
【SourceTree】バージョン管理ツールを使ってみた
こんにちは! エンジニアの宮Pです😎
今回はSourcetreeというツールについて話したいと思います。
はじめに
プログラミングで避けて通れないのがバージョン管理です。
「ソースコードを変更したけど、念のために以前の状態も保存しておきたい」というのは誰もが考えることと言えます。
この問題をSourcetreeで解決しましょう。
「使い方がよく分からない」「gitって、なんだか怖い」という声も良く聞きます。実際、私もそんな風に考えていた時期もありました😋
でもSourcetreeを使うようになって、面倒だったバージョン管理が圧倒的に簡単になりました。
この機会に、一緒にSourcetreeを勉強しましょう😀
バージョン管理の方法とは
さて、Sourcetreeのようなgitクライアントツールを使わない場合、どんなバージョン管理が考えられるでしょうか?🙄
修正した日付と内容をコメントで残しておく人もいますね。
// 2024.3.7の変更前の処理
// if (a == 0)
// i+=2;マクロ定義でコンパイル対象から外す方法もあります。
#ifdef VER_2_0_1
if (a == 0)
i+=2;
#endif……そういうことをやってるの、私だけですか?😅
いやいや、思い当たる人がきっといると思います。
「20240307_backup」とフォルダ名をつけて、まるっとプロジェクト全体をzip化する人もいるかも知れません(それはお前だけだ、という声が聞こえます……😳)。
SourceTreeを導入することで、こうした面倒な作業が無くなります。
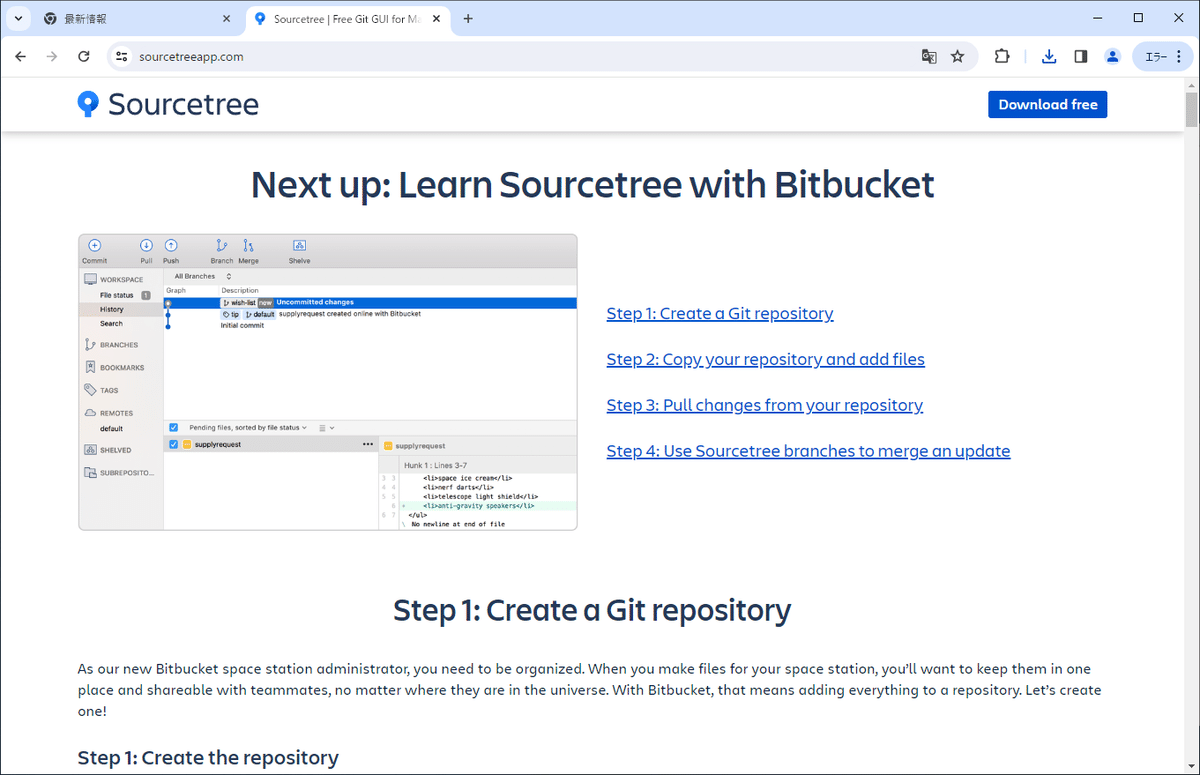
早速、下記のページから[Download for Windows]ボタンをクリックして、インストールしてみましょう。
今回はWindows版で話を進めますが、Mac OS版も基本的には同じ工程です。
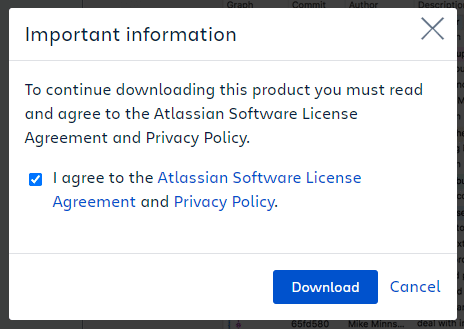
まず最初に「Important information」のタイトルで、ライセンス許諾、プライバシーポリシーの承認を求めるダイアログが表示されます。
ちょっと難しい内容ですが、翻訳ツールなどを使って目を通してください。
内容に問題がないと思ったら「I agree to the ~」にチェックを入れて[Download]ボタンをクリックします。

