あれっ?これってShopifyはどこですんの? Vol.02 『ユーザーマイページに退会UIの追加』
こんにちは、株式会社アパレルウェブ・Creative Dept. Direction Unitの川谷です。クライアント様の新規サイトの立ち上げをメインに担当させていただいています。
気がついたら、もう1月もう後半です。皆様いかがお過ごしでしょうか?
僕は相棒シリーズをシーズン1から観なおし始めました。毎年の新年の相棒スペシャルを楽しみにしながら今年もがんばります。
今回も引き続き「あれっ?これってShopifyはどこですんの?」をお送りします!第2回目です!
今回は退会処理についてです。
「お客様から、退会ができひんて問い合わせ来たねんけど」
Shopifyサイトをディレクションし始めたころ、クライアント様からこんなお問い合わせいをただきました。確かに探しても見当たりません。ユーザーサイドからはShopifyは退会ができなかったのです。
その為、お客様からは、お問い合わせフォーム等(退会申請用のフォームを作成されるストアもあります)から退会をメールで送っていただき、クライアント様にてShopifyの管理画面から退会処理を行う必要があります。
これだとお客様もクライアント様も両方にお手間が発生してしまいます。
でもご安心ください。あります。お客様にて退会できるアプリが!
今回はそのアプリをご紹介します!
Delete Me
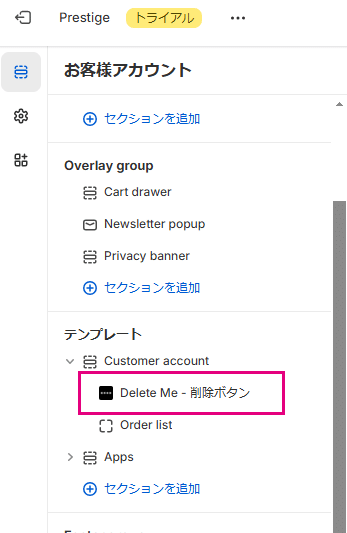
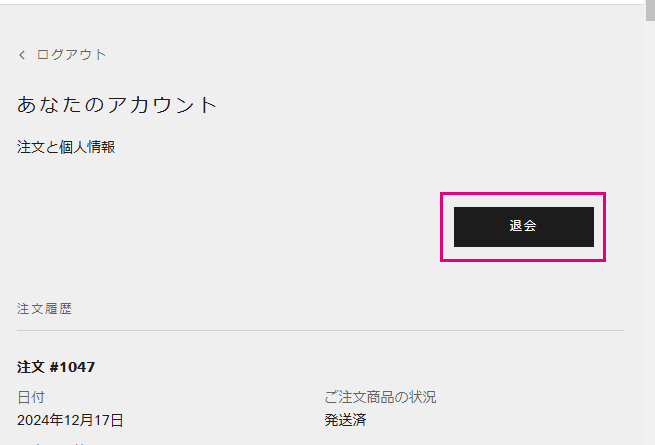
Delete Meを利用すればマイページに退会ボタンを設置可能です。
インストール後のテーマへの設定も非常に簡単で、テーマのお客様カウントからブロックにてDelete Meを追加するだけです。

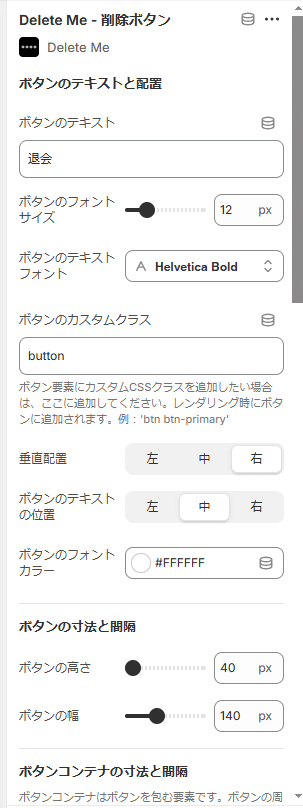
ボタンのデザインも変更できます。

テーマの他のボタンとデザインを合わす為に、「ボタンのカスタムクラス」に、テーマ全体で使用されているボタンのクラス名を入れるだけで簡単に、テーマに合わせたデザインのボタンが表示されました。

表示させる細かな位置の調整などはCSSの知識は必要ですが、簡単に表示できます。
実はこのアプリのおすすめのポイントはもう一つあります。
顧客の削除が物理削除でなく論理削除されるということです。
Shopify標準の削除の仕様はデーターベースからデータを抹消する物理削除になり下記問題が発生します。
・注文に紐づいている顧客を削除することができない。
・「個人データを削除する」機能はGDPR文脈で搭載された機能で、即時削除できない。
・決済プロバイダーを通した注文の場合、削除は不可能。
Delete Meは個人情報をマスキングする論理削除の方法をとっているため上記問題が解決します。
最後に
弊社では必ずご提案させていだいている機能です。
退会機能の導入はユーザーフレンドリーなサイトへの一歩です。
これからShopifyを考えてる方、すでにShopifyだけど退会機能をつけていない方は一度ご検討してみてはいかがでしょうか?