
【Create.xyz】プロンプトのみで行う本格的なWebサイト制作
こんにちは!吉川です。
今回、Create.xyzでプロンプトのみでどこまでサイトができるか?に挑戦してみました。
前回記事ではあくまでプロトタイプ制作でしたが
今回は実際に一つのサイトを制作し公開するまでを行っています。
題材は、私のnoteで公開しているマンガを中心としたAI記事を紹介するサイトとしました。
問い合わせなどもできるサイトにしたいと思います。
そして、実際にできたサイトがこちら!
https://ai-comics.created.app/

方法としては、まずはChatGPTで要件定義をし、その後はCreateでプロンプトのみで調整を行っています。
作成から公開まで約半日程度。
さらにレスポンシブでスマホにもプロンプトのみで最適化できたなど
私も驚きが大きかったです。
それでは、詳細な作り方を今回も説明していきます!
1.要件定義
今回作ったのがCreate.xyzの大型アップデート前だったので、この時はCreateは一回の指示や要件を基にしてサイトを生成することに長けていたため、ChatGPTで要件定義を行いました。
※おそらくCreate.xyzでも要件定義ができるようになっていると思いますが、基本的に要件定義のやり方は変わりません。
入力したプロンプトは以下
あなたはベテランのWebクリエイターです。
#対象ページ を紹介するLPのサイト構成を作ってください
また、構成は以下の #要件 を満たしてください
#対象ページ"""
https://note.com/aiux_unite/n/n39742e82cd30 """
#要件"""
1.複数の漫画を紹介する紹介エリアがある。紹介エリアにはサムネイル画像とタイトル。そのどちらをクリックしても対象マンガページのURLに飛ばす仕様とする。 