バックグラウンドでSourceTreeインストーラーのダウンロードが始まり、画面にはSourceTreeの設定方法が表示されます。
予備知識なしで読むにはちょっと難しい内容なので、とりあえず眺める程度にしておきます🤔

ダウンロードされた「SouceTreeSetup-3.4.17exe」をインストールします。
(インストール時期によって、バージョンが更新される可能性があります)
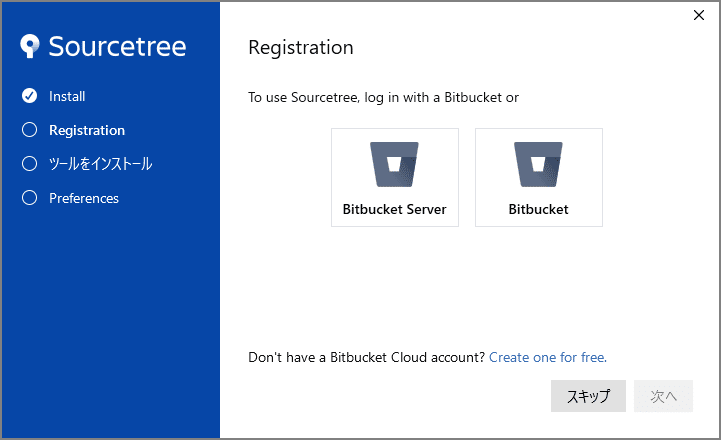
まず「Registration」画面が表示され、Bitbucketのアカウントの有無について聞かれます。
クラウドサーバーにファイルを置いて管理をするには、このBitbucketアカウントを作っておく必要があるのですが、今回の記事ではローカル環境でファイルを管理します。
とりあえず先に進めましょう。[スキップ]をクリックしてください。

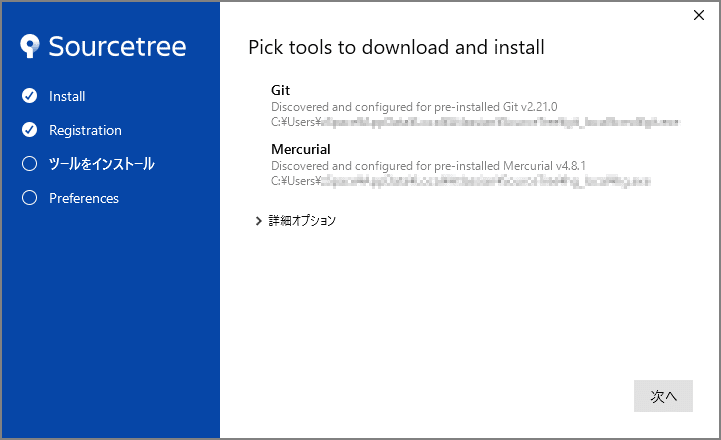
次に「PIck tools to download and install」画面で、「Git」か「Mercurial」のどちらかを選ぶ画面が表示されます。
この2つのバージョン管理システムはそれぞれに特徴がありますが、この先の説明ではGitを利用します。
私の環境では既に両方とも入っているので、そのパスが表示されていますが、未インストールの場合にはインストールを促すチェックボックスが「チェックされた状態」で表示されます。
このチェックは外さないまま、[次へ」で進めてください。

