
【オススメしかない】コーポレート・ブランディングとして社員全員を似顔絵にしてみた
こんにちは、Co-Liftのミドリです。
今日は、Co-Lift/Basalで使っているメンバーの似顔絵について、なぜ作られたのか?どのように出来上がっていったのか?を全公開したいと思います。

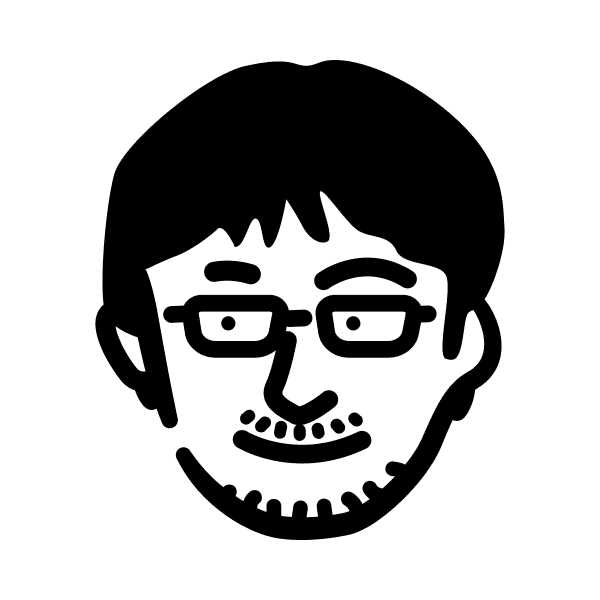
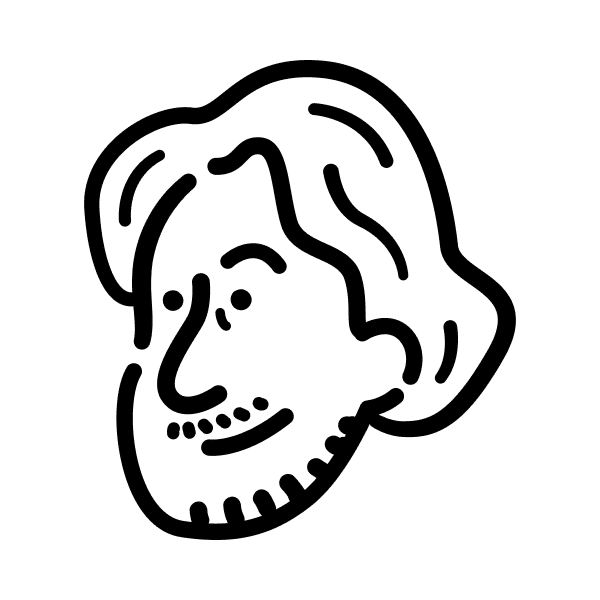
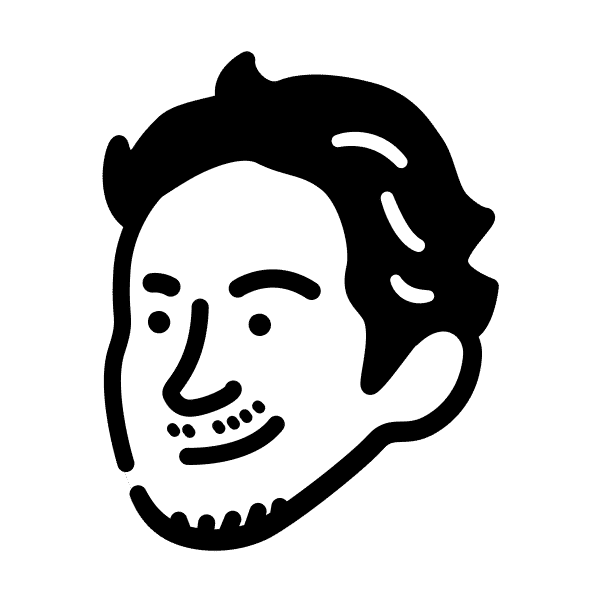
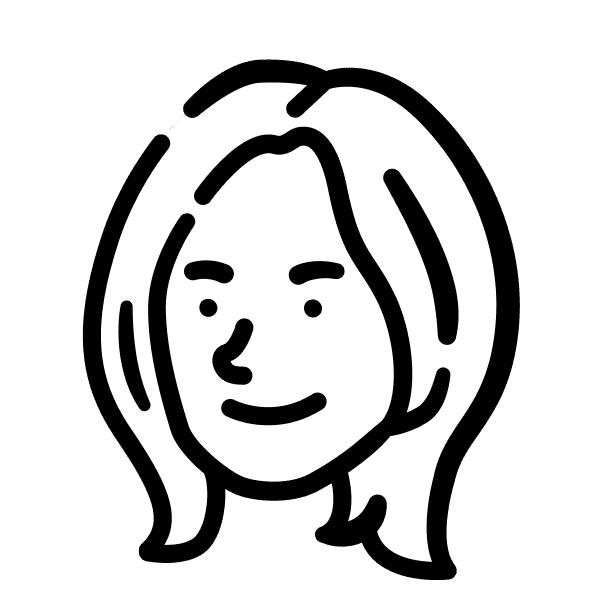
これが似顔絵です。めちゃくちゃ気に入ってます。
そもそもなぜ似顔絵を使っているか
まずは、なぜ社として公式に似顔絵を使用しているかについてお話ししたいと思います。
①「写真」は使わずに「顔」を見せたかった。
Co-Liftはまだまだ小さな会社なので、お客様に顔を覚えてもらうことはすごーーーーく重要なんですが、顔写真を会社のHPに載せたり、Twitterのアイコンにすることには抵抗がありました。
ただ一方で、「顔」が見えないと心理的な距離感が遠いなとも感じていたんですよね。
テキストコミュニケーションだけだと、同じことを言っていても冷たく感じやすいのではないかと。さらにリモートワークが進んだことで、その心理的な距離感や温度感は、コミュニケーション上の死活問題になっているなと感じていました。
例えば、Co-Liftを知らないお客様がホームページや会社概要を見てくださった時、果たして我々が伝えたい企業イメージが伝わっているのか?なんなら、無用な冷たさ・親しみにくさがあるのではないか?と。
そんな課題感を頂いていました。
でも、まだ会社HPはそのままです。ごめんなさい