2.問い合わせフォームがある。問い合わせフォームには、名前、メールアドレス、問い合わせ内容(フリーフォーム)が入力でき、送信すると指定のメールアドレスに内容が送信される。 """
これで出力された構成をCreate.xyzにそのまま入力します。
2.Create.xyzによるWebサイト自動生成
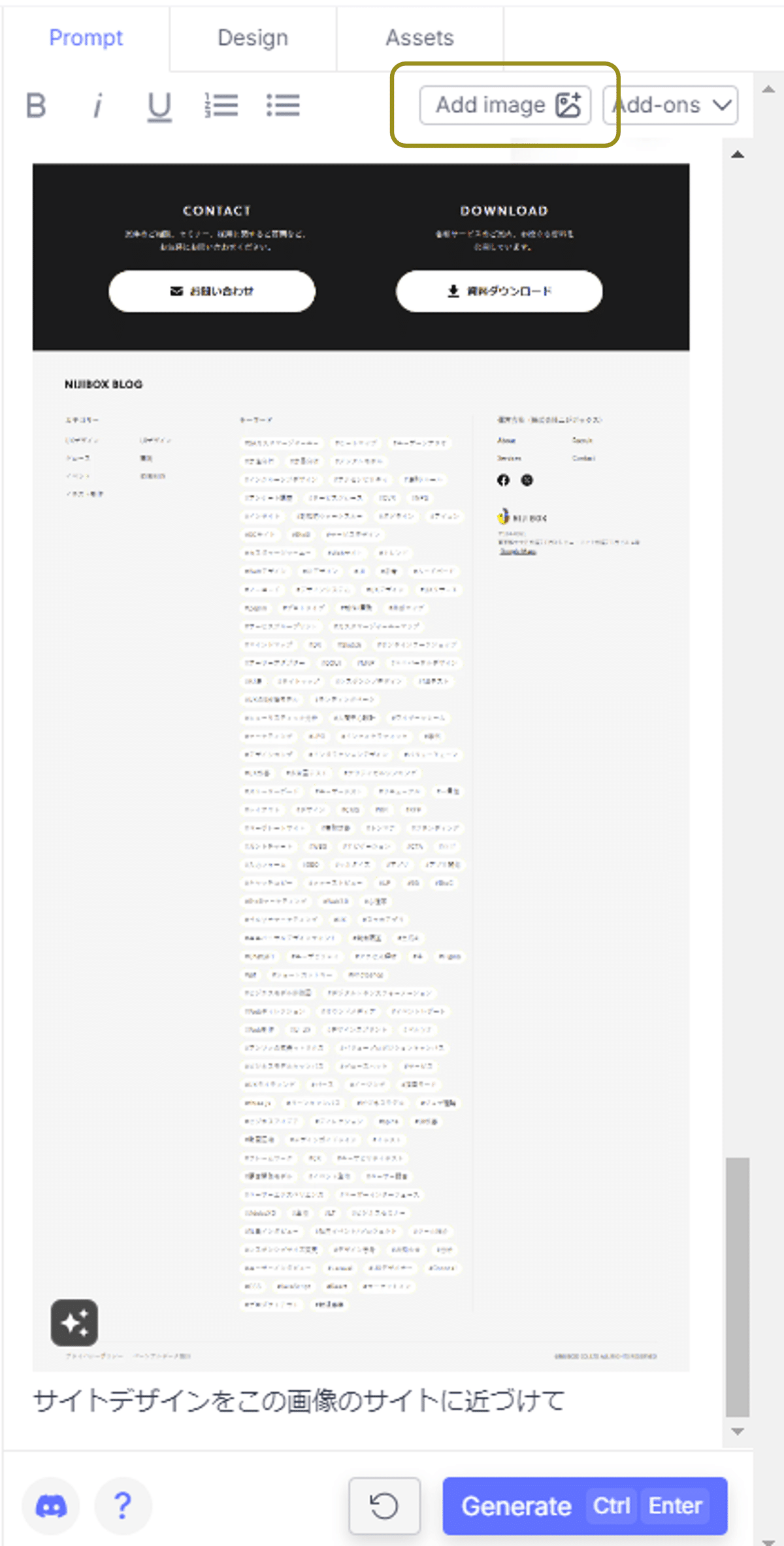
まずは1で作った要件定義の内容を、Create.xyzに入力します。
※画像は入力エリアが右にありますが、現在は左右逆になっています。
ただ基本的に使い方は変わりません。

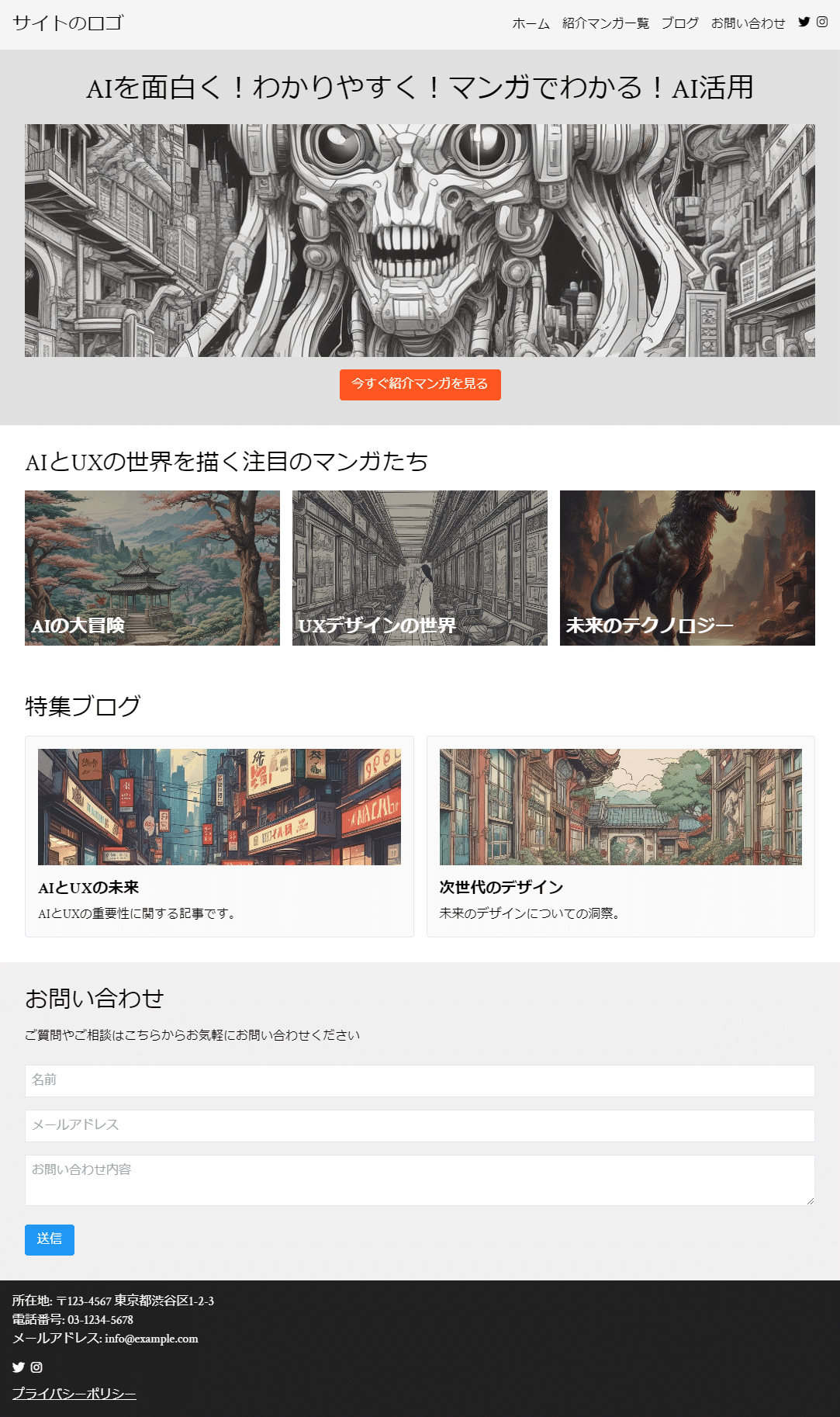
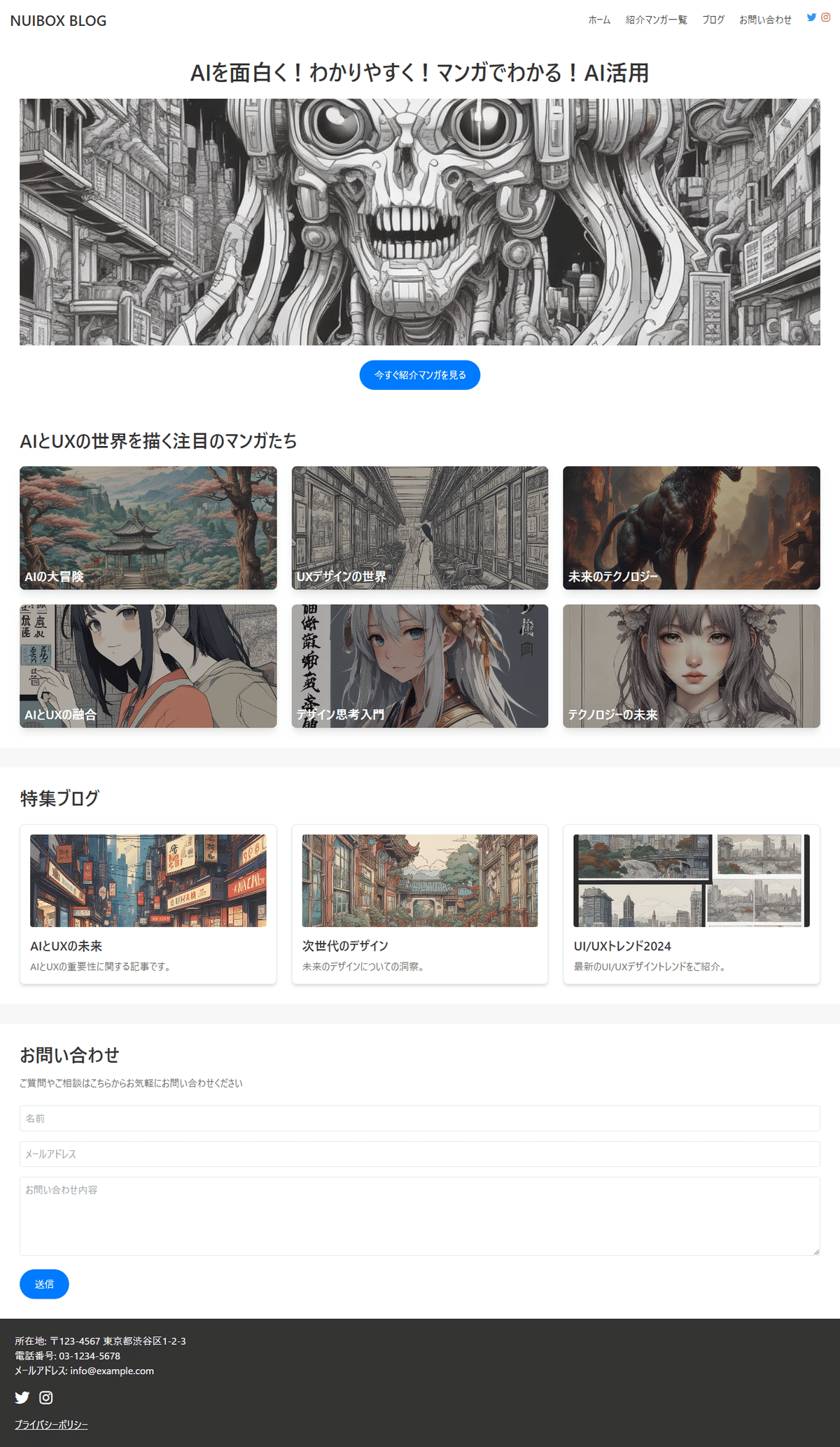
すると、以下のようなサイトが自動生成されました!

