
「Co-Liftらしさ」を真剣に考えたらこうなった
20年ぶりに某パン祭りに参加することにしました、Co-Liftのミドリです。
シールを集めるまでは興味がなかったのに、いざ集め始めたらYパンばかりが気になるようになりました。典型的なオイシイ消費者です。
さて。
先日、Co-Liftはコーポレートサイトをリニューアルしました。
サイトリニューアルは、Co-Liftのリブランディングの一環なので、今回はその詳細についてお伝えしようと思います。
なぜリブランディングをしたか?
リブランディングした背景は3つ。
1. 提供サービスが創業当初から少しずつ変化しているため
2. 子会社Basalの存在など、組織上のアップデートがあったため
3. コーポレートマインドの共通認識を持ちたかったため
一つ一つ紐解いていきますね。
1. 提供サービスが創業当初から少しずつ変化しているため
創業者のカンタとサダカネの2人により、2017年に立ち上がったCo-Lift。
2人とも前職でデータサイエンス部門に居たこともあり、創業当初はデータ分析などのサービス提供が多かったようで、旧コーポレートサイトもデータ分析が全面に押し出されたメッセージになってました。
(ここで旧サイトのキャプチャを貼りたかったのですが、魚拓を撮り忘れるという致命的ミス!お許しください。)
このnoteでも触れているように、現在のCo-Liftはお客様の新規事業開発に特化したコンサルティングを主にやらせて頂いているので、旧サイトの書きっぷりだとちょっと違和感あるよねーって考えてました。
なので、新サイトではきちんと現在のサービス内容を伝えられるような中身に。データ利活用ももちろんサービス提供させていただいているのですが、あくまでもそれは一部として。プロダクト構想からプロダクト開発まで、ワンストップで提供するというCo-Liftの価値を、このような形で表現しています。

そして、あえて「何をやるのか?」「どのようにやるのか?」といった柔らかめな言葉で、Co-Liftの特徴を伝えています。

横に添えてあるイラストも、今回のためにデザイナーのサキさんに描いてもらったもの。文字だけだと硬すぎる印象となってしまうところを、ちょうどいい塩梅で柔らかくしてくれています。鶏むね肉を柔らかくする酒や塩麹のような役割です。
2. 子会社Basalの存在など、組織上のアップデートがあったため
「これをコーポレートサイトで言及してないなんて!」
って個人的に思ったのは、子会社basalの存在。
basalはbasal できちんとしたかっこいいサイトがあるんですが、Co-Lift+basalとしてワンチームで取り組むお仕事も多い中で、Co-Liftとしてそれに触れないのには違和感が。
ということで、メンバー紹介のところにもしっかりとbasalメンバーの紹介も入れさせて貰っています。それぞれが考えた自己紹介なので、個性が出ていて好きです。(ちなみに経営陣2名に関しては、会社の顔でもあるので私が書いてます)
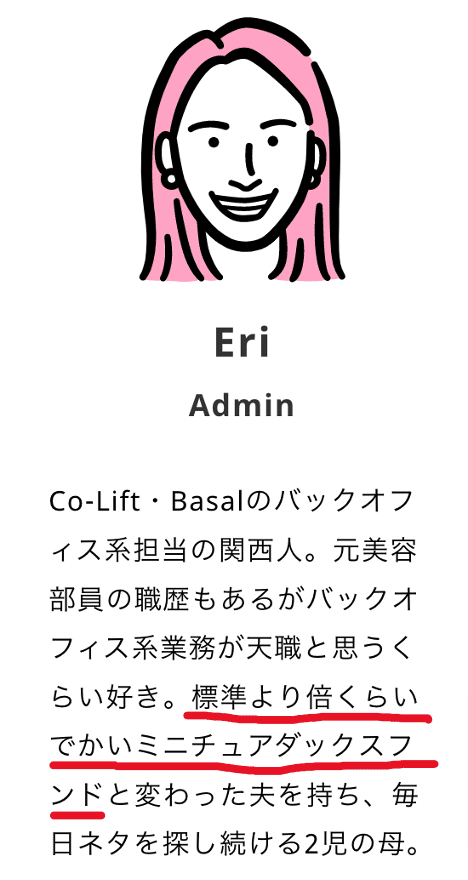
ちなみに私が一番好きな自己紹介はこちら↓↓↓