②写真公開によるデメリット
個人の容姿を公開することによるデメリットがとても大きく、かつ多様性を尊重するCo-Lift/Basalの理念に合わなかったというのも理由の一つです。
・容姿には、ナショナリティやセクシャリティなど、様々な個人の特徴が現れる
・自分のそういった特徴を、積極的に公にコミュニケーションしたくない人にとって写真というのはハードルが高い
・そういった特徴がなくても、写真を求めることで、自分の容姿に対する他者からの謂れのない評価や、プライベートの人間関係に対する影響が少なからず生じ得る
・似顔絵にすることで、自分の見せたい部分と見せたくない部分を自己選択することが出来る
顔写真をネット上にあげることに抵抗を覚える人は、少なくないですよね。
「会社のHPに顔写真をあげること」≒「鍵なしのTwiterに顔写真+名前+会社名+役職+会社位置から推察できるおおよその行動範囲を晒すこと」ですからね。
そのリスクを極力避けつつも、親しみやすさや温かみを出す解が、似顔絵でした。
③一体感と個性
Co-LiftおよびBasalは、基本的にベタベタするのが苦手なカルチャーがあります。創業以来、公式の飲み会は一回もやったことがなく、当然の如く社内行事もまったくありません。
とは言え、会社としての価値観はVision/Mission/Valueで共有しているので、一体感がないわけではありません。
個を尊重しつつも、会社としての一体感を出すための一つの手段としても、公式似顔絵は一役買っています。
いざ似顔絵の着手へ
「なぜ似顔絵を作ることになったのか?」という前段に続いて、本題である「どうやって似顔絵が作られていったか?」という話をさせてください!
似顔絵を描いているのは、Co-Liftのリード・デザイナーであるサキさん。我々の超絶フワッとしたデザインのお願いも、良い感じに仕上げてくれる具現化の神です。

ちなみにどのくらいフワッとした依頼かというと、こちら。カンタがサキさんに似顔絵制作の指示を出した時のSlackです。Notionの記事貼って「これいいなーと思いました!」ってだけ。やべえ。

Notionの元ネタはこちら
サキ「条件反射的に「いいですよねー!」と答えたものの、この時はまさか本当に描くとは思っていませんでした」
この数日後、真面目なトーンで依頼が来て、ようやく「あ、まじでやるのね」と認識。

