
🤳超便利と噂のJITERAを使って語学学習アプリの開発をしてみました!📱
こんにちは。綾沙汰です。
今回は『JITERA』という、生成AIを活用したシステム開発のプロセス全体の効率化が可能なプラットフォームを紹介いたします。
また、当記事ではこのプラットフォームを使用して、実際に語学学習アプリを作成してみます!
✅️JITERAとは?
株式会社 Jitera が提供する開発AIエージェントです。

(株式会社Jitera 公式Webサイトより)
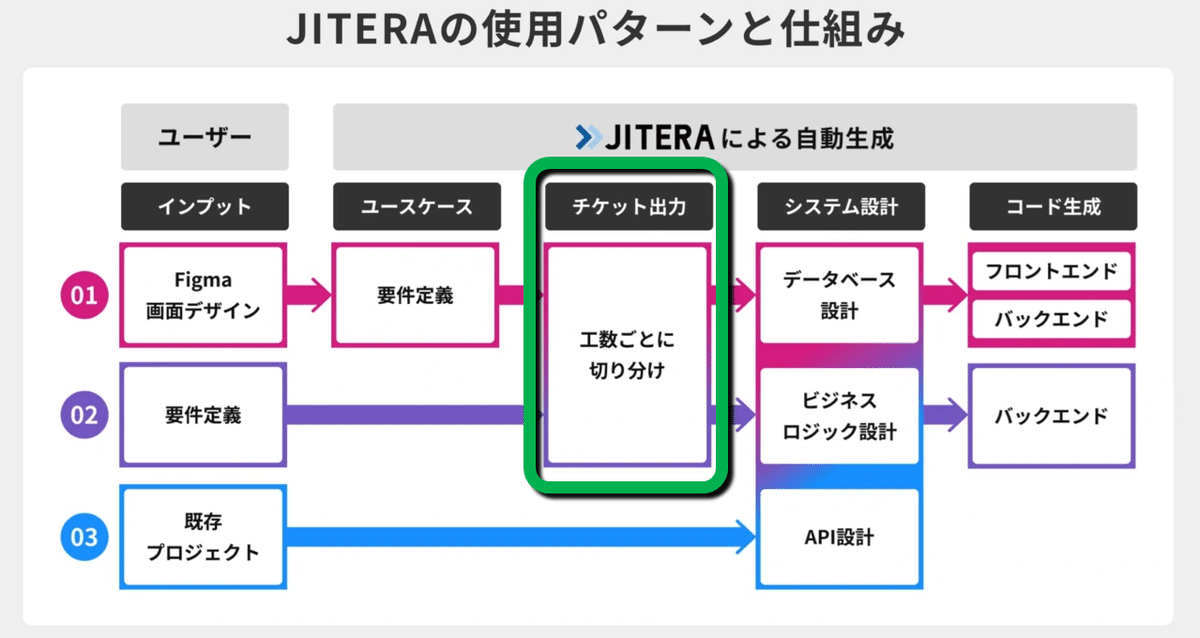
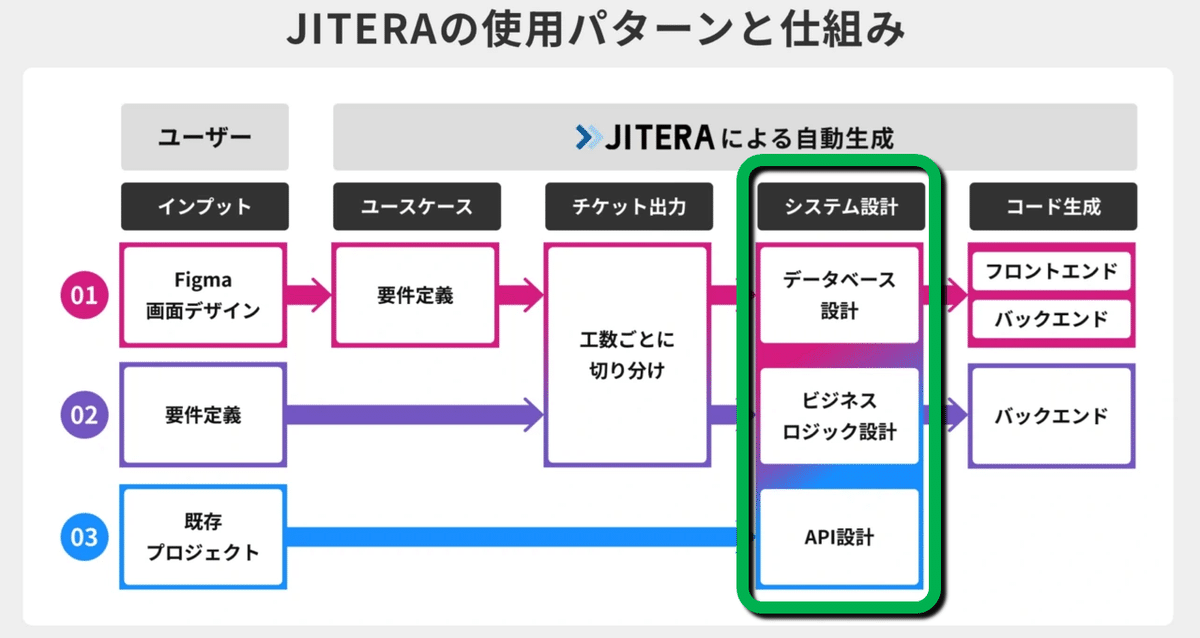
使い方は以下の3パターンが存在します。
Figmaのデザインデータをインポートする
GitHubリポジトリからコードをインポートする
直接要件定義(ユースケース)を入力する
例えば、Figmaのデザインデータをインポートすると、AIがデータを解析し、要件定義(ユースケース)を出力します。
その要件定義(ユースケース)からデータベース、ビジネスロジック、API(これらをまとめて『設計情報』と呼びます)をAIが生成し、最終的にコードの生成までを自動で行なってくれます!
しかも、要件定義(ユースケース)は文章形式であり、それを後から編集して自分好みの設計に書き換えることなんかもできちゃいます!
開発全体コストは『50%の削減』、開発全体スピードは『従来の3倍』、そして手戻りコストは『30%の削減』が期待される当サービスですが、もう少しだけ技術的な部分を掘り下げてみます。
JITERAは『GPT-4o』を利用します。また、OpenAI社が「学習・訓練に用いない」と利用規約で宣言しているAPIを介するため、データが学習されたり情報が漏洩するリスクは低いです。
また、JITERAでは生成したシステム設計書とコードの情報をもとに、AIアシスタントが開発現場を最大限にサポートします。
このAIアシスタントは、エディター内でのリアルタイム支援も可能となっており、開発プロセスを圧倒的なスピードと精度で進化させます。
さらに、AIをビジネスで活用する上で多くの方々の懸念事項である「AIを正しく活用できているか?」をはじめとして、「AI活用のベストプラクティスを共有したい」、そして「AI導入によってどれほど生産性が向上したのか?」などといった疑問に応えるレポートの作成も可能となっています。
✅️コードの生成までやってみる
JITERAを使ったコード生成までの基本的な流れは以下のようになります。
(今回はFigmaデザインをインポートします)
プロジェクトの作成
JITERA内でプロジェクト名と、希望するフレームワークの指定
Figma で作成したインターフェースデザインのインポート
要件定義(ユースケース)からチケットを生成し、ユーザーストーリーに分割
設計情報(DB、ビジネスロジック、API)の生成
設計情報からコードを生成
1つずつ見ていきましょう。
📑1. プロジェクトの作成
JITERAを起動し、[Add Project] をクリックすると、新しくプロジェクトを作成できます。

