
【SourceTree】変更内容を破棄して、特定ファイルを無視させてみた
こんにちは! エンジニアの宮Pです😎
前回に引き続き、今回もSourcetreeについて話していきます。
今回は「ファイルの変更内容の破棄」と「特定のファイルをコミット対象にさせない方法」を試してみます。
変更内容をコミットする
前回の記事では、新規作成したファイルをコミットしました。
今回は、そのファイルの内容を一部変更して、その変更履歴をコミットします。
前回は、このような内容のindex.htmlファイルを作りました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>SourceTreeの練習</h1>
</body>
</html>このテキストを赤色で表示させるように変更します。
headの中にstyleタグを追加して、この中でテキストの色を「red」にしています🤨
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>SourceTreeの練習</h1>
</body>
</html>
このようにテキストの色が赤色に変化します。


この変更内容をコミットするために、SourceTreeを起動します。
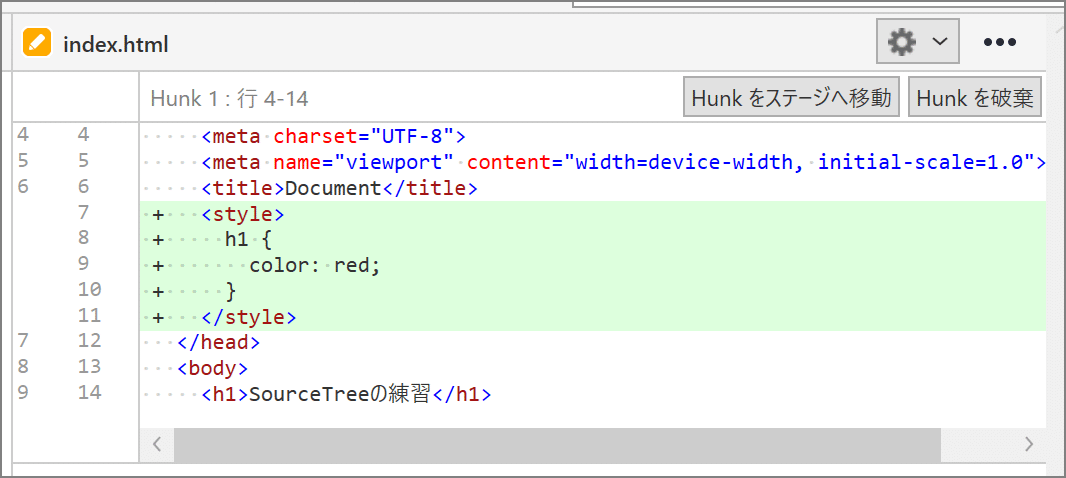
作業ツリーには「変更があったファイル」として、index.htmlが表示されています。
このindex.hmlを選択すると「追加されたコード」が緑色で表示されます。

前回の記事と同じように、変更内容を説明するコメント(「テキストの色を赤に変更」など)を書いてコミットします。
変更内容を破棄する
styleタグの中を次のように変更して、テキストの色を黄色にしてみます。
<style>
h1 {
color: yellow;
}
</style>表示させてみると……黄色ではちょっと見づらいですね🙄

やっぱり赤色に戻しましょう😅
このくらいの変更ならコードを直す方が早いのですが、あえてSourceTreeの機能を使って以前の状態に戻してみます。
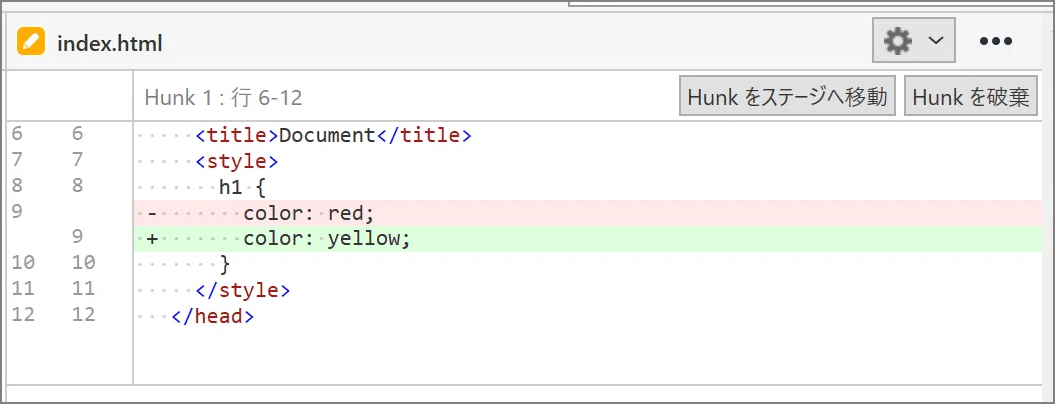
作業ツリーのファイルにあるindex.htmlを選択します。
変更内容を示すプレビューには、redの行が削除され、yellowの行が追加されたことが示されています。