サキ「1〜2分冷静に考えてみて、確かに面白そうだなと思いました。似顔絵を描くことも楽しそうですし、他のメンバーの顔も知らなかったので、知るきっかけとしてもいいかなって」
そう。Co-Liftではリモートワークが基本なので、リアルで会ったことのない同僚がたくさん居るのです。なんなら、サキさんも東京から遠く離れた地で暮らしています。
社内デザイナーによる似顔絵制作の過程
こうして無茶振りで始まった似顔絵制作。
いくつかの工程に分けて進められていきます。
まずは似顔絵のタッチを決めることからスタートしました。この時決める、成果物の雰囲気のことを「トンマナ=トーン&マナー」と言います。
1. 対象者の顔写真を手に入れる
トンマナを決めるにあたり、まずはお試しで描いてみることになりました。対象者はCEOカンタとCTO Adam。どちらも特徴があり、描きやすいという理由で選ばれました。
こちらが実際にデザイナーに提供された資料。(もちろん、noteへの掲載は本人承諾済みです)


サキ「予想通りですが、この2人は描きやすかったですよ。 顔の特徴を捉えやすかったです」
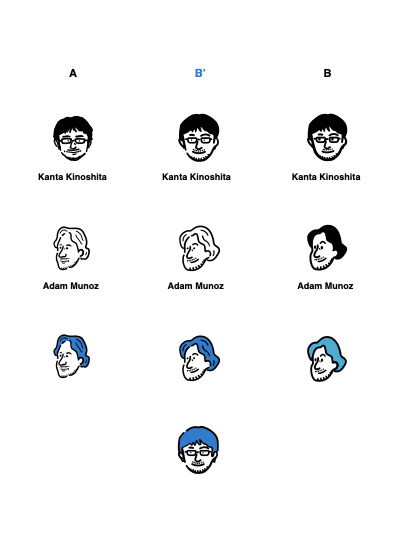
2. パターンを複数作成する
大きな方向性は決まっていたので、細かなトンマナ違いのパターンを出していきます。
どれも特徴を捉えていつつも、若干の違い(丸みやシワの表現など)を付けることにより、見た時の印象が変わってきます。

A案:より写真に近い形の似顔絵
B案:Aをよりイラスト調にしたもの
C案:白目をつけて、コミック調にしたもの
D案:B案にさらに丸みをつけたもの
E案:少しお遊び案
サキ「タッチを決めるために5パターン出しました。メンバーに楽しんで選んでもらえるように、少し多めに案を出しています」
3. メンバーからフィードバックを得る
2で出たA-Eの5案をもとに、各々からフィードバックを得ます。
が、
まあまあ好き勝手な意見ばかりが出ます。
それをデザイナーがいかにうまく意見を集約していくかをご覧ください。
サダカネ「AかBかなと直感思いましたがカンタ限定でEにしましょう!」
ミドリ「直感だとB、Dあたりが好きです。Eも個人的には大好きですが、何人も作っていったときに、もしかしたら見分けがつかなくなるかも…って思いました笑」
サキ「個人的には、B案ぐらいのニュートラルな案、もしくはBの感じをもう少し調整して、Aぐらいの大人っぽさ、を出す。というのがいい塩梅なのではないかな」
カンタ「ミドリさん言うようにEは人数増えると書き分け大変そうですね。
D→Bが個人的には好きです。」
Adam「僕はA(白も青も)一番気に入ってます。(さきさんは本物のアーティストですね。すごい)」
最終的に「Bの感じをもう少し調整して、Aぐらいの大人っぽさを出す」というデザイナーの案で落ち着きます。
4. 修正案を出して、再びフィードバックを得る
修正案がこちら。
新しいB'案は、Bを少しA寄りにしているのが分かりますでしょうか。親やすさを残しつつも、子供っぽさはなく、いい感じに仕上がっています。

5. トンマナ決定
この新しいB'案には、全員納得。これでトンマナは決定です!
おめでとうB’案!


6. 特徴が薄めのメンバーを描いてみて、量産できそうか探る
次は、特徴が薄めのメンバーでも同じトンマナで書いてみます。
ここで確認するのは2点。
1. 一人当たりの作成時間
これは、量産体制に入ったときに、どのくらい稼働時間が必要かを見積もるためです。トンマナが確定していない試行錯誤の段階では、この時間を正確に見積もることはできないので、ある程度形が整ってきたこのタイミングで見積もることになります。
実際にかかった時間はこちら。
鉛筆ラフ:2人分で25分、イラストレーター作業 : 2人分で1時間
Co-LiftとBasal合わせても20名ほどの会社なので、これなら社内の全員分を作ったとしても15時間くらい。イケるな、という感じです。
実際はメンバーによって、かかった時間が異なります。
2. 特徴が薄めのメンバーでも書き分けが可能かどうか
特徴薄めメンバーがモデルとなることで、他のメンバーに展開した時も書き分け(見分け)が可能かどうかを見定めます。
デザイナー泣かせの「映えない特徴なしメンバー」に選ばれたのはこちらの2名。共同CEOサダカネと、私ミドリです。