標準より倍くらいでかいミニチュアダックスフンドて。
話盛ったろ。
そしてこちらがbasalのコーポレートサイトです!かっこいいですよね。
日本語表記に直すと、途端に「ワタシニホンゴワカリマス」みたいになるので、今のところはできる限り英語表示で見てください
3. コーポレート・アイデンティティの共通認識を持ちたかったため
今回のリブランディングの鍵であり、一番苦労したのがこのコーポレート・アイデンティティの再設計。
カンタとサダカネの2人でやってる会社から、エンジニアとかバックオフィスとかデザイナーとかマーケターが参画してチームになってるのに、「Co-Lift(+basal)らしさとは?」が言語化されてなくて、何となくふわっとしてたんですよね。
今後、事業を進めていく上で、その足場を固めて「Co−Liftらしさ」を社内の皆で共有した方が、社外に対しても推進力が増すんじゃないか?と思ったんです。
ということで、ちゃんと社内外(特に社外)にきちんとコーポレート・アイデンティティを伝えられるようなブランドメッセージを作ることにしました。
まずは「Co-Liftらしさってどういうこと?」=「Co-LiftのブランドDNAとは?」からはじめました。
”Co-Liftらしさ”とは?
Co-LiftのブランドDNAを考えるにあたり、参考とさせていただいたのはこの書籍↓↓
ブランドDNA策定にあたり、上記書籍を参考にしながら13の項目をそれぞれ具に考えていきました。

これらを一つ一つご説明していくと軽く2−3時間かかりそうなので、かいつまんでご紹介します。
例えば、❸ブランド属性とブランド価値。
「ブランドの持つ属性はどんなもので、社会にどんな価値を提供できるのか」を示したものになります。

Co-Lift+basalらしさを表すキーワードとして、個の強さ、少数精鋭、BizとDevの橋渡し、フルスタックエンジニア、柔軟さ、現実的、解くべき課題の見極め、オープンエンドな課題の解決、最新のIT技術などを挙げました。
ただコレだけでは、何のことやら?なので、上記のような実質的な強みをもとに、「お客様にどう感じて貰いたいのか?」を感情属性として表現しています。
さらに、その感情属性から導き出される総括としての価値を、ブランド価値「本質的な課題解決」として置いています。
話し合いながら作っていて面白かったのが11のトーンオブボイス。

「カジュアルな雰囲気か、正式な雰囲気かで言ったら、カジュアル寄りだよね」「とはいえ、パリピウェーイ!!な感じではないから、少しニュートラルにしとこうか」
「裏表はほぼないから、左側に振れちゃうね」
「大人っぽくもないけど、若々しくもないよね」
とまあ言いたい放題。
こうして、13の項目を議論しあって、ようやく出したCo-Liftらしさの体現。
PERSPECTIVE MATTERS
本質的な視点で 本質的に解く

これぞCo-Lift!と言えるものが出来ました。
ブランドメッセージを端的に伝えるイラストも添えてます。
通称コリフトくんが、本質的に解くために、本質的な視点でもって、問題解決をするための補助線を入れてくれてます。
そして、Co-Liftのパックマン的なアレは、本質的な視点で問題を切り取る、ということを表現したビジュアルになっています。いい感じ!
本質的な視点で本質的に解く
は、コンサルサービスの姿勢にもよく現れていて、
お客様と向き合っていて何らかの具体課題が出てきた時には、社内でよく「その具体課題が出るに至った本質的な課題は何か?」と議論することがあります。
例えば、以前もnoteで触れたように「なぜ男性の育休取得は進まないのか?」という論点に対して、「男性の意識改革」や「職場の文化」などを挙げるのではなく、男性のオキシトシンに触れちゃうみたいな。