プロジェクトの作成にあたり、ユーザは3種類のインプットの形式を選択可能です。今回は Figma でデザインしたデータを取り込むため [Import from Figma] を選択します。

今回のケース以外では、GitHubのリポジトリからコードを読み込んだり、JITERA内のAIアシスト機能を用いてユースケースを定義したりすることもできます。

(株式会社Jitera 公式Webサイトより)
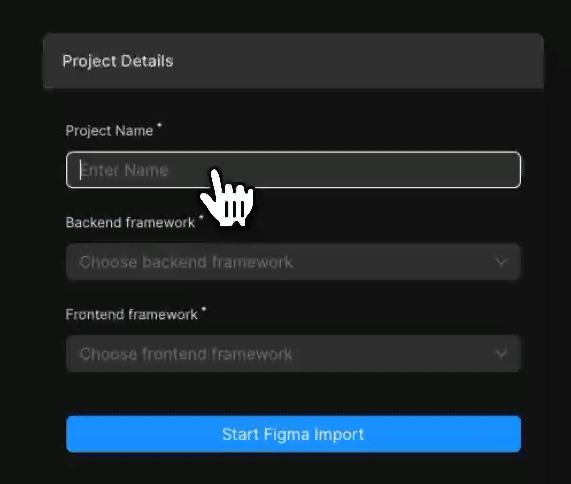
📑2. JITERA内でプロジェクト名と、希望するフレームワークの指定
プロジェクト名、バックエンドフレームワーク、フロントエンドフレームワークを設定する画面に移ります。

