
4年ぶりのLINEスタンプ販売!お尻はプリッとできるのか?!
LINE絵文字1つも持ってないから欲しいんだ。
昨日の17:55頃のことです。
念願の瞬間がおとずれました。
祝★LINE絵文字販売!

↓ リンクはこちらです。
このLINEスタンプは、
第二作目の販売となります。
第一作目のLINEスタンプを作ったのは、
なんと4年も前のことです。
当時の苦労については、
以下の記事にまとめていますので、
お時間ありましたら読んでみてください😊
この記事にも記載しているのですが、
第一作目では、
ある強いこだわりを持ってスタンプを作りました。
そのこだわりとは、
お尻プリッ

夫婦で半分ふざけながら、
お尻をプリプリさせて作ったのに、
会社の同僚や、友人たちからは大好評。
私たち夫婦の変態っぷりが
周りにも感染してしまいました
第二作目についても、
究極のお尻プリプリを目指しつつ、
コンセプト決めをはじめました。
コンセプト決め
4年前と比べると、
大きくスタンプ業界が変わりました。
LINEスタンプだけでも、
BIGやメッセージなどが増えて、
6種類も作れるようになったのです。

早速、妻に相談してみます。
私「そろそろ第二作目のLINEスタンプ作らない?」
妻「いいね。
LINE絵文字1つも持ってないから欲しいんだ。」
私「LINE絵文字?」
予想の斜め上の回答でした。
妻いわく、
友人の使っているメッセージ内の絵文字が
かわいいのだそうです。
妻「ほら、これとか。」

たしかに可愛いです。
LINE絵文字は、
メッセージ内だけでなく、
単発としても使えます。

過去に、
LINE絵文字をいくつか購入したことがありましたが、
メッセージ内で使う系ではありませんでした。
単発で使う系であったため、
メッセージ内の魅力に気づいていなかったのです。
私「いいね!これ!」
妻「でしょ!」
ということで、
LINE絵文字を作ることに決定しました!
しかし、
大きな問題点が発覚します。
妻がラフ絵で検討していると、
「あっ。
絵文字小さいからお尻が入らない。」
そう、
第一作目のこだわりであったお尻が
絵文字では入りきらないのです。
絵文字は小さいため、
メッセージ内でみやすくするには、
大きくハッキリと描く必要があります。
どうにかして
お尻を入れようとした
ラフ絵がこちらです。

もはや赤枠のラフ絵は、
頭よりもお尻が上になる構図に
なってしまってます笑
このことからお尻は断念して、
メッセージ内で使いやすい構図を
目指すことになりました。
無念です。
主役となるハムスターは、
かっこいい子と、かわいい子の2匹で
作ることにしました。

左のカッコいい子は、
スムーズに作れました。

問題は右のかわいい子です。

色合いのせいか、
犬に見えてしまう結果に笑
ということで、
真っ白なハムスターに挑戦しました。

しかし、
今度はウサギに見えてしまう事態に笑

ということで、
大人気アニメのハムスターに似てしまいますが、
灰色で七三分けをすることにしました。

制作開始!
妻の作ってくれたラフ絵を、
スキャナーでパソコンに取り込み、
「Illustrator」と「Photoshop」のツールを使って
仕上げていきます。

まず、Illustratorです。
上記赤枠のラフ絵を後ろのレイヤーに配置します。
ラフ絵の上のレイヤーで、
線をなぞって枠線を仕上げます。

次に、Photopeaです。
上記で作った線を取り込み、
色を塗って完成させます。

妻から「いいね!」の一言をもらったので、
8/3から15日ほどかけて、
30個のハムスター絵文字を完成させました。
LINE絵文字は全部で40個まで作れますが、
すべてをハムスターの絵文字にすると、
一覧をみたときに単調に見えてしまいます。
そのため、
残りの10個は星などの記号を作ることにしました。

しかし、
キラキラの記号を作り終えた時、
妻の顔がかんばしくありません。
おもむろに携帯を操作しはじめ、
メッセージを入れた時の
イメージ図を作りはじめました。
妻「目が全体的に小さいから
大きくしたほうがいいんじゃない?」
私「え?」

この発言は、
全部作り直しを意味します笑
しかし、
妻の勘はよく当たります。
私は助言を信じて、
すべてを作り直すことにしました。

全然違いますね。
気合いで30個のハムスタースタンプを
作り直しました。
また、
星マークに関しては、
色合いと塗り方を変更しました。

線を太くして、
少しだけ色をはみ出させる塗り方にしました。
修正と新規作成を3日ほどで終わらせ、
ついに完成させました。

販売申請
最後に販売申請の準備を進めます。
この作業の中で一番手間がかかるのが、
タグ設定というものです。

上記例では、
「よろしく」や「いいね」で設定してあります。
LINE絵文字購入者がこれらのキーワードで入力した際に、
予測候補でそのスタンプが出てくれるわけです。
タグは1000程度あり、
その中から最大9個まで選ぶことができます。

