
ちりつも効率化!MTG背景画像作成をノーコードで自動化してみた話
Good day😘
AI-OCRを活用した請求処理の自動化をメインに、バックオフィス業務の自動化を支援するSaaSスタートアップ『sweeep株式会社』でTech CS & IT Leaderをやらせてもらっている、キャオリです🎈
今回は各種ツールを連携して、ZoomやGoogle MeetなどのオンラインMTGで使用する名刺代わりの背景画像をノーコードで自動的に作成するワークフローを組んでみたので、その手順を詳しくご紹介します🥳
自動化にあたっては、こちらの記事を参考にさせていただきました🤗
(非常にわかりやすくまとめられていて、1時間くらいでデザインの移行~自動化まで完了できました!!神!!)
自動化の背景
普段の業務では、Tech CSとしてスムーズで効果的なオンボーディングやお問い合わせの導線を構築したり、分析フローを効率化したり、IT Leaderとして社内の細かな業務をワークフローやZapierを活用して自動化したりしています。
そんなわたしにとって自動化や効率化は、もはやライフワーク。
自宅でもあらゆるリモコンをスマートリモコンに集約したり、カーテンを自動開閉にしてみたり、スイッチボットを駆使してアナログをデジタルに強制変換してみたり・・・🤖
日々の小さな作業の積み重ねが塵積って山となり、大事な価値創造の時間を圧迫・・・なんてことをストレスに感じてしまう前に、塵のうちに掃除しときたいという一心で、日々効率化できるポイントを探しています。(逆にそこに時間使いすぎて末転倒なのでは?と思われてそうなくらい、効率化や自動化に関する記事を昼夜問わず読み漁っています🤓いいんです、大事な趣味だから。。笑)
今回自動化を行ったオンラインMTGの背景画像については、社内でCanvaが使える人が何となく依頼を受けて作成している雰囲気になっていました。
『できる人がやる』というのは良いのですが、上記の通りどんな小さな作業でも積み重なると時間を圧迫してしまう場合があります。
とはいえ、その他のメンバーに都度ツールの使い方やデザイン性についてレクチャーするのも本質的ではないなと。
そういったときに便利なのが、テンプレート化。そして、あわよくば自動化!
まずはテンプレート化
これまではこんな感じにCanvaでデザインをコピーして、作成者の判断で決定した役職名と氏名・ふりがなをピコピコとテキストで入力していました。

この形だと、氏名が長い場合にふりがなの位置を移動する必要があり、地味な調整作業に時間を取られるケースもありました🥲
そのため、まずはデザインテンプレートの見直しを行い、各項目のテキストの長さに依存しない形のデザインに微調整を実施!

そして、参考記事に沿った自動化に向けて、このデザインをAPITemplate.ioに移行しました🚀
まずはサインアップ🖊(50枚/月&3テンプレートまでは無料で使えてありがたい~)
アカウントが作成出来たら、【Manage Templates】>【New Imate Template】からテンプレート編集画面へ
背景画像を読み込んで、テキストを配置!Googleフォントなども使えて自由度高くデザインが可能。各要素は『Layer』として追加され、要素毎に連携設定が行えるようになります✨
テンプレートが完成したら保存しておきましょう(後で使います)


いよいよ自動化!まずは前準備
さて、テンプレート化も済んだので、いよいよ本題の自動化に入っていきます。
参考記事ではSlackの指定チャンネルで指定の形式のメッセージを拾うタイプになっていましたが、私自身が指定キーワードなどを忘れてしまいがちなポンコツ太郎のため、Slackワークフローでのフォーム送信をトリガーとすることにしました!
そうすれば、『このチャンネルのこのショートカット使ってね!』の一言で説明も済み、作り直しなどで新たなルールを覚えてもらう必要もなくなるかなと🥳
まずは前準備!下記を準備します😉
APITemplateで、元になるテンプレート画像を作成
Slackで画像内に読み込みたい項目を入力するためのワークフローを作成
Google Driveに画像格納用の任意フォルダを作成


