
デジタル庁Webサイトのスゴさを伝えたい!~「誰一人取り残されない」Webサイトの在り方について考える
こんにちは、水無瀬あずさです。
noteではWebライターをメインに名乗っている私ですが、こう見えて本業はエンジニアでして、日々社内システムの設計やらプログラミングやらテストやらをしております。少し前に、技術者向けの情報共有サイトQiitaのある記事を見て、どうやらデジタル庁のWebサイトってスゴいらしいということを知りました。
私も実際にデジタル庁のWebサイトを触ってみましたが、なるほどこれが本当の意味でのアクセシビリティってやつなんだなあと実感させてもらいました。頭の良い人たちの考えることはすごい。そして、こんなに素晴らしく考え尽くされたWebサイトがありながら、多くの人にあまり知られていない、届いていないことが実にもったいないと感じました。
そこで今回のnoteでは、私が感銘を受けたQiitaの記事をベースに、デジタル庁のWebサイトのスゴさとイケてる具合を具体的にご紹介したいと思います。情報のソースはあくまで別の方のものであり、私が思いついたものではないことをご了承ください。私はたんに「ほへーすごいんだねえ。みんな知ってた?」というスタンスで、多くの人にこの事実を知ってほしいだけです。
なおこの記事は、デジタル庁をアゲたいわけでもサゲたいわけでもなくて、端っこでもITに携わる者として、日本のデジタル行政を少しでも良いものにしていって欲しいという願いです。政策と直結する部分の多いデジタル庁は、しばしば政争の道具のような扱われ方をしてやたら非難されがちですが、日本のために、未来の子どもたちのために、そうであってはならないと思っています。この記事やデジタル庁の発信などをきっかけに、日本のデジタル行政の在り方について考える人が増えてくれることを願います。
デジタル庁はどこの管轄?
今調べて知ったんだけど、デジタル庁って内閣府でも〇〇省の下でもなく、内閣に設置されている機関なんだそうです。通常、財務省とか経済産業省とかって省庁は内閣の統轄下にある(国家行政組織法の適用)のですが、デジタル庁は内閣の中にあるということです。復興庁も同じ扱いらしい。「デジタル社会の形成に関する内閣の事務を内閣官房と共に助けること」がその任務であり(デジタル庁設置法)、デジタル庁の長は内閣総理大臣で、デジタル庁の長官は首相を補佐する役割なのだそうです。し、知らんかった。
「省庁」って言い方をするから、てっきりデジタル庁もどこかの省の下にあるものと思っていました。デジタル行政は国家の動向を大きく左右するものなので、総理大臣の直轄にあるというわけですね。まだまだ知らないことは多いなあ。
なおデジタル庁はnoteも運用しています。情報発信をしっかり行うのはデジタル行政の基本ですね。技術的な内容は難しくてついていけないのですが、フォローして日々チェックはさせていただいております。中の皆さん本当にお疲れ様です。
デジタル庁のWebサイトがすごいらしい
副業Webライターの私は、本業は小さなIT企業でひっそりと社内システム開発をしています。使用言語はPHPで、しかもLaravelみたいなフレームワークとかではない、化石のようなゴリッゴリのピュアPHPをガリガリと書いています。すげえだろ!AIみたいなイマドキの技術とかモダンなテクノロジーを使っているとかは全然なく、多くの人が夢見ているようなつよつよエンジニアとは全く違う、割と原始的な底辺ゾーンに生息しています。
そんな底辺系の私ですが、割と情報収集は頑張ってしているほうでして、技術情報共有サイトQiitaで面白そうな内容を日々チェックしています。で少し前に、気になる記事を発見しました。それがこちら。
デジタル庁のWebサイトがあらゆる面で実に素晴らしいという内容の記事でした。徹底してシンプルなデザインなので、何も知らない人がXで「なんこれ、子どもでも作れるやんwww」と揶揄していたようですが、モダンな技術、分かりやすさを追求したデザイン、速度性能、アクセシビリティなど、見る人が見たらこれ実はすげえんだぜ!ってことを教えてくれています。
確かにパッと見ると白黒の実にシンプルな、シンプルすぎるデザインなので、企業サイトやECサイトと比較すると見栄えはしないかもしれません。でも実は官公庁のサイトにはパッと目を惹くような見栄えは必要なくて、老若男女どんな人がアクセスしても一目で操作方法が分かる、必要な情報へアクセスできるという、徹底したアクセシビリティこそが必要なんですよね。昨今のWebマーケティングに慣れている私たちは、「とにかく目立つものを」「とにかく見栄えのいいものを」と考えがちですが、一度官公庁の情報共有にあり方について立ち止まって考える必要があるのではないかと考えさせられました。
実際にデジタル庁Webサイトを触ってみた
上でご紹介したQiitaの記事を参考に、実際のデジタル庁のWebサイトを触ってみました。一緒に「ほへースゴいねえ!」って感動しましょう。
これぞシンプルイズベスト
画面キャプチャを撮ってみましたが、改めてなんてシンプルなWebサイトなのかしらと驚かされますね。官公庁のWebサイトって情報てんこもり!って感じで字が多いイメージでしたが、デジタル庁は徹底したシンプルさを重視している点が興味深いです。白背景・黒字にすることで、情報の読み取りやすさが際立っています。