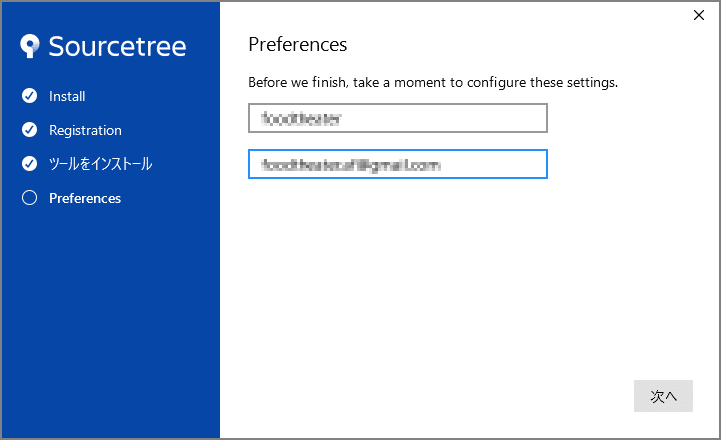
次は「Preferences」情報を入力します。
上部の入力エリアにはアカウント名、下部にはメールアドレスを入力します。

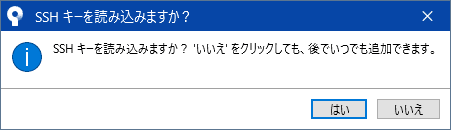
「次へ」をクリックすると「SSHキーを読み込みますか?」という質問ダイアログが表示されます。
メッセージに書かれているとおり、後から追加できますので、ここでは「いいえ」を選んで先に進みます。

