
リモートだから、nocodeで社内ツールを創ってみた Part4 〜UIUXデザイン〜
nocodeで社内ツール創ってみたPart4です。
過去Partを見てない方は以下よりどうぞ。
Part1:nocodeについて
Part2:ツール概要と制作の背景
Part3:DB設計でぶつかった壁について ←結構人気
本記事では、リモートだからプロダクト創っちゃえと
無邪気な非エンジニアがnocodeという強めな武器を
持ってしまったがゆえに起きた、UIUXの壁について説明します。
見ていただく対象としては、以下の通りです。
プロの方は、笑い話として読みましょう。
・起業家/PdM → 自分のプロダクト企画/開発に役立つ
・エンジニア → 自身のスキルの幅が広がる
(デザインで悩む箇所を知ることができる)
・UIUXデザイナー →素人さんはここで苦戦するんだなと、楽しく見られる
最初にぶつかった壁
まずは、最初にぶつかった壁です。
nocodeのbubbleのすごいところは、さくさくUIを作れちゃうことです。


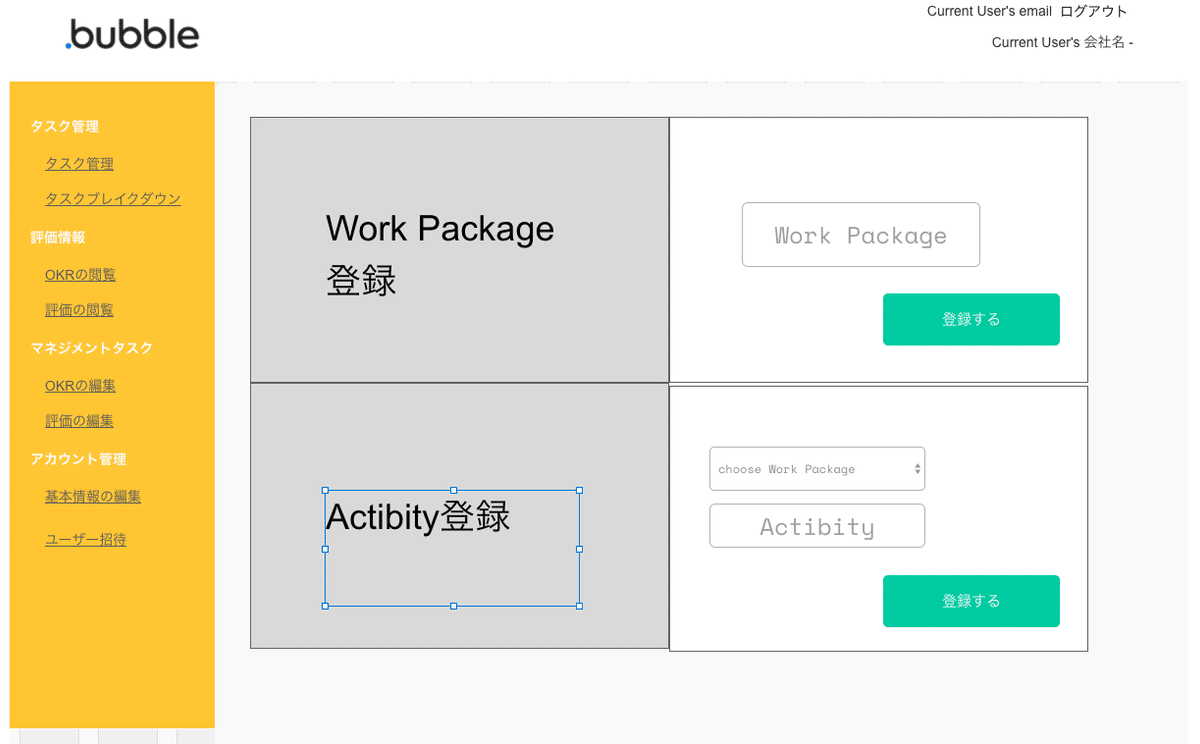
こんな感じのページはさくっと作れます。1〜2hくらいでしょうか。
office製品のpower pointでドラッグ&ドロップで図形を作る感じなので、
コンサルをしている方は、結構なスピードで作れるかと思います。
すごいのが、なんと定番のアイコンなら、
bubble内で用意してくれてたりします。

この、お知らせのアイコン(赤いベル)も、bubbleのアイコンです。
ちなみに、ここは社内のお知らせ事項を一覧で表示させています。
閲覧した、してないの区別をつけて表示/非表示変えられる仕様です。
エンジニアでもない人間で、ここまで作れるなんてどうですか?
グループウェア系はだいたいつくれると思います。
ここまでできる、bubble。UIにおいてぶつかった壁。
それは、もうUIUXデザイン、そのものです。
早い話、作りたいもの、仕様はイメージできている。
でも、どんな見た目にしようかながすごく悩むんです。
お知らせ一覧をつくるにしても、0からデザインってマジで悩む。
todo機能作ろうとして、タスクのカテゴリーマスタ登録機能も欲しい!
そう思ったのはいいが、こんなデザイン使うか?