ゴテゴテしたものもいいけど、人間結局シンプルなものに還るんだと思うんですよね。UNIQLOが流行るのもそういうことでしょ。
新人エンジニアのころに頑張って頑張って書いた長い複雑なコードが、何年後かに見返してみると「これシンプルに3行で書けるやん」ってなるように。海老名のSAのトイレのウォシュレット、タッチパネルだったものが最近不具合が多いとかで普通の操作パネルに戻ったけど、あれも結局そう。
いろんなところに冒険して迂回しても、結局人は原点に立ち返るものなんですよ。シンプルイズベストなのです。
文字の黒は黒ではない
デジタル庁Webサイトの文字の黒、真っ黒(#000)ではないんですよ。今調べたらカラーコードは「#1a1a1c」でした。グレーっぽい黒。
実はデザインの世界において、真っ黒って「あまり使うべきではない色」と言われています。黒は強い色なので、見続けていると目が疲れてしまうんです。ということで、通常Webの世界でも真っ黒というのは使われず、「黒っぽい色」がメインカラーとして使われています。
たとえばAmazonさんのロゴ。黒っぽいけど黒くないよね?こちらはカラーコード「#232f3e」。

またYoutubeのロゴ。こちらも黒っぽいけど、字はカラーコード「#2e2b25」です。

デジタル庁のWebサイトでも、見やすさを意識して「黒っぽい色」が使われているというわけです。素晴らしいですね。
誰一人取り残されない「わかりやすさ」
またデジタル庁のメニューと検索はこのように表示されているのに気づくでしょうか。

検索バーに「検索」、三本線メニューの横に「メニュー」と書かれていますよね。ちなみに三本線は通称「ハンバーガーメニュー」と呼ばれています。見た目がハンバーガーのように見えるのが由来で、クリックやタップすると隠れていたメニューが表示されるというものです。
Webをよく使う人であれば、検索やメニューなんて当たり前にあるものなので、「そんなんわざわざ言わなくても知ってるし」となるかもしれません。しかし、Webに使い慣れない人だったらどうでしょう。ハンバーガーメニューを見ても、これがメニューであるとは気づかないかもしれません。
デジタル庁は自らのミッションとして、「誰一人取り残されない、人に優しいデジタル化を。」というテーマを掲げています。情報社会においては、高齢者や障害の有無などに関係なく、すべての人が簡単に情報へアクセスできることが不可欠です。若者だけに開かれたデジタル政策であってはならない。ここはきっと、デジタル庁の理念とも呼ぶべき部分ですね。そういうことがあるから、検索バーには「検索」、ハンバーガーメニューには「メニュー」という説明書きが必要なわけです。
同じような理由で、画面遷移があれば右側に「→」マークがついていたり、別サイトへ飛ぶ場合は「↗」マークがついていたりします。次のアクションが明確に分かるようにしているんですね。

