
自分で学びをすすめるアプリ(導入編)
1.はじめに
このアプリについて
このアプリは自由進度学習を行う際に、児童生徒が自分で計画を立て、目標を設定し、ふりかえりを行うことで自分自身で学習を進めることができるようにするための補助的なツールです。
教師側は児童生徒の進捗状況を一括で把握し、遅れている子どもへのアドバイスを行ったり、振り返りに対してコメントを返したりすることで、子どもたちの学びを支援することができるようになっています。
このnoteではアプリの設定から使い方や機能とその解説を紹介します。
とにかく手っ取り早く使ってみたいという場合は、
スタートガイドをご利用ください。
ファイルをコピーする
「自分で学びをすすめるアプリver_1.21」◀をクリックしてアプリを作成する元になるスプレッドシートをコピーします。
以下の画面が表示されたら「コピーを作成」を押してください。

コピーされたファイルはドライブのマイドライブに作成されますので、適当なフォルダを作って移動させてください。(必要に応じて名前も変えてください)

各シートについての説明
「自分で学びをすすめるアプリ」のスプレッドシートを開くとスタートというシートが表示されます。シートの簡単な説明は以下のとおりです。読み飛ばしても大丈夫です。
【各シートについて】
・スタート・・・アプリを作成するための手順が集約されている画面です。
・管理画面・・・アプリに表示されるさまざまな項目名の管理ができます。
・画像設定・・・アプリで表示される画像を設定します。
・単元計画・・・単元計画を入力します。
・色設定・・・・アプリのカラーテーマを設定することができます。
・生徒名簿・・・生徒の名簿を入力します。
・学びのプラン集約・生徒が送信したプランデータが集約されます。
・座席表・・・・教室の座席表を入力、表示できます。
・進捗状況表・・生徒の学習の進捗度をグラフで確認できます。
・生徒マスタ・・生徒シートを作成する際の元となるシートです。

「スタート」シートについて
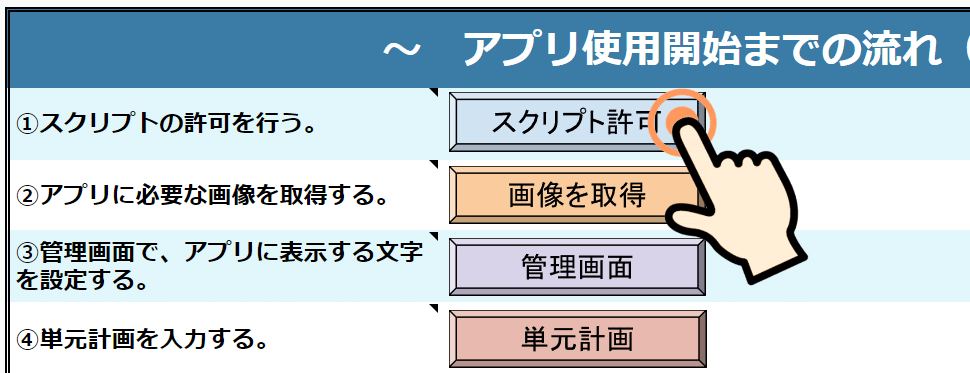
スタートシートは初期設定に関する手順が入っているシートです。
各ボタンに関してはこの後の手順で詳しく説明します。

2.各種設定をする
スクリプトを許可する
このアプリではGAS(Google Apps Script)というスクリプト(プログラム)を使用しています。まずはこのスクリプトの使用を許可します。

次に【スクリプト許可】を押します。

「スクリプトを実行しています」と表示されたら少し待ってください。

認証画面が表示されたら「OK」を押します。

アカウントの選択画面が出るので、アプリを使用するアカウント(メールアドレス)を押してください。

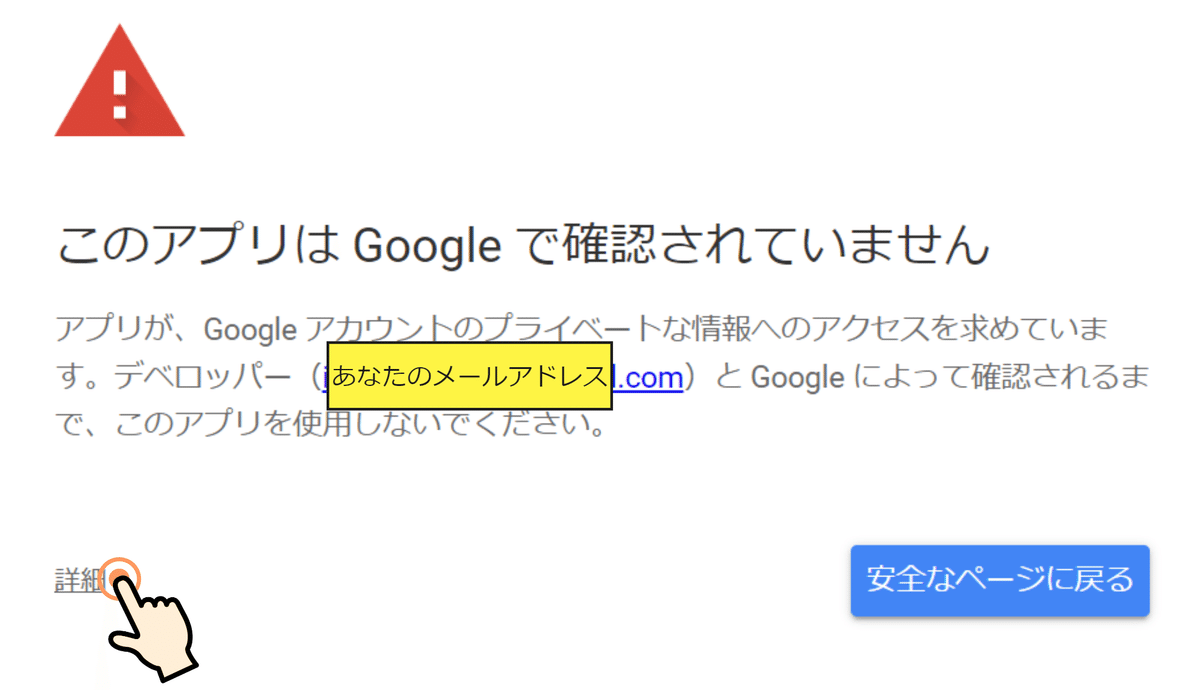
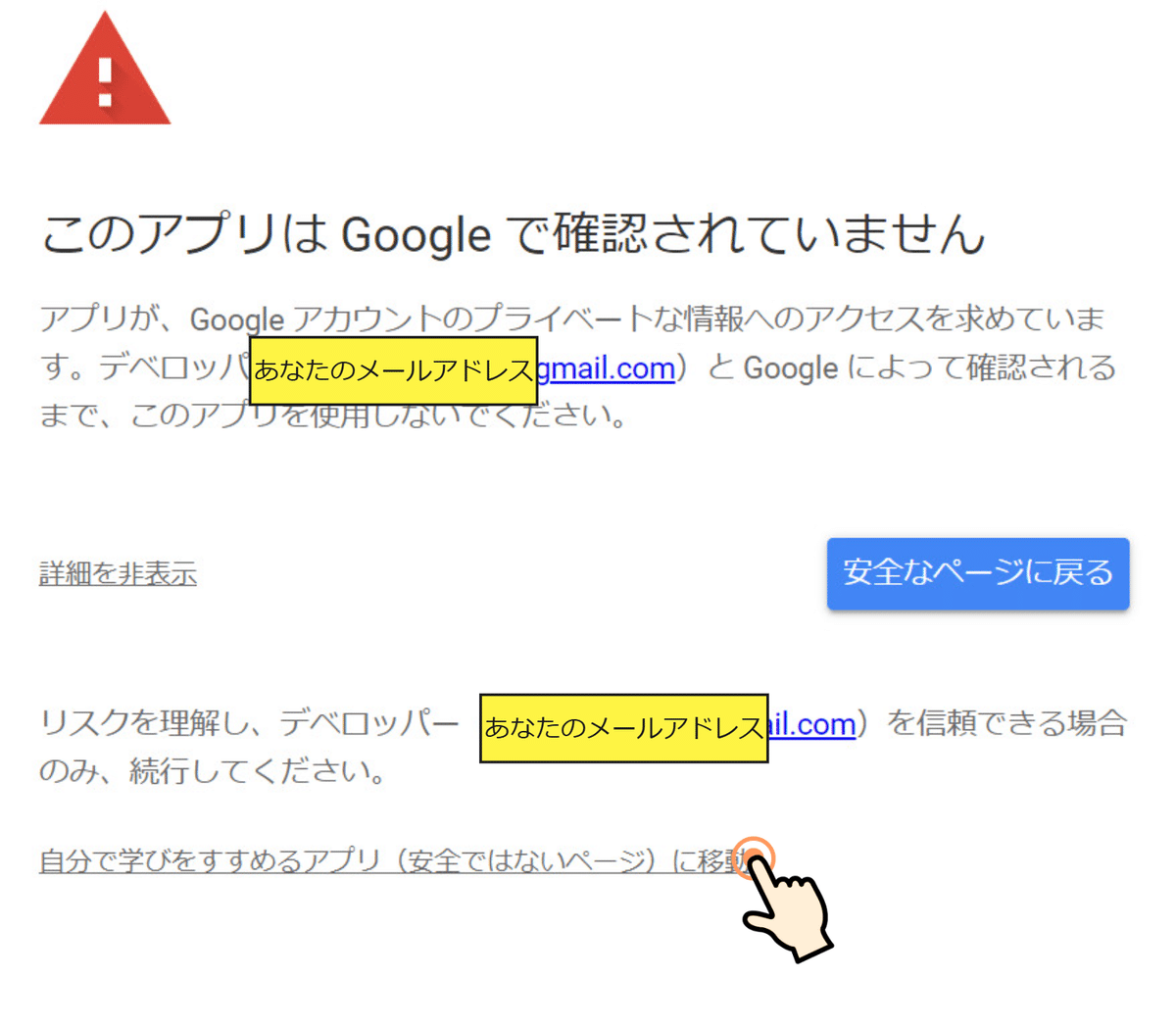
このアプリはGoogleで確認されていませんと表示されたら、「詳細」をします。