今回は、バックエンドに「Ruby on Rails」、フロントエンドに「Next.js」を選択。複数種からフレームワークを選択できるのは嬉しいですね。

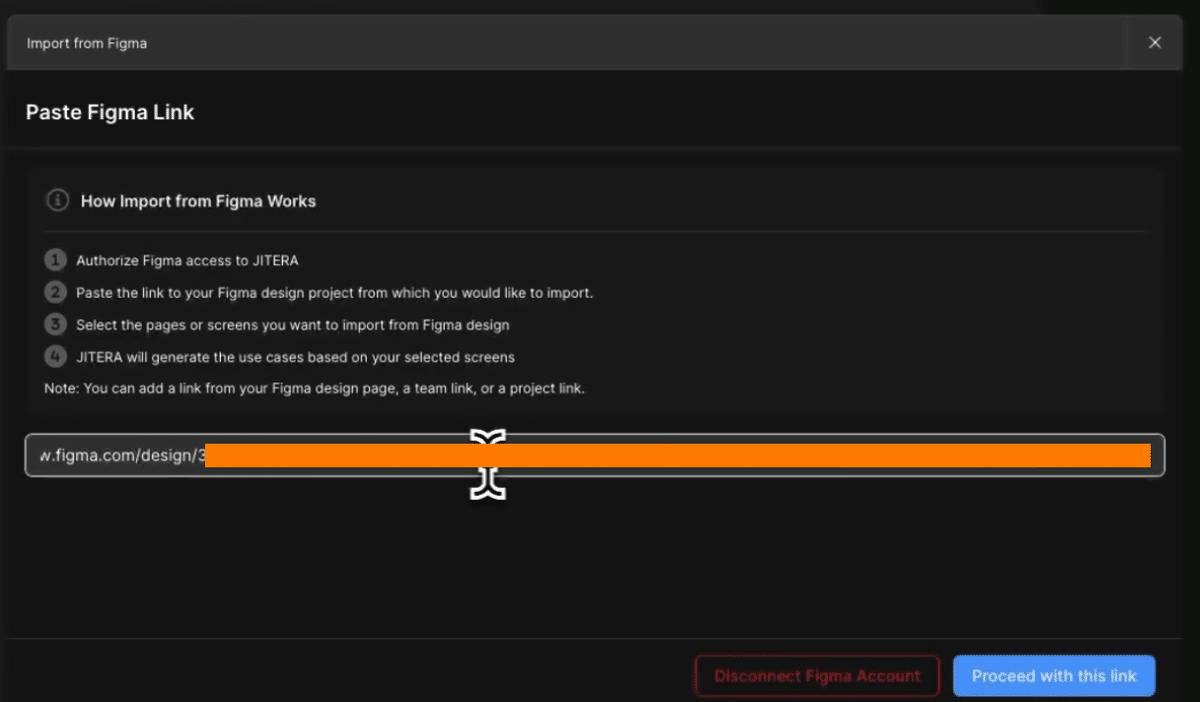
📑3. Figma で作成したインターフェースデザインのインポート
FigmaでデザインしたデータのURLを指定し、[Proceed with this link] をクリックすると、インポートを開始します。

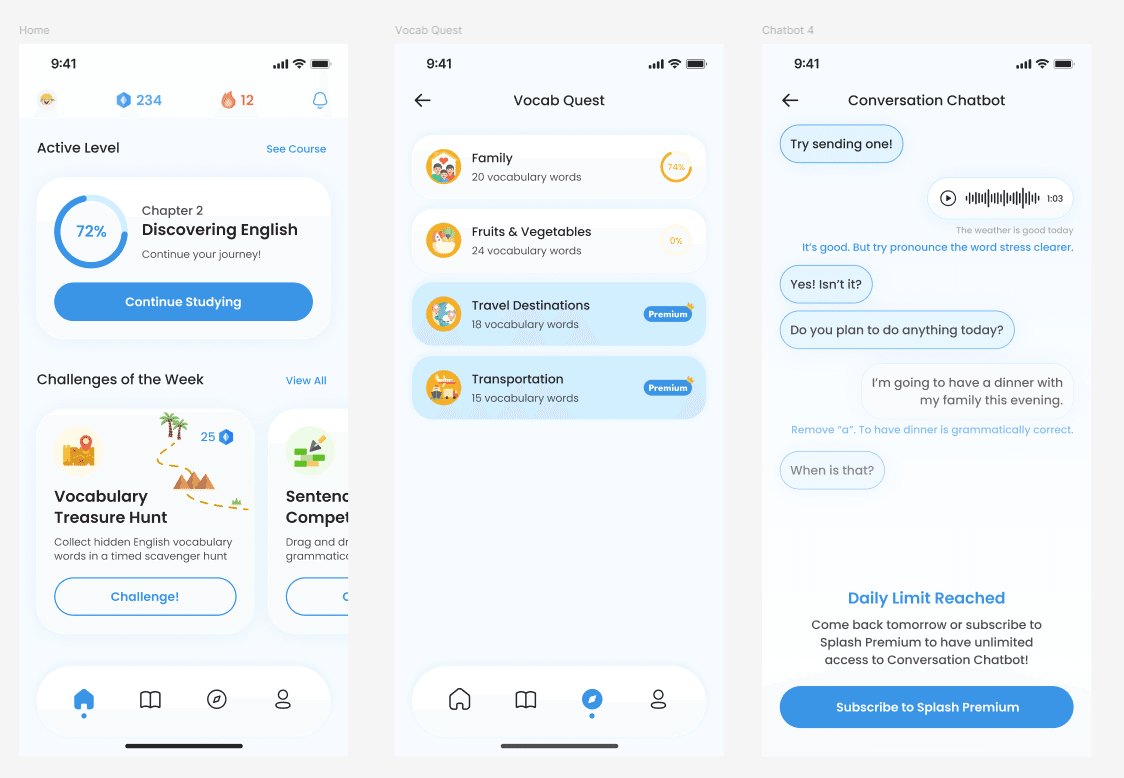
なお、今回使用したFigmaのデザインデータは以下の3つとなります。

[Proceed with this link] をクリックした後に Figma で作成したデータが読み込まれるので、それらを選択し、[Generate Usecase] をクリックします。

