
Catch the Rainbow!
前回のドット絵にスキして頂いた「こいでみず」さんという方のノートを開くと、ドット絵ゲームの記事が!
「こいでみず」さんはPyxelというゲームエンジンの紹介記事を大量に書かれていました。Pyxelのことは全く知りませんでしたが、紹介されている記事を読んで興味がわきました。
Pyxelについて調べてみると、なんと、Pyxelは無料でwebブラウザで実行できるゲームが作れる様です。スマホにアプリをインストールする必要がありません!これはやってみなければっ。ということで、「こいでみず」さんの記事や他のネット上の情報を参考にチャレンジしてみました。
こちらがPyxelの開発者の方のブログです。
個人で開発されている様です。すごい!
Pyxel (ピクセル) は Python 向けのレトロゲームエンジンです。
使える色は 16 色のみ、同時に再生できる音は 4 音までなど、レトロゲーム機を意識したシンプルな仕様で、Python でドット絵スタイルのゲームづくりが気軽に楽しめます。
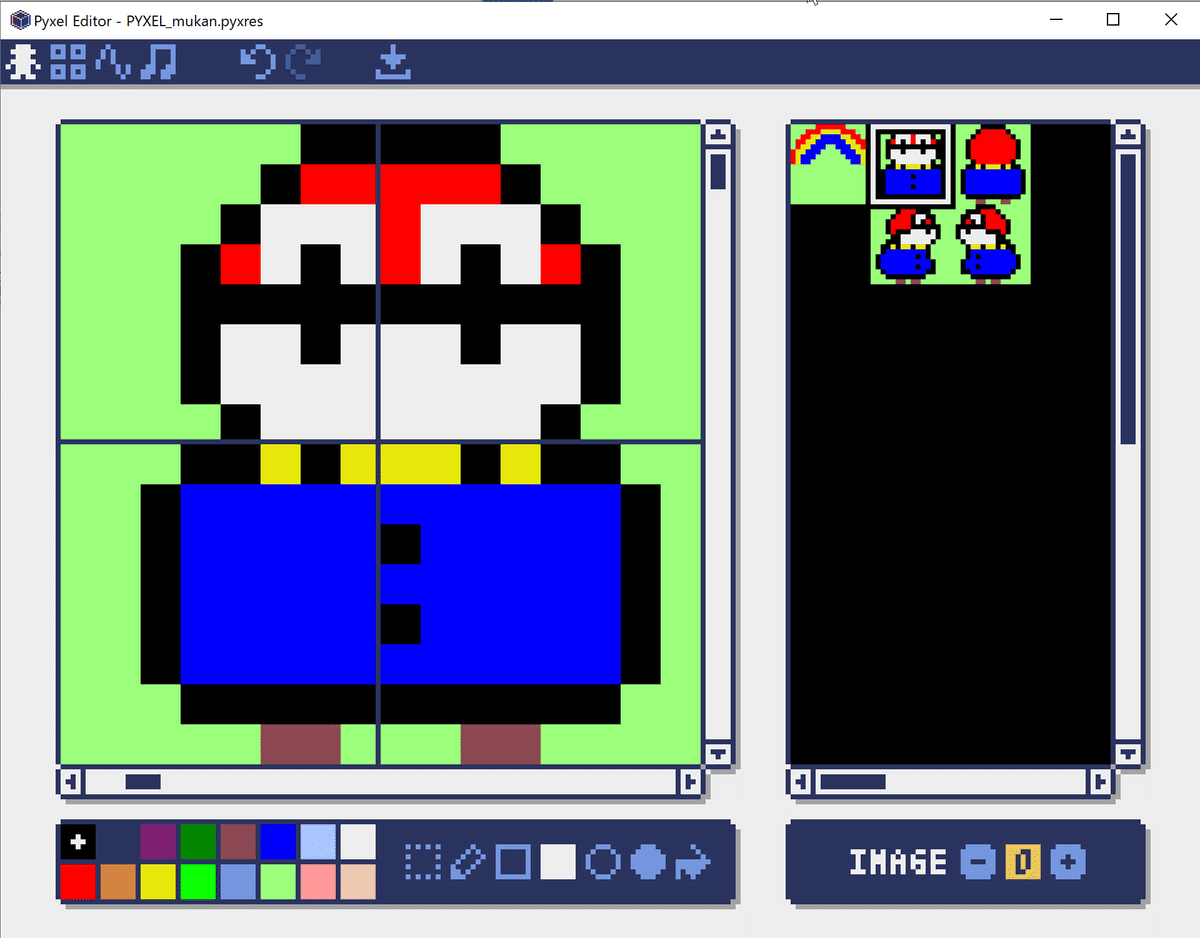