「詳細」を押すと画面が下に少し広がり、
「自分で学びをすすめるアプリ(安全ではないページ)に移動」
と表示されるので、その部分を押してください。

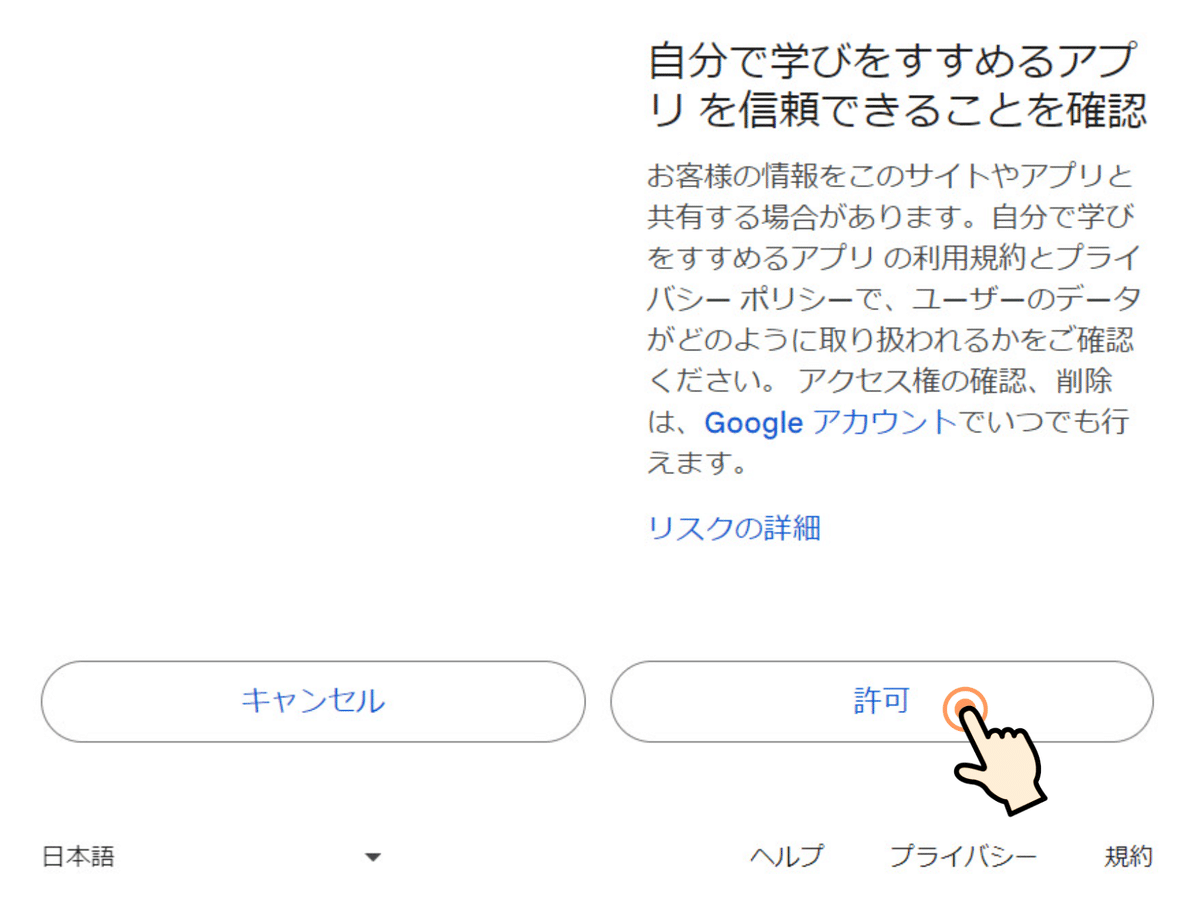
「自分で学びをすすめるアプリがGoogleアカウントへのアクセスをリクエストしています」と表示されたら、画面を下までスクロールさせてください。

