
デザインチームの成長について
こんにちは!
エアークローゼットでデザインチームのリーダーをしています、北川(@jawa_aircloset)です。社内ではjawaと呼ばれています。38歳にして初note・・!
社内ではデザインマネージャーとして、デザイナーのパフォーマンスを最大化させるべく日々課題解決に努めています。
airCloset Advent Calendar 8日目は、ボクが考える「デザインチームとしての成長」についてをお話しします。
※ちなみに弊社デザインチームは「Interface Design Team」が正式名称となっているため、以下自チームのことを「IDチーム」と記載します。
優秀なデザインチームとは?
突然ですが、皆さんが考える優秀なデザインチームとはどんなものでしょうか?
「ビジュアルのクオリティが高い」
「仕事が早い」
「コミュニケーションが取りやすい」
「数字が取れるデザインができる」
会社によっても人によっても定義はそれぞれだとは思いますが、本記事ではチームパフォーマンスの観点で以下の3点について触れていこうと思います。
IDチームが考える「優秀なデザインチーム」とは
▼スキル面
・デザインスキルレベルが高い
▼管理面
・難易度の高いタスクをスピーディーに捌ける
・納期通りに進行できる
--------------------------
デザインスキルのレベルアップ
まずお話しするのが「デザインスキルのレベルアップ」についてです。
デザインの概念や思想の視点で書くと大変なことになりそうなので、実際にIDチームがスキルアップのために取り組んでいる事例をいくつか紹介することにします。
UX講習会
D4VのUXデザイナーの方と共同し、週に1回「UX講習会」と題したUXデザインについてのインプットの時間を設けています。
具体的にやっていることは割と時々によって異なり、
・UXデザインとは?についての座学
・自分たちのサービスについての改善ポイントを出し合い、フィードバック
・他社サービスについての改善ポイントを出し合い、フィードバック
などさまざまです。
正しい思考プロセスを吸収して、主体的にUX向上のヒントを探る会として機能しています。

スキルマップ定義
各デザイナーのスキルを可視化するために、スキルマップを定義して目標設定されている会社さんもいらっしゃると思います。
IDチームでは、以下の3つのスキルをマップ化しています。
・UXハードスキル
・UIハードスキル
・ソフトスキル
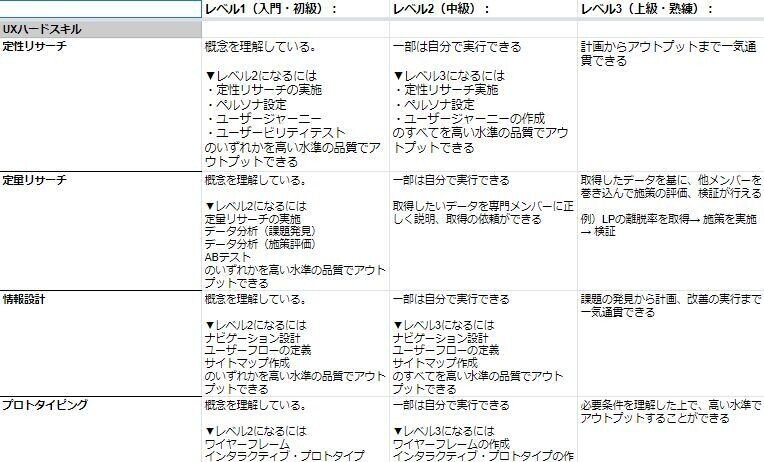
それぞれのスキルについての領域を分解し、ジュニア/ミドル/シニアクラスに求めるレベルを定義し、個々人のマッピングを行った上で、スキル向上に役立てています。

デザイン制作物共有会
直近アウトプットした制作物に対し、他デザイナーからフィードバックを送ってもらう「デザイン制作物共有会」を週に1回、持ち回り制で実施しています。

デザイナー個人の制作物にツッコミを入れるのは正直勇気がいりますし、プライドを傷付けてしまうのではないかと一見心配に思えますが、そこを敢えて「愛のあるフィードバックでお互いを高め合おう!」という意識を持って臨んでもらっています。
そうすることで、自身のデザイン手法以外のテクニックを学べたり、課題に対する他デザイナーのアプローチを参考にできたりと、チームと個人のスキルレベルの底上げに繋げています。

--------------------------
続いて管理面のお話です。
難易度の高いタスクをスピーディーに捌くには?
デザインにはさまざまなアウトプットがあります。
バナー1枚のテキストを修正するだけのものもあれば、サービスフローを根底から改修するために要件整理から入り情報設計、ワイヤーフレームの作成、ビジュアルのアウトプットをするものまで、実に多種多様です。
しかし、リソースは無限には存在しないので、限られた時間の中でどれだけのデザインをアウトプットできるのかが重要です。このアウトプット量を定量的に可視化した数値を、チームのKPIとしてIDチームでは追っています。
では実際にどうやってデザインのアウトプットを可視化をするのか?
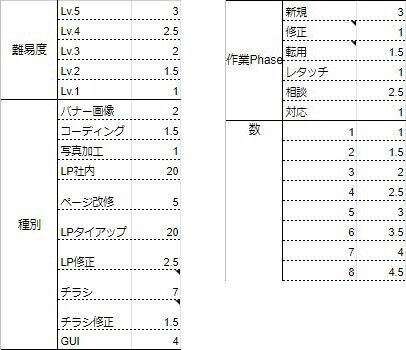
IDチームでは、全デザインタスクを下記4種の項目に分けてポイント数値を算出しています。
難易度 × 種別 × 作業フェーズ × ボリューム = 案件ポイント
まず、各項目に対して分類を割り出し、それらに係数を割り当てます。下記の表の通り、バナーであれば2、LPであれば20、といった感じです。
これは、実際にそのタスクにかかる時間(正確には完了させるべき理想の時間)をデザイナーにヒアリングをした上で設定をしました。

