
【ゲーム開発】Steamストアページ公開(提出?)までの流れとか
世界が認めた金髪美少女、テトラさんです。
以前こんな記事を公開してまして、結構View頂いていて感謝です。見てね〜。
前回の最後にメールで住所情報を確認する書類をなんか送ってくれ〜と言われ、条件的にはGovernment ID Cardでいいらしいのでマイナンバーを提出しましたが「提出頂いた税金情報は無効です」などと言われました。結局年金の納付書出したら通りました。海外フォームはちょっとややこしい。ここで1週間くらいかかりました。

というわけでホーム画面に到達。

登録時に払った料金がアプリ1本分で、2本目以降は登録時と同様料金を払って枠を買う感じらしいです。なんかワクワクしてきますね。早速枠を消費しアプリを作りましょう。

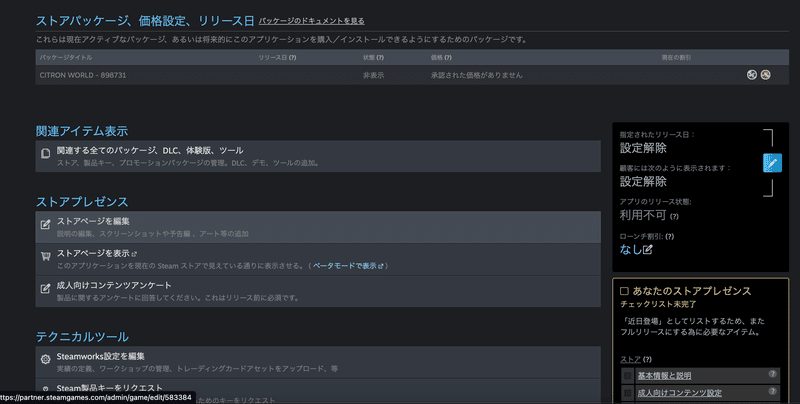
ここからストアページ編集やらSteamworks、コミュニティ、実績等の登録や設定、Steamキーの発行などが行えます。
規模デカプロジェクトならフルに機能を使いたいと思うハズ。テトラさんは色々やる予定です。
ここからは本格的に、ユーザーの目に見えるところを作っていくことになります。
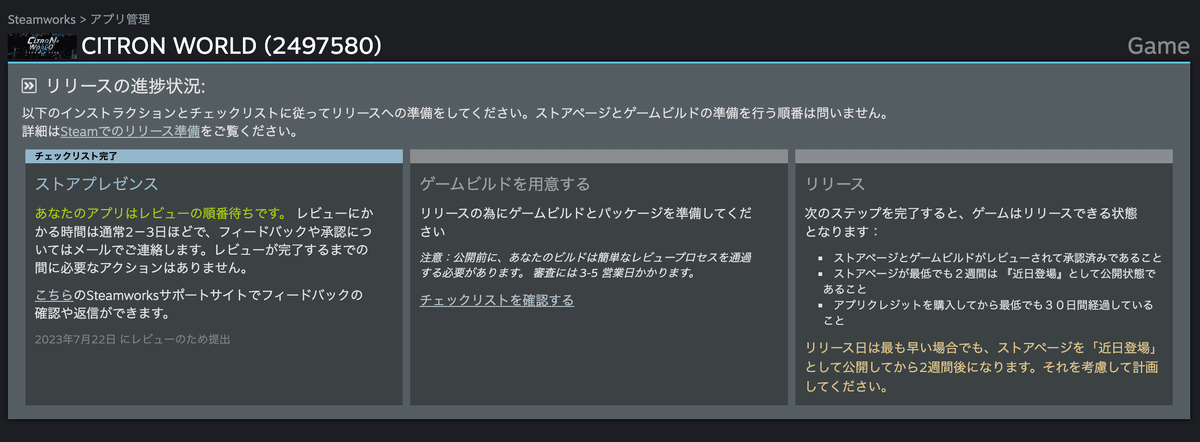
……そんなことがありつつタイトル通り提出までこぎつけたので、上で見たものの手引き的なメモだったりをしたためようと思います(流れ解説がしにくいのでこうなりました、すまぬ)。
本編
まず感想になってしまいますが、そんな難しくないです。
色々な方が大変だと言っているので難しいのかな~と思ってしまいそうですが、あなたがバンバン画像を作る能力を持っていれば間違いなく簡単なのであんまり心配しなくて平気です。私はAffinity民なので余裕です。