すると、許可ボタンが表示されるので押すと、小さいウィンドウが消え、「スタート」シートが表示された状態になります。

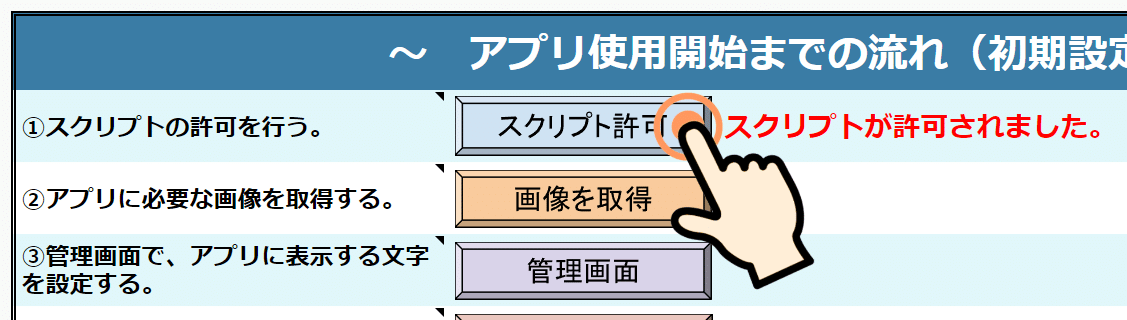
「スタート」シートが表示されたら、再度【スクリプト許可】を押します。

アプリで使用する画像を取得する
このアプリでは4つの画像を使用しています。
1.青いキャラクター画像
2.黄色いキャラクター画像
3.タイトル文字画像
4.トップページ画像
スプレッドシートをコピーした段階では、この画像を取得していません。
そのため、画像をサーバーから取得する必要があります。
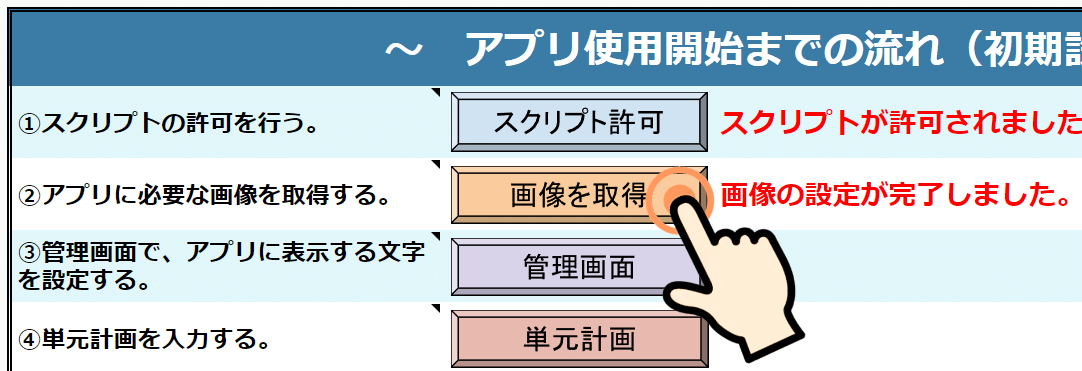
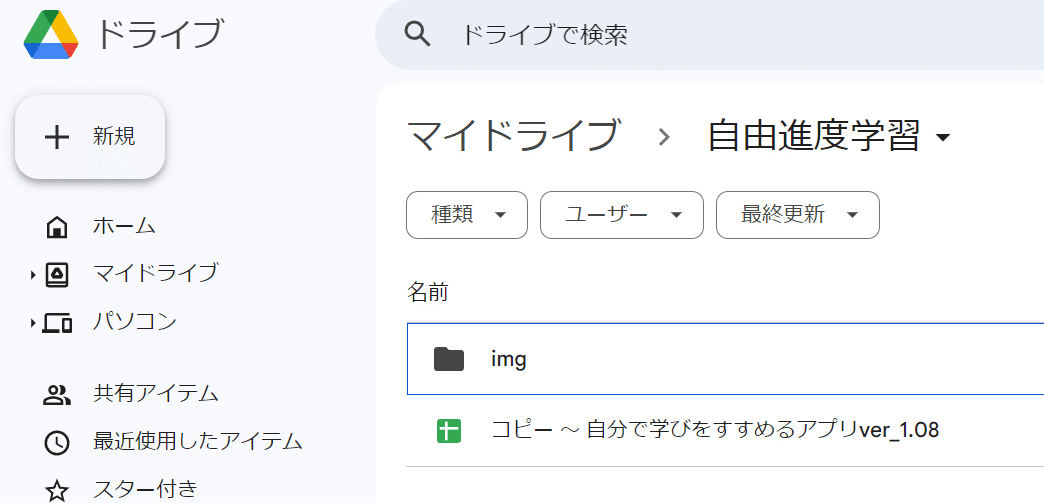
「スタート」シートの【画像を取得】をクリックすることで、自動的にドライブ内の本スプレッドシートのある階層にimgフォルダが作成され、その中に画像がダウンロードされます。

ダウンロードが完了すると以下のように「画像の設定が完了しました。」と表示されます。

ドライブ内にimgフォルダが作成されます。

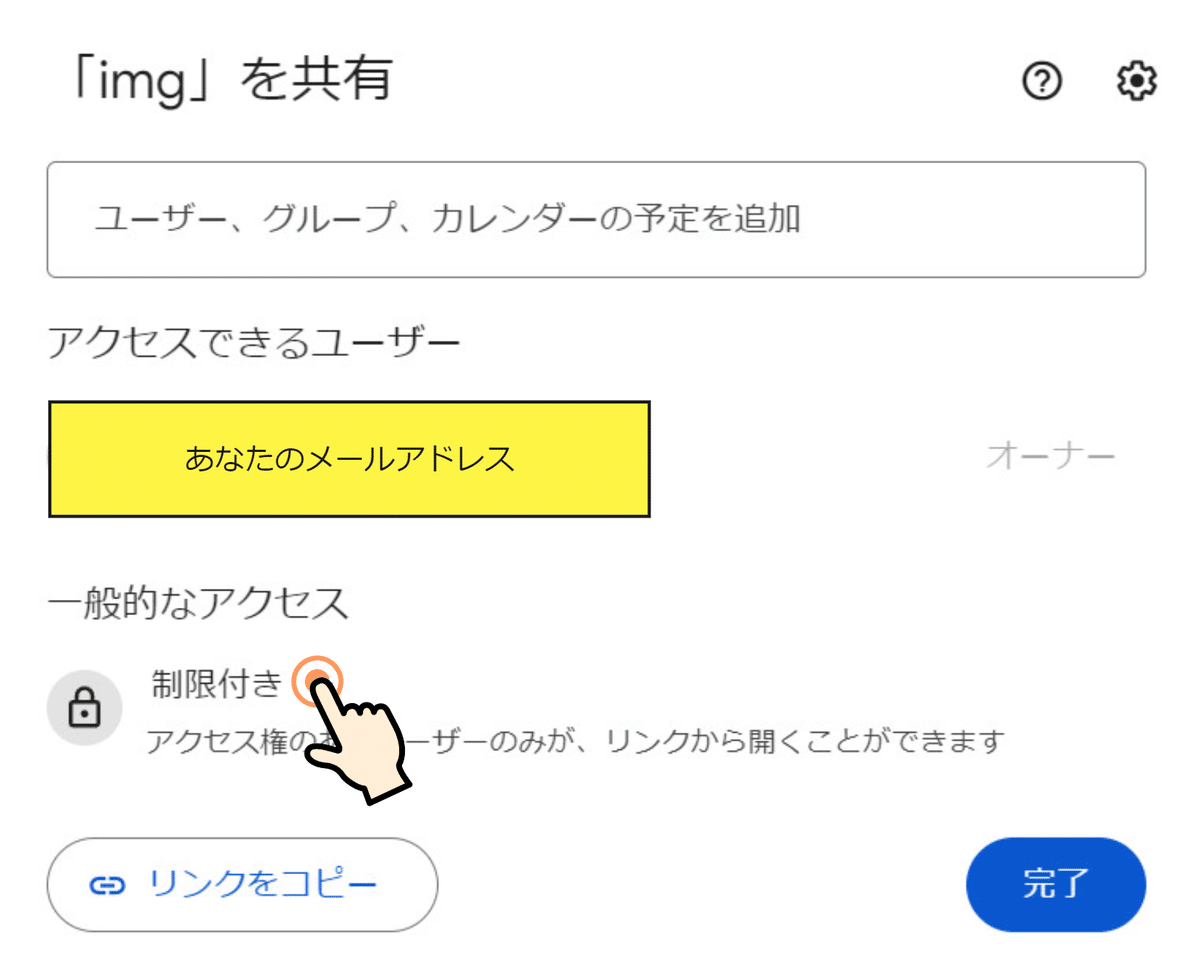
imgフォルダが確認できたら、右クリックして「共有」▶「共有」をクリックします。

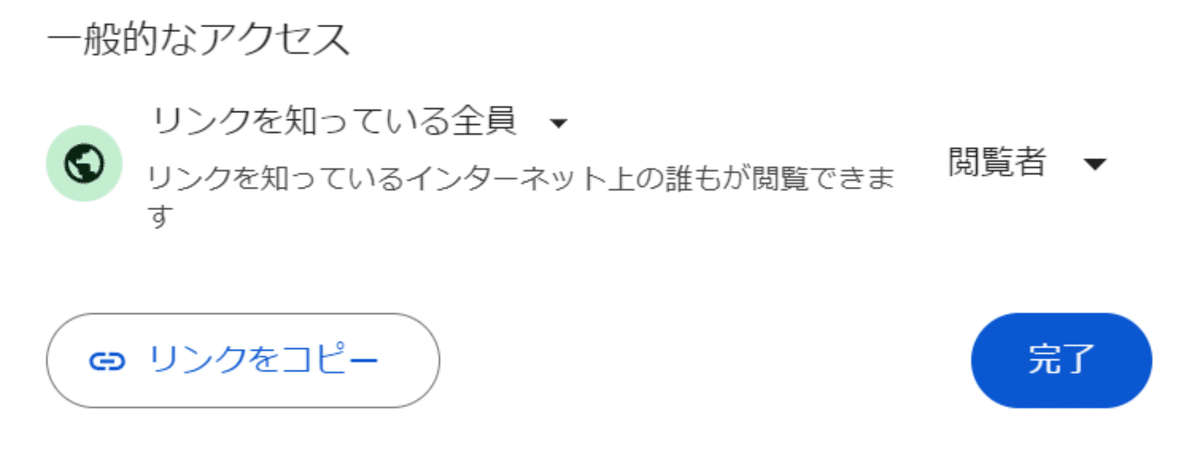
次に表示された画面の下の方にある、一般的なアクセスを「制限付き」から「リンクを知っている全員」に変更します。