(詳しくは本人に聞いてください。頼んでもないのに5時間くらい喋ると思います)
・・・
ええと
なんの話でしたっけ。
あ、そうそう。
本質的な視点で本質的に解く
の事例でしたね。
オキシトシンの例は置いといて、Co-Liftでは「本質的な課題は何か?」を熟考する機会が多いです。
本質的な課題って、最終的には業界固有のバリューチェーンの問題だったり、日本の労働環境の問題だったりと、イチ企業のイチ組織/イチ個人が解決できない課題に帰着することも多いのですが、Co-Liftとしては一旦それらの要素も踏まえた上で、その企業/組織に沿った現実的な解をご提案するように心がけています。
そのため、ブランドメッセージとして「本質的な視点を持つ」だけにせず、「本質的に解く」もきちんと入れさせて貰っています。実は最初の案は「本質的な視点にこだわる」だったのですが、議論に議論を重ねて、この形となりました。
ちゃんと考えてるでしょ?
リブランディングの本当のところ
ここまで色々とそれらしく、リブランディングの背景とそれぞれのポイントを書かせていただいたのですが、
実際のところを暴露していいですか?
実際は、そんなはっきりとした理由もなく、いつものようにヌルっとスタートしました。
そう。
上で語ってきた背景などは、
後からこじつけたものです。
いえーーい!バラしてやったぜ!
では実際はどのように始まったのかというと・・・
♪テッテテーレーレーレーテッテー♪
どこからか聞こえてくる聞き覚えのあるビット感のあるメロディ…

けいえいじんが あらわれた!


圧がすごい
と、冗談じゃなくこんな感じで始まりました。
さらに言うと、ここまで偉そうに語ってきましたが、実際にこの一連の流れを率いていたのはCo-Liftのデザイナーのサキさんとマサエさん。
私ミドリはというと、出てきた案にチャチャを入れるくらいしかしてません。言うなれば、マーケではなくオマーケです。

サキさんは、以前のコーポレート似顔絵の件で具現化の神として紹介させて貰いました。
今回のリブランディングに関しても、「なんかコーポレートサイト新しくしたいよねー」くらいの要望だったのを、きちんとリブランディングという形で昇華してくれたのもサキさんです。
そして、今回のサイトリニューアルに関しては、マサエさんも力を貸してくれました。

マサエさんを端的に表すならば「神は細部に宿る」です。
(「神多すぎやろ」って思った?
日本は八百万(やおよろず)の神だからいいかなって)
どんなところが神掛かってるって言うと、例えばOGP。
サイトURLをSNSなどに貼ると出てくるキャプチャ、いわばサイトの顔です。
これ見て欲しいんですが、上のようにロゴと文字の両方を中央寄せにすると、目の錯覚で若干文字がはみ出ているように見えるんです。


この「本」の字が、上の円ロゴよりも左に出ているように見えてしまう。
人間の不思議。
これをマサエさんは
数ミリ文字を右側にズラすことにより、錯覚をも凌駕したデザインに落とし込むわけです。

↑これね
並べてみるとこうなります。

微妙な差が大きな差になる
こんなレベルの修正を、コーポレートサイトの全てにおいて事細かにやってくれました。サイトが全体的におしゃれな感じになったのも、このマサエ神(マサエシン)の余白遣いのおかげなんじゃないかって思ってます。
だから、マサエさんは「神は細部に宿る」です。
私自身も、今回のリブランディングを通して、ブランドの考え方だったりデザインの奥深さを学ばせていただきました。
ちなみに今回のコーポレートサイトのリニューアルに関しては、STUDIOを使わせていただいてます。他のNoCodeツールも試用して比較した結果、STUDIOを使うことにしたのですが、その比較などもまたnoteで纏められたらいいなと思ってます。
今回も読んでいただきありがとうございました!
あ、サイト見てくださいね!