そしてこれらの係数を掛け合わせることで、1デザインタスクに対するポイントが算出される、という仕組みです。
例えば「簡単」な「バナー」「1件」の「修正」であれば、
難易度1 × バナー2 × 修正1 × 数1 = 2pt
といった感じです。
こうすることで、日々のデザインタスクがポイントとして数値化され、「チームとして成長させられているか」を一つの指標として観測することができるようになります!
なお、係数はあくまで設定当時の暫定の数値となるので、一定期間を置いた段階で数値の見直しをしながら、正当なアウトプットとして計測できるよう、管理を続けています。
納期通りに進行するには?
デザイン業務は納期と常に隣り合わせです。そして小さな案件を複数抱えながら日々の業務に当たることが大半ではないかと思います。
しかし、前述した通りデザイン案件のボリュームはさまざま。丸3日かかる規模のものもあれば、10分で終わる軽微なものまで、これまた多種多様です。
これまで色々なリソース管理ツールを探しては試してきましたが、案件ベースの工数を考慮してリソースの埋まり具合を表現できているツールに出会えていませんでした。
そこで辿り着いたのが「ガントもどき」というガントチャートのスプレッドシートでした。

このガントもどきなるスプレッドシートが非常に優秀で、タスクにかかる工数 を 開始日から終了日までの日数で割り、右側のカレンダーエリアに日毎に自動算出してくれるのです。
つまり、こまごましたタスクを連ねて、各デザイナーのリソース状況が一発で可視化できるのです!これは便利・・!
このスプレッドシートをベースに、各案件のステータス欄を追加したり、条件付き書式で各デザイナーの識別やステータスに応じて視覚化したり、プロジェクト管理ツールへのリンクへアクセスしやすくしたり、指定の日のリソースの枯渇状況を色分けしたりなど、ごりごりにカスタマイズしました。
さらに、着手予定日前後で条件が整っていなければ絵文字でアラートする関数も組み込んでみました!なんて防御力だ・・!
オリジナルのリソース管理ツール大公開
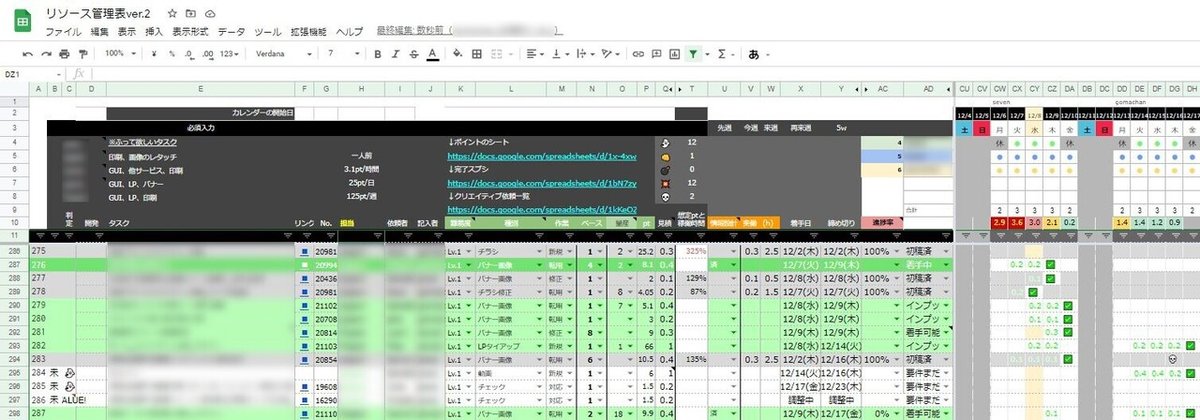
そして完成したのがこちらの「リソース管理表」です!

各案件が行ごとに記入されており、着手可能な色は薄緑、着手中は濃い緑、提出済みはグレーでステータスが識別できます。ちなみにデザイナーごとに色分けをしており、緑以外の色も複数設定してあります。
さらに右側のカレンダー欄ではチーム全体のリソース状況を表現していて、緑は余裕、黄色はまぁまぁ詰まってる、薄い赤は結構詰まってる、濃い赤はやばいぐらい詰まってる、と判別することができます。ちなみにさらにリソースがパンクすると黒背景に赤文字という、不吉極まりないカラーも用意しています笑。
なので「急遽明後日までにバナーを作りたいんですが・・」と聞かれたときも、このリソース管理表を見ればすぐに「あー、詰まってるけどなんとかなるよ!」なんて返事ができています。実装した過去の自分、ありがとう!
ちなみに先程の案件ごとのポイント計算も、プルダウン選択するだけで自動算出されるよう関数を仕込んであります。今自分が出せる予定のポイントもひと目で分かるという!
デザイナーは毎日このリソース管理表を見ながらタスクを確認し、ステータスを更新しながら案件を消化していってもらっています。
どうです?割と良くできていると思いませんか?笑
「デザイナーのリソースをタスクごとに管理して、アウトプット量を測りたい!」という方はぜひ活用してみてください。
まとめ
いかがでしたか?
チームとしてデザインのアウトプットを伸ばしていく上で、何か参考にしてもらえたら嬉しいです!
なお、エアークローゼットではデザイナー含む各職種の募集をしています!「挑戦」「成長」というフレーズにピンと来た方はぜひご応募お待ちしております!

あとボク個人のtwitterのフォローも大歓迎です!笑
それでは、また!
北川