下図のように変更したら「完了」を押してください。

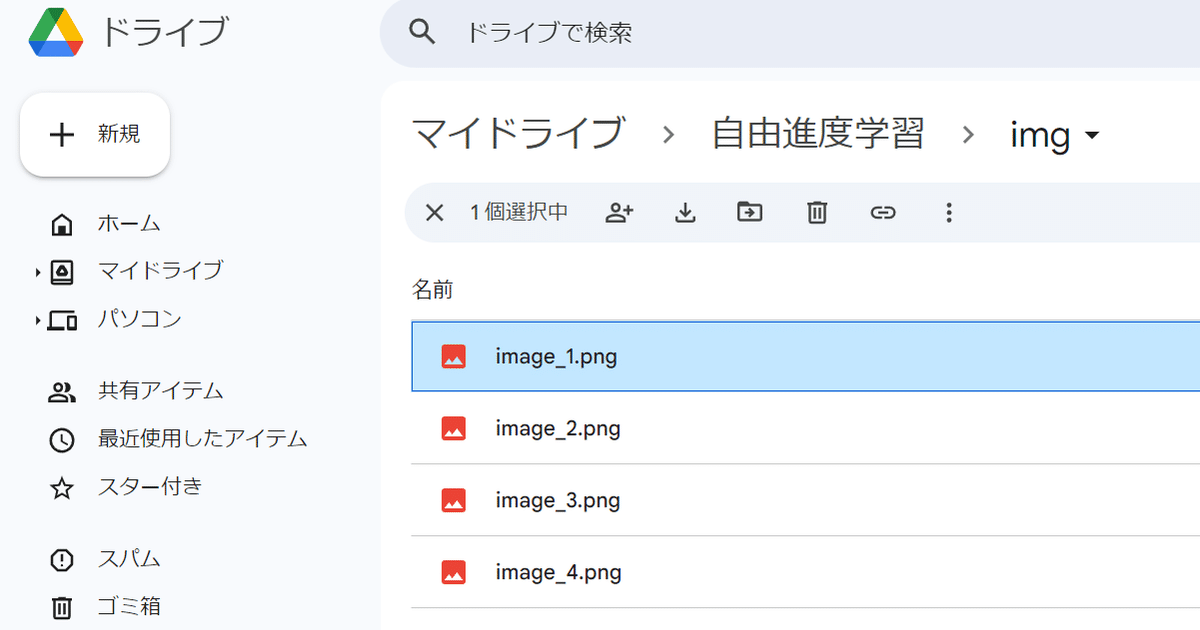
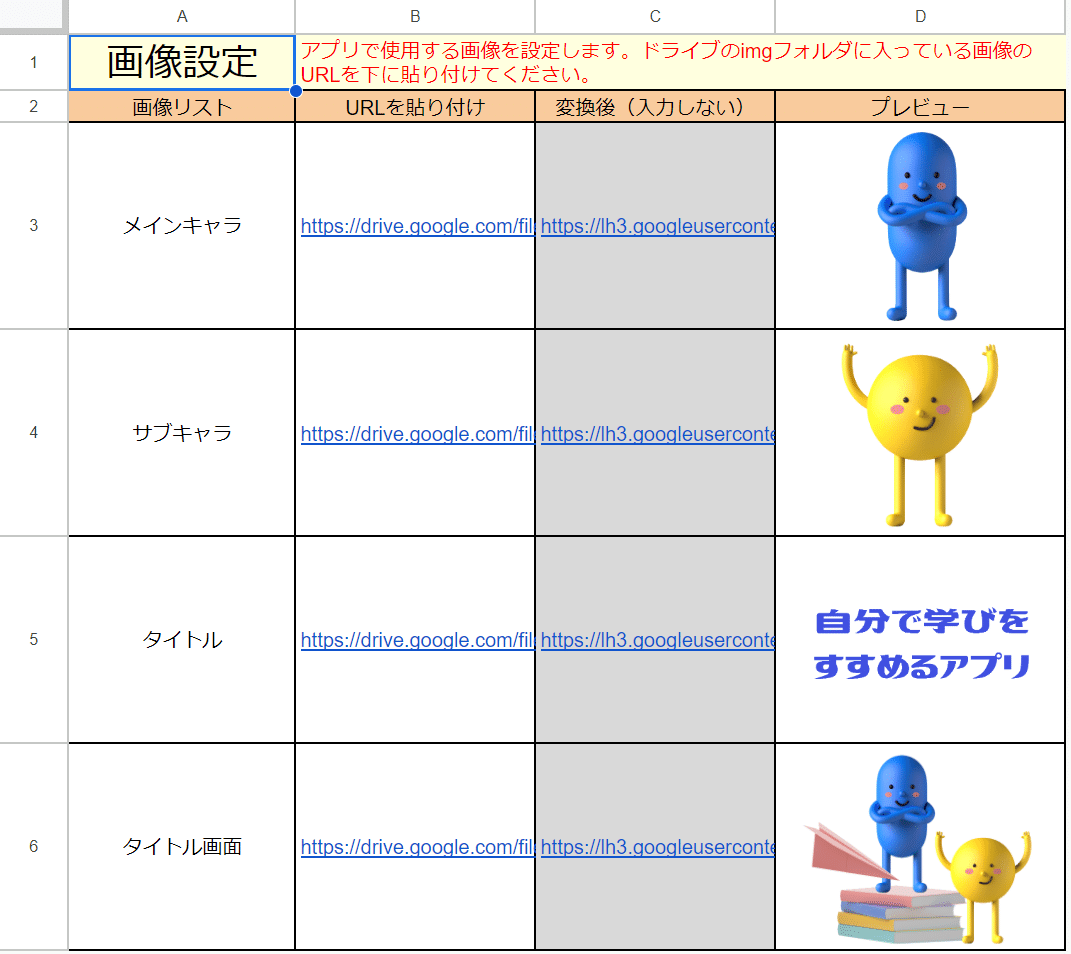
imgフォルダの中には、image_1~4というpngファイル(画像ファイル)が格納されています。
image_1.png・・・青いキャラクター
image_2.png・・・黄色いキャラクター
image_3.png・・・タイトル文字画像
image_4.png・・・トップページ画像

また、「画像設定」シートを選択すると、取得した画像がプレビューできます。自分で用意した画像をドライブにアップし、そのURLを「URLを貼り付け」のセルに貼ることで、画像を変更することも可能です。