Zapierでつなぎこんでいきます!
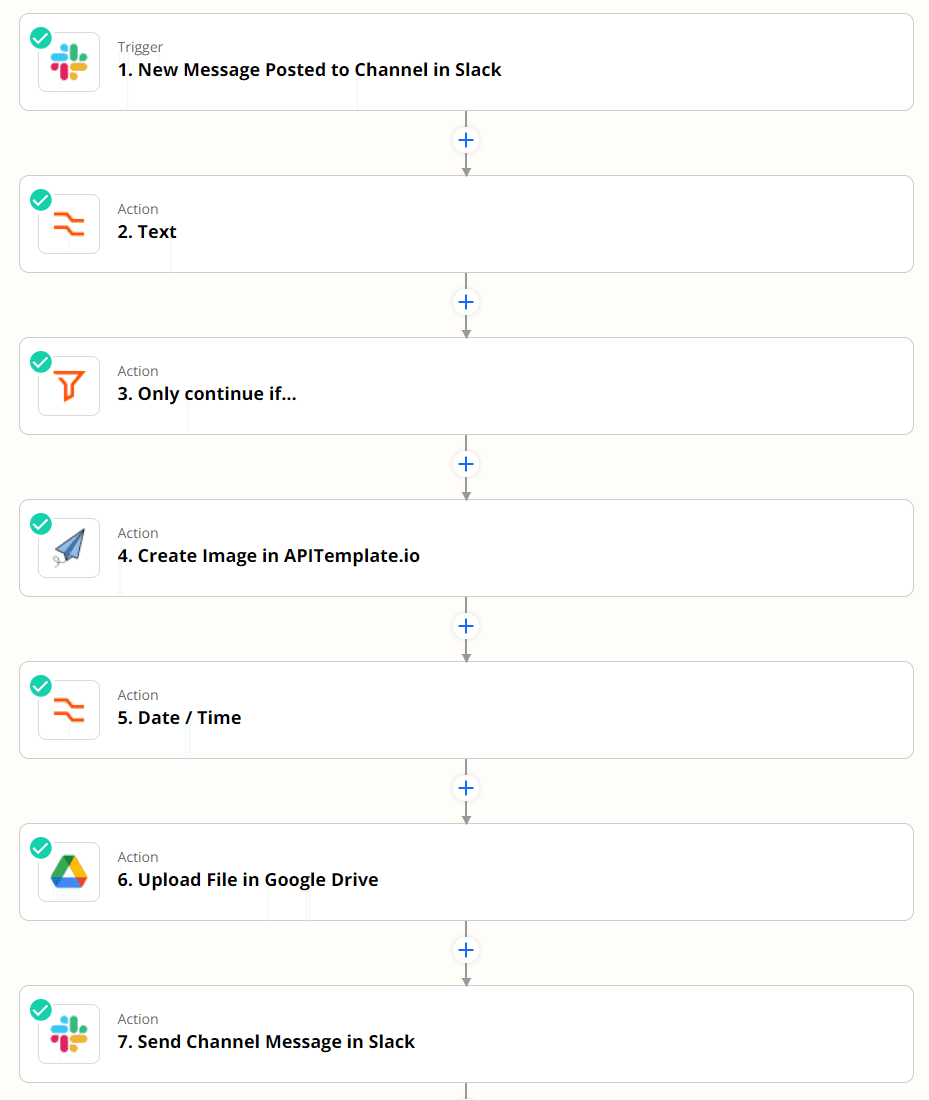
次に、ZapierでZapを作成します🌸(ほぼすべて参考記事通りです!)
Slackワークフローの結果がチャンネル内にポストされたことを検知する
ポストされたテキストをZapierのAction: Textで行ごとにItem分けする
指定キーワードが入っていたら画像作成を進める条件分岐をZapierのAction: Only continue if…で作成する
APITemplateのIntegrationを使用して画像作成を行う
日付情報を持たせるためにZapierのAction: Date / TimeでSlackスレッドの日付を取得・変換する
作成された画像に『氏名_日付』形式で名前を付け、Google Driveに格納する
Google Driveの画像ダウンロードURLを添えたメッセージをSlackスレッドに投稿する


