
プロパティ 'user' は型 '{ userReducer: InitialUserState; }' に存在しません
TypeScriptを使用している場合、ReduxのuseSelectorとuseDispatchには型をつける必要があります
https://redux-toolkit.js.org/tutorials/typescript#define-typed-hooks
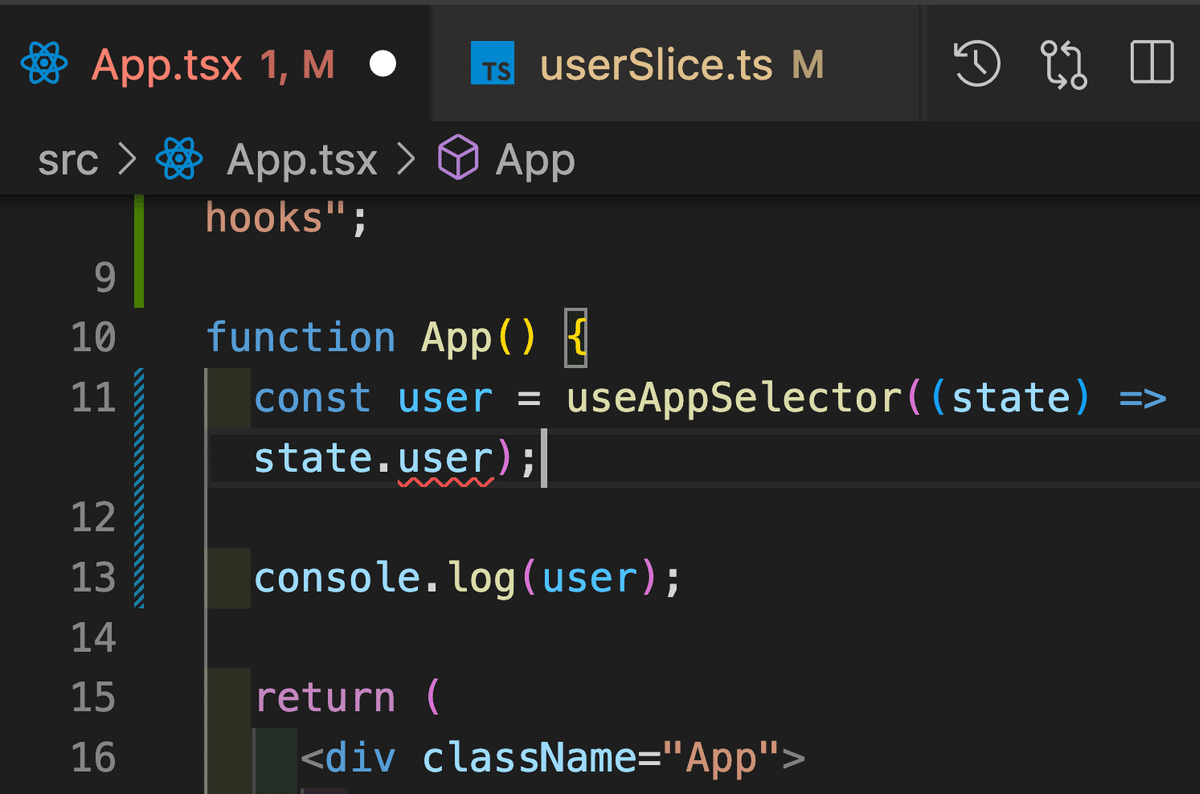
型を定義しまして、いざuseSelectorの型付きを使用したら標題のエラーが出ました

なんで?