(自分で用意した画像を使うことも可能です。)
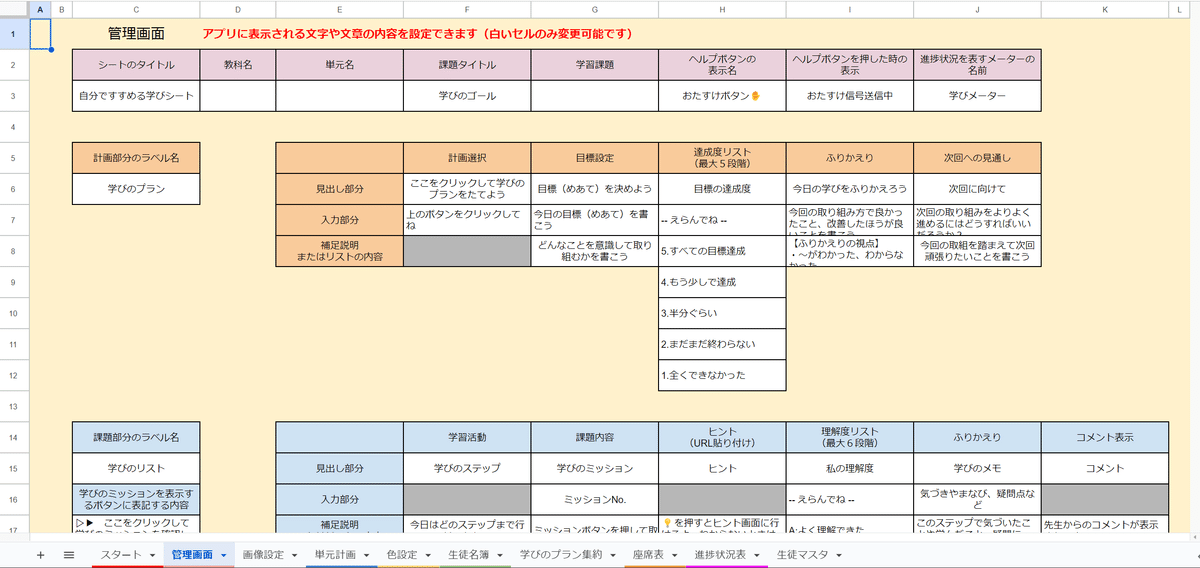
管理画面の設定をする
「スタート」シートの【管理画面】ボタンを押すか、「管理画面」シートを直接選択すると、アプリの各項目にある文字を変更することができる画面が表示されます。白色のセルはすべて変更可能です。
※この画面にあらかじめ入力してある内容は、あくまでもサンプルなので授業のスタイルに合わせて自由に変更してください。




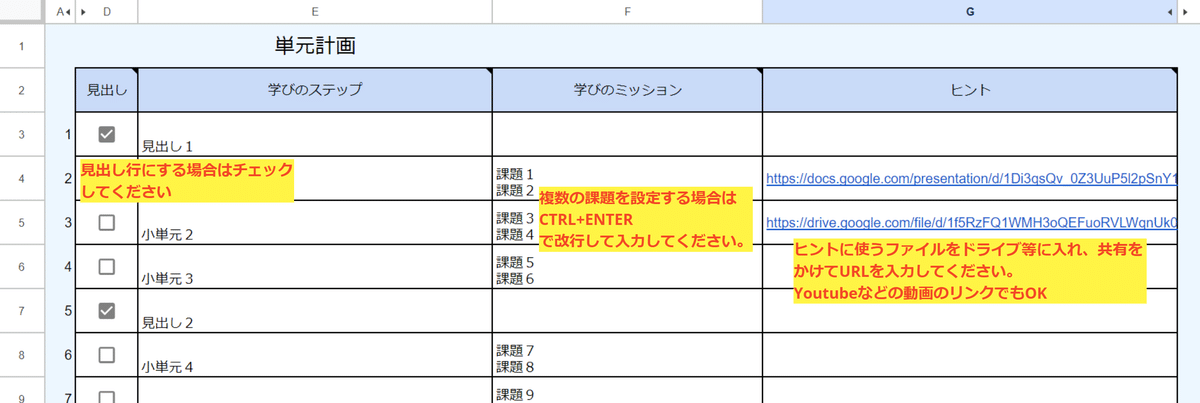
単元計画を入力する
「スタート」シートの【単元計画】ボタンを押すか、「単元計画」シートを直接選択して単元計画を入力してください。項目の


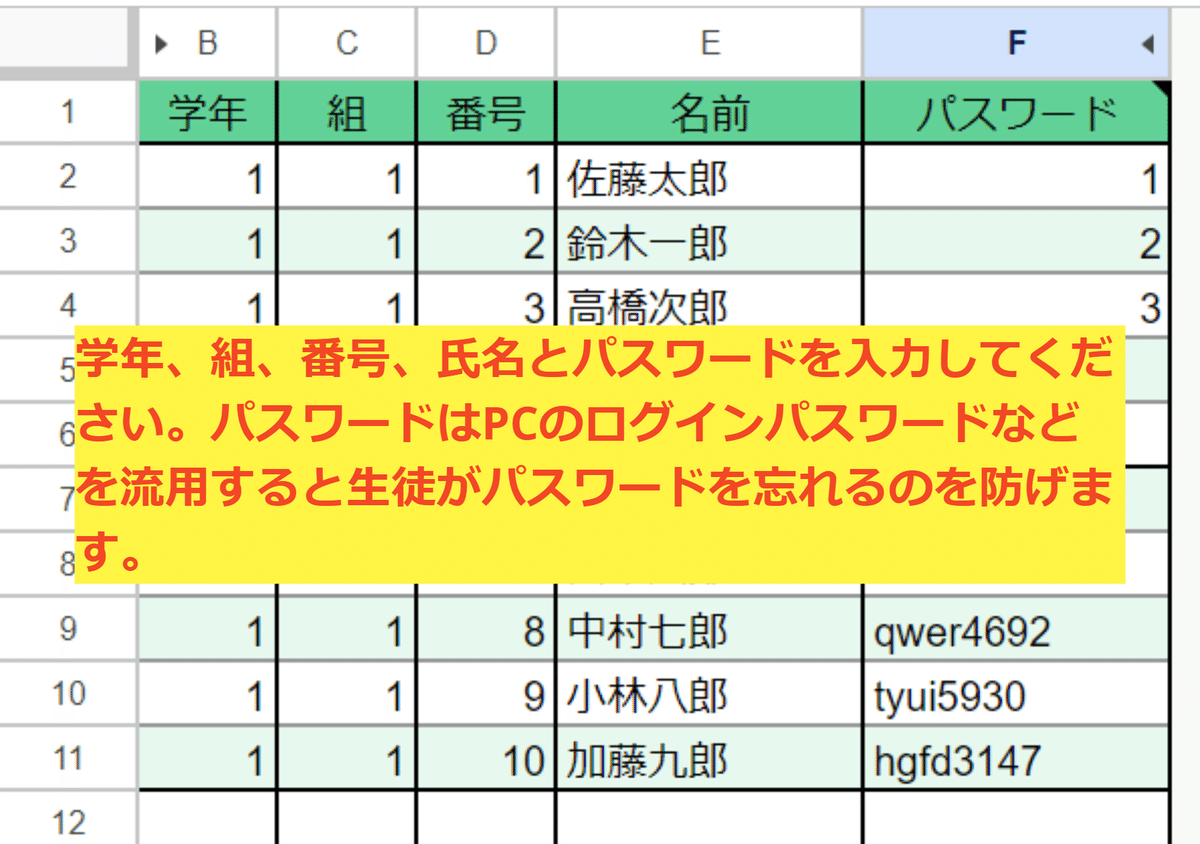
生徒名簿を入力する
「スタート」シートの【生徒名簿】ボタンを押すか、「生徒名簿」シートを直接選択して生徒名簿に以下の項目を入力してください。

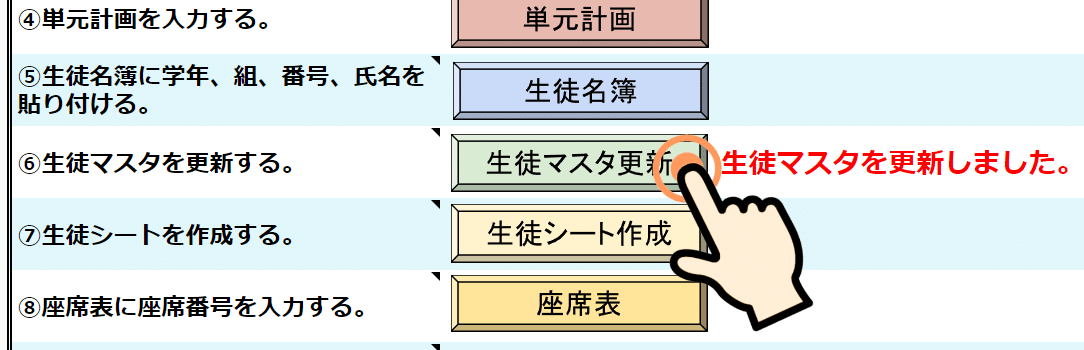
生徒マスタを更新する
「スタート」シートの【生徒マスタ更新】ボタンを押すと、生徒シートの元となる生徒マスタシートの内容が更新されます。