これで要件定義(ユースケース)をJITERA内に作成できましたので、それを用いたチケットの出力準備が完了しました。

📑4. 要件定義(ユースケース)からチケットを生成し、ユーザーストーリーに分割
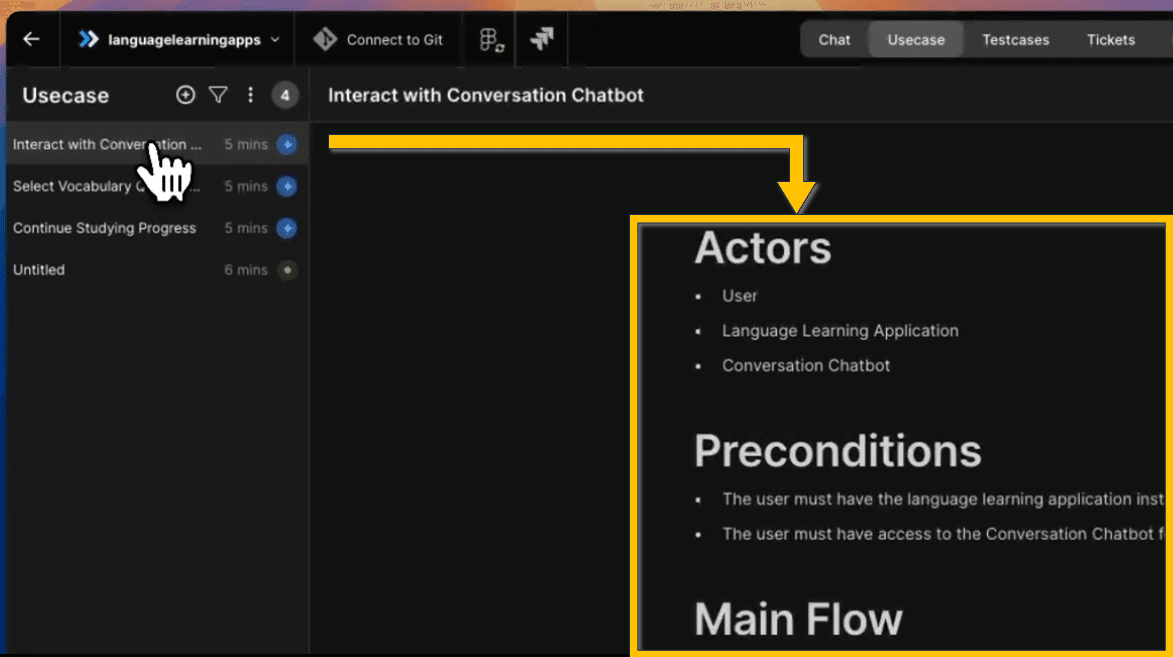
JITERAの画面上部のタブを [Usecase] に切り替えると、AIが生成したユースケースが表示されます。とりあえず1つを選択すると、そのユースケースの詳細が文章で表示されます。チケットを作成する前の段階となり、この内容は手動で書き換えることができます。

AIによって生成されたデフォルトのユースケースをそのまま使用することもできますし、JITERAが備える以下の機能を使用して、ユースケースを自分好みに作り変えることもできます。
翻訳機能
UX/UIエディター
JITERA AIチャット
以下、簡単に解説します。
「翻訳機能」は、ユースケース内の文章を一度日本語に直し、日本語で修正後、再度英語に変換する機能です。これは、ユースケースからチケットを作成する処理は英語で行なう必要があるのですが、この機能を使うことで英語が苦手な方でもユースケースの編集が可能です。
「UX/UIエディター」は、ユースケースを開いて右側にあるインターフェース画面を選択すると使用でき、各UIのコンポーネントの修正などができます。

「JITERA AIチャット」は、ユースケースなどの編集のヒントをAIに質問したり、作成そのものを実行させることができる機能です。使用法が分からなかったり、専門的で細かな指定をしたい場合は有用です。
今回は、特に編集を加えずに設計情報となるチケットを作成していきます。
📑5. 設計情報(DB、ビジネスロジック、API)の生成
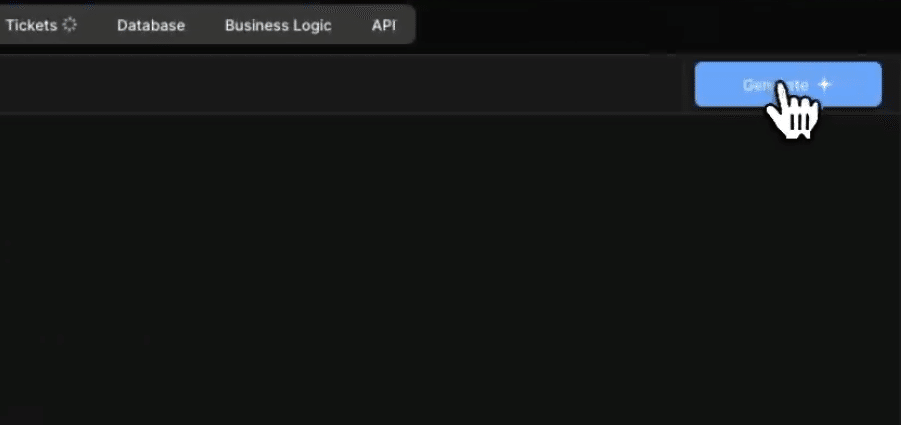
ユースケースの画面右上にある [Generate] をクリックすると、チケットを作成できます。

