
CF カレンダー(Custom Field Calendar α version)公開
WordPress用プラグインのCF カレンダー(Custom Field Calendar)を公開しました。

これは、項目内容を自由に編集することができる、高機能なカレンダーを作成することができます。
https://github.com/sandman-jp/custom-fields-calendar
ライセンス
ライセンスはGPL2に準拠してますので、どなたでも許可された範囲内でご自由に利用可能です。
バージョン
現在は、まだアルファバージョンですので、ご利用になる際はご自身の責任においてご利用ください。
また、今後行われるアップデートにおいて、データの互換性は保証できません。
インストール
Githubのページから最新版のリリースをダウンロードして、Wordpressにインストールしてください。
カスタムフィールド・カレンダーの操作ガイド
1. 開始
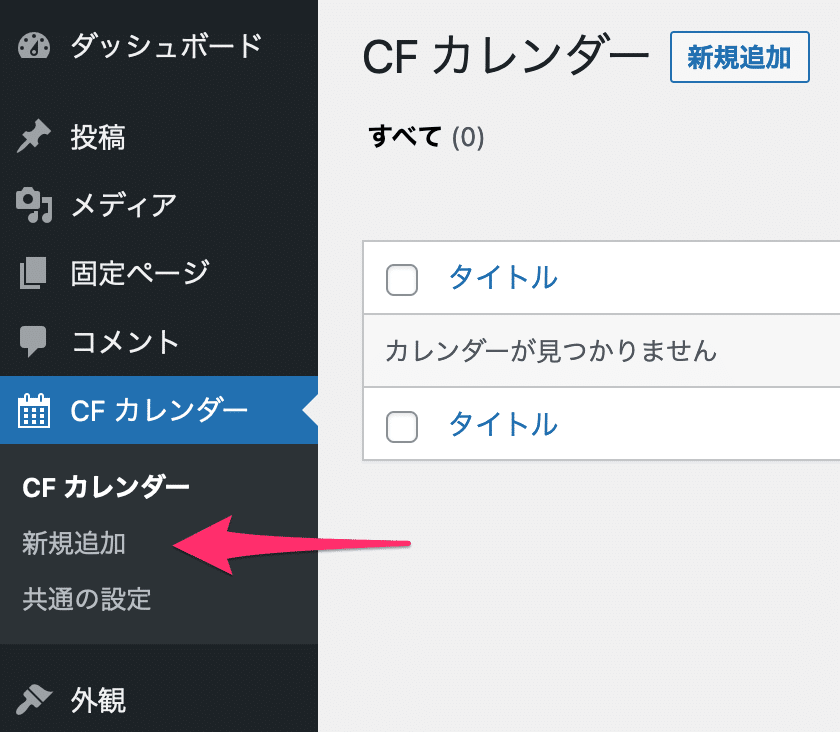
プラグインをインストールすると、管理画面のメニューに「CF カレンダー」というグループの中から、「新規追加」を選びカレンダーを作成します。

2. カスタムフィールドの作成
カレンダーを新規作成すると、編集画面が表示されます。ここで、最初にカレンダーで設定したい内容を設定します。カスタムフィールドは複数設定可能です。

ラベル:編集画面で表示されるラベル名です。
フィールド名:データの実際の名前です。一部の半角記号は使えません。
フィールドタイプ:編集画面に表示するフィールドの種類です。
フィールドの削除:右上のボタンからフィールドを削除できます。
詳細画面表示:右下のボタンから詳細画面を開閉します。
詳細画面は、フィールドのタイプによって(セレクトやラジオボタンなど)必須の項目や、その他の高度な設定をすることが可能です

また、条件にはこのカスタムフィールドを表示する条件を複数設定可能です。

3. 保存する
カスタムフィールドを設定したら、右上のボタンのCalendarを押すと、保存してカレンダー画面に切り替わります。

4. カレンダーの作成をしましょう

上記のようなカレンダーの編集画面がでますので、ここで各日ごとの設定を行いましょう!
5. ショートコードの利用
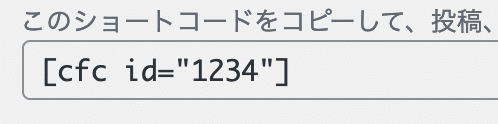
カレンダーの編集が終わったら、ショートコードを使用して、記事に貼ってください。タイトル下のショートコードをコピーします。

そして、カレンダーを表示したい記事に、コピーしたショートコードを張りつけます。

6. カレンダーの完成
カレンダーページの完成です。

7. その他の設定
他にも設定パネルには便利な機能を備えてますので、目的に応じて使ってみてください。
テンプレートの変更
元ファイルをコピーする
テンプレートを変更したい場合は、プラグイン内のtemplateディレクトリ内にある、monthly と weekly のフォルダをコピーします。

自分のテーマフォルダにペーストする
その後、ご利用になっているテーマフォルダに /cfc/ というディレクトリを作成し、その中にコピーしたテンプレートをペーストします。

あとは、ペーストしたテンプレートをご自身のテーマに合わせて変更してください。