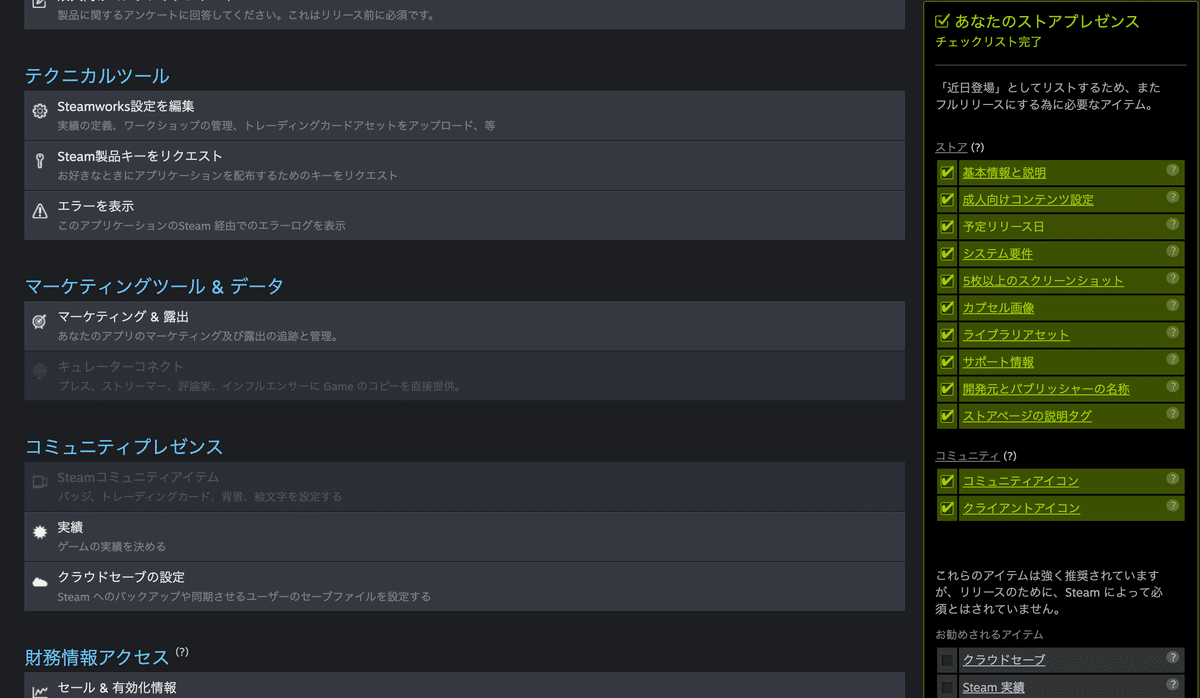
アプリ画面右側にはリストが表示され、チェックを埋めていけばストアが出来上がっていきます。
リストをクリックすればから各タブに移ることが可能で、その先の赤いアスタリスクが付いている部分を指定通りに埋めていけば大丈夫です。すべて日本語で安心。
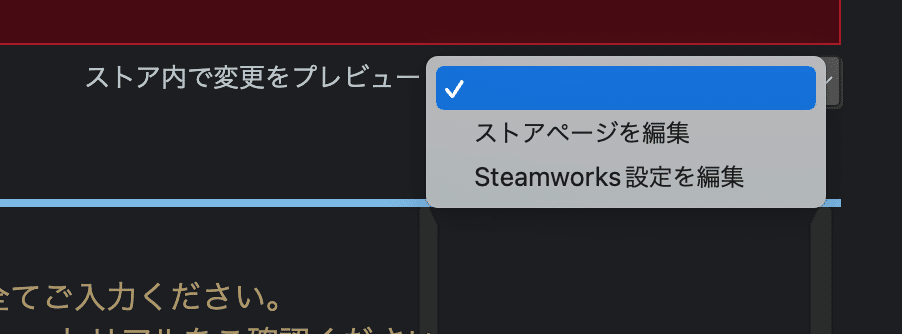
ちょっとややこしいのが、ストアページとコミュニティの編集画面。今回みたいにストアページだけ公開したい場合は「ストアページを編集」の欄を埋めていくのですが、コミュニティの部分だけはなんかよくわからないけど管轄が別っぽいうえ、必須の項目が2つだけあります。とりあえずアップロードできればチェックボックスが緑になるのでがんばりましょう。