SourceTreeを起動する
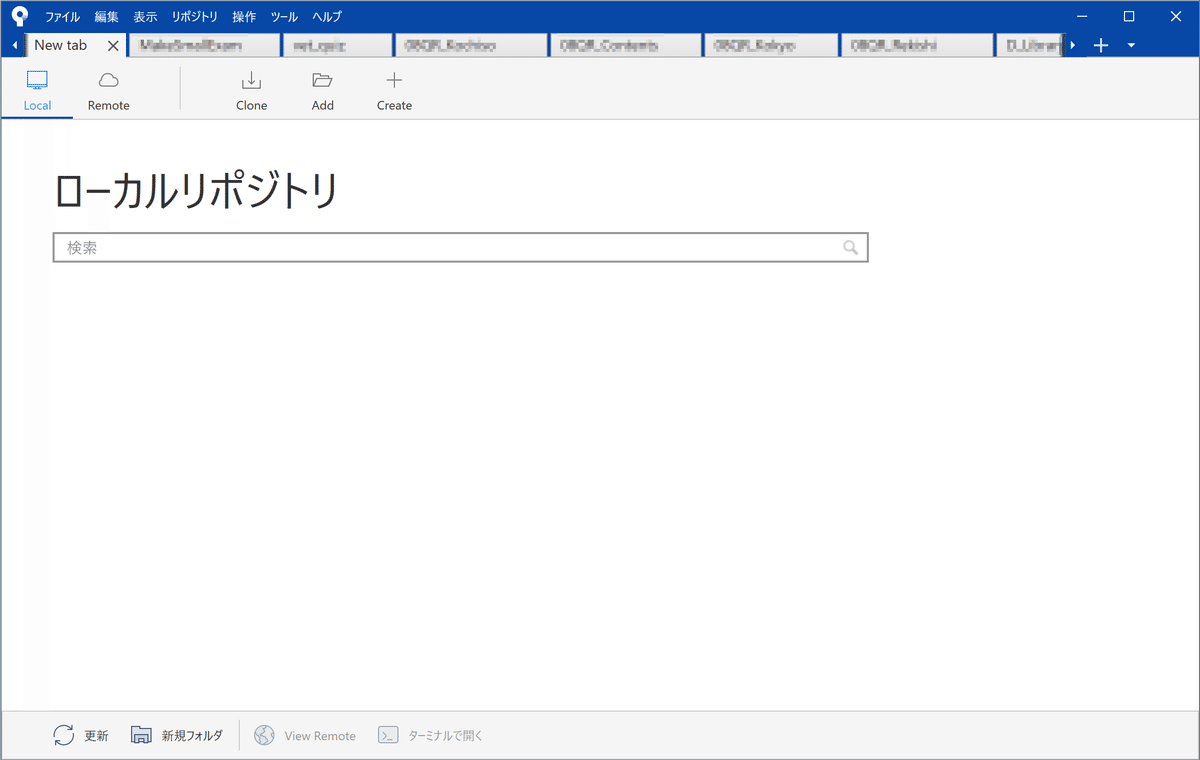
インストールしたSourceTreeを起動します🙂
すでにSouceTreeが稼働していた環境でスクリーンショットを用意しているため、作業用のタブがいっぱい並んでいますが、初回起動時には「New tab」が1つだけ表示されていると思います。
またフォルダアイコンとフォルダ名のリスト部分も、初回起動時は何も表示されていません。
私のように「既にSouceTreeを使っているけど、あらためて使い方を確認したい」という人は、タブの右端にある[+]ボタンで「New tab」を作成してください。

リポジトリを作る
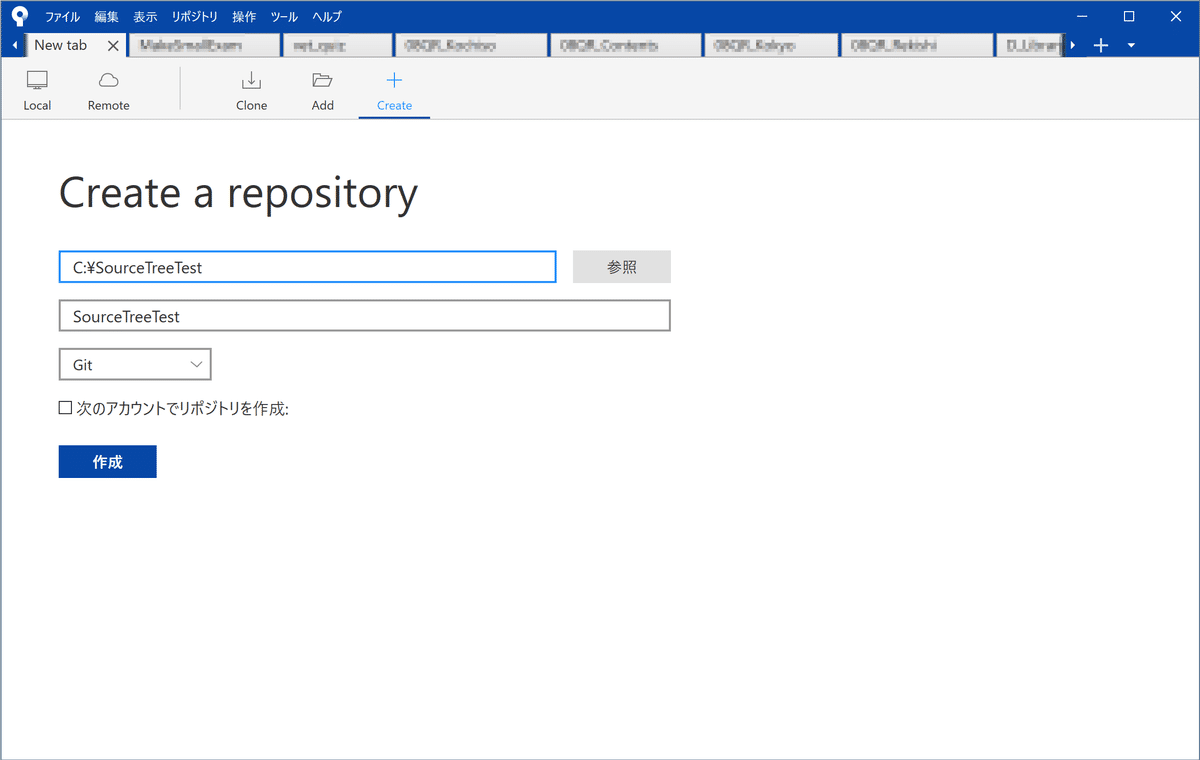
+マークの「Create」を選択して、テスト用のリポジトリを作ります。
「リポジトリ」という単語に慣れていない人もいるかも知れませんが、「フォルダ、ディレクトリ」と似たようなものと思ってください。
このリポジトリの中に、プロジェクトで使うソースコードや画像ファイルが入ります。
下の画面のように、リポジトリを作るフォルダを指定してください。
2つ目の欄にはリポジトリ名を入力します。これはフォルダ名と異なるものでも構いません。このリポジトリ名がタブに表示されます。
3つ目の項目はGitが選ばれた状態にします。
[作成]ボタンをクリックすると、入力したパスに新しいフォルダが作成されます。これがリポジトリです。