ワークフローのメッセージを拾うので、Trigger for Bot MessagesをYesにします。

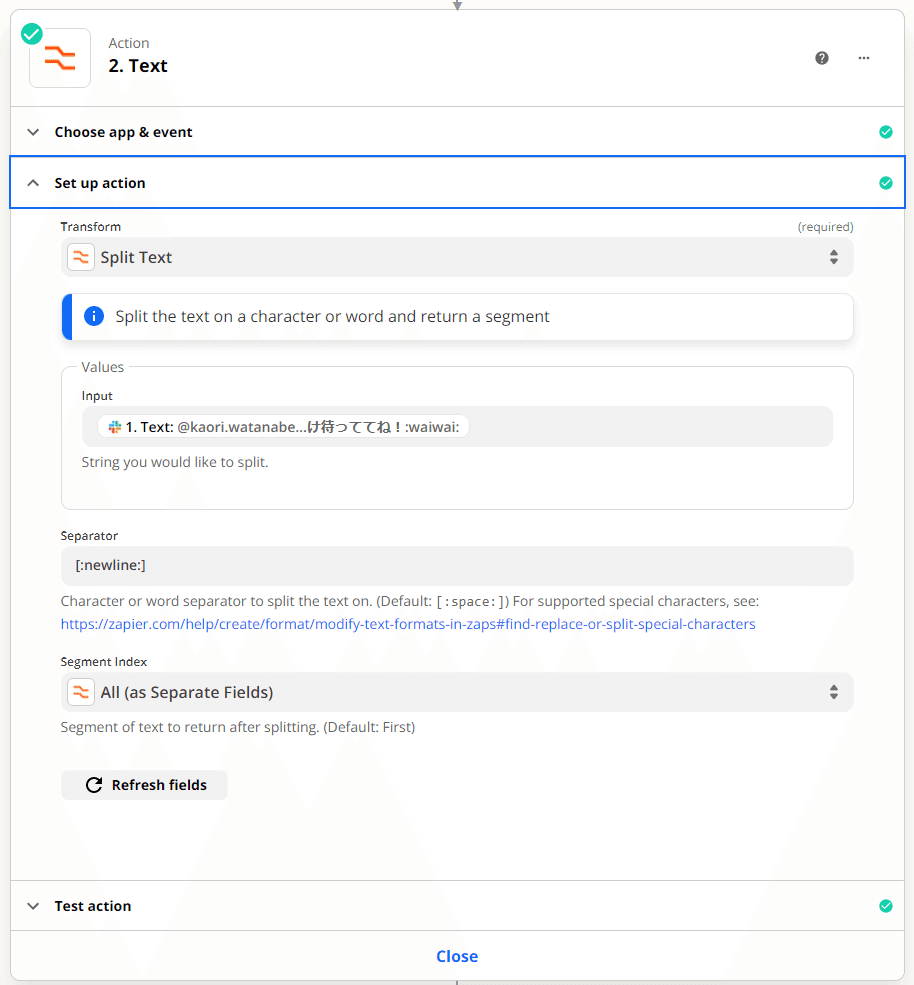
Split Textを使って、1. Slackで検知したTextを[:newline:]で分割します。

Botに含んだメッセージをトリガーに指定します。

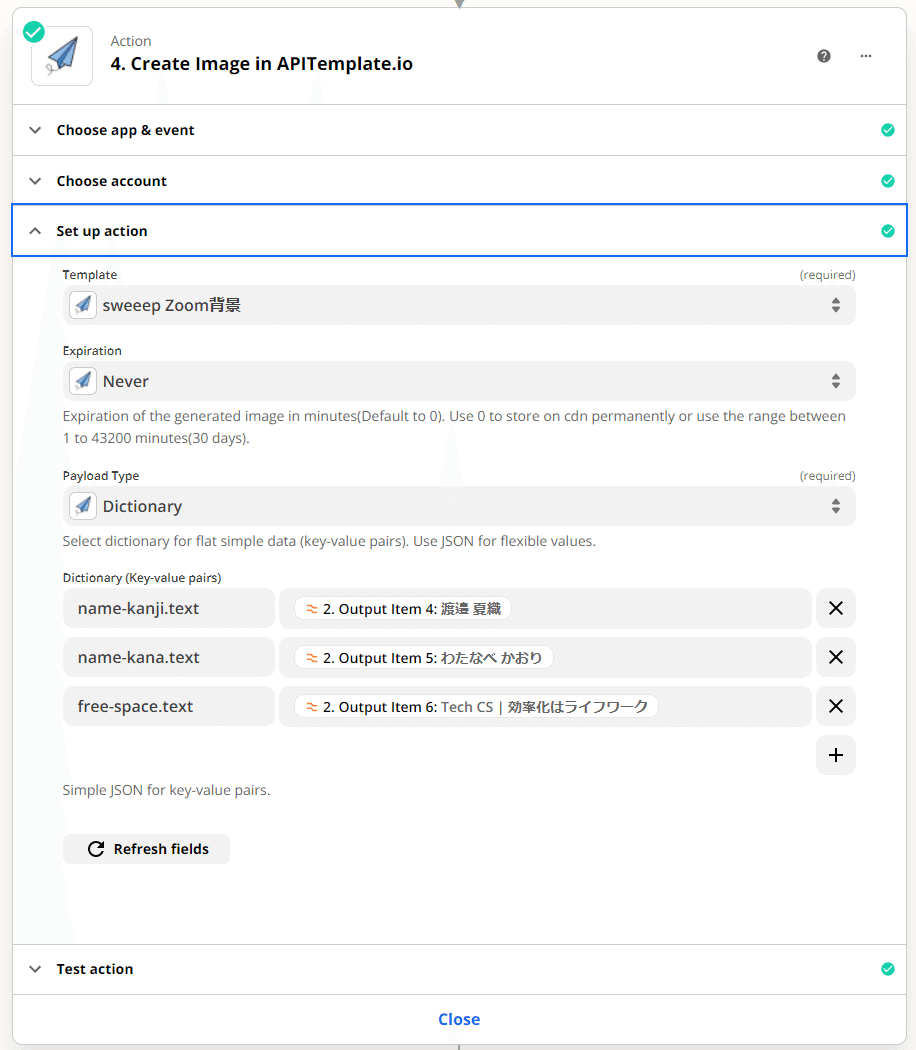
テキストLayerのPropertyをDictionaryに指定して、2. で取得したテキストと結びつけます。