さっそく作業開始!
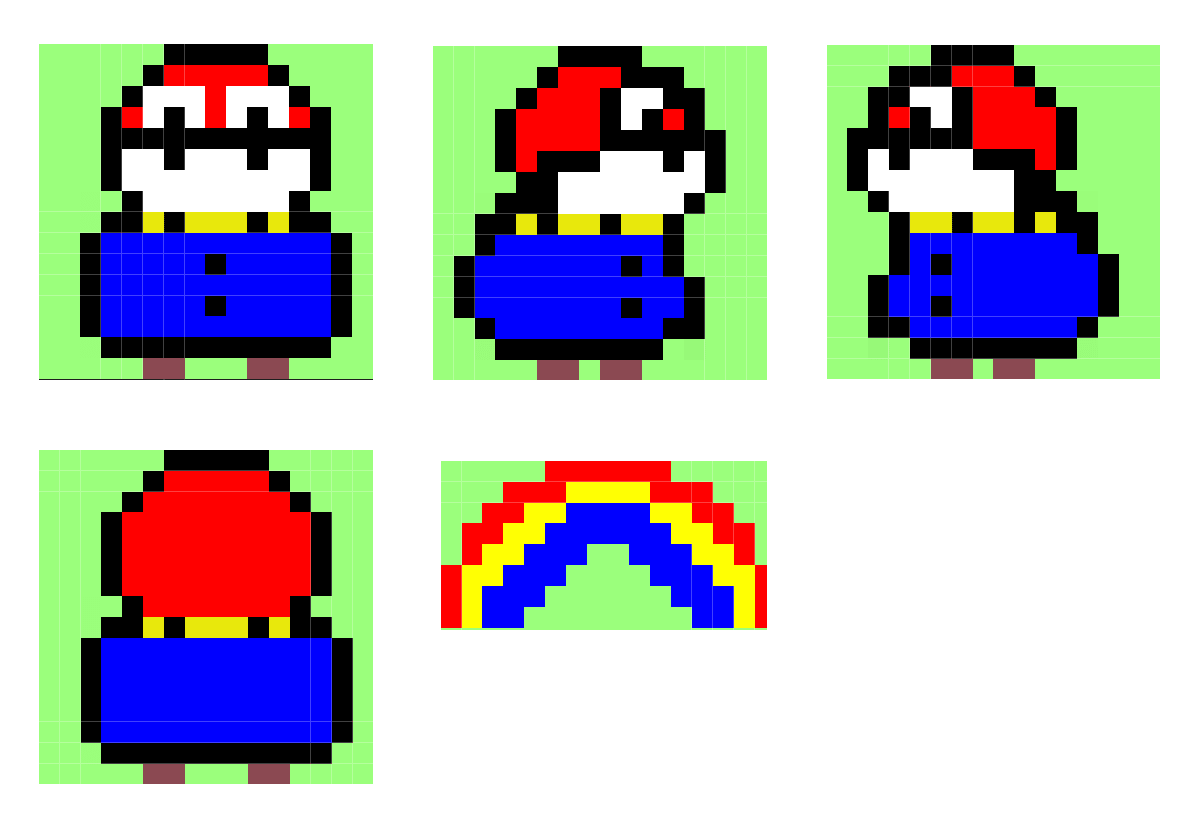
まずは絵の用意から。前後左右のムカンちゃんの絵と使用するアイテムの絵を用意します。


多少のプログラミングが必要な様ですが、ネットにはサンプルがたくさん公開されているので参考(コピペ)にしてコーディングします。
とりあえず、「最低限のゲーム要素」の実装を目標にしました。(^^;)

そして・・・あっという間に完成!(ほぼコピペなので・・)
十字キーでムカンちゃんを動かして虹を集める。という超シンプルな内容です。びっくりするくらい簡単にできました。(^^;)
これは楽しい!

ご興味ある方は遊んで頂けると嬉しいです。
スマホのWebブラウザで開いてくださいね。(^^)
https://cksm-voldenuit.github.io/pyxel_catch_the_rainbow/
あ、右側のボタンは使いません・・(^^;)
あと、ゲームオーバーは無いのでご注意を。

せっかくなので、次はちゃんと考えたゲームを作ってみたいと思います。