もちろん何も設定せずに申請できますが、
利用される頻度が減ると収益に関わるため、
かならず設定したほうが良いです。
とても疲れましたが、
3時間かけてタグ設定を終えました。
その他の表示情報、絵文字画像、販売価格も設定し、
どきどきしながら申請をしました!
2時間後返信がLINEからきました。
とてもはやいです。
第一作目は2週間かかったので、
とてもありがたいですね。
って、おーーーーーい!!

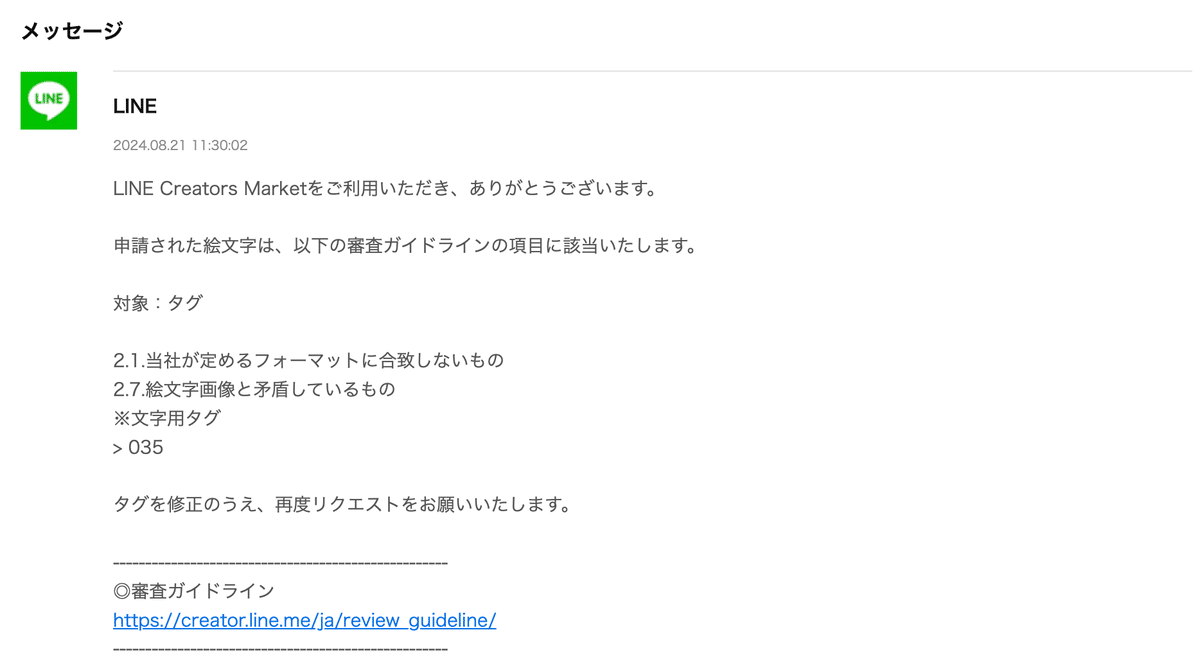
リジェクト(NG)をくらいました。
理由は苦労して設定したタグでした。
詳しい内容を一切書いてくれないので、
自分で分析するしかありません。
問題は「w」と「W」のタグ設定でした。

画像は外した後のキャプチャなのですが、
当時は「w」と「W」を入れていたことで、
LINEの既定に反していたようです。
「笑」のときに「w」は入力するので、
ぜひ設定したかったタグだったんですけどね💦
こちらを消したところ、
無事に販売することができました。
余談になりますが、
この絵文字は、
「感情を伝えるスタンプ・絵文字特集」という
キャンペーンに参加しています。
感情を伝えるスタンプの場合、
LINEスタンプのWEBサイトに
表示される回数が増えるのだそうです。
キャンペーン内容はさておき、
この告知はnoteを利用しています!
初めて知りましたが、
LINEのサイトに、
「公式note」という表記がありました。

LINEもnoteを使って告知をしているなんて、
なんだか親近感がわきますね。
いかがでしたでしょうか。
次のLINEスタンプ制作時は、
お尻プリッ要素を入れたいですね😊
ばーこしってどんな人?
いいなと思ったら応援しよう!