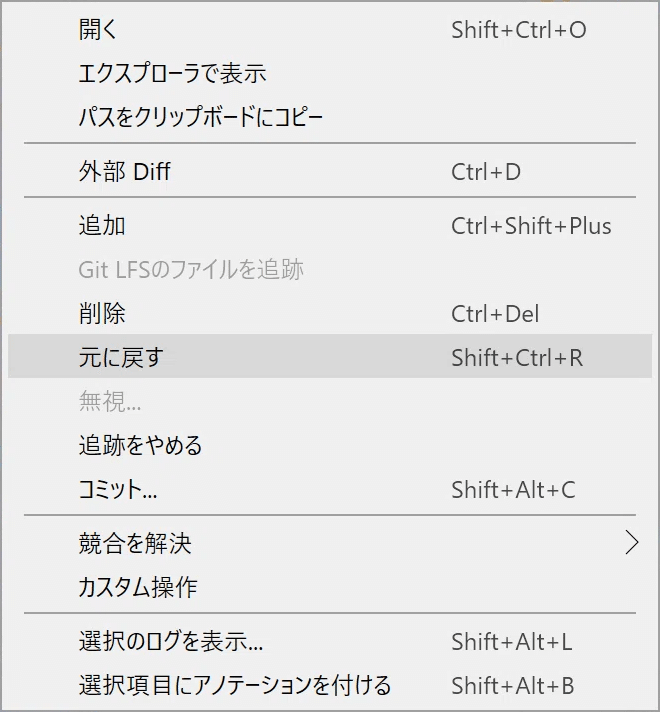
このindex.htmlを右クリックして、表示されたメニューの「元に戻す」を選択します。