つぎに、デザインを調整していきます。
今回はニジボックスの、NIJIBOX BLOGのデザインを参考にしました。
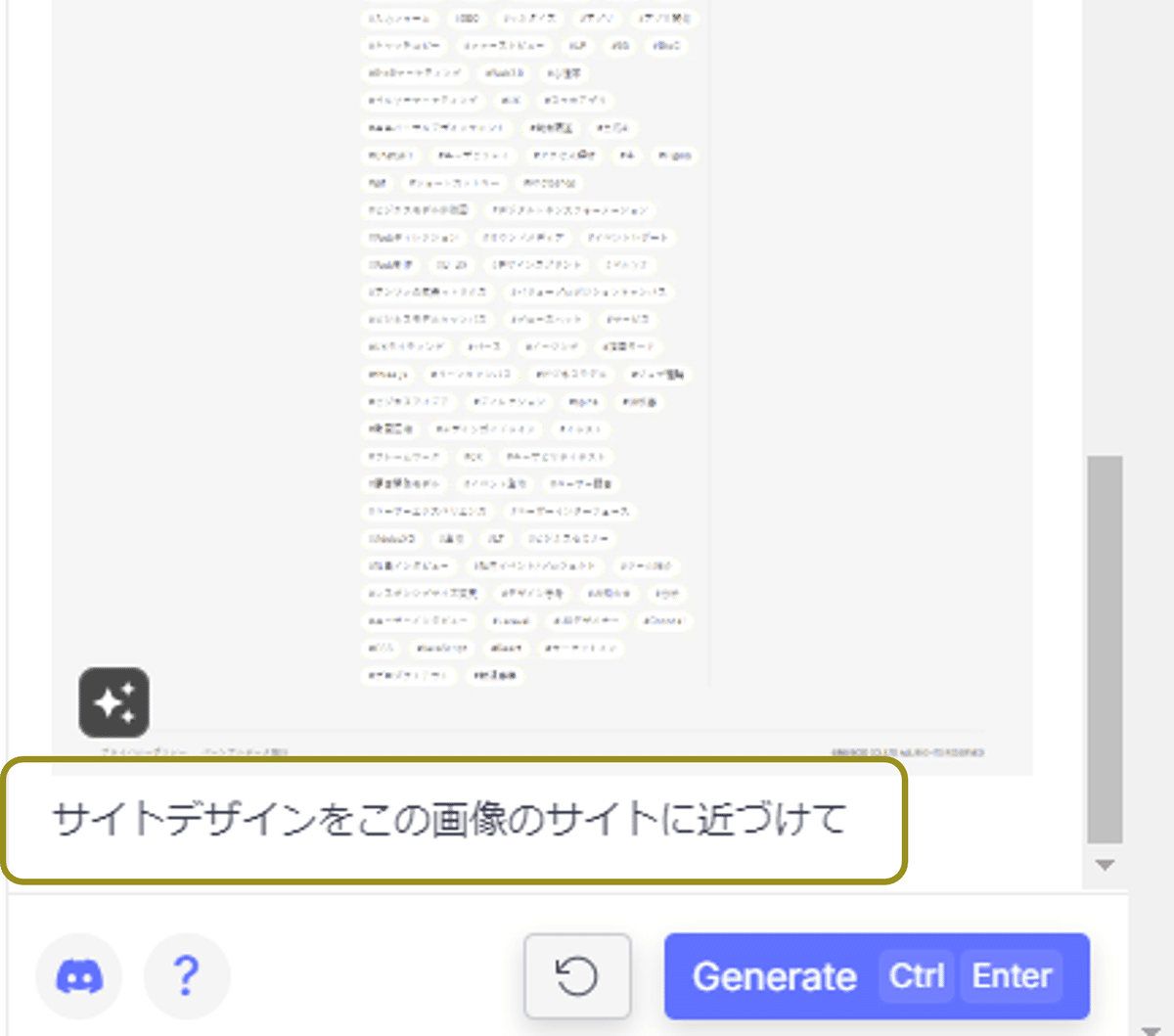
NIJIBOX BLOGのページ全体のキャプチャ画像を「Add image」でアップロードします。

そして、プロンプトを一文だけ追加しました。
「サイトデザインをこの画像のサイトに近づけて」

すると、ボタンや各カセット、またフォント等、
かなりデザインが改善されました!