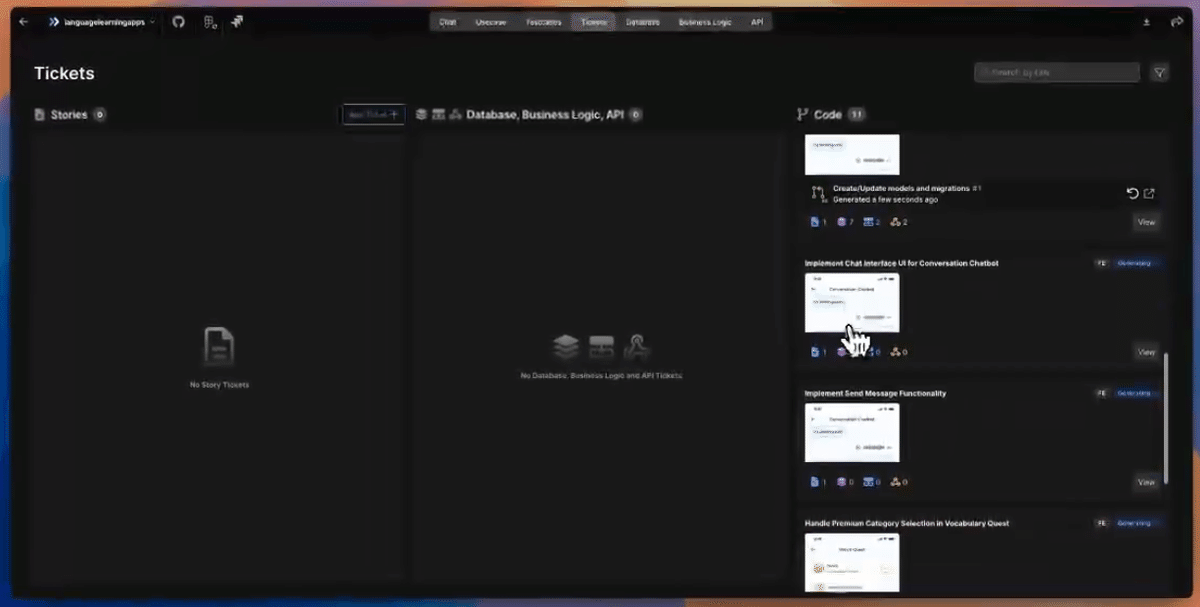
しばらくするとチケットが作成されますので、[Ticket] タブを開き、ユーザーストーリーを確認していきます。


フロー上では以下の工程が完了したことになります。

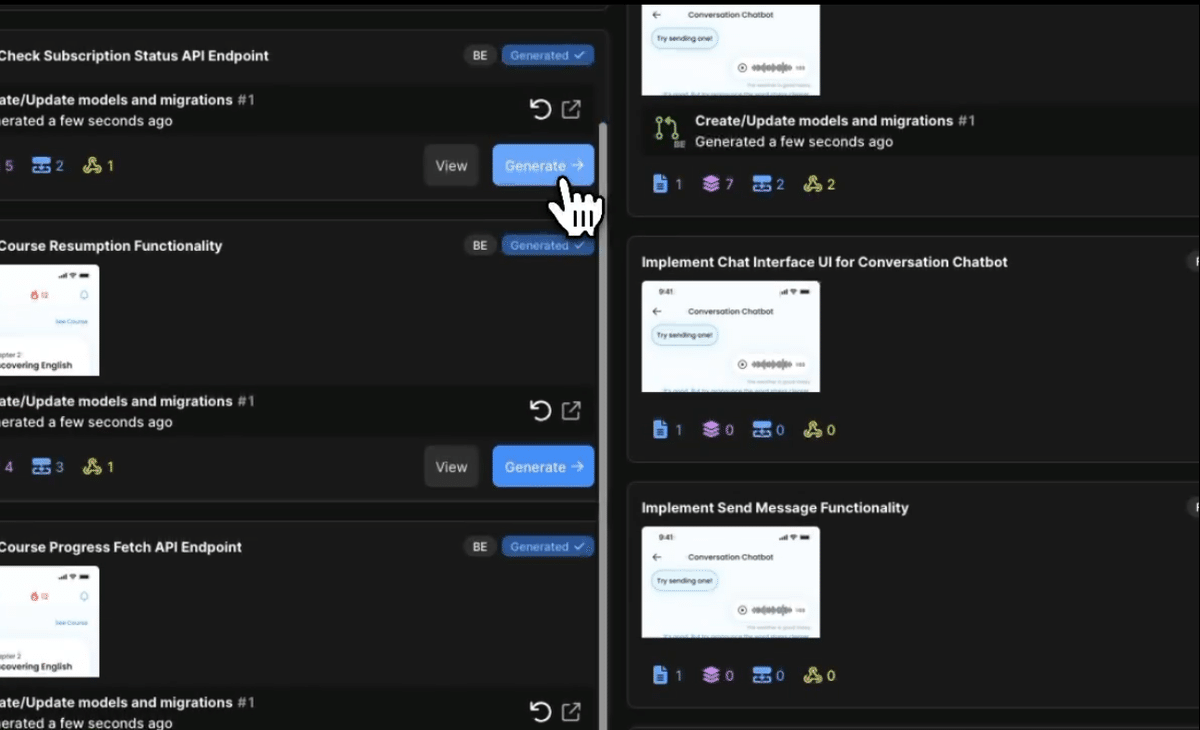
各ストーリーの右下部分にある [Generate] をクリックすると、設計情報が生成されますが、まれにUI/UXの仕様を承認する必要があることを示すポップアップが表示されます。

