
Claudeでオリジナルキャラクターを動かすゲームを作って公開する
Claude Artifactで作ったゲームをPublish機能で公開しました。
#ポッペンポップ がゲームになったよ。
— HISATO駄カンパニーStaff (@HisatoDaCompany) July 12, 2024
ポッペンポップを操作して上から落ちてくる黒い氷の塊をよけるだけのシンプルゲームです。ゲームが遊べるリンクはリプ欄を。 pic.twitter.com/5s5wgSTcES
https://claude.site/artifacts/a253fe10-ea07-4056-8c0d-c69db3e026d2
井上・ヒサトのキャラクター「ポッペンポップ」を操作できたらカワイイはずという発想を出発点に、公開して楽しんでもらえる最低限のレベルのものをなんとか作ることができました。

完成させるまでにはとにかく大変で、かなりの手間がかかりました。途中で気がついたのですが、うまくいかないときの理由のほとんどは、一度に生成できる文字数の制限を超えていたのが原因だったようです。
エラーが起きたりうまくいかないのは、だいたい以下のメッセージが表示されているときでした。

ポッペンポップの画像をSVGにしたものを使ったのですが、SVGの中身のテキストだけでかなりの文字数を使ってしまうことが、今回難しかった要因のひとつでした。
Artifactとは
Claude Artifactは大きな独立したコンテンツを会話外に表示するClaudeの新機能です。通常15行以上のコード、ドキュメント、図表などを、会話とは別に表示します。
プログラムを実行した結果や生成したSVGグラフィックスなどをその場ですぐ表示できることが大きな特徴です。たとえば、Claudeにゲームを作ってもらい、Claudeの画面から離れることなくプレイすることが可能になったのです。

そして最近、このArtifactを「Publish」することで、生成したプログラムなどをWebページとして公開できるようになりました。Publishするとリンクが生成され、リンクを知っている人は誰でもアクセスできます。
なお、公開されたArtifactにアクセスすると、最初に以下のメッセージが表示されます。いきなり英語ばかりで不安になる人もいると思うので、公開して人にアクセスしてもらう場合は事前に説明しておいた方がいいかもしれません。

⚠️この記事が含まれるマガジンについて
この記事はわたしアシカガコウジによる有料マガジン「生成AIをいろいろ試す実験室」に含まれています。1回の支払いでこの記事を含めマガジン内の記事を全て読めます。定期購読ではありません。購読いただくと今後追加される記事も全て全文読めます。
なお、ほとんどの記事は無料で読める部分だけでも概要がわかるようにしているつもりです。無料部分だけ読んでいただくことも大歓迎です。
わたしは画像生成AI、対話型AIなど生成AIについてポッドキャスト「アシカガCAST」やX(Twitter)で情報発信していますが、もっと気軽に日々のちょっとした実験や失敗例なども記録しておきたいと考えました。
いつもより雑な感じで発信したく、仕事のファイルなどもこっそり見せちゃうかもしれないので、興味のある人だけに見てもらいたいことから有料のマガジンにしています。ひとの実験をのぞき見する感覚で読んでいただき、なにかしらのヒントになったり役に立ったりしたらとてもうれしいです。
まずゲームを作ってキャラクターのPNG画像に差し替える作戦
まずゲームを作ってもらい、そのあとキャラクターをこちらの用意した画像に変更してもらう作戦をやってみました。
以下のプロンプトでゲームを作ったところ、雑な部分もありますがちゃんと動くものができました。
以下の条件で、ブラウザ上で動くゲームを作ってください。
キャラクターを左右に動かして、上から落ちてくるものを避けるゲーム
#仕様
プレイヤーは左矢印キーを押すと左に進む
プレイヤーは右矢印キーを押すと右に進む
上から落ちてくるものにキャラクターが当たったらゲームオーバー
2分経ったらクリア

