
【コース紹介】短期集中日本語イマーシブコース7期・6週目
こんにちは。六本木にあるプログラミングスクール、コードクリサリス(以下、CC)の広報・Saoriです。
このnoteでは、私たちの短期集中日本語コース(イマーシブ)7期の内容を毎週レポートしています。
この日は6週目。
同時開催されている英語の短期集中コースと一緒にチームでフルスタックのアプリ開発を実施します。
今回は、3チーム。
このように、英語クラスと一緒にプロジェクトを行う場合は、人種や母語が偏らないようバランスよく人数配分を行っています。
どんなアプリ開発かと一言でいうと「パーキングエリアを探すウェブアプリ」。
すでにこちらで用意した、コードなどが書かれているいわゆる「型」を使い、
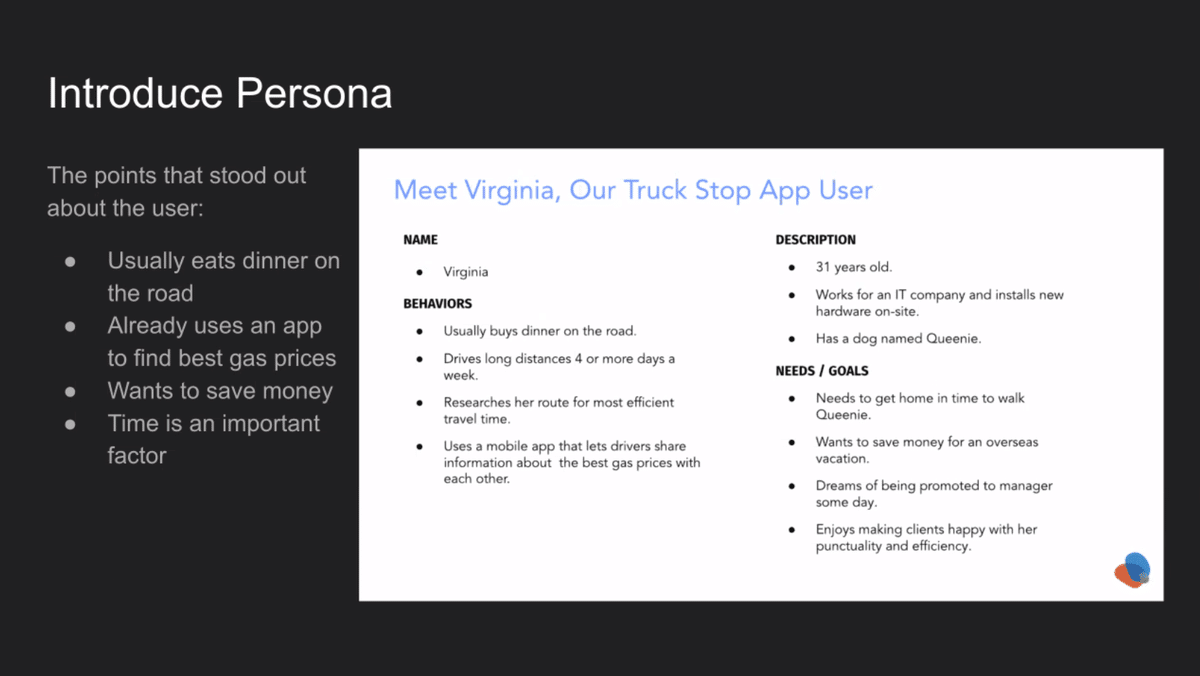
チームごとにペルソナ(架空のユーザー像)を決定
その人に合う機能を考え