というわけで、早速 [Approve UX/UI specifications] をクリックし、各コンポーネントについてチェックをします。

画面上の吹き出しを選択すると、右側の該当する各コンポーネントの説明がスクロールされて表示されます。1つ1つチェックし、問題がなければ [Approve all] をクリックします。
📑6. 設計情報からコードを生成
設計情報を作成すると、それと並行してコードも生成される場合があります。JITERAではコードの生成の際、GitHubの使用が必須のため、コード生成の前に GitHub のアカウントでログインする必要があります。

リポジトリを作成するために必要な情報を入力します。

全てのストーリーの [Generate] のクリックおよび処理が正常に完了し、設計情報またはコードに変換できました。

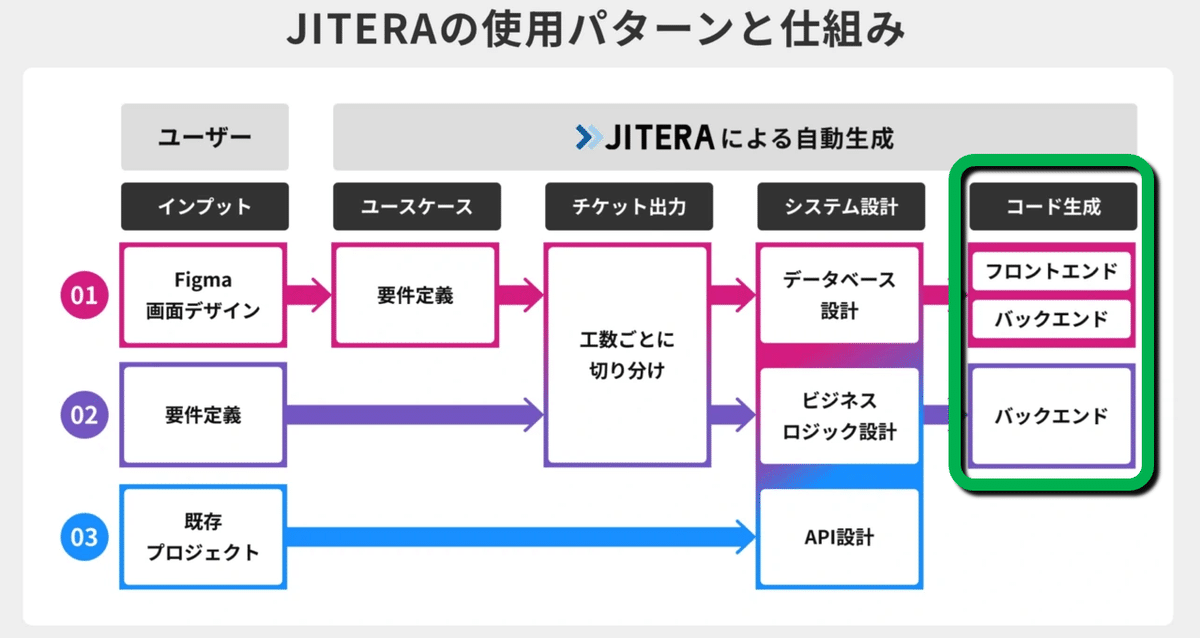
フロー上では以下の工程が完了したことになります。

残りの設計情報も全てコードに変換します。「Database, Business Logic, API」の一覧にある各設計情報の [Generate] をクリックしていきます。

