
【目指せ10連鎖!】落ち物パズルゲームの最強分析アプリ『PuzNote』のご紹介
こんにちは。綾沙汰です。
今回は私が開発した、落ち物パズルゲームの状況をシチュエーションごとに余す所なく記録ができる『PuzNote』のご紹介をいたします。
なお当アプリは、iOS14以降に対応したiPhone/iPadをお持ちの方であればどなたでも無料でご利用頂けます。

✅️ゲームの状況を管理する方法がない!?
落ち物パズルゲームの各状況を記録する場合、皆さんはどうしていますか?
この手のジャンルのゲームは通常、エクセルの行列のようなマス状になっていたり、円形や六角形の形がズレて並んでいるものがほとんどだと思います。
例えば、行列の並びだと『テトリス』『ぷよぷよシリーズ』などが有名で、ズレて配置されるものはやや希少ですが『パズルボブル』などが有名です。
これらを記録する場合、多分ほとんどの方が紙やホワイトボードに手書きしたり、エクセルに着色したりなど、『正直言って準備は面倒だし、一度書いたら捨てたり削除したりしてしまう…非常にもったいない!』という状況になってしまうのではないでしょうか。
当アプリは、そんな煩わしさを極限まで無くし、各シチュエーション(ゲームで分けたり状況で分けたり)や各フェイズ(変化の場面)で区切り、その記録を余すところなく残し、いつでも読み込んで確認ができるものとなっています。
落ち物パズルゲームを普段からプレイしている方であればとても魅力的な機能なのではないでしょうか。
✅️『PuzNote』について
早速インストールして起動してみます。
確認のポップアップや初回チュートリアルを終えると、以下のような画面が表示されます。

アプリ初回起動時は、タイプは『行列型』で、デフォルトの縦x横のサイズは『ぷよぷよシリーズ(12x6)』に合わせています。
当アプリは、以下の3種類のパズル形式を選択して、記録をすることができます。
・行列型(テトリス、ぷよぷよなど)
・横ずらし型(パスルボブルなど)
・縦ずらし型
📑ぷよぷよの記録
まず、ぷよぷよの記録をすることにします。
最初に4種類のブロックを作成します。画面下部の『ブロック』タブをタップし、右下にある『作成ボタン』をタップすると、ブロックを作成することができます。

『作成ボタン』のタップ後、以下のようなウィンドウが表示されます。

この画面では、ブロックの詳細を設定し、作成をすることができます。
色や丸みはもちろん、イメージの画像をそのまま設定して表示することもできますし、「方向が重要なブロック」には、方向を示すためのラインを引くことも可能です。
今回はぷよぷよのブロックを作成したいので、4種類の丸いブロックを以下のように「各ブロックは別の色で着色」「丸みをマックス」という条件のもと作成していきます。

そして、フィールド上にこれらのブロックを配置していきます。
『フィールド』をタップし、ブロックを配置する位置をタップして、選択状態にします。

上図のように3箇所をタップしました。
次に、また『ブロック』タブをタップして、先ほど作成したブロックのいずれかをタップします。
すると、フィールド上で選択した箇所にブロックが配置されます。

もうこの時点で、紙に書いたり、エクセルを使って着色をするよりはるかに利便性が高いことがお分かりなのではないでしょうか。
同じような作業を繰り返し、連鎖を組んでいきます。

ここで、せっかく配置したフィールドのデータ(以下、『ゲーム』と表記します)をアプリ内に記録しておきたい場合、『ゲーム』タブをタップし、左下の『保存ボタン』をタップすることで、作成したゲームを保存することができます。

このデータは、「現在編集中のゲーム」に表示されている状態で削除した際にフィールドのデータが初期化されてしまうのでご注意ください。
重要なゲームは、別名で保存して残しておくことをオススメします。
ここで、組んだ連鎖を1つずつ消していく際の振る舞いを見てみましょう。
最初の連鎖部分のぷよを消していきます。
消すぷよを選択し、画面下部の『削除ボタン』をタップします。

そうすると、選択箇所のぷよが消えます。

消えたぷよの上部にあったぷよは落下するはずですので、『移動ボタン(下)』をタップして落下させます。

移動ボタンは、ブロックを移動させるボタンです。
フィールド内のブロックの枠が選択されている状態だと、その中にあるブロックが移動しますが、何も選択されていない状態だと、全てのブロックが移動対象となります。
しかし、今回のように下にブロックがあるものは移動しないので、落下するぷよだけが下に移動したわけです。
これを繰り返すと、連鎖でぷよが消えていく様子を簡単に表現することができます。

📑テトリスの記録
次はテトリスです。
やり方はほぼ一緒になりますので、縦x横の変更の仕方をメインにご紹介します。
テトリスは一般的に、縦x横が 20x10 ですので、その形式に設定し直します。
『ゲーム』タブをタップし、右下の『作成ボタン』をタップします。

そうすると、ブロックタイプを選択するウィンドウが表示されます。
テトリスは行列型なのでそのまま『次へ』をタップして、縦x横を入力し、『決定ボタン』を押します。

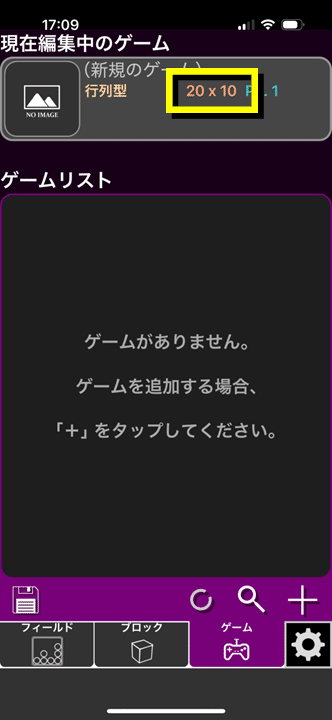
『現在編集中のゲーム』のサイズが 20x10 になっていることが確認できます。

『フィールド』タブをタップするとブロックのサイズが変わっていることが確認できます。(画像は既にブロックの配置をし終わった状態です)

📑パズルボブルの記録
やり方はほぼ同じです。ゲーム作成時に『横ずらし型』を選択し、作成すると、以下のようにフィールドのブロックの枠の形が変わることが確認できると思います。

📑フィールドへの描画
このアプリでは、ブロック以外にフィールド上に『手書きによる描画』を行なうことができます。

周囲のメニュー部分の色が赤紫の状態では、フィールド上にタッチ操作で描画をすることができます。
これにより、ブロックの配置だけでは表現しきれない情報の記入が可能です。

✅️外部サイトの紹介記事
当アプリは、外部サイトでも紹介されております!
よろしければ、以下のリンク先もご確認いただければと思います。
📑Appliv 様
📑AppRoom 様
✅️さいごに
いかがでしたでしょうか。
今回の記事では紹介しきれませんでしたが、ブロックの変化ごとに記録をする『フェイズ機能』や、ミノ(ブロックの集まり)単位での管理や配置、検索フィルタ機能など、記録を行なう上で充実した機能が満載です!
落ち物パズルゲームをプレイされる方に一度は操作していただきたいアプリとなっておりますので、ご興味があれば是非インストールしてみてください!

== 宣伝 ==
私は現在、iOS(iPhone、iPad)向けにアプリを開発しています。
情報整理や音声、モーションセンサなどを利用した様々なアプリを開発しておりますので、もしご興味があれば是非ご確認ください。
アプリに関するご意見もお待ちしています。
AppStoreのリンク

== 宣伝終わり ==
これでこの記事は終わりです。
最後までお読みいただきありがとうございます。
いいなと思ったら応援しよう!