かんばん(後述)を作成
役割分担
プロジェクト開始
ウェブへアップ
まで行います。
数あるアジャイル開発の中でも、かんばん方式は「システムに取り入れるべき要求」と「構築可能な容量」とのバランスを取り、システムレベルのボトルネックの処理を改善する点が最も特徴的です。
例えば壁一面に付箋を貼り、作業者に最初から最後までの進捗状況とプロセスを視覚的に示し(看板化)表示します。
または、物理的にこのような看板をつくることはなくとも、何らかのアプリケーションなどを用いて作業項目を視覚化します。
看板化する際には制約を設け、固定した量の作業項目しか置くことができません。
これによって、必要な機能の実装、優先順位の決定、必要人員から割り出されたシステムの実装が可能となります。
ちなみに製作日数は3日。
みなさんざわざわされてましたが、先生によると
「過去にこのプロジェクトが終わらなかったチームはない」。
チームごとにどこまで何を実装するか、の設定も違います。
3日という限られた時間の中で、どんな機能を入れるのか、どこまで作り込むのか。やろうと思えばいくらでも機能は付けられるので、その線引きが大切になります。
準備期間中には
「テーブルを作らないといけない」
「デプロイ(システムを利用可能にすること)した時にこの状態!?」
などの声が飛び交い、教室は活気に満ちていました。
そして、3日後。
発表の日です。
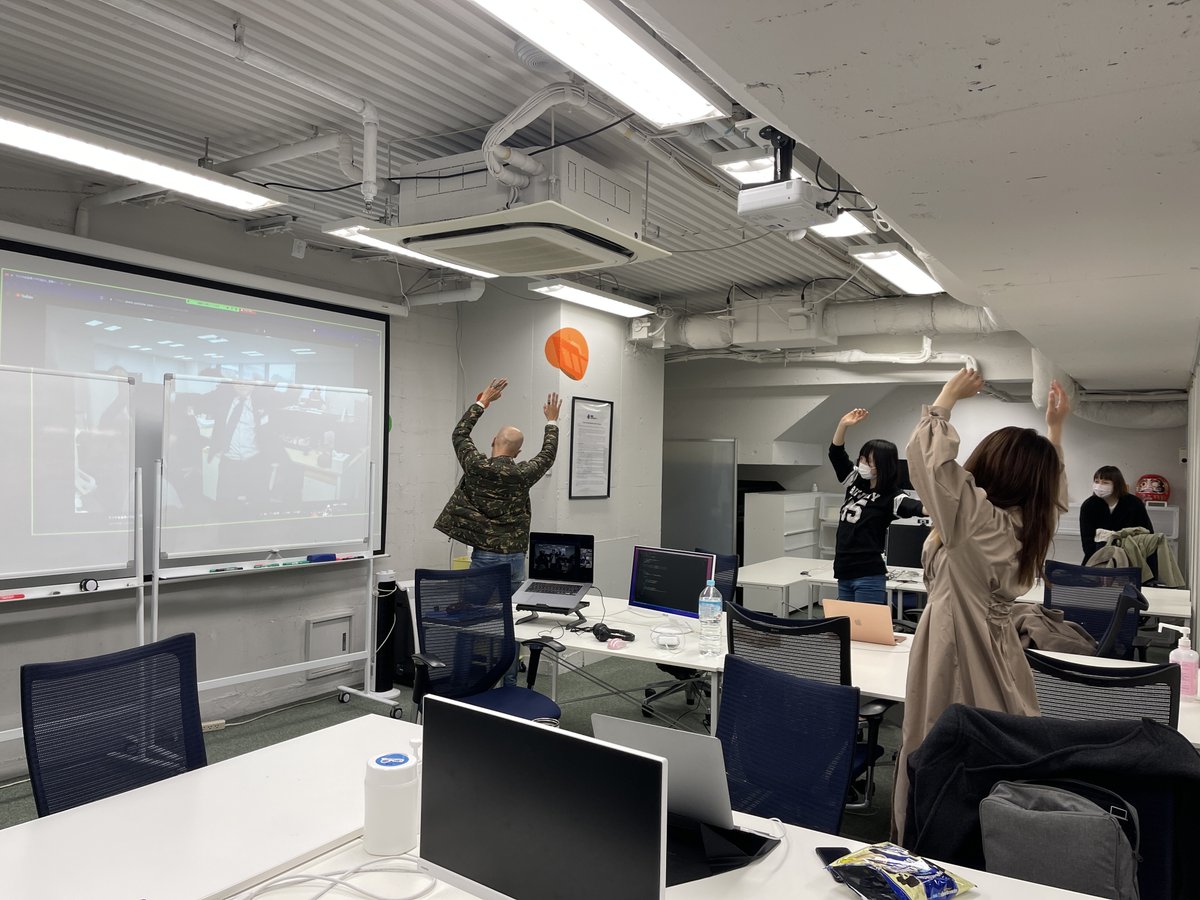
が、CCの朝はラジオ体操からスタート。
ラジオ体操に初めて参加する外国の方も多いので、びっくりされます。
また、取材にいらした記者さんたちも「え、ラジオ体操ですか?」と驚かれます。

ともすれば、1日座ったままの仕事になりがちなプログラマー。
朝日新聞によると、軽い運動でも脳も活性化するそうなので、短期集中コースにはぴったりですね。