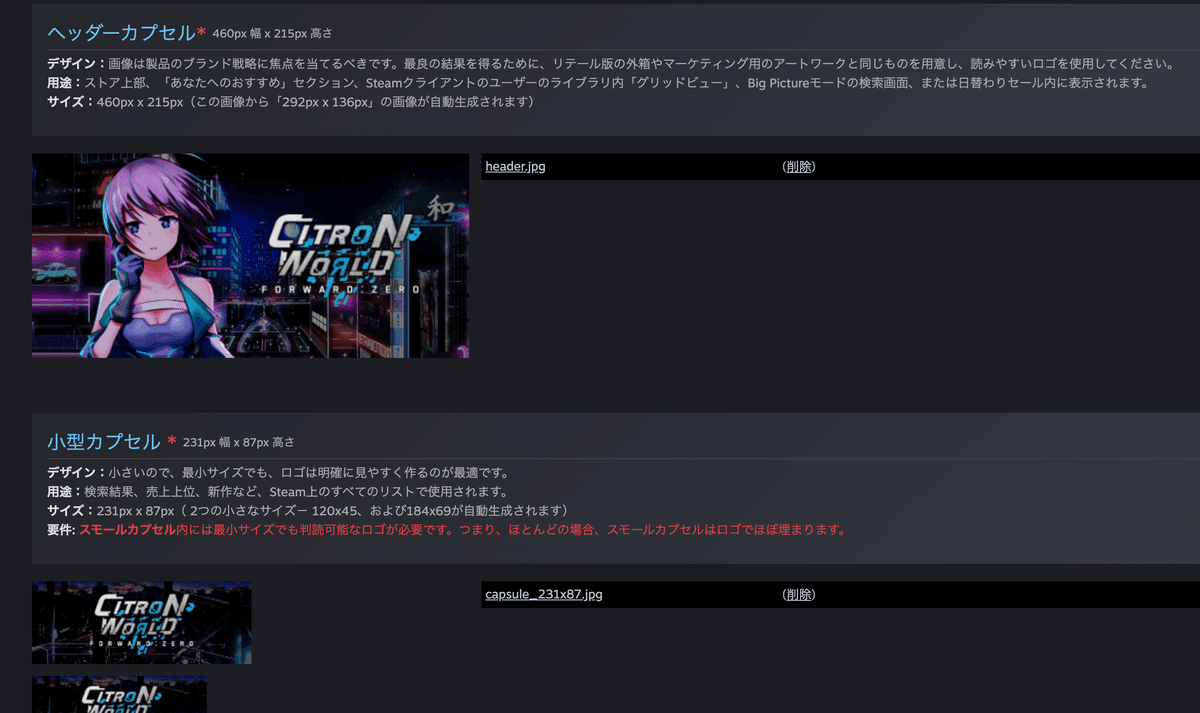
作業として一番時間かかりそうなのはグラフィックアセット。
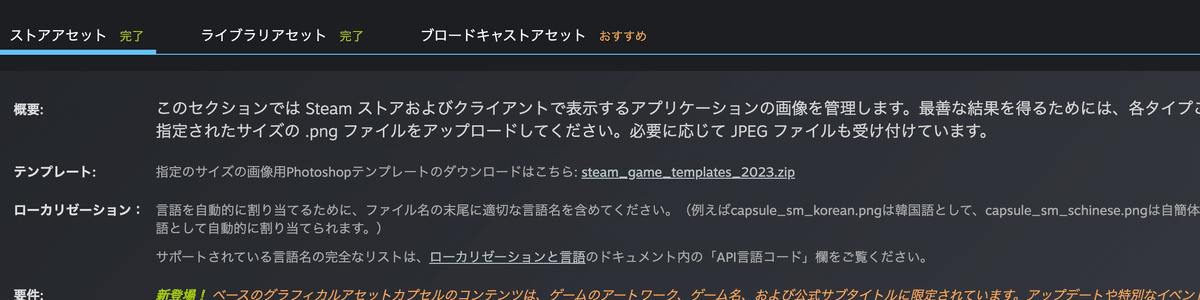
でもテンプレがあります。グラフィックアセットタブに飛んだらテンプレートを落としましょう。