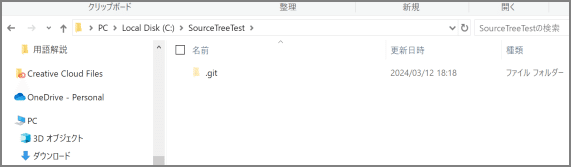
この作成されたフォルダの中身を見ると「.git」という隠しファイルがあります。
中にはリポジトリを管理するための情報ファイルが入っていますので、削除や名前の変更はせずに、このままにしておいてください😉

変更内容をコミットする
ファイルの追加や変更履歴をリポジトリに記録することを「コミットする」と言います。リポジトリの作成に成功したので、何かファイルを作ってコミットしてみます。
先ほど作ったリポジトリの中に、index.htmlというファイルを作成して、以下のコードを書きました。
「SouceTreeの練習」と大きめの文字で表示する内容です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>SourceTreeの練習</h1>
</body>
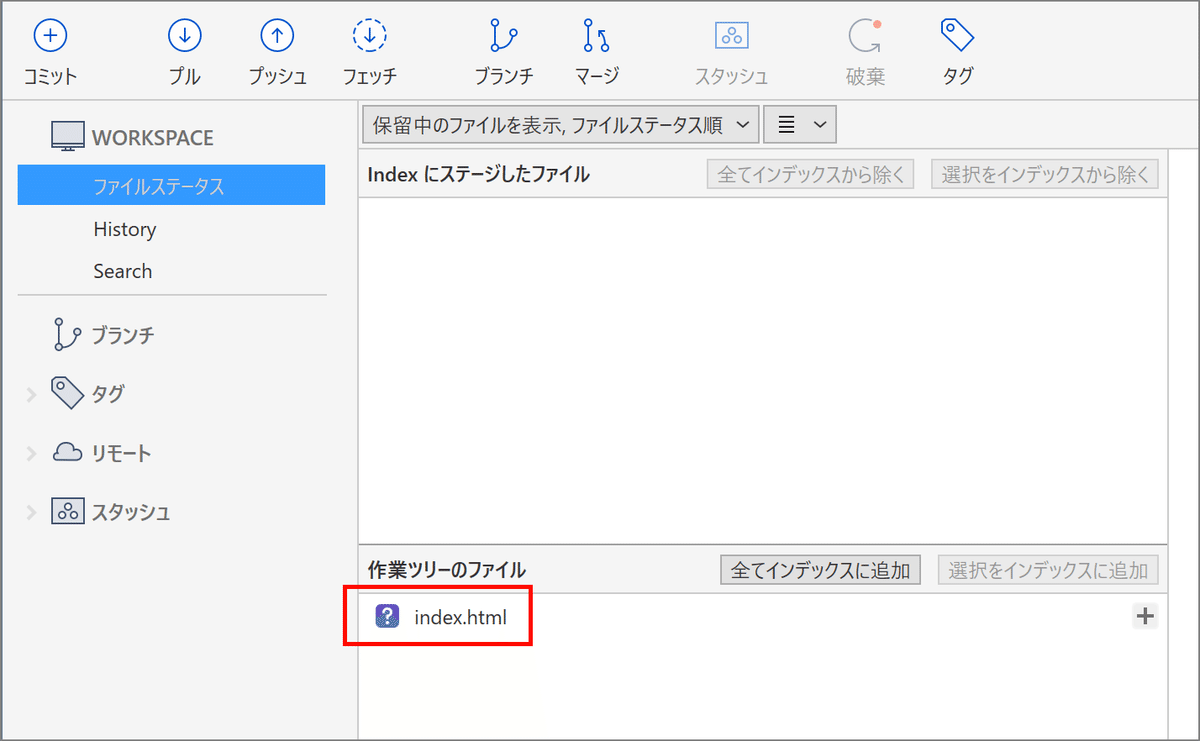
</html>SourceTreeに戻ってファイルステータスを見ると、「作業ツリーのファイル」にindex.htmlが表示されています。
先頭の「?」マークは、新規に追加されたファイルであることを示しています。