さて、プロジェクトの発表です。

くじによる発表順は、チーム1、2、3の順。そのままでした。
どんなペルソナか
どんな機能を実装したのか
どんなテストを行ったのか
デモ
苦労した点
などを発表していきます。
オンラインで参加する生徒さんもいらっしゃるので、CCではオンサイト(登校)の方も全員オンラインに集い、発表を行います。
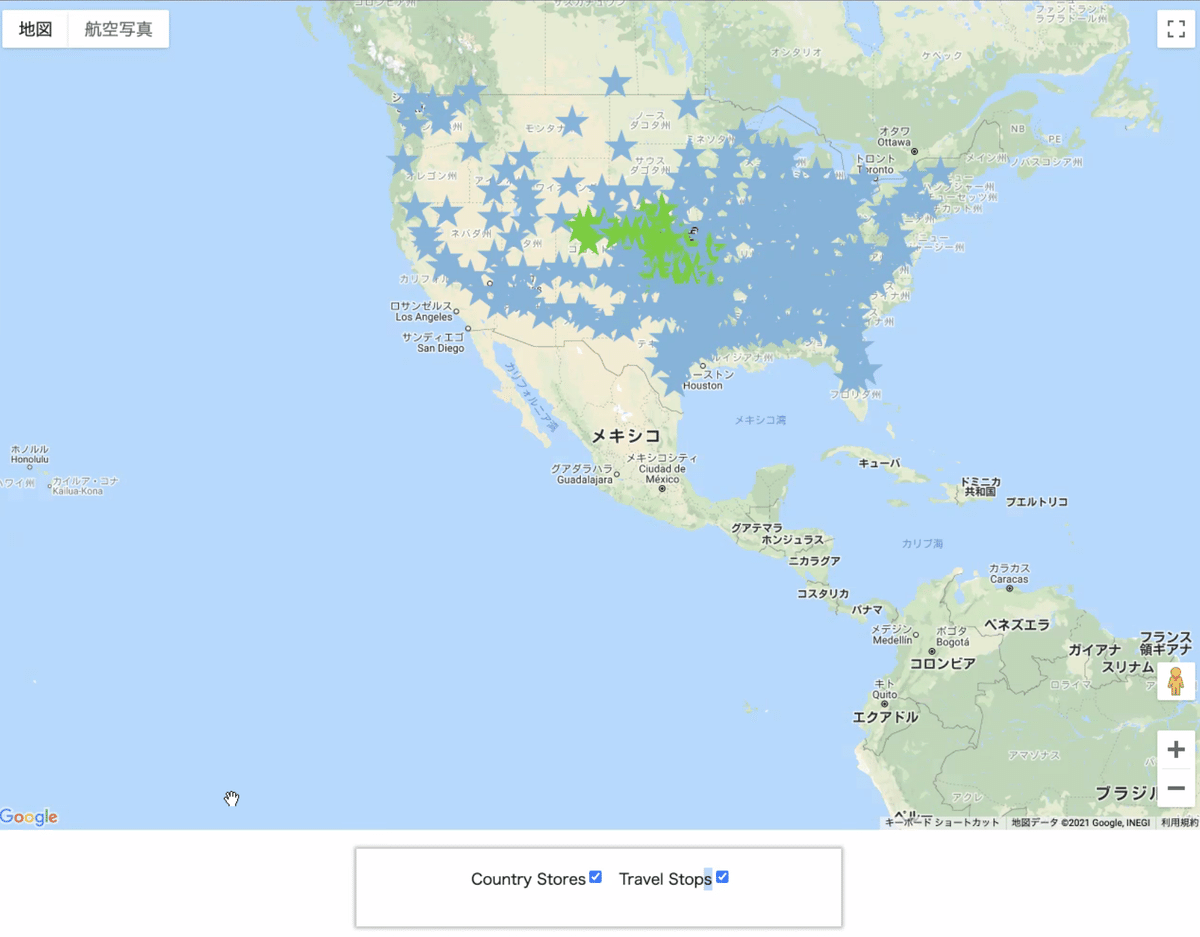
チーム1 『Track App』

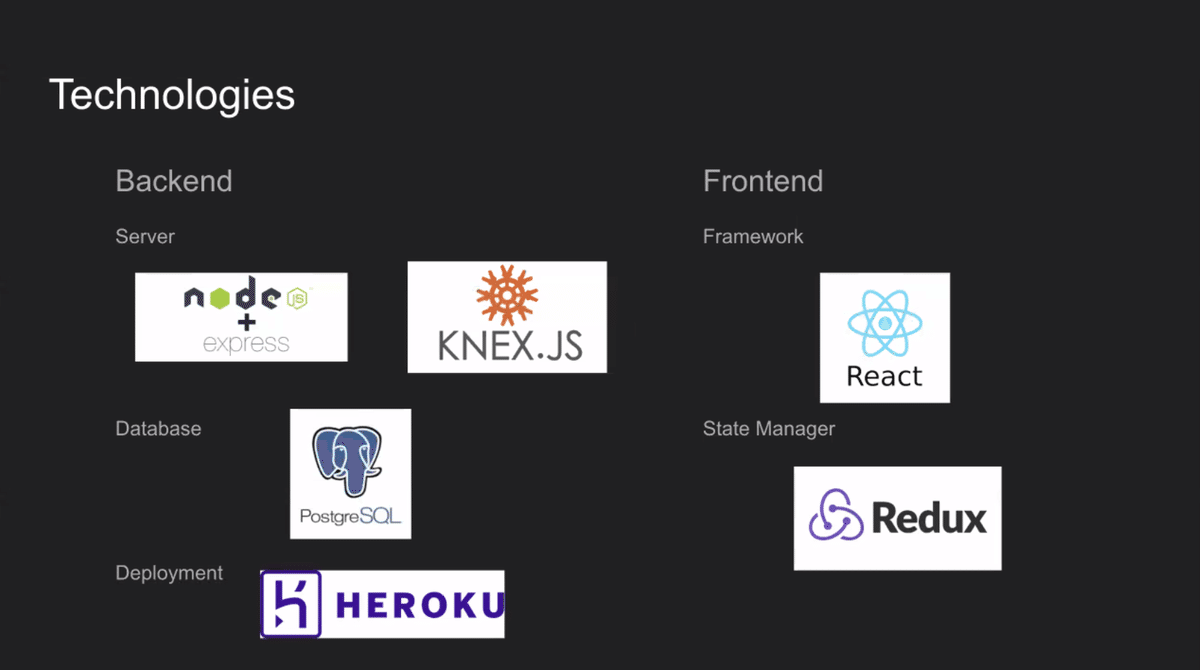
ReactやHerokuを使って作成したそうです。みんながびっくりしたのは、写真入りのペルソナ。メンバーの1人がファンの某アイドルなのだとか。


ペルソナで「寄り道が好き」としていたので、場所でフィルターをかけられるようにしたそう。

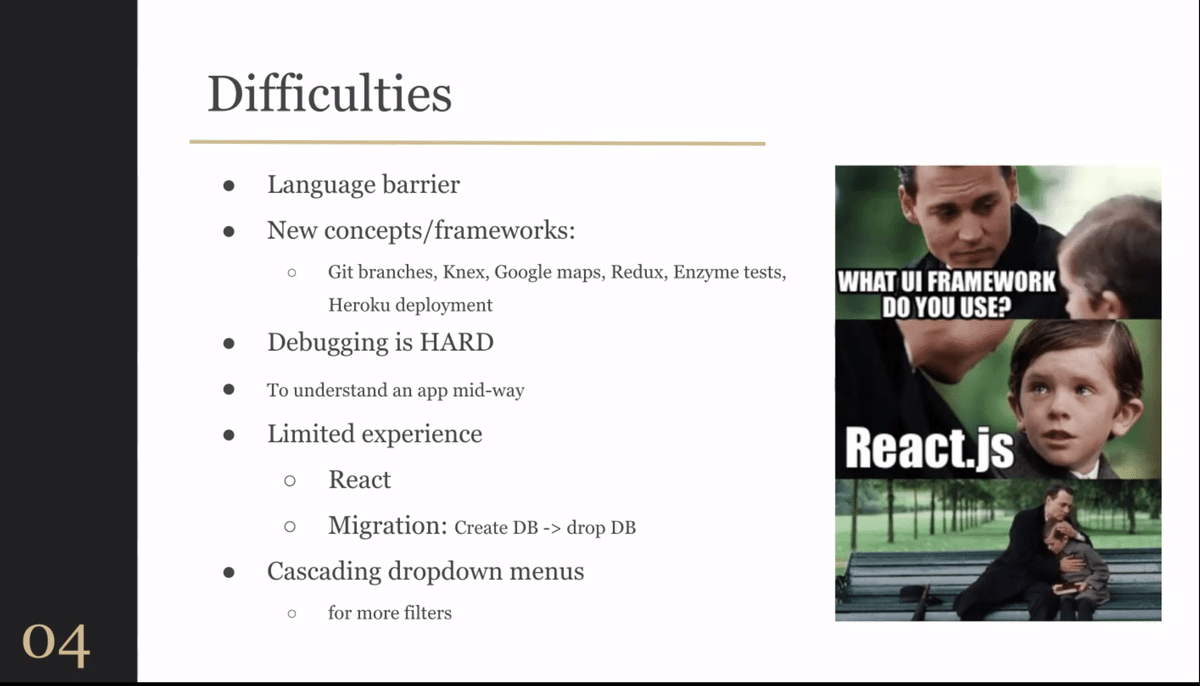
