最近の記事

raise NotSupportedError(django.db.utils.NotSupportedError: MySQL 8 or later is required (found 5.7.42).
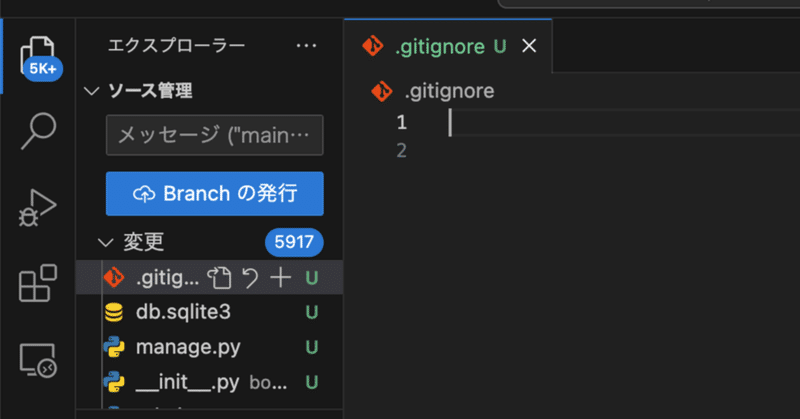
djangoのバージョン4.2以降では、mysqlの5.7はサポートしてないようです mysqlを8にアップグレードしてもいいですが、GoogleAppEngineにデプロイ済みでインスタンスをもう一度作成するのが面倒なので、取り急ぎコメントアウトで対処しました 自分のプロジェクトフォルダの中にあるbase.pyを編集します \venv\lib\pytho3.9\site-packages\django\db\backends\base\base.py ⭐️追伸 本番環

AxiosError {message: 'Request failed with status code 401', name: 'AxiosError', code: 'ERR_BAD_REQUEST',
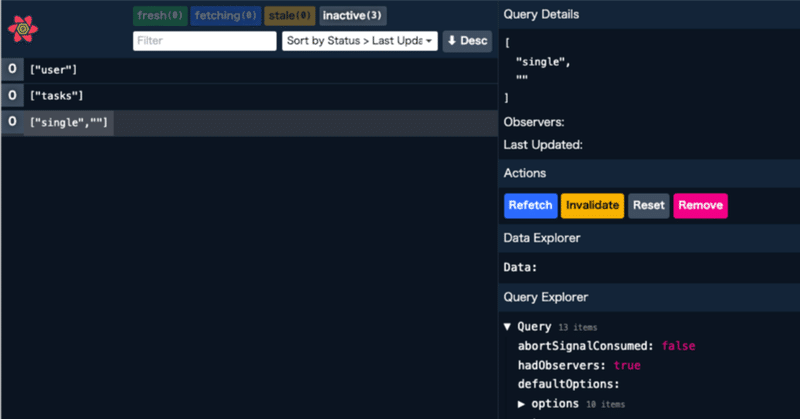
loginしても上記の標題のエラーが出てしまい、login後の画面遷移もできず、再度login画面に戻ってしまう状態でした ReactQueryDevtoolsで確認してもuseQueryでデータを取得できない状態です きっとフロント側のaxiosの記述が間違っていると思い、見直したり、Reactのバージョンを17にしたりしましたが、解決できなかったのでバックエンド側を見直しました JWTの検証を行う関数の中で、subject = self.decode_jwt(valu