そして、ここからどんどん細かい指示を加えていきます!
と、その前に・・・
Create.xyzは、生成後ちょっと違うと思ったら以前のバージョンに戻せる機能もあるので、一気に修正を加えるのではなく、
こまめに指示を行ったほうが、そのバージョンに戻せるのでおススメです。
ということで、デザイン調整段階では以下のプロンプトを計13回に分けて入力しました。
サイトデザインをこの画像のサイトに近づけて
タイトルロゴを「AI-UX UNITE」に変えて
青いボタンの色を「#00a08e」に変えて
「AIを面白く!わかりやすく!マンガでわかる!AI活用」
のコピーを白文字に変えてメインビジュアル画像の中に入れて「AIを面白く!わかりやすく!」と「マンガでわかる!AI活用」の間を改行して
「/images/ai-visual.jpg」の画像を
「https://ucarecdn.com/7f74ba4a-0c2a-4874-9e57-72ac2361214a/-/format/auto/」に変更「AIとUXの世界を描く注目のマンガたち」というタイトルを「マンガでわかる!AI活用_漫画一覧」に変更
そしてカセットを6つから3つに変更const mangaList = [
{ title: 'AIの大冒険', imgSrc: '/images/manga1.jpg' },
{ title: 'UXデザインの世界', imgSrc: '/images/manga2.jpg' },
{ title: '未来のテクノロジー', imgSrc: '/images/manga3.jpg' },
];
の部分を
const mangaList = [
