
Photo by
blue_69
flutterで画像を拡大/縮小する
初めましてblueです。
現在、ITベンチャー企業でflutterを使用してスマホアプリ開発を行っています。
今回はflutterで画像を拡大/縮小する方法について記事にしてみました!
使用するパッケージ
導入方法
pubspec.yamlに下記を追加
dependencies:
photo_view: ^0.12.0import 'package:photo_view/photo_view.dart';実装コード
ネットの画像を使用する場合はNetworkImageを使用
PhotoView(
imageProvider: NetworkImage("https://placehold.jp/150x150.png"),
),assetの画像を使用する場合はAssetImageを使用
PhotoView(
imageProvider: AssetImage("assets/large-image.jpg"),
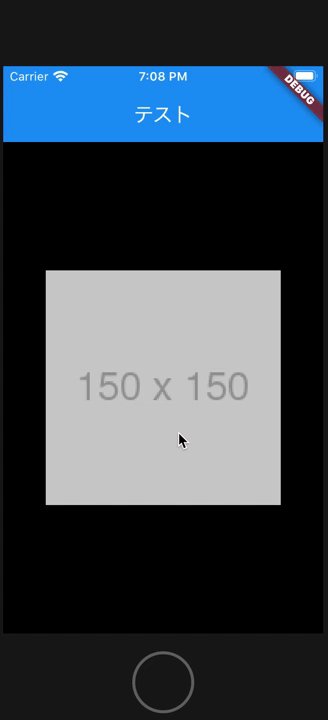
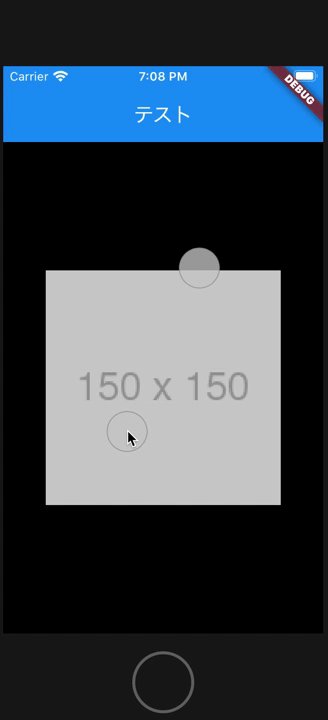
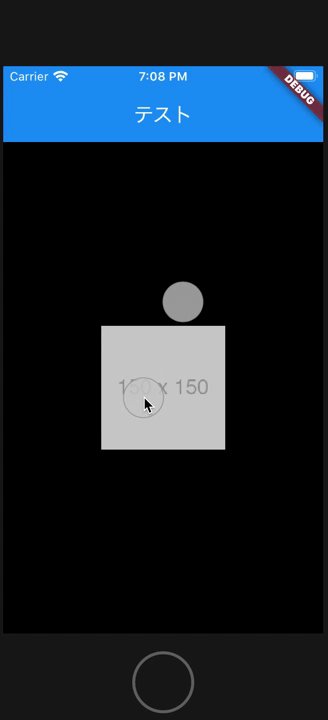
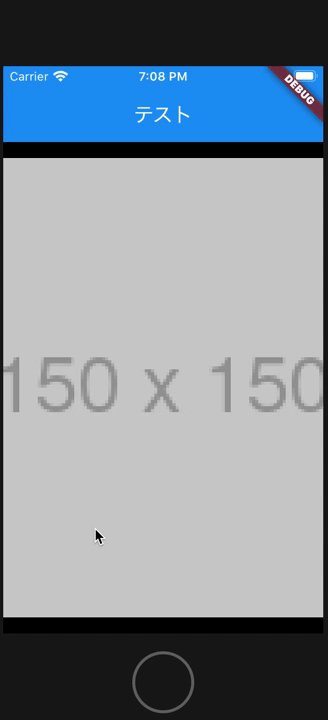
),実際の動作

いいなと思ったら応援しよう!