【Zapier/Integromat/N8n】を選択すると確認できます。

1. で取得したTs TimeをInput Valueに指定して、UTCからJSTに変換しています。

あらかじめ用意していたDriveフォルダに、4. で仕上がったPNGファイルをアップします。
画像ファイル名が一意となるよう、
2. で取得した氏名情報と5. で取得した日付情報をつなげて命名。

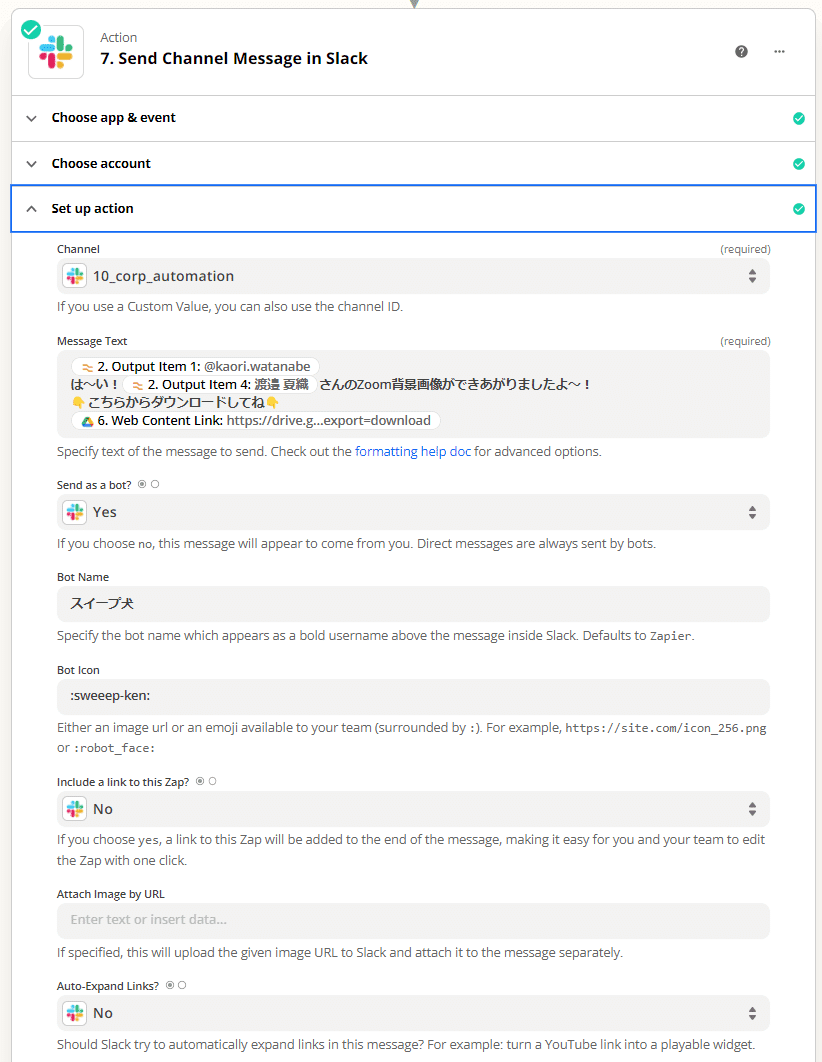
2. で取得したワークフロー送信者宛てに、6. でDriveにアップした画像のURLを送信します。
送信者は愛嬌のあるスイープ犬アイコンを使用してます🐕