{ title: '第1話:生成AIとは?', imgSrc: 'https://ucarecdn.com/05cfba8f-971a-44a7-89ef-d5e9b9455b9d/' },
{ title: '第2話:タイトル未定', imgSrc: 'https://ucarecdn.com/efba69aa-9dcd-4d78-b370-f7e4446e0325/' },
{ title: '第3話:RAGとファインチューニング', imgSrc: 'https://ucarecdn.com/db58e9a6-b06e-4e76-a03d-e4c8491edd87/' },
];
に変更「特集ブログ」というタイトルを「その他のAI活用記事」に変更
そしてカセットを3個から11個に変更const articles = [
{ title: 'AIとUXの未来', imgSrc: '/images/blog1.jpg', description: 'AIとUXの重要性に関する記事です。' },
];
の部分を
const articles = [
{ title: 'ノンエンジニアが挑むChatGPT APIを使ったPythonアプリ構築', imgSrc: 'https://ucarecdn.com/5f493540-aecf-4e4e-b179-64590e265f7b/', description: 'ほぼ知識のない状態からRAGを取り入れたAIアプリを作成。' },
];
に変更(他のカセットも同様に調整)フッター内の文字やアイコンを全部削除し、代わりに「© 2024 satoshi.yoshikawa. All rights reserved.」をセンタリングで配置