※ちなみに、この画像のアフターはこちら。

やっぱり、ダサいと使う気起きないんですよね・・・。
ちなみに、サイドメニューは前半の写真からわかるとおり、
変更しています。これより、前のサイドバーの方がおしゃれでしょ?
壁の突破方法
では、この地獄のようなデザインセンスから、
どうやってブラッシュアップしていったか?
それは、、、
単純に、近しいデザインを見まくる。
デザインに関しては、そうせざるを得ませんでした。
タスク管理系のサービスはこんな工夫しているんだ・・・!
などを見まくる。
マルパクリするのは、簡単ですが、それではいけない。
いいデザインと悪いデザインの違いを見つけ、
いいデザインの共通点を見つけるんだ!
そして、その共通点を自分なりに表現すればいい。
(きっと世の中に出てる、パクリ問題の多くは、気づかぬ内にインスパイアされていたってのが、この過程で起きるのでしょう)
そう考えて、たくさんサービスを見ました。
近しいサービスからそうでないサービスまで。
するとわかったことがあります。
シンプルイズベスト
結局、そうなんです。
シンプルなのが一番なんです。
めちゃくちゃ、かっこいいデザインなのもいいですが、
使いやすいのは考えないで済むデザインです。
ん・・・?
考えないで済むデザイン?
これ、コンサルティングの資料作成の時で意識しているやつや。
資料作成の時は以下の点を大事にしています。
【考えさせない資料作り】
・シンプルに
→色味は、基本使わない。
使っても1色で濃い色、薄い色の2パターン。
そこにアクセントの別の色1色くらい。
・フォントを揃える
→フォントの字体・サイズは統一。
Arial
タイトル:18pt
リード文:16pt
本文:14pt。
・インデントを揃える
→少しでもずれないようにする。
→親子関係の内容は、内側に入れたり、インデントをあえて外す。
・構造化意識
→同じ粒度のものを並べる
→内容が理解しづらい時は、構造化し、一つ上の抽象概念の記載
上記を意識し忘れると、見づらくなったり、
ここは何を言っているんだろうとクエスチョンを生み、
言いたきことが伝わらない資料になってしまいます。
それって、UIデザインと一緒やん。
少しでも統一感がないと、
クエスチョンを生んで使いづらいサービスになる。
Appleが言っていた、直感的な操作で使えるってのは
このことだったのか(そうなのか?)
いいデザインとは、クエスチョンを生まない、
シンプルで統一感のあるデザインということに気づき、
まるで資料作成の如くUIUXを考えて作るようになりました。
そこからは、見てわかる通り、
前よりは使いやすくなってます。
(ただし、まだまだ磨き込みの余地は大量にあり)
UIUXのプロセス 〜こうしておけば・・・編〜
最後に、体当たりでぶつかって、乗り越えたこのUIUXの壁を
もう一度整理しておこうと思います。
自身の次なるアプローチのため、
またこれを読んでくださった方々のために、
このプロセスを踏んでおけば、楽だったのではないか
UIUX作成プロセスを共有いたします。
UX作成
ゴール:ユーザーがどのように、サービスを使うかイメージできている。
「プロセス」
STEP.1:ユースケース設定(想定操作の洗い出し)
STEP.2:ページカテゴライズ(操作をページ単位にグルーピング)
STEP.3:ページ遷移設計
UI作成
ゴール:画面に入れるコンテンツが決まっている
「プロセス」
STEP.1:コンテンツ洗い出し
STEP2:コンテンツ優先順位づけ
STEP3:ワイヤーフレーム作成
このSTEPをふんでから、デザインにとりかかれば、
もっと楽に、もっといいデザインにできたのではないかと思います。
とは言っても、本当に初めてサービスを作るって人は、
1度目は、とりあえず作ってみることをお勧めします。
nocodeのよいところは、簡単につくれるので、
デザインの変更も簡単にできるということです。
まずはダメダメでも、作りきるということ。
DB設計にしても、デザインにしても、完璧はありません。
素人が設計しようとすればするほど、穴が気になって、
終わりのない設計にはまります。
それより、汚くてもnocodeによる、万能感を感じてみることが、
成長への近道かと思います。
もう私としては、
どんなサービスでも作れるという無駄な自信があります。
ぜひ、皆さんも良きnocode lifeを!