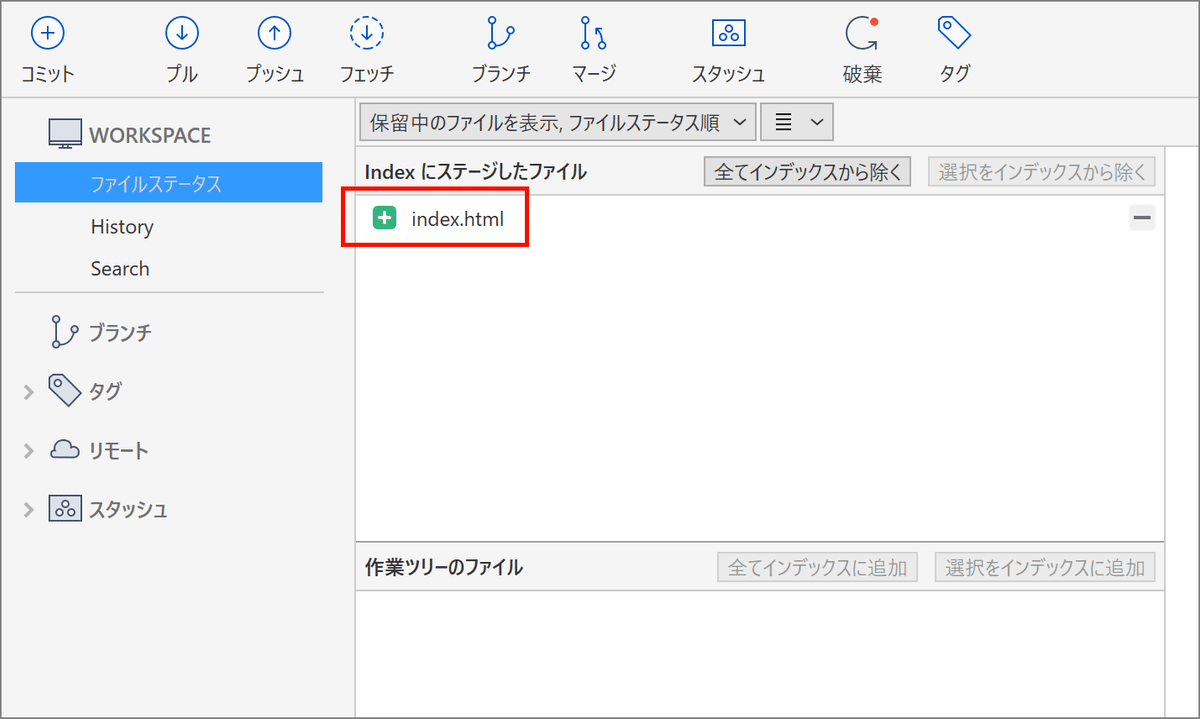
このファイルを上の「indexにステージしたファイル」に移動させます。
方法は4つあります。
[全てインデックスに追加]ボタンをクリックする
「作業ツリーのファイル」内の全ファイルが移動します。多くのファイルを一度に移動させるには、一番楽な方法です。index.htmlを選択した状態で[選択をインデックスに追加]ボタンをクリックする
特定のファイルだけをコミットしたいときに使う方法です。ctrlキーを押しながらファイルをクリックして、複数を選択することも出来ます。index.htmlの横にある[+]ボタンをクリックする
[+]ボタンをクリックした瞬間に移動するので、ファイルが少ないときは2よりも簡単です。index.htmlを選択して、上のステージへドラッグ&ドロップする
直感的に分かりやすい操作です。
どの方法でも構いませんので、index.htmlを上へ移動させてください。