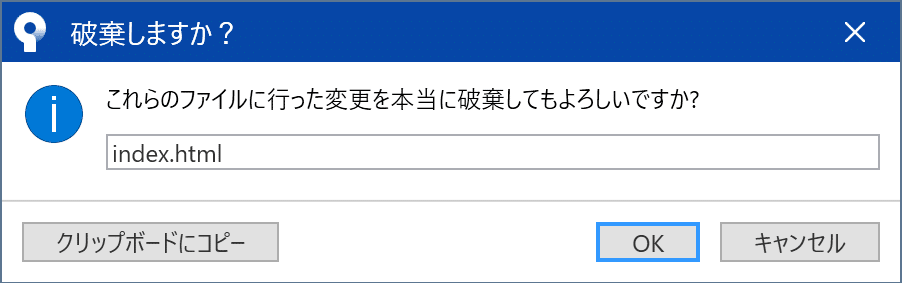
変更内容を破棄して問題がないことを確認されるので、[OK]をクリックします。

作業ツリーからindex.htmlがいなくなりました😮
このindex.htmlをVS Codeやテキストエディタで開くと、yellowに変えたはずのコードが、redに戻っていることを確認できます。
このSourceTreeの手順によって「変更前に戻った」のです。
先ほども書いたように、些細な変更であればコードを書き直すほうが早いです。しかしながら、変更箇所が多岐に渡る場合はどうでしょう?
これでイケると思って書いたコードが、動かしてみたら失敗だったという場合、その変更箇所は1つ、2つではないかも知れません。
これを個々に戻そうとすると、戻し忘れた場所があったり、必要な部分まで消してしまったりと、余計なことをしてしまう可能性があります。
こうしたときにSourceTreeで「元に戻す」を実行すると、一瞬で「前回コミットした状態」に戻すことができます。
ファイルの変更情報は完全に失われますので、変更したコードが不要であることを十分に確認したうえで「元に戻す」を選んでください。
gitに無視させるファイルを指定する
……タイトルを読んだだけでは、ちょっと意味が分かりづらいですね😣
PCで作業をしていると、使っているツールが自動的に中間ファイルやバックアップファイルを生成することがあります。
作業ツリーのファイル一覧の中に、こうした中間ファイルまで表示されてしまうと、実際に変更を加えたファイルがどれなのか分かりづらくなってしまいます。
こんな場合には「git側が無視をするファイル」を指定することで、作業ツリーに該当ファイルを表示させなくすることができます。
index.htmlがあるフォルダにmemo.mdというファイルを用意します。
このファイルに、たとえば「# 変更履歴」とメモを記しておきます。
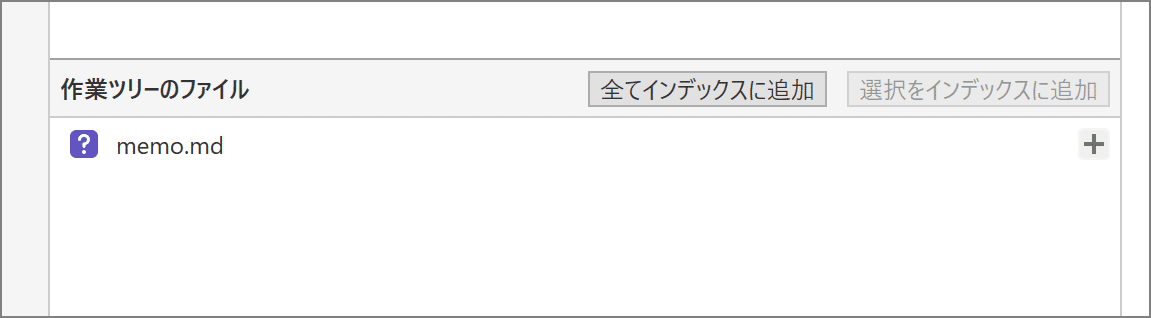
SourceTreeを見ると、当然のように作業ツリーにmemo.mdが「追加されたファイル」として表示されます。

作業メモをコミットすることもあり得ますが、今回はこのメモファイルをコミット対象から外してみます🙂
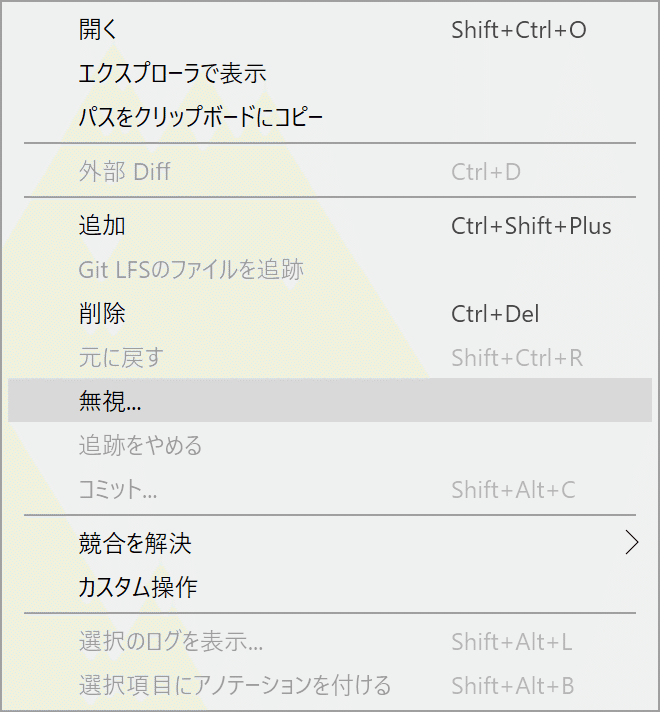
作業ツリーのmemo.mdを右クリックして、表示されたメニューから「無視」を選びます。