プレイヤーのキャラクターを、ポッペンポップのPNG画像に変更してもらうように指示します。

PNG画像をもとにSVG画像を作ってプレイヤーのキャラクターにしてくれたんですが、かなりの簡素化とアレンジが加わってしまいました。

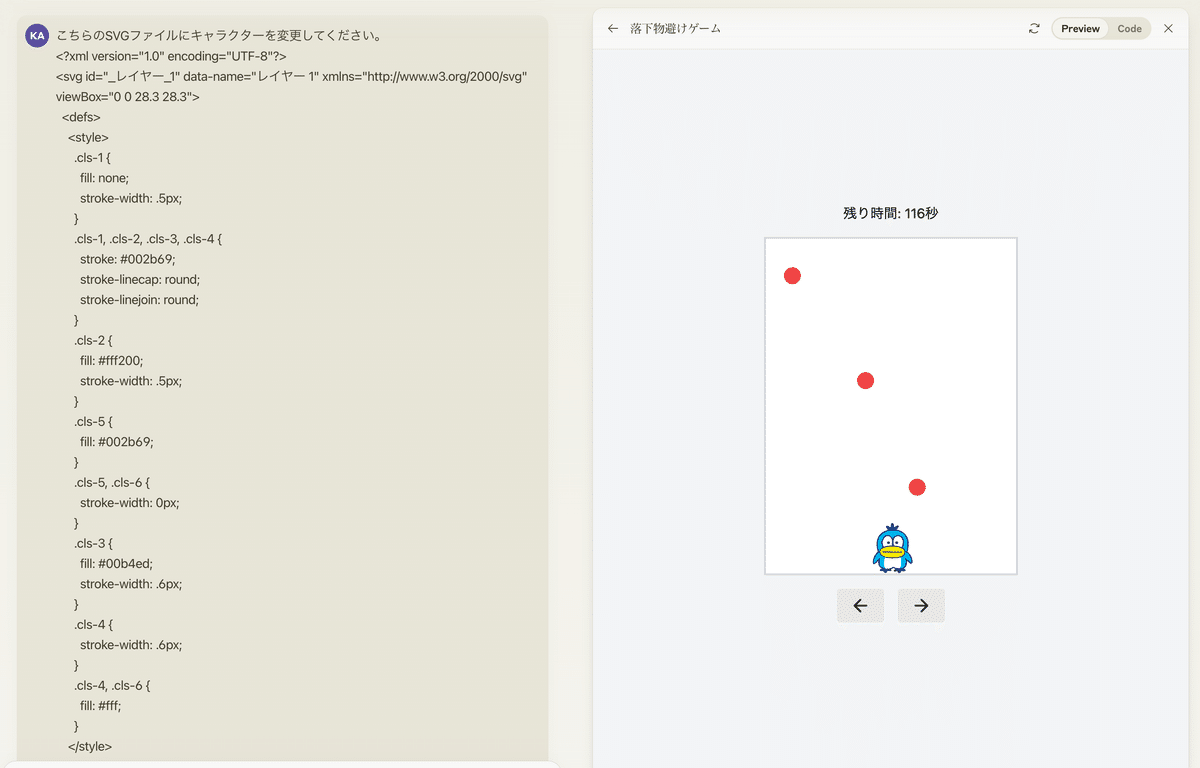
SVG画像をテキストとして扱ってキャラクターに使うように指示
Artifactではやはり画像はSVG形式しか扱えないようなので、「こちらのSVGファイルにキャラクターを変更してください。」と書いて、SVGファイルをテキストとして貼り付けました。SVGの実体は実はテキストなのです。
なお、「Claude 3.5 Sonnetが生成できる画像はSVG形式」というClaudeで画像を作ってもらう実験をした記事もありますのでご参考に。

ClaudeではSVGファイルを添付できないので、テキストとして扱ったところキャラクターに設定することができました。このSVGファイルはAdobe Illustratorから書き出しています。
以下、この段階でのゲームの公開リンクです。
この記事が参加している募集
いただいたサポートはnoteの執筆、ポッドキャスト活動などのプラスとなるものに有意義に使わせていただきます。ちなみに「スキ」を押すと出てくるイラストは4種類あります。