生徒シートを作成する
「スタート」シートの【生徒シート作成】ボタンを押すと、生徒マスタシートを元に生徒名簿に登録されている生徒ごとのシートが作成されます。
作成には少し時間がかかるので(数十秒ほど)お待ち下さい。


座席表を作成する
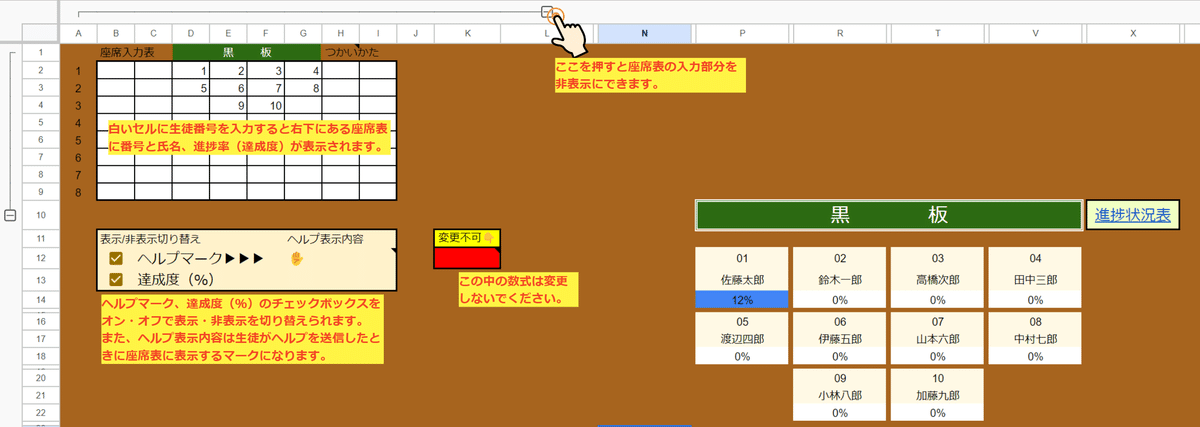
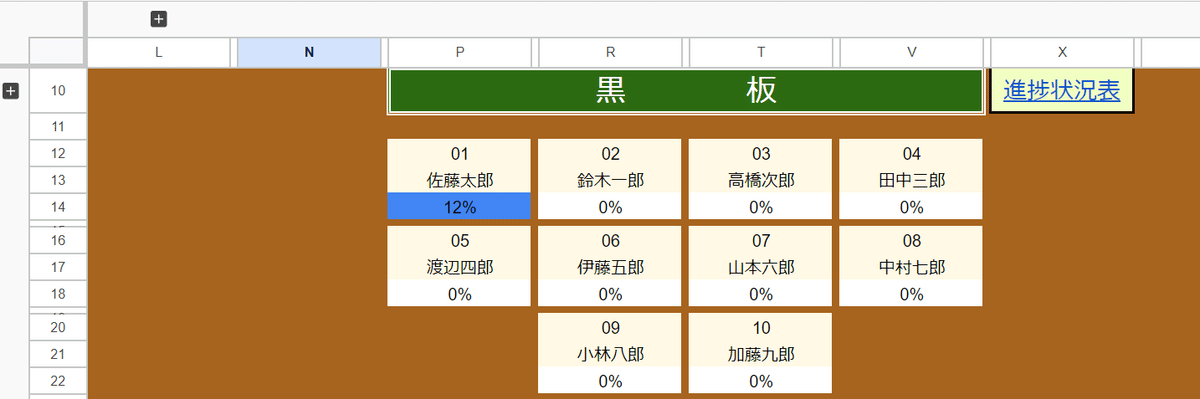
「スタート」シートの【座席表】ボタンを押すか、「座席表」シートを直接選択すると座席表を入力できる画面になります。左上の白いセルに生徒番号を入力すると、右下の座席表に番号、氏名、進捗率が表示されます。
また、入力欄の下にあるチェックボックスのオン・オフで座席表の内容の表示を切り替えできます。
入力欄も表示・非表示を切り替えられます。


カラーテーマを設定する
「スタート」シートの【色設定】ボタンを押すか、「色設定」シートを直接選択するとカラーテーマを選択できる画面になります。
B3のセルの▼をクリックすると、リストが表示されるので、好みのカラーテーマを選択してください。


カスタム列にあるカラーコードを直接編集して、オリジナルのカラーテーマを作成することもできます。

カラーテーマを探している人は以下のようなサイトも参考になるかもしれません。
https://brandingcolors.net/(BrandingColors)
3.デプロイを行う
デプロイとは
一般的には耳慣れないこの「デプロイ」という言葉ですが、簡単に言うと「作ったアプリを実際に使えるようにし、公開すること」だと思ってください。
このWEBアプリはGoogleAppsScript(GAS)というGoogleが提供する開発プラットフォームを使ってHTMLとJavascriptというプログラム言語によって作成されています。これらのプログラムが実際に動作するようにGoogle内のサーバーに展開、配置する作業が「デプロイ」となります。
「デプロイ」を行うと、WEBアプリ用のURLが出力されるので、生徒はそのURLから自分で学びをすすめるアプリを使用することができるようになります。
GASエディタを開く
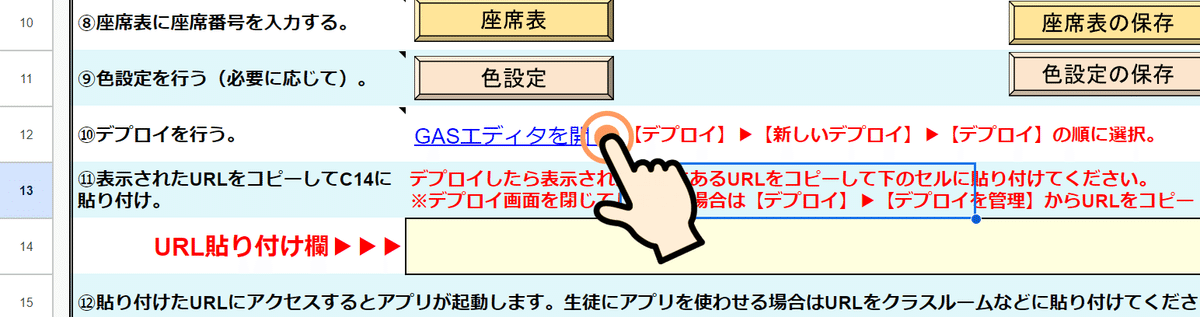
「スタート」シートの『GASエディタを開く』の箇所にマウスを合わせると、その文字の下にGASエディタのURLが表示されます。そのURLをクリックするとGASエディタが表示されます。
※スプレッドシートのメニューにある「拡張機能」から「Apps Script」をクリックしてもOKです。



デプロイする
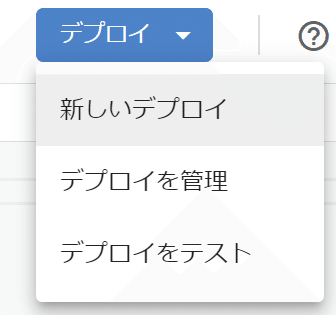
GASエディタが表示されたら、とにかく他のところには一切手を触れず、GASエディタの右上にある「デプロイ」ボタンを押してください。