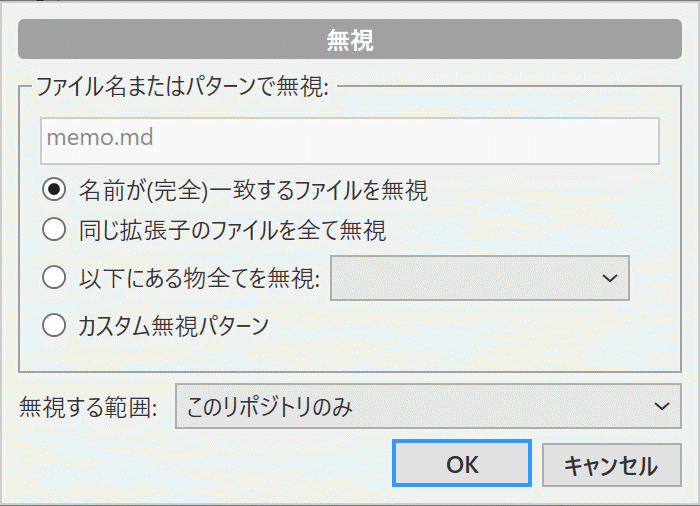
4つの選択肢をもったメニューが表示されます。
簡単にこれらの内容を説明します。
名前が一致:読んで字のごとく、ファイル名が一致するものが対象
同じ拡張子:memo.mdと同じように*.mdの拡張子をもつののが対象
以下にある物:logやtempなどサブフォルダを作ったとき、そのフォルダより下層のものが対象
カスタム無視:テキスト入力欄に書かれたパスや名称の条件を満たすこのが対象
今回はデフォルト設定の「名前が一致」を選択します。
無視する範囲も「このリポジトリのみ」です。

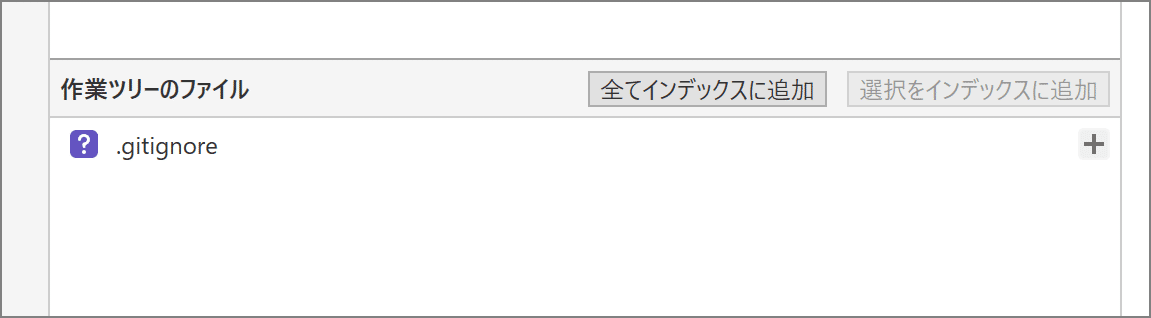
[OK]ボタンを押すと、作業ツリーに表示されていたmemo.mdが消えて、代わりに.gitignoreというファイルが表示されました。

この.gitignoreには、次の1行が書かれています。
memo.md見ての通り、変更履歴を無視する対象として「memo.md」のファイル名が書かれています。
試しにmemo.mdの内容を書き替えてみてください。
どう変更しても「無視の対象」として扱われるため、memo.mdが作業ツリーに表示されることはありません。
同様にツール類が生成するバックアップ、ログ、中間ファイルなども無視の対象にすることで、作業ツリーに表示されることが無くなります。
「やっぱり中間ファイルも表示させたい」というときには、.gitignoreファイルから該当する行を削除するだけです。
まとめ
前回に引き続き、SourceTreeの基本機能を試してみました。
コーディング、大量のデータ作成などの作業では、このSourceTreeがきっと役に立つものと思います。
バージョン管理がさらに簡単なるように、次回もSourceTreeでよく使う手順を試してみたいと思います。
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