難しかった点はやはり、
言葉の壁
GoogleマップやEnzyme (エンザイム:Reactでユニットテストができるツール)など新しいコンセプトやフレームワークを学ばなければいけなかった点
などが挙がっていました。
個人的に「素敵だな」と思ったのが、次の実装予定も発表していたところ。
3日という短い期間で作って発表したら「さあ次!」となりそうですが、
「この機能を入れたいな」と考えるのは今後のためになりますよね。
チーム2 『Truckstop App』




チーム2はグループでフルスタック開発するのが初めてで「このプロジェクトで多くを得よう」という意気込みだったそう。
このチームも難しかった点は
時間管理
バイリンガル環境
仕様書や動画での説明を見る、勉強
Herokuをアプリにデプロイ
などだったと話していました。

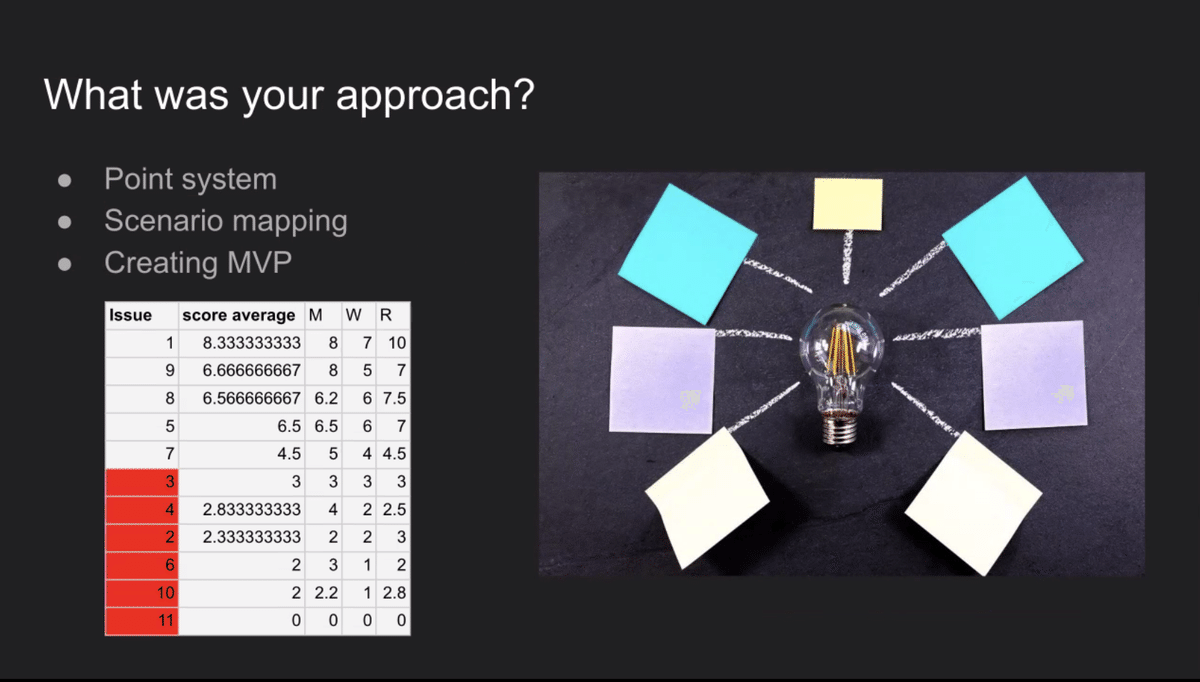