「デプロイ」ボタンからメニューが展開されるので、「新しいデプロイ」を押します。

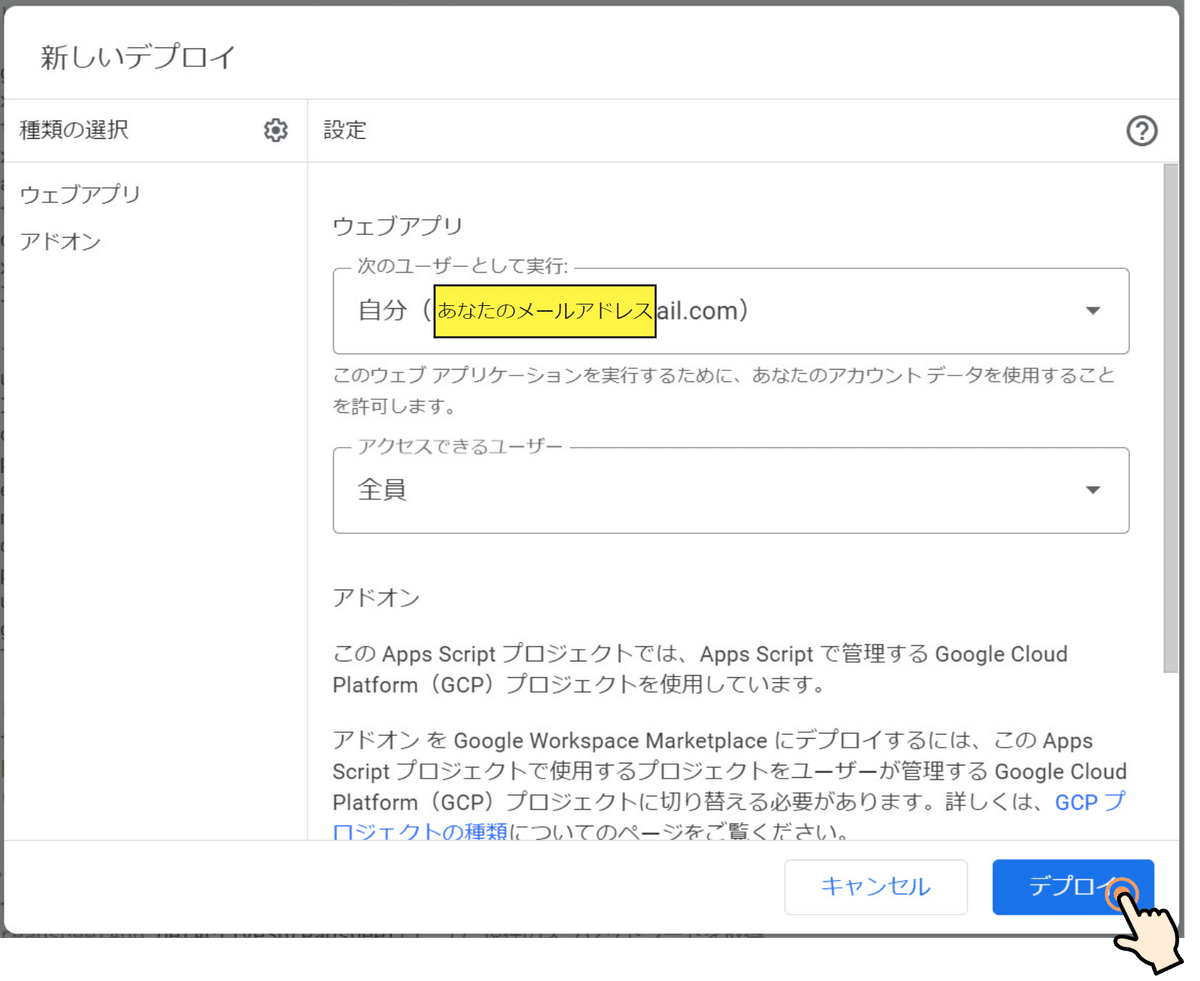
新たに「新しいデプロイ」という小さなウィンドウが表示されたら、右下の「デプロイ」を押してください。

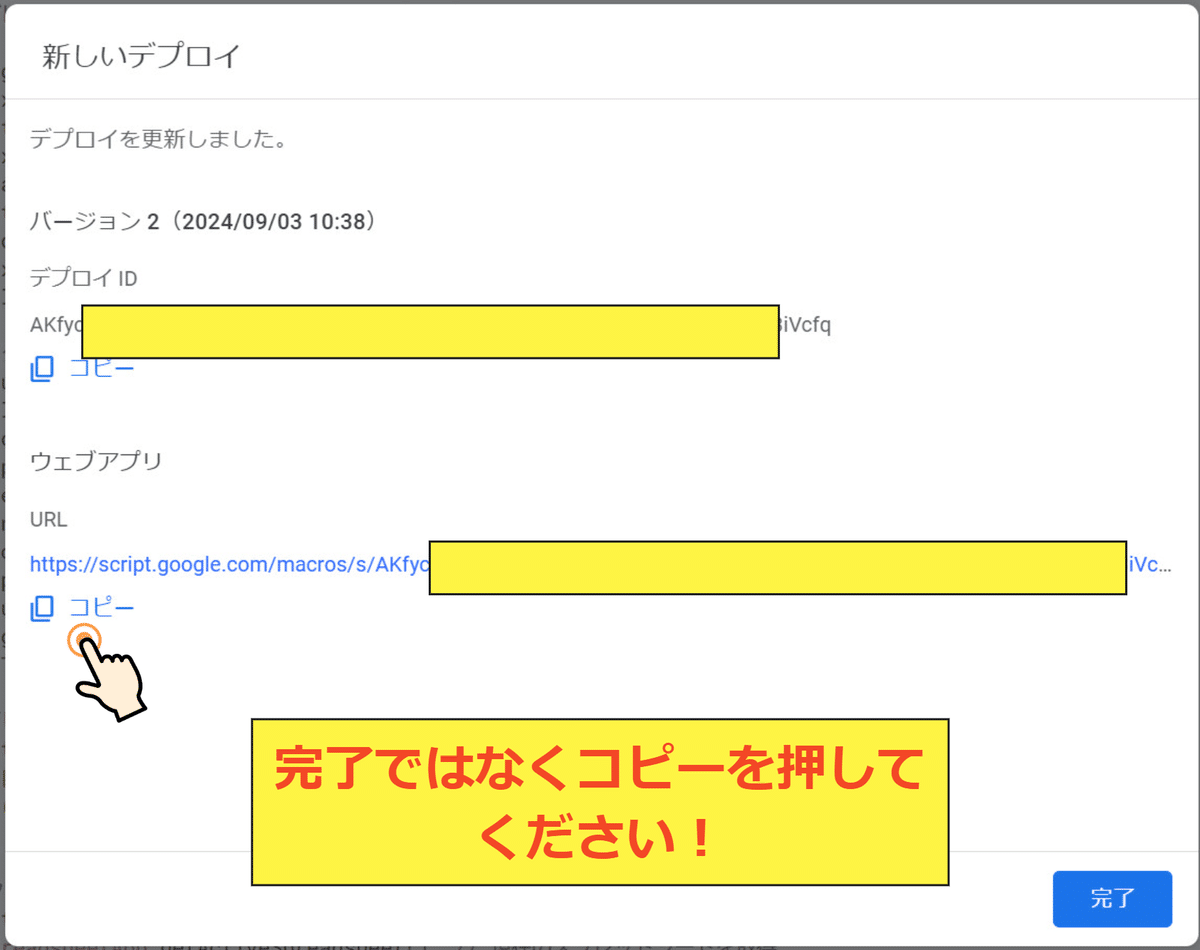
画面の表示が下の図のようになったらウェブアプリのURLの下にある「コピー」をクリックしてください。その後完了を押すと画面が閉じます。