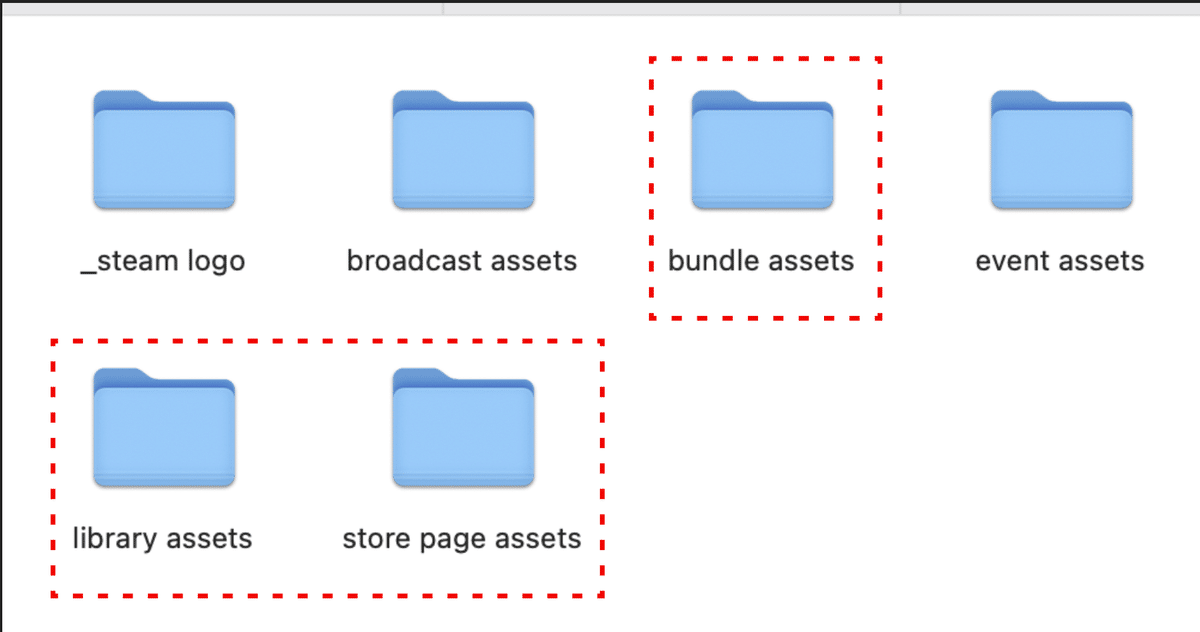
テンプレには枠だったり隠れる部分だったりが表示されてるので、各ファイルをじゃんじゃんバリバリ作成し、アップロードしまくりましょう。以下のページに各種アセットごとの注意や条件などが記載されています。見ながら進めていこう。