全ての設計情報がコードに変換されました。

これでフローの最後の工程が完了したことになります。

==気になった点==
コード生成のプロセスにおいて、GitHubへのログインは必須となっており、生成後にリポジトリに自動でコードがアップロードされてしまうようなので(例えばお試しで使用したい場合でもアップロードされるため)、GitHub上でのデータ管理が煩雑になりやすい懸念があります。
また、外出先で第三者に実演などをする際にGitHubアカウント情報などの漏洩リスクの懸念もあり、正直言うと、この部分は改善点かと思いました。
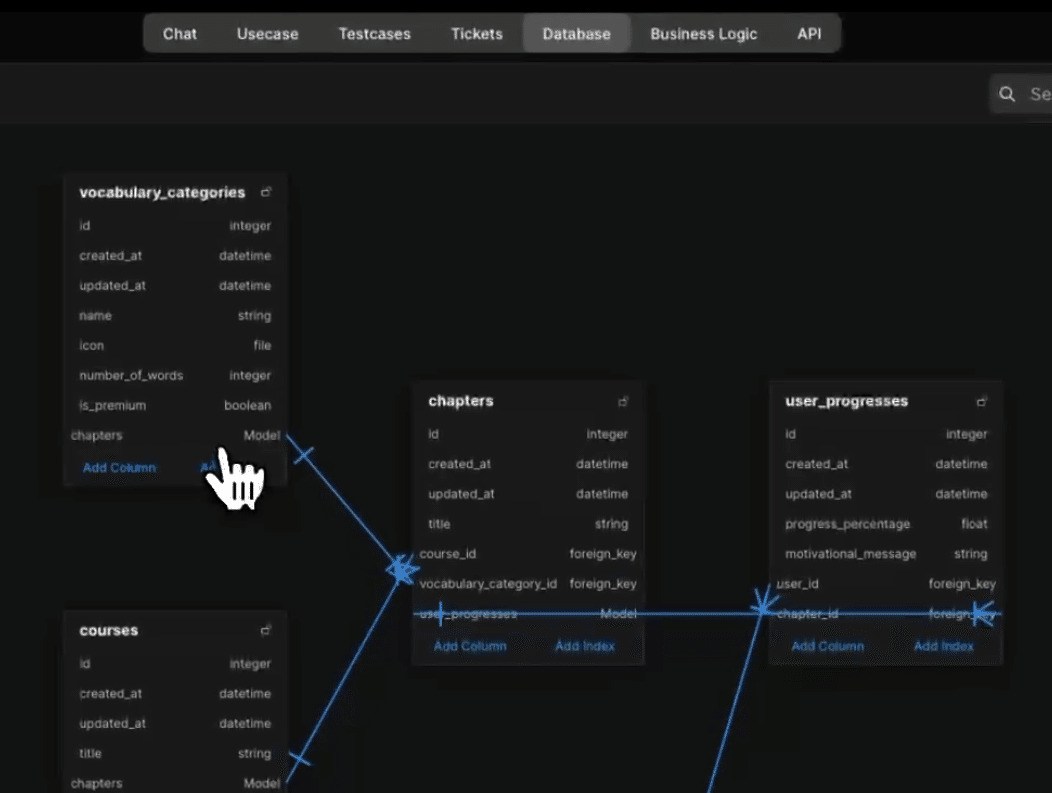
✅️データベースの確認
コードの生成まで完了すると、データベースの情報がER図として確認することができます、