教師陣の耳目を集めたのは、このスコアボード。
それぞれのイシュー(課題、問題)を挙げ、どれだけ重要度が高いかを数値化し、高いものから取り組んだのだそう。
プログラマーに数学力は必要だと言われていますから、このアプローチ法は将来的にも役立ちそうですね。
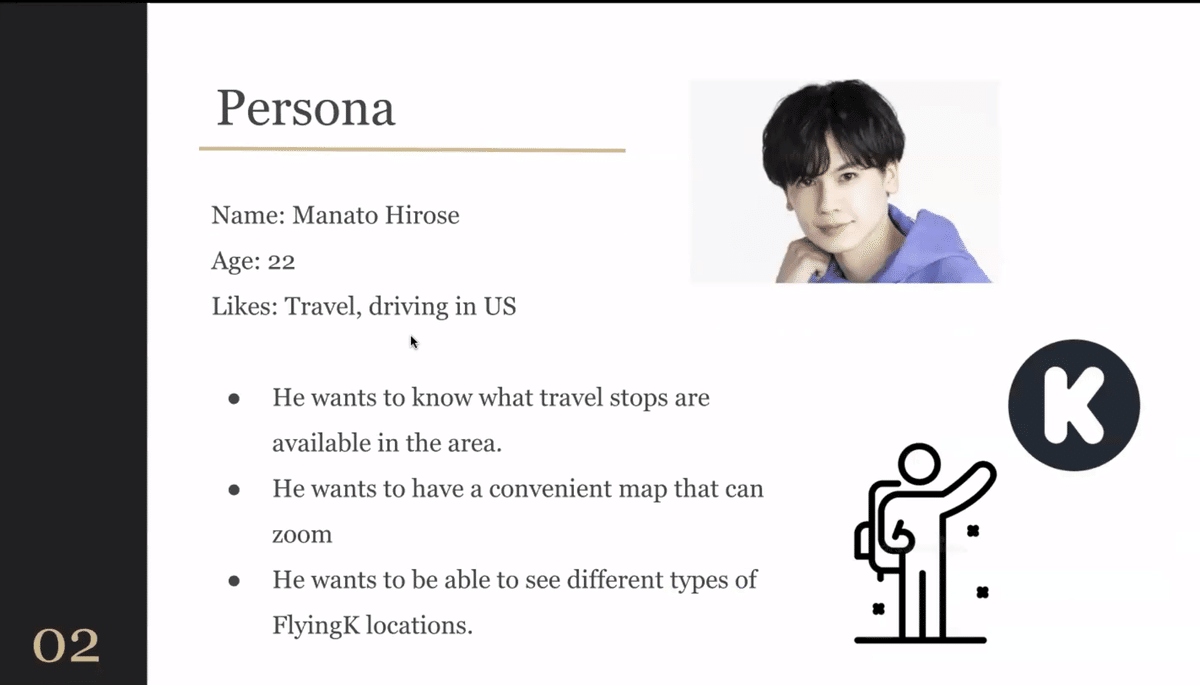
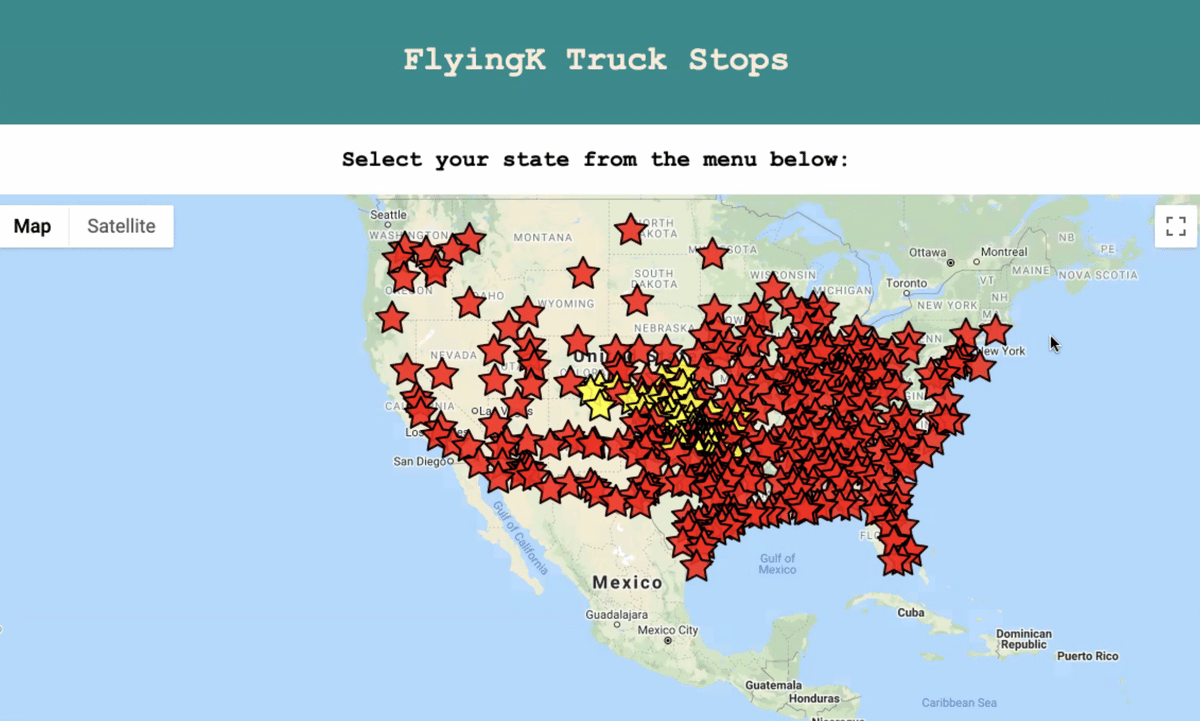
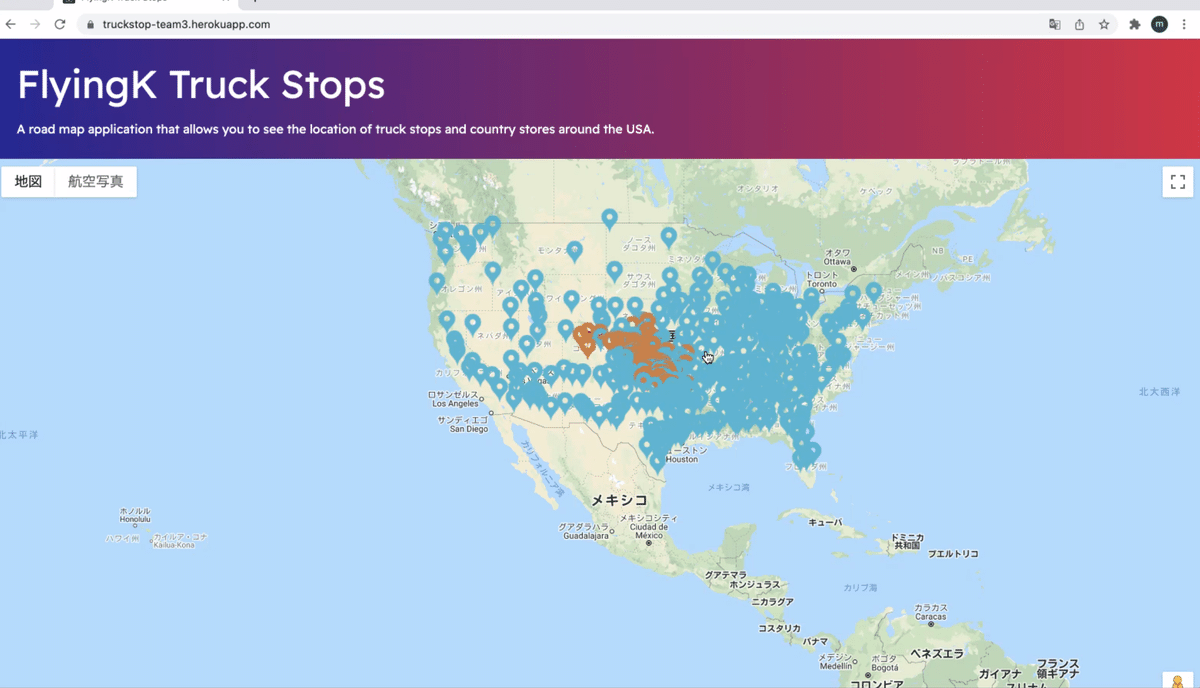
チーム3 『FlyingK Truck Stops』

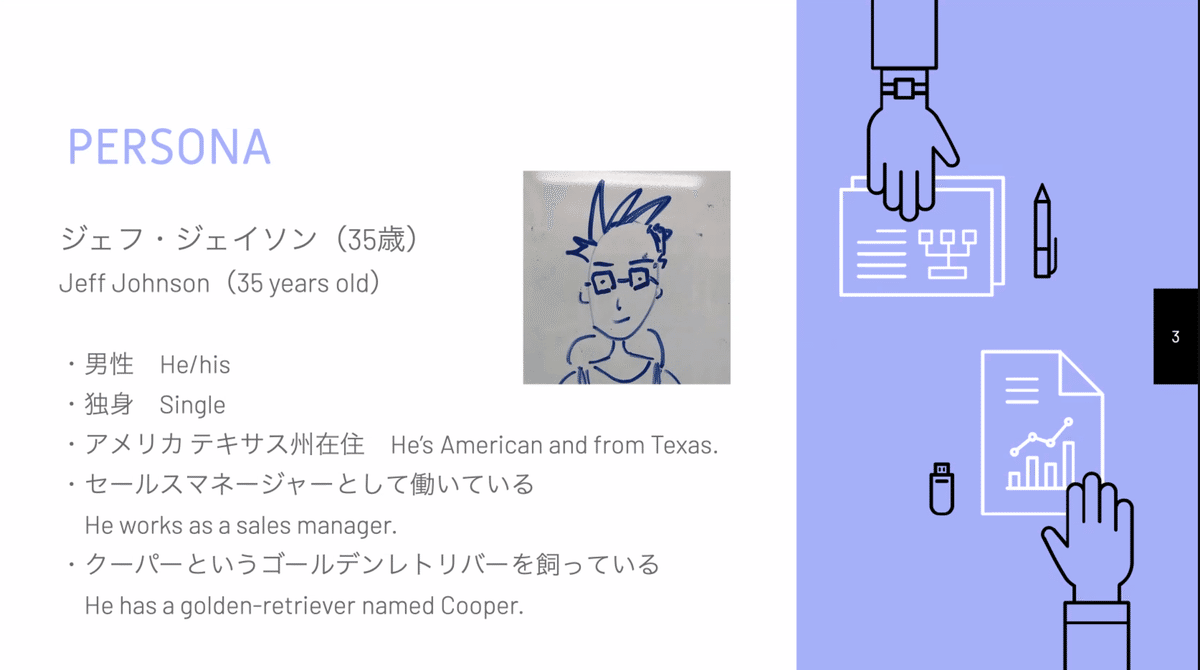
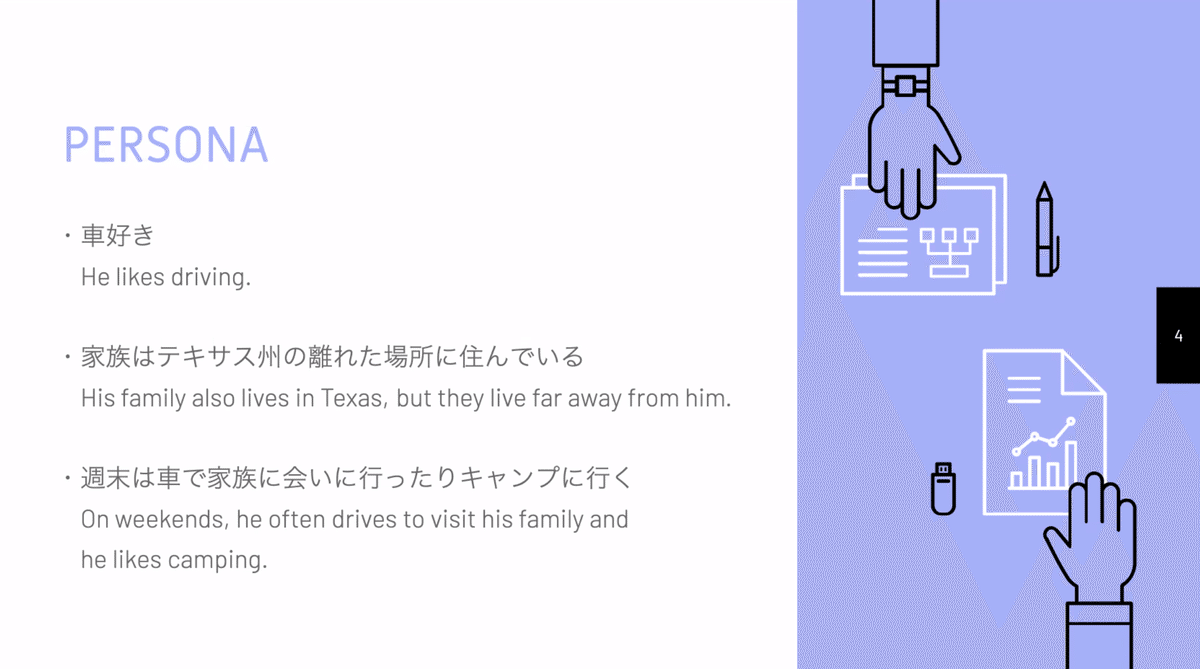
このチームのペルソナは細かめ。
グループプロジェクトの1日目にお邪魔した際のペルソナはこんな感じ。
絵もみんなで考えて描いたのだそう。


チーム3は、まずメンバーの名前と役割紹介からでした。

「ピンを立てて色を分ける」のが最小のゴール設定だったという彼ら。
チームで「土日は作業をせず、休む」などの目標を決め、実施したんだとか。
「Meiのプロジェクトマネジメントがものすごく上手だったおかげで、土日休めたしホワイト企業みたいなスケジュールだった!本当にありがとう」
とチームメイトが言っていたのが印象的でした。
チーム3で挙がっていた「難しかった点」は
tableの削除
Reactのテスト(最初うまくいかず、Jestで実施)
など。
先生たちからは
「チームメンバーの紹介があったのがいいですね。アイスブレイク(会話のきっかけ)にもなるし。役割分担もあるとなおいいかも」
とのコメントが出ていました。
*まとめ
どのチームも、ワークフローなどきちんと実施できていました!