コミットのコメントを「indexファイルを追加」と入力します。
このコメントは変更履歴として記録されますので、簡潔で分かりやすい内容を書くにようにしてください。
あまり長すぎても読みづらいですし、簡潔といっても「本日の変更」のように書いてしまっては何を変更したのか分かりません。
コメントについては自分なりのルールや、共同作業をするチームでのルールが出来上がってくると思います🙂
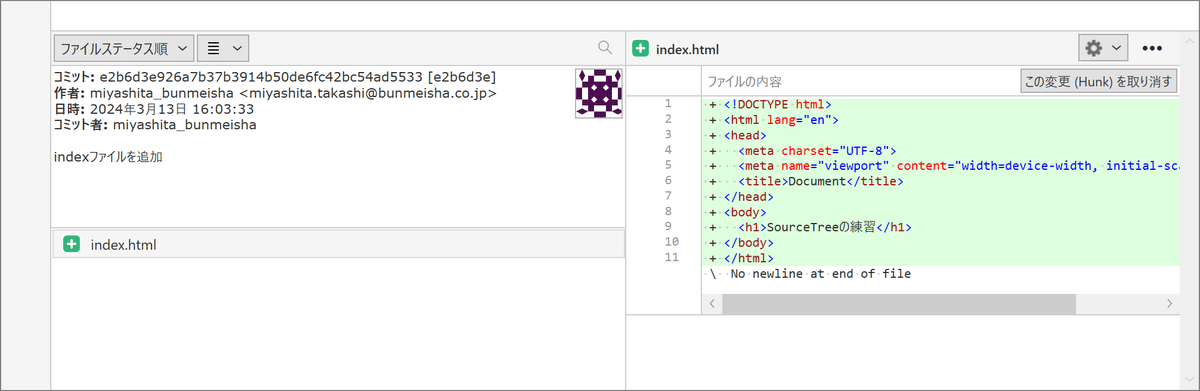
[コミット]ボタンをクリックすると、historyに変更履歴が追加されました。
下部に「[+] index.html」と表示されています。これはindex.htmlが追加されたことを意味しています。
その右横にはindex.htmlの内容がプレビューされています。緑色の背景で表示されたソースコードは、それらが追加されたことを意味します。
今回はありませんが、削除されたソースコードは赤色の背景で表示されます。

ファイルステータスの画面に戻ると、「コミット対象が選択されていません」と表示され、index.htmlが表示されなくなってしまいました。
しかし安心してください。SourceTreeTestフォルダ内のindex.htmlは削除されてはいません。
SourceTreeにとっては「index.htmlはgitの履歴と一致している(変更はない)」ので、コミットすべきものがないと言っています。

まとめ
本当に基本部分のみですが、SourceTreeで変更履歴をコミットする手順を試してみました。
次回はファイルの変更を元に戻したり、間違ってコミットしたファイルの対処方法などを試してみます。
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