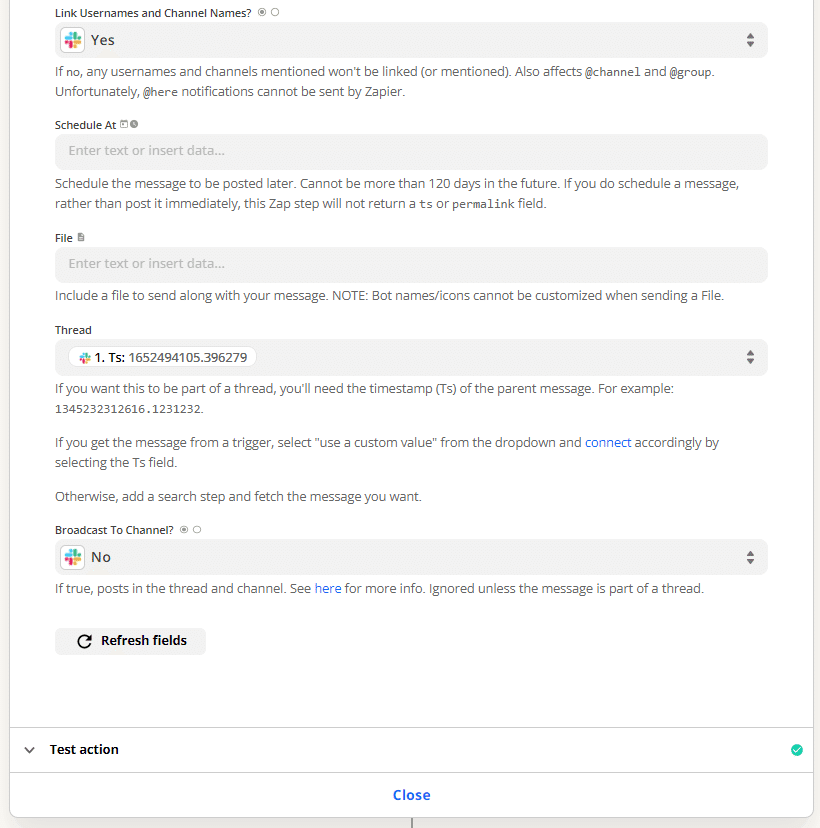
1. でワークフローを実行したスレッド宛てにメッセージを送りたいので、
Threadで1. Tsを指定します😉
はい!これで!完成~~~~🎉ぱちぱち👏
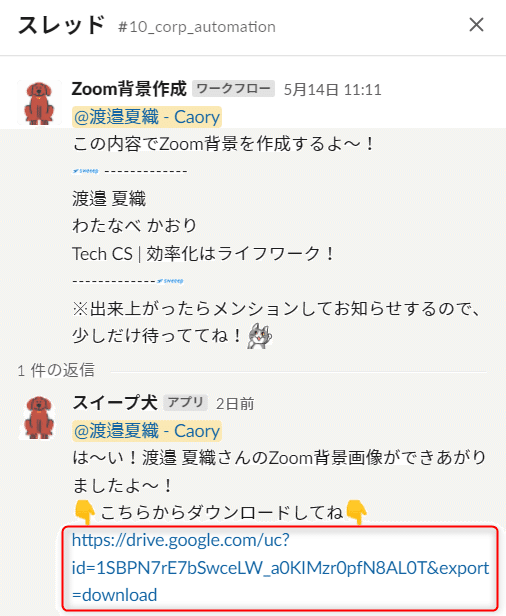
ワークフローを実行すると、こんな感じで画像ダウンロード用のURLが送られてきます🪄

