【WordPress/ホームページ】ブロックテーマの時代を迎えて考えること
1.ブロックテーマの普及開始を感じたきっかけ
きっかけは、よく聴くポッドキャスト『hook wp_(フック・ダブルピー)』で、オレインさんがKindle本「WordPress 6.5.x 対応 Twenty Twenty-Fourでウェブサイトを作ろう」を出版されたと知ったことでした。
「あ、解説系の参考書が出始めたということかな…?」
と思い、調べてみると、ブロックテーマunitoneの製作者のキタジマさんの、unitoneのマニュアルをだいぶ書き進めたというX投稿を発見。
https://x.com/inc2734/status/1789919725230666190
#wpunitone のレイアウト用ブロックの説明は一通り書き終わった! が、パンくず・アコーディオン等のコンポーネント系のブロックやフレックス・グリッド等の非レイアウトプリミティブなブロックがまだ10以上あって先が長いので引き続き進めます…https://t.co/IGBn1Y99YH pic.twitter.com/FkXLh8l1RV
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) May 13, 2024
2024年、ワードプレスのブロックテーマは、いよいよ普及活動が本格化していくと感じています。
2.知ったのはフリーランス2年目
わたしがフリーランスITエンジニアを始めたのは、2021年。
その時には、クラシックエディタとブロックエディタがあるのはわかっていましたが、クラシックテーマとブロックテーマの違いについては、ぼんやりとしていました。
「ぼんやりとしていて、お客様の仕事できるんかい!」
というツッコミが聞こえてきます…。
実は創業当初、わたしはホームページツールとして、ワードプレスを扱う予定が無かったんです(汗)。
WiX、Jimdoなどのノーコードツールのみでいくつもりでした。
ところが、お客さまから相談を受けるのは
「ワードプレスのホームページが変になったけど、どうしてよいかわからない」
「ワードプレスのホームページ、変えたいところがあるけど、自分ではうまく修正できない」
というものばかりでした。
フリーランス開始前に勤めていた会社で、他社が作ったワードプレスのホームページをメンテナンスした経験はありましたが、それだけでは不足を感じて勉強するようになりました。
ブロックテーマがワードプレスのデフォルトテーマになったのは、ワードプレス5.9からだそう。
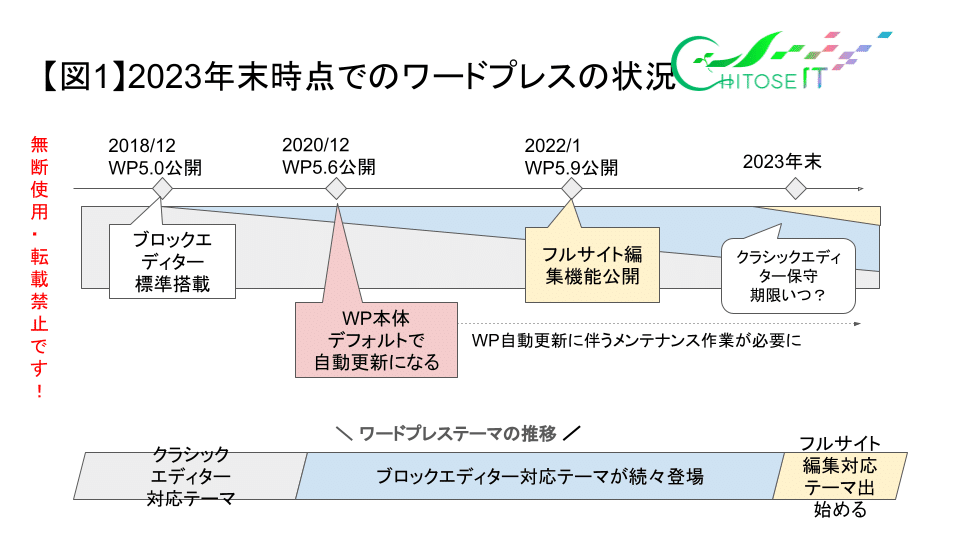
下の図をご覧ください。
ワードプレス5.9リリースが2022年ですね。
フリーランス2年目に、ブロックテーマの機能が本格リリースしたようです。

表間違っている可能性もあるので、くれぐれも参考程度に…
3.他の業者さんは、塩漬けワードプレスの扱いどうしてるの?
情報収集していくにつれ、ブロックエディタが登場してからのワードプレスの変遷が大きいことに気づきます。
クラシックエディター廃止の噂がネット上で広まったことも知ります。
で、ブロックテーマがデフォルトテーマになった…。
この流れ、クラシックテーマ+クラシックエディタ環境って、サポート外になるのそう遠くないんじゃない?
ワードプレス公式が「サポート対象外です」って宣言するんじゃなくて、その周辺(テーマやプラグイン)が、ブロックテーマ対応にシフトチェンジして、時間もコストもそちらに向けるようになり、クラシック、得にクラシックエディタについては対応を終了します…となるとか。
これ、お客様にどうやって説明しよう…。
上の図でも書いていますが、ワードプレスって2020年以前は本体の自動更新がデフォルトではなかったので、古いバージョンのまま、プラグインも古いバージョンのまま塩漬けになっているホームページ、いっぱいあると思うんです。
そのお客様にとっては、ワードプレスは更新するものだという認識もないと思います。実際、わたしのお客様もこのパターンが多かったし。
今までは、幸いお客様も「もうこのホームページリニューアルした方がいい?」という気持ちだったので、ブロックエディタでリニューアルさせてもらえたけど。
「このホームページ作るのに〇十万円かかったんだから、そんなに簡単に捨てられない!どうにかヘンになっているところだけ修正して使えるようにして!」というリクエストだったらどうしたら良いかな…。
他の業者さん、どうしているんでしょうか…。

4.自分の対応方針、決めました。
今までnoteや創業支援サイト(←税理士さんと共同運営しています)に書いてきた、ホームページ制作に関するブログ記事を改めて読み返してみました。
ホームページ塩漬けになっているということは、自分で修正できない=情報が更新されない、ということで、活用できてないことになります。
それを、応急処置でどうにかしても、また不具合も出そうだし、存在するだけのホームページってことになる。
自分も、塩漬け状態を維持する技術とこれからのデフォルトになるブロックテーマの技術、限られた仕事時間の中でどっちを優先するか…、決めないといけない。
決めました。
ワードプレス本体が5.6以下で塩漬け状態なら、新規のお客様の「トラブルスポット対応」はお断りしようと思います。
そんな記事を自HPのブログに書きました。
5.Windowsのような形だと楽かも
Winows10のサポート、来年で終了ですよね。
Windows7のときもそうでしたが、「期限を過ぎるとサポート外になりますからね。」って、Microsoftがちゃんと言ってくれてるので、世間の認識率も高いし、こちらの説明も楽です。
ワードプレスもそうなってくれないかな…と思ってしまいます😅。
いいなと思ったら応援しよう!