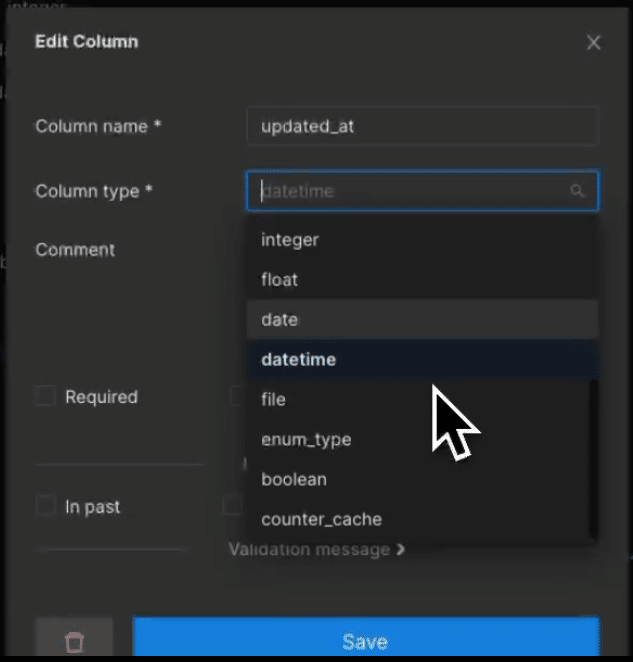
カラムを選択すると、カラムの編集が可能です。

✅️ビジネスロジックの確認
次はビジネスロジックを確認します。
== ビジネスロジックとは ==
データの処理、計算、検証、決定、および特定のビジネス要件を満たすための操作などを指します。ビジネスロジックは通常、ビジネスニーズとルールに基づいて設計され、ビジネスプロセスの実装と処理に焦点を当てます。
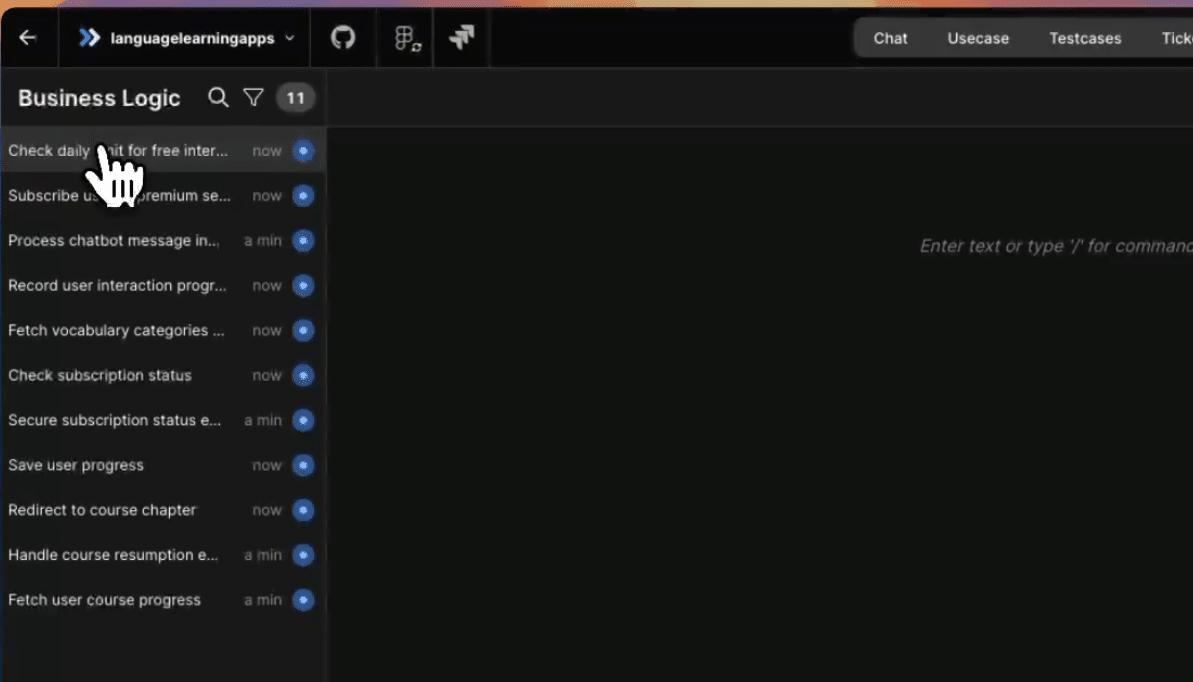
[Business Logic] タブを選択すると、フローで生成されたビジネスロジックの確認ができます。


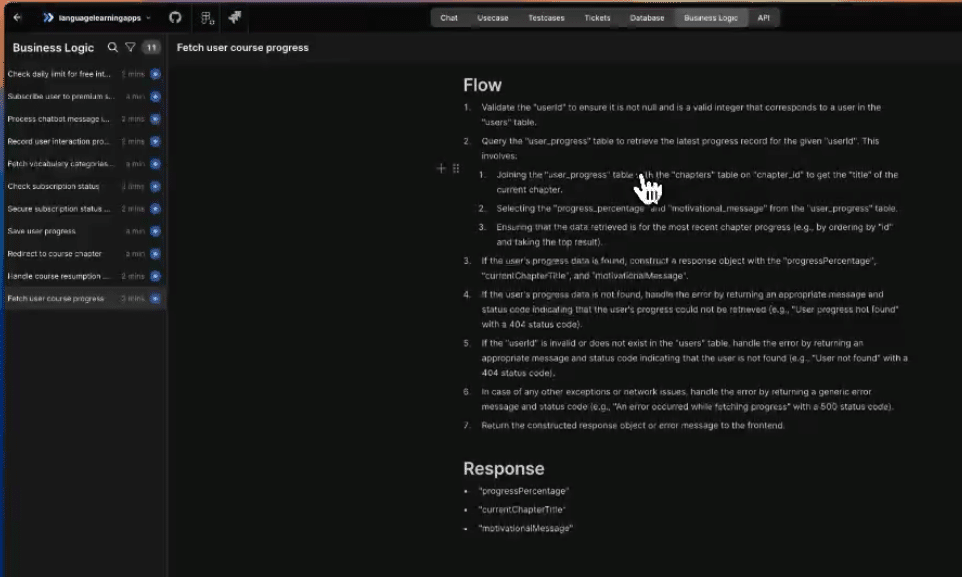
ビジネスロジックを選択すると、このアプリ内部で実行される処理が文章で表示されます。

✅️APIの確認
次はAPIの確認です。
APIはソフトウェアアプリケーションの機能およびデータにアクセスおよび操作するための方法、データ形式、および規約を定義します。
[API] タブを選択後、アプリで使用するAPIの一覧が確認できます。


✅️GitHubリポジトリの確認
コードを保存したリポジトリをGitHub上で確認してみます。
JITERAの画面左上のGitHubのロゴをクリックすると、プルリクエストが表示されますので、そのうちの1つを選択します。

選択すると、リポジトリが開きます。

リポジトリ上で、生成されたコードの内容が確認できました!

✅️まとめ
いかがでしたでしょうか。
Figmaのデータのみで、結果的にGitHubリポジトリ上にコードを保存するところまでほぼクリック操作で完了してしまいました。
また、ユースケースなど各内容の文章を修正するだけで結果として出力されるコードの変更が可能です。
正直に言うと、生成AIの技術はここまで進歩したのかと驚きの連続でした。
皆さんもご興味があれば是非使ってみてくださいね!🙌
※ 本記事は、株式会社 Jitera 様の依頼により執筆いたしました。
いいなと思ったら応援しよう!