こういうの、言われないと分からないけど、シンプルな中にもしっかり詰められているんだなあと感心させられました。
使われているのはDrupal
ChromeのプラグインWappalyzerで、どんな技術が使われているのか覗いてみると、こんな感じになります。

リニューアル前や試作版ではNext.jsが使われていたようなのですが(ちなみにこのnoteもNext.jsが使われています)、リニューアル後のデジタル庁WebサイトはCMSがDrupalとなっています。当たり前のように書きましたが、なんなんですかDrupalって。つよつよエンジニアならともかく、私のような非モダンエンジニアにはCMSなんてWordPressくらいしか浮かばないわけですが。せっかくなのでDrupalを調べてみました。
Drupal(ドゥルーパル/ドルーパル)は世界的な大企業、政府機関、大学、NGO など大規模なサイトを中心に幅広く利用されている、プログラム言語 PHP で記述されたオープンソースの CMS(コンテンツ管理システム)です。Drupal は非常に柔軟で拡張性の高いプラットフォームのため、単に通常のウェブサイトを公開するだけではなく、多言語でさまざななデバイスに向けた情報の配信が可能です。Drupal は drupal.org で配布されています。
ふむふむなるほど、WordPressと同じくCMSなのねと思ったら、どうやらこいつはフレームワークとしての機能も持っており、CMSの枠組みを超えて自由度の高いWebサイトを構築できるということみたいです。PHPで書かれているというのがアツいですな。ベースを Drupal とし、異なるテクノロジーを乗っけて使用する、いわゆる「ヘッドレス」として使うことも多いそう。リニューアル前のデジタル庁WebサイトもベースはDrupal、フロントエンドだけNext.jsというヘッドレス構成にしていたものを、今回Drupalに統一したという経緯のようです。
Drupalが話題ですが、元々CMS側は2年前からずっとDrupalだったんです。設立当初はサイトもシンプルだったのでフロントエンド側はNextjsでヘッドレス構成だったのですが、構成が複雑になってきてヘッドレスでは持たなくなってきたという話で。 https://t.co/dmm0HodDEQ
— Hal Seki ⿻ (@hal_sk) December 13, 2023
Drupalはいろいろな政府機関なんかで導入されているようですが、そういうのを見ると、公共性の高い機関や組織で使い勝手がいいものなのかなって印象を受けました。いわゆる広告とかとの親和性は低いってことかな。
初心者向けの記事を参考にDrupalでテストサイトを作ってみましたが、なんかやたら難しいな!って感じました。WordPressより複雑で、使えるようになるまでにかなり時間がかかりそう。完全に玄人向けですね。
LightHouseのスコアがキモいレベル
Qiitaの記事では「LightHouseスコア」についても言及されていたので、ついでに見てみることにしました。LightHouseとはGoogleが無料で提供しているWebサイト診断のためのChrome拡張機能です。
で、こいつを使ってデジタル庁Webサイトを診断してみると、こんなん出ました。はい。