CCはそれを「成功」と考えています。
もしアプリが締め切りに間に合わなくても、そこで学んだことを次へ生かす。そこが一番大事だとするのが、即戦力となるエンジニアを養成するCCの特徴の1つでもあります。
プレゼンが終わると、次は「レトロスペクティブ(振り返り。以下、レトロ)」。
CCではプロジェクトが終わるとレトロを行って次回に生かします。
社内でもレトロは業務フローの一環として入っているんですよ。
余談ですが、米海軍特殊部隊(ネイビー・シールズ)も、米空軍も『デブリーフィング』という結果報告・分析を行っています。
小さなミスが命を落とすことにつながる彼らは、作戦後に毎回この振り返りを行い、やり方を修正し、学んだ教訓を生かしているのだそうです。
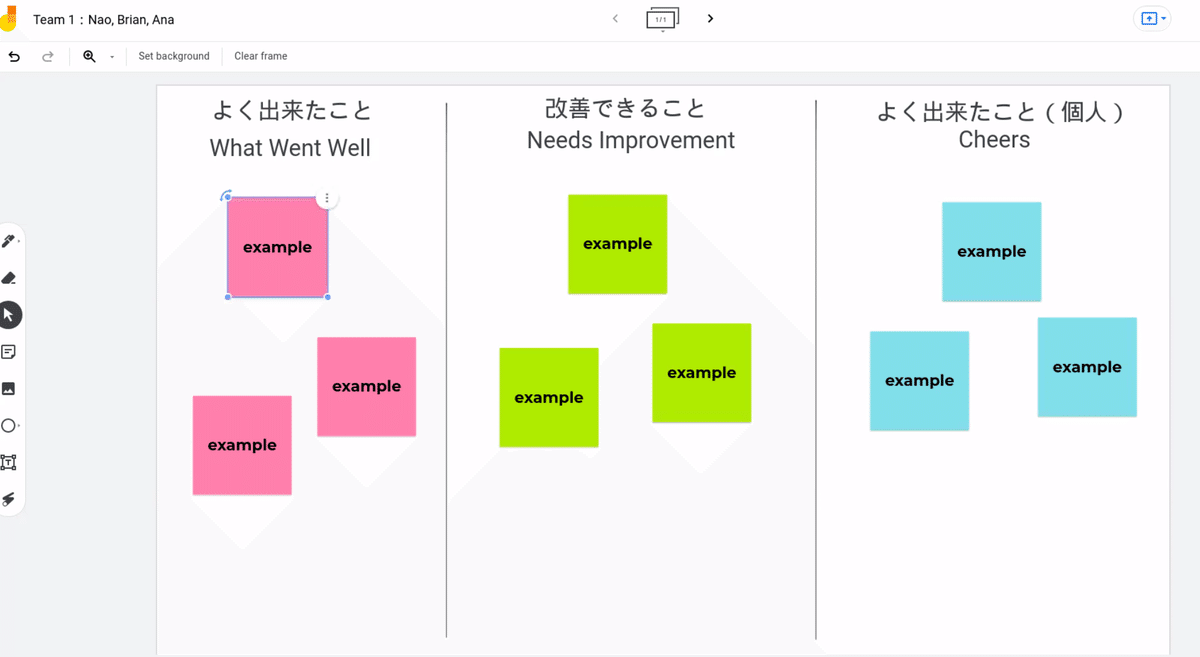
レトロでは、デジタルホワイトボードと呼ばれる『Google Jamboard(グーグルジャムボード)』を使います。
それぞれのチームごとに
このチームとしてよくできたこと
改善できること
個人単位でよくできたこと
を1人ずつ記入し、発表します。

*それぞれのチームが得た学びまとめ
チーム1:
早い段階で軌道修正が行えた
わからないことは10分悩んだら聞く
コミットはこまめに。レビューしやすくなる
これまでなんとなくやっていたGit Add、やり方がわかった
チーム2:
スケジューリングは重要
テストを増やす
新しい言語やフレームワークなどを使う場合は、仕様書を読んだりかんばんを増やす
チーム3:
スケジューリングは大切
仕様書を読むのは大事
Herokuをデプロイした時ローカルでは動いていたが、マージした際も確認する
日本語短期集中講座の先生から
「言語が同じでも足並みをそろえるのは大変。みんなすごい!」
という激励のコメントがありました。

IT人材不足で外国人プログラマーを採用する企業が増えています。
日本企業でも海外出身の方と働く機会が増加すると言われていますので、母語もバックグラウンドも違う人たちとプロジェクトを行うのはいい機会ですよね。
みんなグループプロジェクトが終わってほっこりしたのも束の間、この日は15分休んだ後にテスト(!)と、1人で開発を行うソロプロジェクトの内容発表がありました。
*ソロプロジェクトの内容
・MVP(Minimum viable product:実用最小限の製品。説明後述)でウェブアプリケーション作成を作成。納期は2日間。
*目標
・フルスタックの知識を組み合わせる
・自学自習
・アプリケーションをデプロイする
MVP
顧客に価値を感じてもらえる最小限の機能や製品のこと。いくつかの機能や側面を持ち合わせた製品において、顧客にとってその製品になくてはならない重要な要素のこと。もしくはそのような機能や製品の開発アプローチのこと。ただし、デモ版やベータ版ではない。日本語では「実用最小限の製品」と訳される。
ただし、このクラスは12月16日から2022年1月2日まで冬休み。
年明けから開発に取り掛かる予定ですよ。
来年の記事も、楽しみにしていてくださいね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
![Code Chrysalis [コードクリサリス]](https://assets.st-note.com/production/uploads/images/7506657/profile_3b732e343b64b055c06cca5822bcb109.jpg?width=60)