ヘッダーのTwitterアイコンとインスタグラムアイコンを削除
また、「紹介マンガ一覧」を「マンガ一覧」に、「ブログ」を「記事一覧」に変更メインビジュアル内にある「今すぐ紹介マンガを見る」を「今すぐマンガを読む」に変更
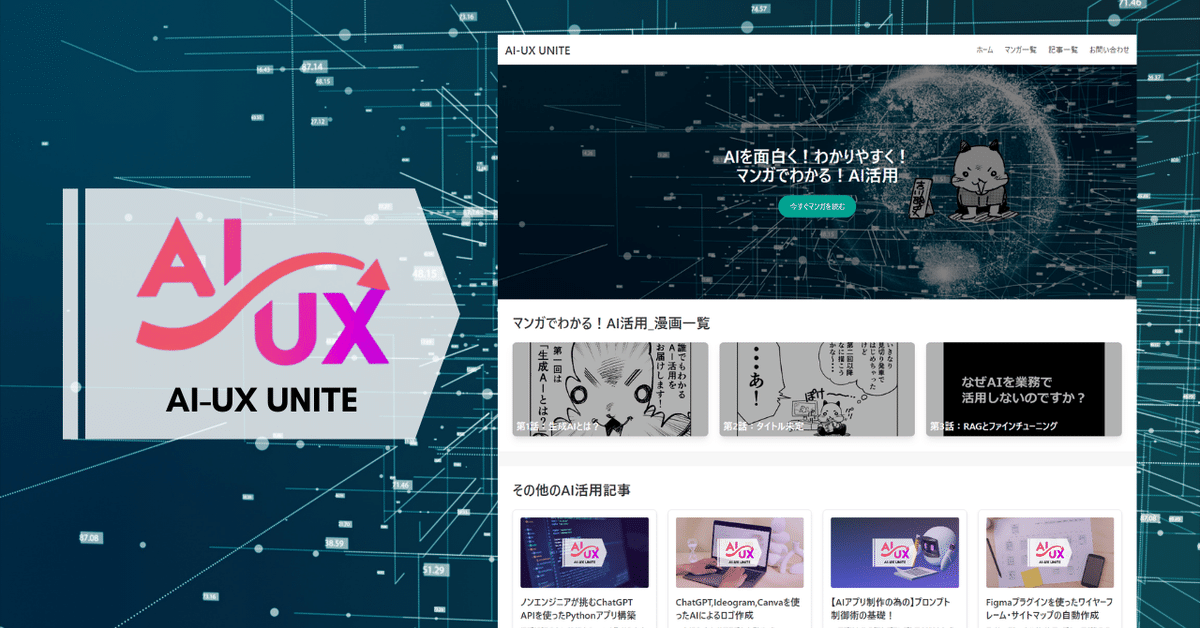
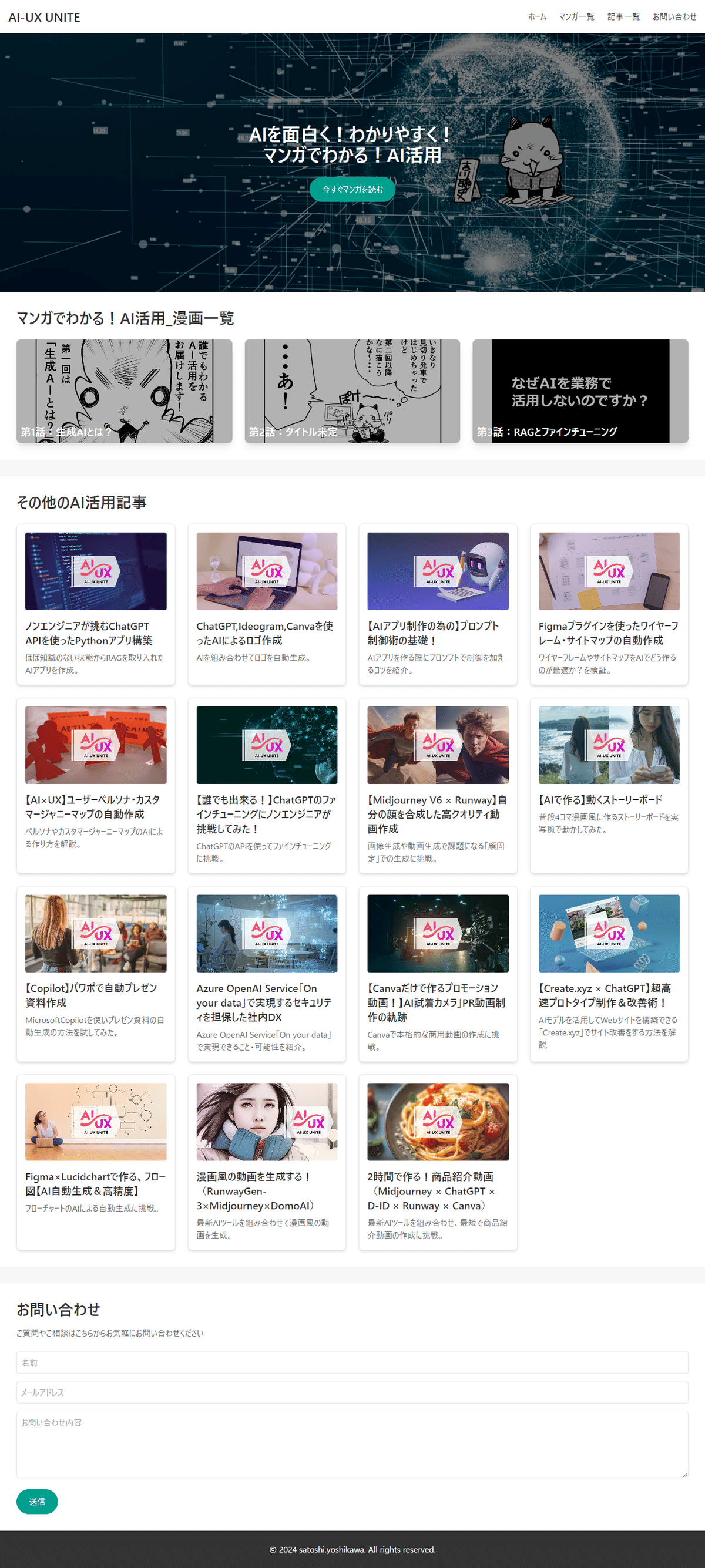
すると以下のサイトが完成!

とてもいい感じです!
「Publish」ボタンを押してドメイン名を設定すれば、簡単に公開までできます!

しかし、Publishしたところ、スマホ表示が崩れていることがわかりました。

スマホ版のみという条件をプロンプトで追加で入力し、調整しました。
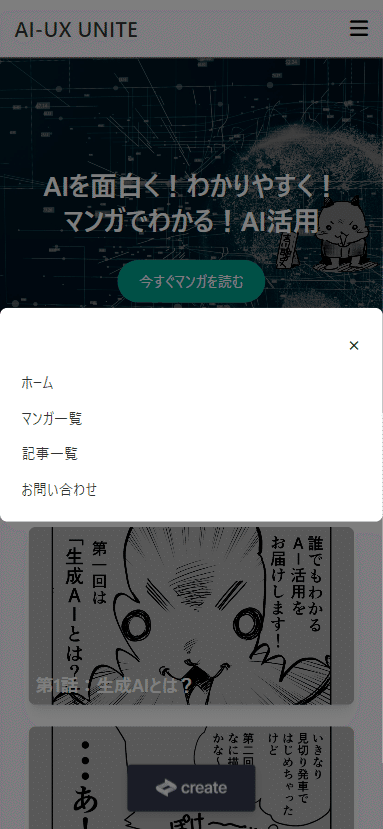
レスポンシブで横幅767px以下の場合、ヘッダーの「ホーム、マンガ一覧、記事一覧、お問い合わせ」をハンバーガーメニューに格納
ハンバーガーメニューをタップするとモーダルでメニューが展開されて、×ボタンを押すとモーダルが消える仕様に変更。レスポンシブで横幅767px以下の場合にメインビジュアルにある「AIを面白く!わかりやすく!漫画で分かる!AI活用」の文字サイズを30pxに変更(つまりデスクトップ表示では36px,モバイル表示では30pxになる)
レスポンシブで横幅767px以下の場合にメインビジュアルの高さを400pxに変更(つまりデスクトップ表示では高さ500px,モバイル表示では高さ400pxになる)
これで、スマホ版のみ調整することに成功しました!

