイメージ

今は、zozo太郎しかデータないのでいいですが、
利用ユーザー考えたらすごいレコード数になりそうじゃないですか?
そう、これはユーザーが商品を買うごとにデータが増えてしまうのです。
これが、dataがたまりすぎてしまう問題。webサービス重くなりそうですね。
それを改善するにはどうするか。
よく見ると、同じ情報が何度も出てますね。
これ、一括りにできないか。それが改善です。
データベース分けてしまえ。

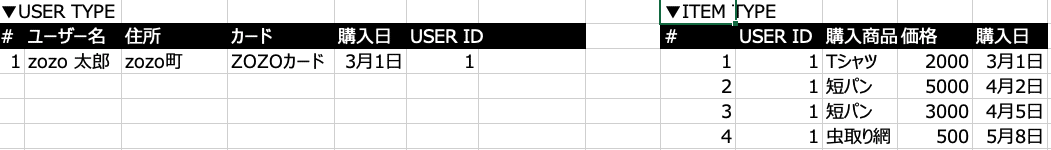
こう。
入力されているセル数は、72セルから、26セルまで減りました。
半分以上減らせた。
そう。繰り返し出てくる情報はdata typeを分けるとスッキリするんです。
ただ、二つのdataは繋げないといけないので、ユニークキー(一つしかない重複しないデータ)で繋げる必要があります。
これを、外部キーといいます。
ITEM TYPEのUSER IDが外部キーですね。
ちなみに、USER TYPEのUSER IDは主キーといいます。
外部キーは、主キーを検索するために入れ込むデータですね。
こんな感じでデータを繋げていくのです。
ただ、今までデータベースいじったことがない私からしたら、
主キー/外部キーってなんやねんって感じでした。
データベースを繋げるってなんやねんって感じでした。
データと繋がりを持たせるのが死ぬほど大変だった。
まず、やりたかったのが、toB向けSaaSサービスを創りたかったので、
・ユーザーごとに登録。
・他の会社の情報は見られないようにする
まあ、Smart HRみたいなイメージですね。
管理者がいて、同じ会社の社員を招待していくイメージ。
これ、エンジニアでなかったら、どう実現するか全く想定できない。
どんなdataの持たせ方すればいいの・・・。
そう悩んでいたのですが、そこはノーコードラボさんの、bubble campに参加して、メンター的なサポートをしてもらっている私。全力でサポートしてもらい、たどり着けました。
解決策としては、
・data typeは2つ。(USER type Company type)
・初めて登録をした際に、Company dataを作成
・Company typeに、USER dataを持たせる
・ユーザー招待するたびに、Company typeにUSER dataを追加する
こんな感じです。
bubbleで、Company dateを表示させたい時は、
Company dataのUSER typeが一致するCompany dataを出せばいいのです。
※ややこしい表現ですが、複雑なデータを取り扱う際、こんなもんでは済まないぐらい、xxのxx・・・という組み合わせが発生していきます。構造が複雑になっても把握できるくらい、頭を鍛えて立ち向かいましょう
ちなみに、bubbleでの画面だとこんな感じ。

Company typeの中に、USER(fk)というdataがありますね。
(見えるかな・・・)
「List of USER」というのは、このdataは、複数入りますという意味です。
1社の会社dataの中に、複数人の社員登録するからです。
ちなみに、fkは、外部キーのことです。
ちなみに、ユーザー登録の時はこんな感じ。

上のUIで、登録すると、こんな感じのワークフローになります。

見えづらいな・・・
サインアップ処理(登録処理)をしたあと、Company typeのdataを作成する処理をしています。その中で、Comapany dataのUSER ID(fk)に、登録したUSERの主キー(今回はunique ID)を入れています。
このComapany dataの中に、USERの主キーを入れるのがポイントです。
こうすることで、

こんな風にUSERの会社情報を出したいってこともできる。

こんな感じで、出してます。
(やっぱり見づらい・・・わざとじゃないんです・・・)
これは、こんなことが起きています。
①データを探す 「Search for 00_company」 ※「Do a Search for」
②条件を指定する「User(fk) contains current user」※「data 指定式 条件」
③条件に合ったデータの表示 「first item」 「表示の仕方指定」
正味、こんな感じで挙動を設定していくのですが、
bubbleのクセに慣れるまでは本当きついです。
出したい条件が出てこないとか、思ってた出方しないとか。
クセになれるまでは、英語を理解することに努めましょう。
もしくは、似た事例をそのまま丸パクリするしかないです。
bubble forum、もしくはノーコードラボさんの記事から探しましょう。
結局、データベースの壁にぶつからないためには、
何をしてたら良かったか
正直、データベース何それ?
みたいなレベル感から触ると、簡単なことも絶望的に詰まります。
サクサク、フロントエンドを創っていた万能感は一瞬で消え、
自分が愚かだった。入ってはいけない領域だった。
おとなしく、営業しよう。
みたいな気持ちになります。
英語がわかれば、だいぶできる気もしますが、
まずは、既存サービスを創ってみること。
これに尽きます。
正直、nocode界隈の重鎮、しんじさんのyoutubeがかなりわかりやすい。
bubbleの説明と、実際にUBERのサイトを模写しながら教えてくれます。
PART11までありますが、終わる頃には、UBERができているという奇跡。
(すごすぎる。。。)
だいたい、全部で8時間くらいじゃないかな。丸1日で見れます。
(50分くらいがメインだけど、たまに20分とかもあったはず)
他には、ノーコードラボさんが、初心者向けに簡単なサービスの作り方を公開してくれてます。
なんと、bosyuっぽいサービスが創れます。
bosyuさんといえば、リリースしてすぐバイアウトが決まったりと、優れたサービスでしたね。
nocodeでそんなことが起きたら面白いですねと思ったら、コレ。
ノーコードで作ったシステムが300万円弱(メンテナンス含む) で売れたと知人から報告があった。特定の領域で人が本当に必要としているものを作れれば、どう作るかは関係なく売れるとわかる良い事例ですね。
— Takuya Tejima / GAOGAOシンガポール🇸🇬 (@tejitak) May 8, 2020
nocode、、、夢がいっぱいだ。
他にもbubbleの本社が、すごい学習コンテンツを用意してくれた様子
既にご存知の方もいますが、Bubbleが強力な学習コンテンツを公開しています。https://t.co/A4jn392XWz
— しんじ🇻🇳NoCodeスクール (@__shinji__) April 29, 2020
ノーコードで
- Quora
- Uber Eats
- Netflix
- YouTube
- slack
- tinder
などのクローンサイトを作る方法を大公開。GWはノーコード学習ですね。
すごすぎるやん。nocode。
勉強のためにも、nocodeや、bubbleにおける質問でしたら、
コメント記載いただければ、回答します。(答えられる範囲で)