パフォーマンス(=ページ読み込み速度や画像表示速度、ユーザーの操作に対する反応の速さなど):56
アクセシビリティ:100
ベストプラクティス(=信頼できる安全なサイトかどうか):100
SEO:100
パフォーマンスは環境によるのでいいとして、それ以外がぜんぶ100ってすごくない?パーフェクトだよ?って話なんです。むしろキモい。
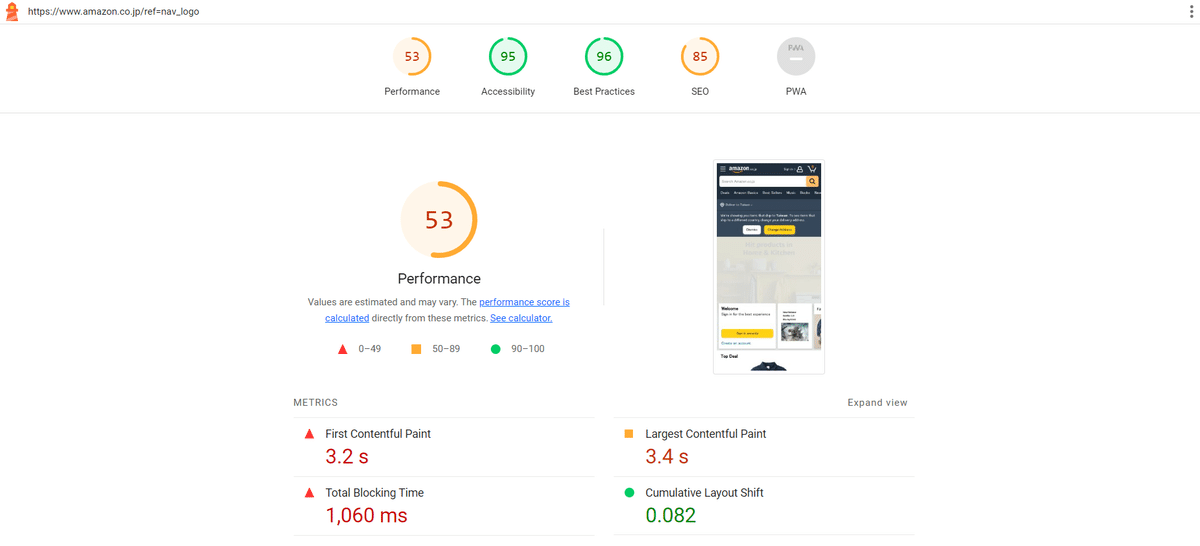
比較のため、他サイトの結果も載せておきますね。



ここでスコア100をたたき出すのがどれほど難しいことか、お分かりいただけるのではないでしょうか。シンプルだけど必要なことがすべて揃っている、それがデジタル庁のWebサイトなんですね。
結び
デジタル庁って発足が2021年9月ですから、まだ3年経っていないわけで、「まだまだこれから」感が強いですね。noteを読む限り、職員の皆さんの有能さと溢れるインテリジェンスはすごいので、我が国のデジタル行政まだまだこれからだなと希望を感じずにはいられません。
そもそもこれまで紙やアナログで管理していた仕組みをガツッと全部デジタルに置き換えるためには、相当な時間と労力が必要なはずなんです。「デジタル庁が出来たから、明日から全部デジタル化できるよね?」って世間的な期待感があるのは理解しつつ、データ化、仕組み化ってすごい難しくて、いきなり明日から急にデジタル化できるものではないですからね。もちろん綿密な調査や準備は重ねつつ、いろいろな試行錯誤があってようやく軌道に乗ってくるのでしょう。マイナンバーの仕組みも、今はいろいろ使い勝手はイマイチだけど、これから改善していくことを期待しています。
システムって、トライ&エラーを繰り返すことでようやく使えるものになっていくのが常であって、いきなり「素晴らしい!」ってみんなが納得する仕組みなんて作れません。思えば今となっては生活に欠かせないGoogleマップが登場したのは2005年ごろでしたが、当時は本当に使い勝手が悪く、「こんなの使えねえわ!」と早々に使うのをやめたのを思い出します。それがどんどん機能改善を繰り返し繰り返し、今では「痒い所に手が届く」までの素晴らしい仕組みになりました。システムって、そうやってフィードバックを繰り返して良くなっていくものなので、もちろん情報管理とかは徹底してもらわないといけないけど、みんなもう少し寛容に見守っていこうよって思う今日この頃です。
軽めに書き始めたのに5800字を超えました。なぜだ・・・。
<PR>
Webライター関連の有料記事販売中です。Webライターとしてこれからスキルを付けていきたいという人はぜひどうぞ。