チェックボックスを全て埋めて最初の画面に戻るとvalveにレビュー申請?提出?することができます。これがストアページの「公開」らしいです。
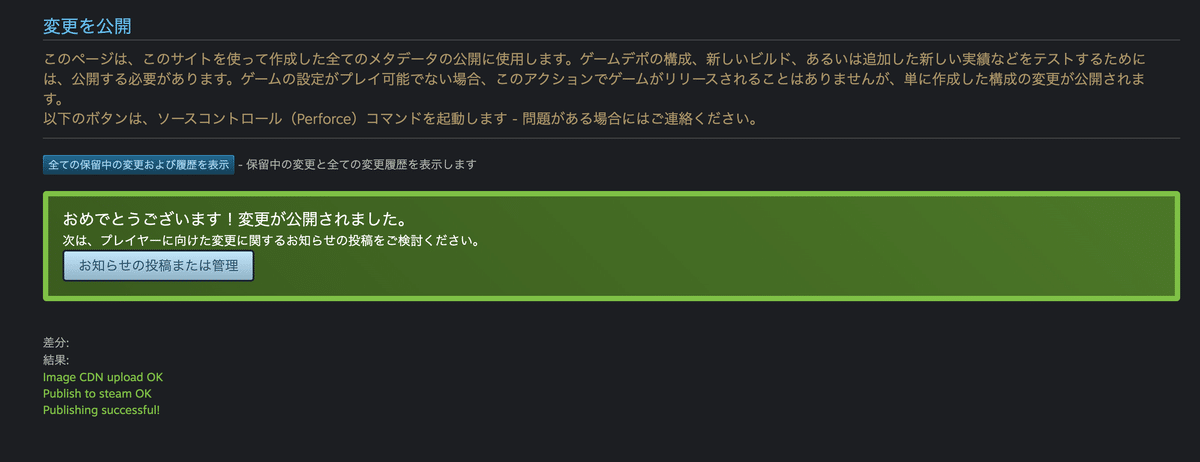
少し躓きましたが、Steamworks設定側にも公開というものがあります。これはアプリリリース時に使うことが多いかもしれません。コミュニティの必須画像をアップロードした後に一応公開しておきましたが、公開処理が必須だったのかはよくわかりませんでした。あ、こっちの画像はicoとか要求されました。がんばりましょう。


ステータスがレビュー待ちになり、あとは待つだけです。不備とかがあった場合、このレビューから修正のやり取りが始まって面倒だと聞いているので、修正もらわないよう注意に従いながら作りましょう。
あと、制作中でもベータモードでページを表示できます。自分のはこんな感じです。

というわけでここから私が出来ることは、ゲームをじゃんじゃんバリバリ組み立て、それに伴いストアページ(主にスクショ)のクオリティを上げていくことと、宣伝しまくってウィッシュリスト数を増やすことかもしれません。来週は東京ゲームダンジョン3に出展するのでこれ以上ない宣伝チャンスですが、公開間に合えばいいなっ。
というわけでここまで読んでくれたあなた、是非このnoteなどをフォローしたり、シトロンワールドを推したりしてもらえるとうれしいです。スキもとってもうれしいです。
では、良い製作ライフを~!
【🍋入門ガイド🍋】
— CITRON WORLD【公式】 (@tetra_citron) May 1, 2023
本プロジェクトについて、詳細を記事にしました📖🖊
概要やゲーム、活動についてまとめています。これを読んでシトロン理解度を深めよう!
シトロンワールドとは?|テトラドトキシン/シトロンワールド @tetra_citron #シトロンワールド https://t.co/9Qt25nvZ3I