ハンバーガーメニューのモーダルもプロンプトのみで実装成功

最後に、各種リンクや問い合わせフォームの挙動をプロンプトで入力します。
以下のカセットにリンクを設定
第1話:生成AIとは?「https://note.com/aiux_unite/n/n39742e82cd30」
第2話:タイトル未定「https://note.com/aiux_unite/n/nd077cf0ae271」
第3話:RAGとファインチューニング「https://note.com/aiux_unite/n/n185107973a2f」
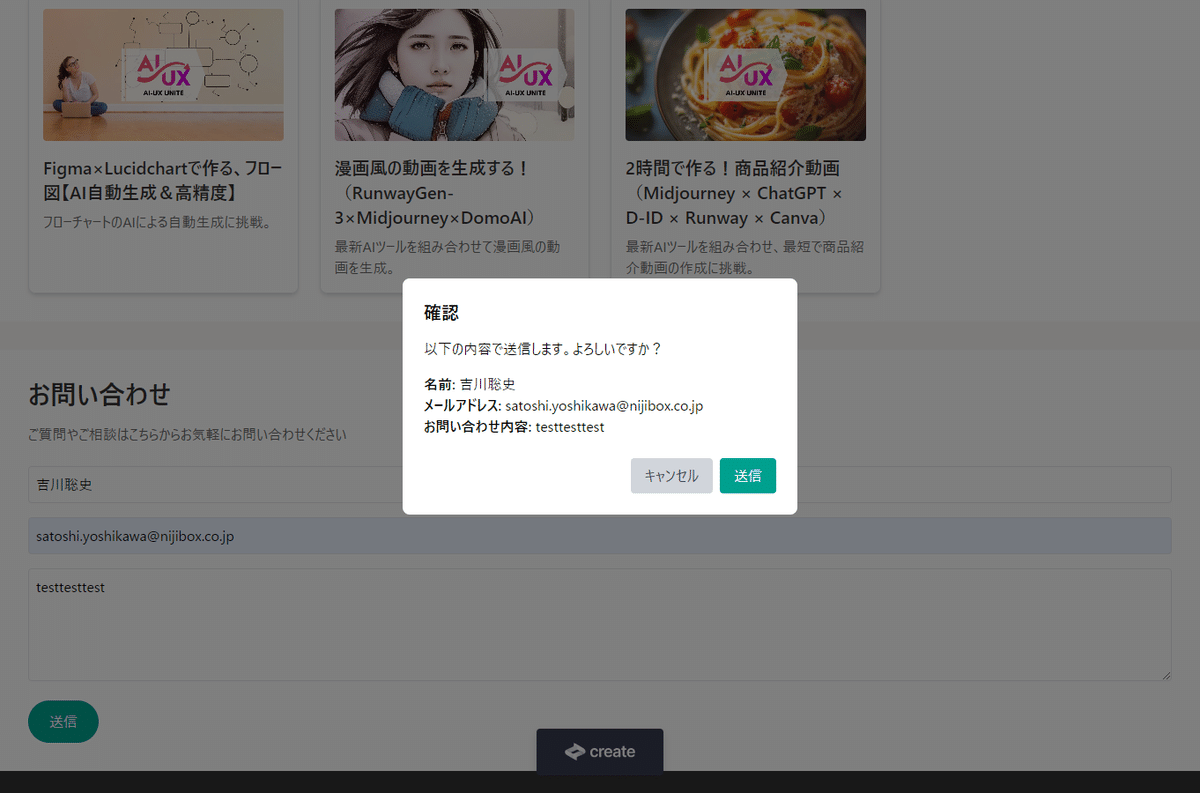
※こういった形で他のカセットも設定お問い合わせの「送信」ボタンを押すと、入力内容が入った確認画面がモーダルで表示される。
確認画面にある「送信」ボタンを押すと「対象メールアドレス」に送信される。
確認画面にある「キャンセル」ボタンを押すと送信せずモーダルが閉じる。
※対象メールアドレスの部分は実際のメールアドレスを指定
各ボタンの挙動、問い合わせフォームもすべて正常に作動しました!

3.完成したサイト
あらためて完成したサイトがこちら
実際に問い合わせもできるので、質問やご依頼等あれば是非お問い合わせください!
※万が一バグ等で反応なければ、Xまでご連絡ください。。
https://x.com/yoshikawa5116
4.最後に
プロンプトだけで、ここまで思い通りにできるとはというのは私個人にとっても驚きでした。
AIツールは現在も常に進化しています。
まずはAIで出来ることの肌感を掴み、AIツールの進化を楽しみながら
最適な組み合わせを探ることで、AIを使いこなせる人材になれると思います。
これからも、面白い情報を発信していきたいと思います!