store.tsもsliceも型定義のTypes.tsも間違ってないのになぜなんだー
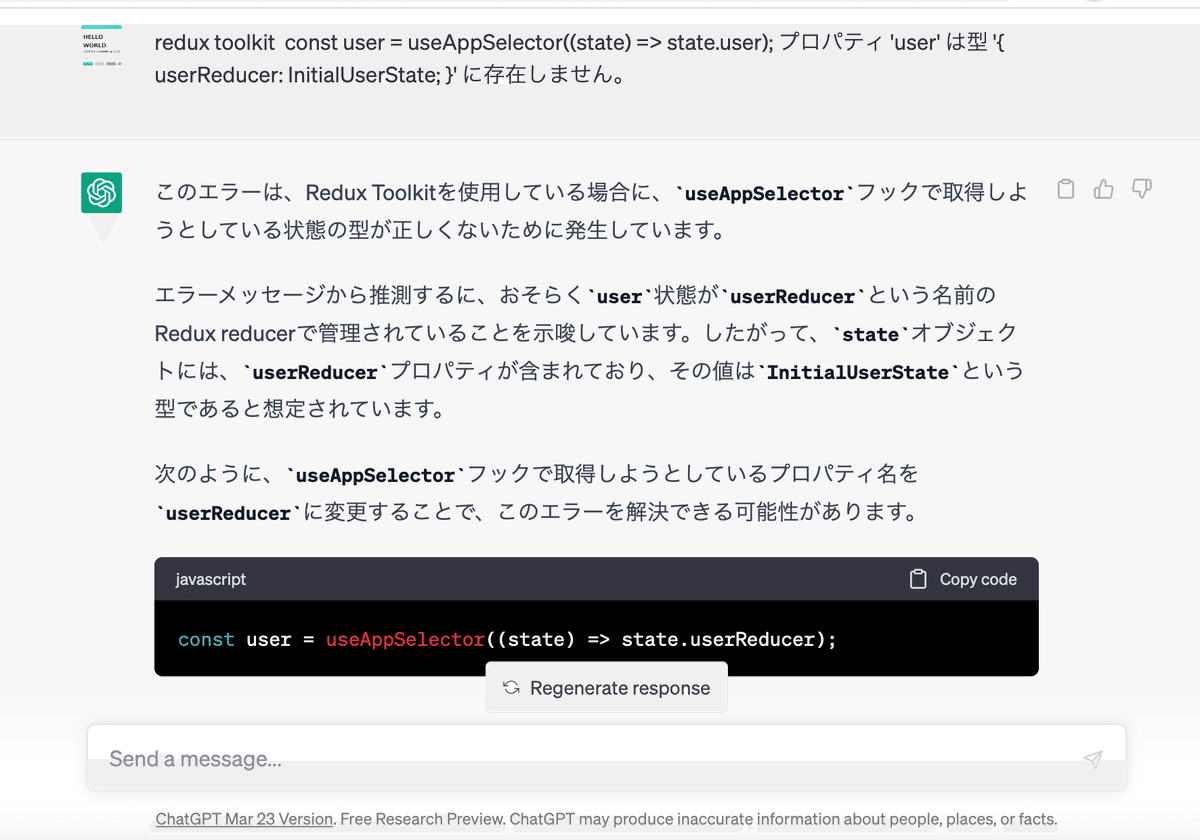
ということで、chatGPTさんに聞いてみることにしました

解決 → userだけではなくuserReducerとするらしい
const user = useAppSelector((state) => state.userReducer);
そうか、わかった これはstore.tsで書いたリデューサーを呼んでるんだ
//store.ts
export const store = configureStore({
reducer: {userReducer},
});上のように書いた場合は、
const user = useAppSelector((state) => state.userReducer);としなければならなくて、下記のように書けば複数リデューサーを定義できるし、
const user = useAppSelector((state) => state.user);とできる
//store.ts
export const store = configureStore({
reducer: {
user: userReducer,
},
});userの値を確認してみると問題なく値が入っていてOKかと思うんだけど、
userがnullだった場合の挙動がおかしい、nullにならん
なんで?
解決 → user.userだった
console.logで確認したら、userの中のuserに値が入っていました
//App.tsx
{user.user ? (
<>
<App />
</>
) : (
<>
<Login />
</>
)}最初はRecoilがいいと思ってたけど、慣れればReduxもいいもんだ
今度からこのエラー出てもこれで大丈夫🙆
※最後に自分事
noteではなくて、自分のブログサイトが急に謎のdeployエラーになり、更新できなくなりました😭なんでだろー