Driveからダウンロードする手間すらいらない。ワンクリック🐶
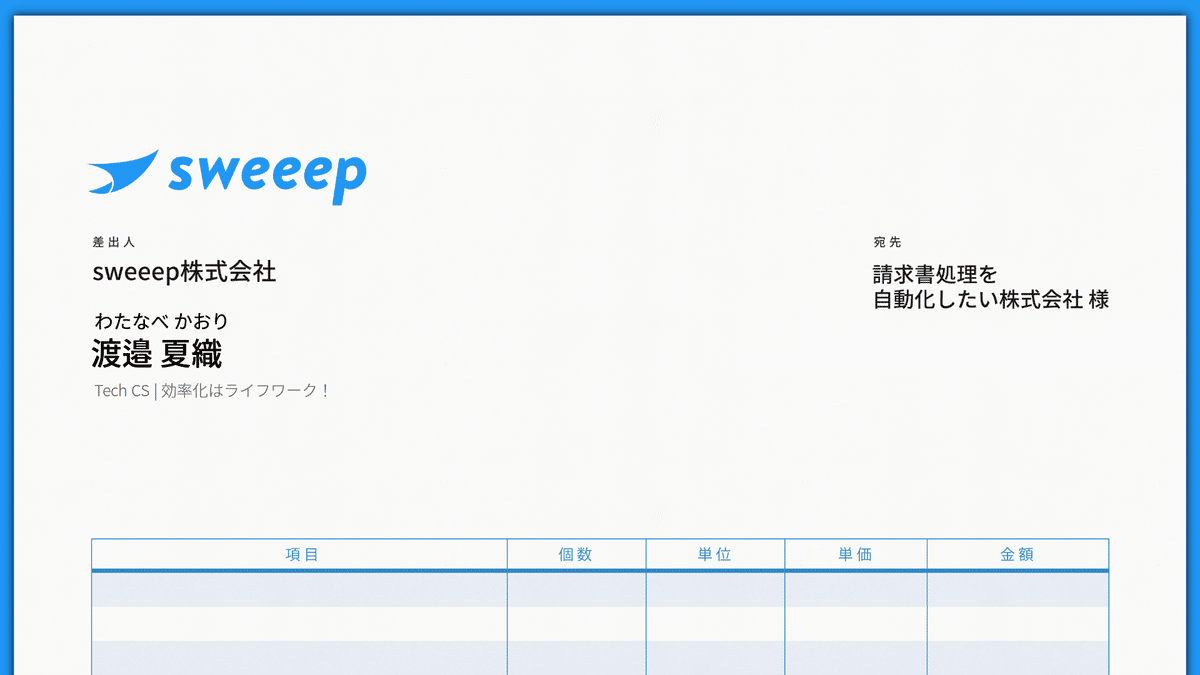
👆でダウンロードした仕上がり画像はこちら👇

これで、誰かに依存せずともメンバーが各自のタイミングで画像を作成できるようになりました🎉
今まで使ったことなかったけど、急ぎの外部MTGが突然入った!
新メンバーをウェルカムする際にオンボーディングキットに入れてみる!
職務が変わったので肩書を変えたい!
取引先とのアイスブレーキングに使えそうなメッセージを追加したい!
なんてときにも、さくっと画像を作成できちゃうので便利ですね~~。
メンテナンスはどうするの?
今回は神記事のおかげもあり、すべてノーコードで作成できているので、メンテナンスも基本誰でもできるようになっています🔧
全社向けに、ワークフローの使い方や自動化の仕組みをまとめたマニュアルページもNotionで作成しているので、アフターケアもばっちり!

まとめ
調べたり試したりまとめたり、「ちょっとした業務のためにそこまでやる?」って思われることもあるかもしれません。
だけど聞いて!!
この自動化にかけた時間は、約2時間。
(事前準備に0.25時間、Zap作成に1.5時間、Notion作成に0.25時間)
誰かがこの業務を依頼~受け渡しまで1枚あたり5分でやっていたとして、30人分を作ると150分=2.5時間。あっという間に元が取れちゃいますね。
そうした効率化によって生み出された時間を使って、新たな価値創造に全力を費やすことができるなら、どんな小さな業務に対してもやってみる価値があるのでは?
と信じ、わたしはこれからも『ちりつも効率化』をやっていきたいな~と思っています🤗
そして今回、本自動化を実現するにあたって、最高に分かりやすく記事にまとめていただいたLayer Xの森さんに、心からの感謝をお伝えしたいです!!本当にありがとうございました😊
おわりに
そんな自動化・効率化大好きマンのいるsweeep株式会社では、『テクノロジーで働くを楽しく』をビジョンに掲げて、一緒に価値ある時間を創り出していってくれる仲間を大募集中です!
ご興味をお持ちいただけましたら、ぜひぜひWantedlyからご連絡くださいませ~🚀

/assets/images/9474979/original/fdcfb055-c0ad-4a4b-91de-a8303e2e249a?1652655343)
/assets/images/9474971/original/809e1f5c-7bdf-4ea7-b787-4870b3aa9f28?1652655237)
/assets/images/9474960/original/22d7205c-751e-4807-b5f0-5d241f04aa60?1652655138)