自分で言うのも何ですが、まじで特徴のない顔してます。
しかし、さすがデザイナー。絶妙に、目の大きさや眉毛の長さ・太さなどで特徴を捉えています。どちらも、本物に似ているのです。
細かいところで言うと、サダカネは目が二重でくりっとしているのですが、点のわずかな大きさの違いで、それが表現されています。
サキ「顔に特徴を出しづらい人は、雰囲気を出せるように心がけました。実際には、サダカネさんにもミドリさんにも会ったことがないので、SlackやZoomで醸し出される雰囲気を元に決めていきました。」
ちなみにサダカネの似顔絵については、カンタがこう言ってました。いや、邪悪さ要らんやろって。

7. 量産体制に入る
量産体制に入ると、書き分けが簡単なメンバーと、そうでないメンバーが出てきます。
サキ「難しかったのは女性陣の書き分け。みなさん年齢も同じくらいですし、髪型も同じなので・・・それでも少し特徴のあるところを捉えて書き分けました」

なんかごめん
次に誰かに似顔絵を頼むときは、奇抜なメイクと髪型で頼むことにします。
8. 全員分の似顔絵を制作
こうして出来上がった全員分の似顔絵がこちら!

それぞれの特徴をうまく捉え・・・ん・・・?
ちょっと待て
なんかいるぞ



カピバラ・・・っっ!
デザインファイル名を見ると「animal tooru」って書いてある。
サキ「実は、メンバーの中でカピバラが一番難しかったです。カピバラを描きつつ、Tooruさん感を出すのがハードモード。最終的には眉毛でTooruさん感を出しました」
真面目に答えるサキさん。
違う。
聞きたいのはそういうことじゃない。
ミドリ「な、なぜカピバラに・・・?」
サキ「あ!私が勝手にカピバラを描いたんじゃないですよ!!!Tooruさんが、「カピバラでもいいかもしれませんね」とおっしゃるので描いてみたんです」
ミドリ「ほう」
サキ「最初はちゃんとした似顔絵だったんです。それが、いつの間にかカピバラが正式な方に・・・」

上図が、人間→カピバラへ変貌を遂げたイラストなのですが、人間的な特徴を捉えつつも、きちんとカピバラ感も出していますね。いや、むしろ逆で、人間感を出したカピバラになってますね。
何がすごいって、カピバラでもきちんとこうして自然と溶け込んでいることです。

ちなみに、全員めちゃくちゃ似てます。本人見たら似てて感動すると思います。
9. メンバーカラーをつける
最後に、完成した似顔絵に、メンバー一人ひとりのカラーを付ける試みを行いました。
Slackアイコンに全員がこの似顔絵を設定すると、ぱっと見、誰が誰か判断付きづらくなるだろうと判断したためです。
地道に(と言っても全員で20名弱ですが)一人ひとりに好きな色を聞いた上で、細かな色彩・色調は全体のバランスを見た上で決めていきました。
出来上がったカラーアイコンがこちら。

ちなみに、ピンクやブルーが比較的人気カラーだったのですが、一口に「ピンク」と言っても本人の雰囲気に合わせて若干変えています。
パッと見た時の識別のしやすさもグッと上がり、これは大成功でした。

似ていた女性陣もこの通り。カラーがあると、印象も異なりますよね。
全工程まとめ
このように社内デザイナーは、経営陣や従業員、時にはクライアントも含めて、さまざまな方面から要望が来るので、それを集約し、デザインに落とし込んでいく能力が必要となります。
はっきりとした要望なこともあれば、今回のようにめちゃくちゃフワッとした要望なことも少なくありません。
この似顔絵一つとっても、
・会社の事業内容・サービス内容と乖離がないようなトンマナにする(例えば、すごく真面目すぎてもポップすぎてもダメ)
・使う本人が嬉しくなるようなイラストにする
・本人に似せながら、他の人との違いも出す
など、デザイナーの様々な気遣いと努力から、これらが生まれていることがお分かりいただけたかと思います。
普段の生活では、デザインの完成形しか見ることがないので、こうしてデザイナーの話を聞きながら制作過程を追えたのは、とても楽しかったです。
この似顔絵アイコン、会社概要やZoom背景などにも使っているのですが、クライアントと会話する際のきっかけになっており、アイスブレークにも一役買っています。
「社員の顔は晒したくないけど、人の温かみを出したい」「気軽に使えるアイコンが欲しい」といったお悩みを抱えていらっしゃる経営者がいらっしゃいましたら、似顔絵。おすすめです。