アプリへアクセスしよう
コピーしたURLは自分で学びをすすめるアプリへアクセスするためのリンクとなります。
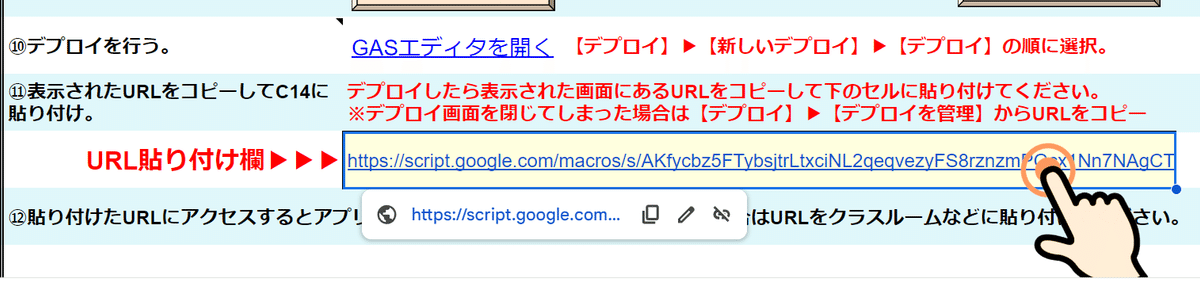
忘れないようにするためにスプレッドシートの「スタート」シートのURL貼り付け欄に貼り付けておきましょう。
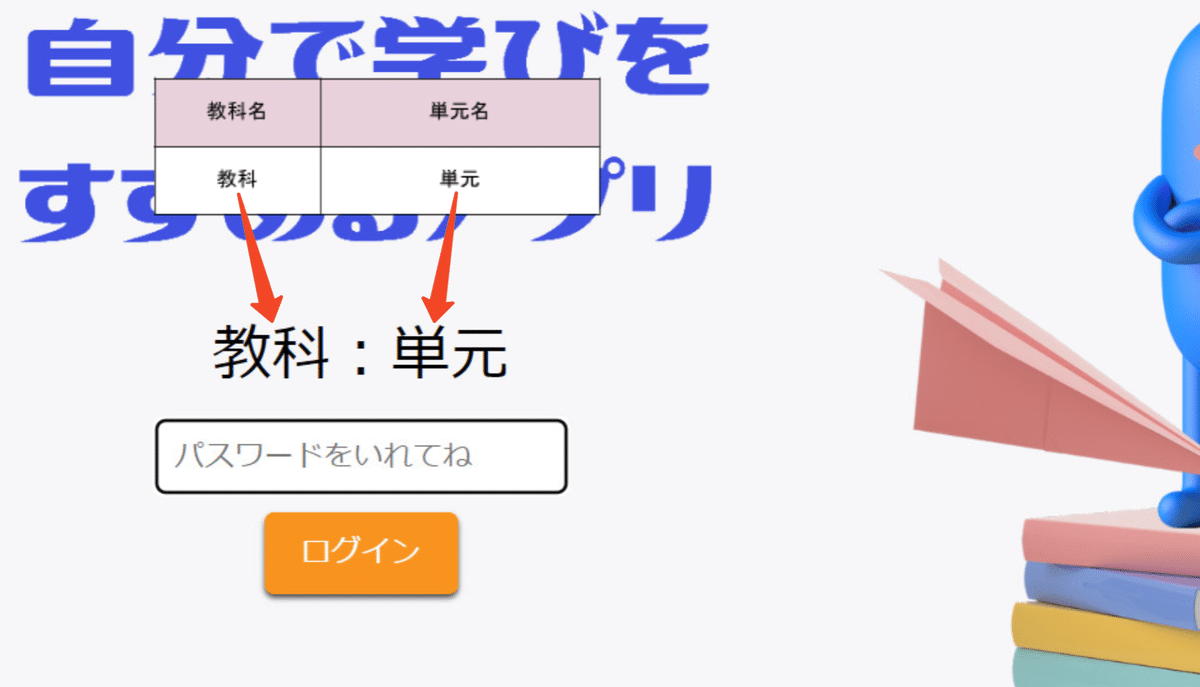
貼り付けたURLの下にリンクが表示されるので、それをクリックすると自分で学びをすすめるアプリがブラウザで表示されます。


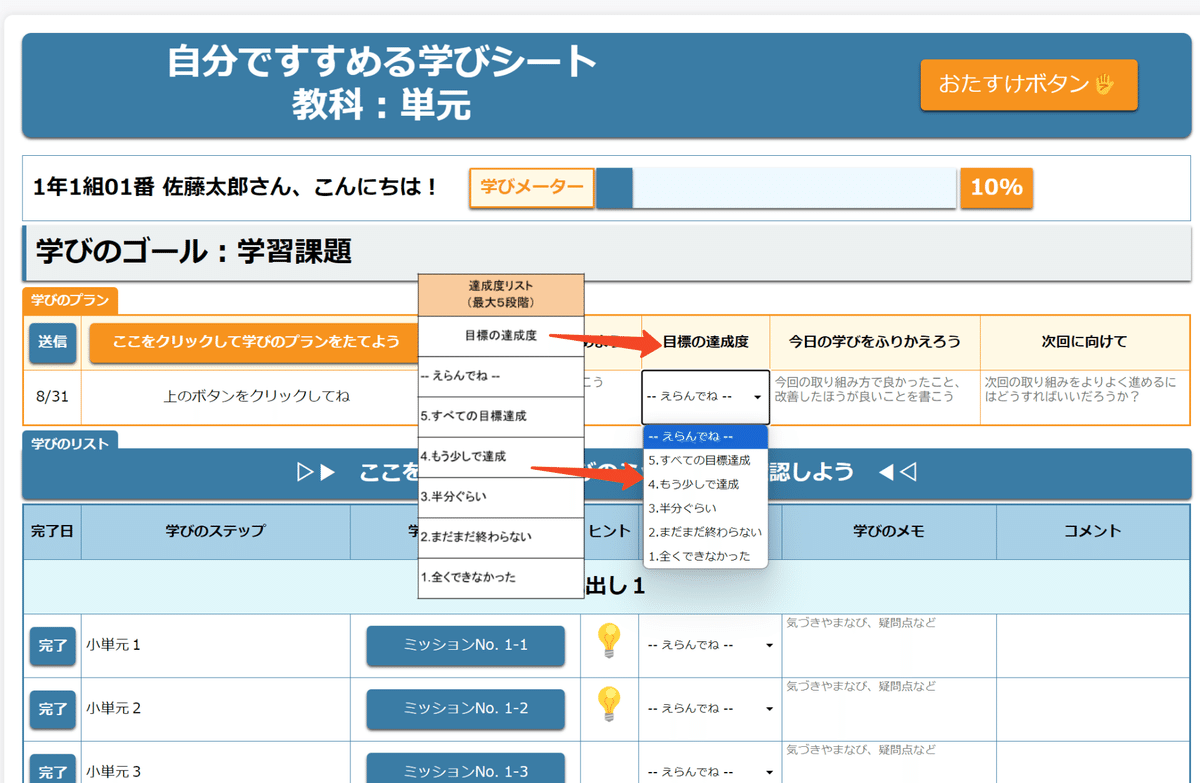
具体的な使い方は
自分で学びをすすめるアプリ(使用編)を御覧ください。
4.アップデート
アップデートの方法
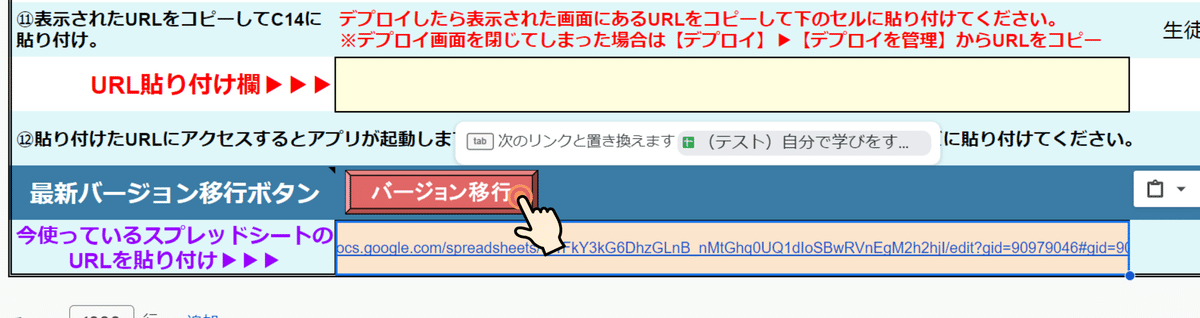
「スタート」シートを選択し、一番下に移動すると最新バージョン移行ボタンという項目があります。

現在使っているスプレッドシートのURLを選択してコピーしてください。

次に、最新バージョンのスタート画面の一番下にある「今使っているスプレッドシートのURLを貼り付け▶▶▶」の右側のセルにコピーしたURLを貼り付けてください。

次に【バージョン移行】というボタンを押すと、アップデートが開始されますのでしばらくお待ち下さい。

「バージョン移行が完了しました。」と表示されたら最新バージョンに引っ越しが完了です。

導入編は以上になります。
