
初見殺し?!LINE着せ替えの作り方(2022.04更新)
目に入るもの全て気に入ったものにしたい…
そんな気持ちになる事がたまにあります。
1日のうち1番目にするであろうLINEの画面も気に入ったものにしたい!という訳で作成してみました。
最後に注意点もまとめましたので、ご覧ください。


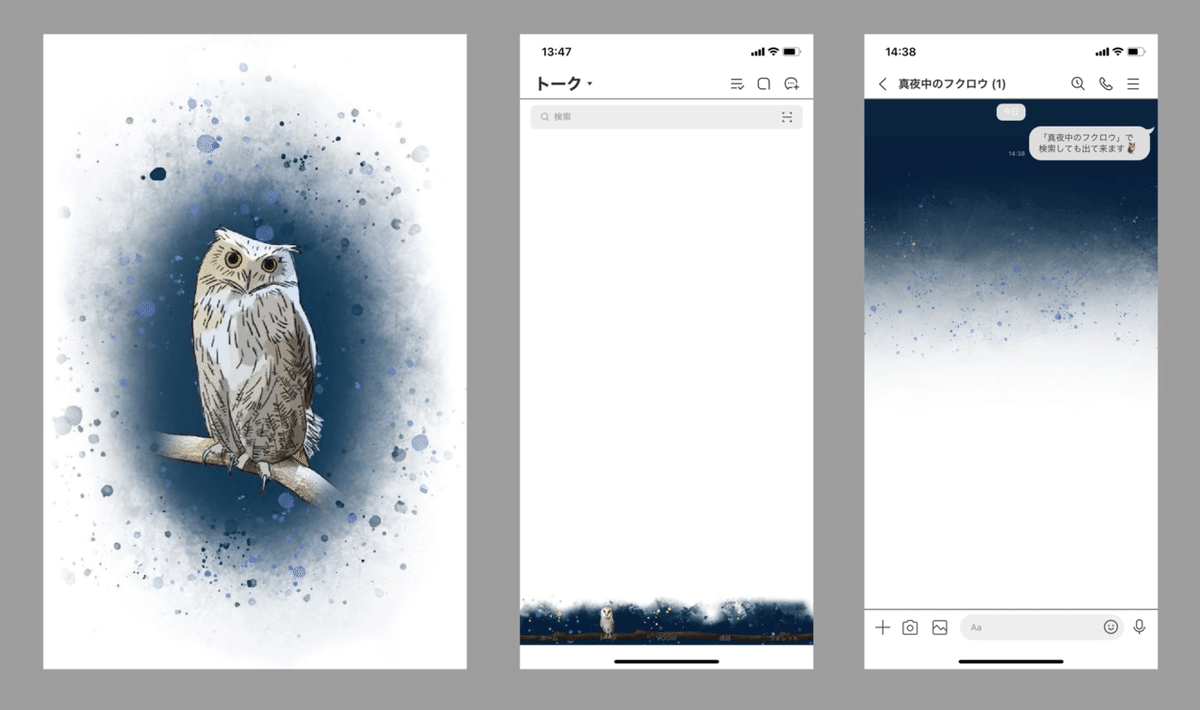
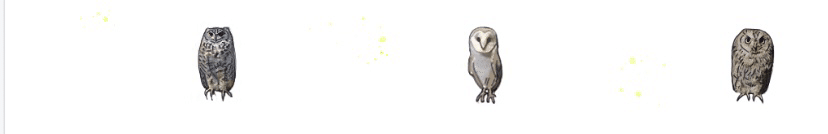
木に乗ってるところがポイント。
まずはどんな画像が必要?機材は?
所要時間は丸4日ほど。販売に審査が必要なのですが、
審査の申請をしてから承認までに13〜14時間くらいかかります。
そこから、リジェクト(直訳すると不合格😠)&手直しの繰り返し。
そんな「LINE着せ替え」の公式ガイドラインはこちら。
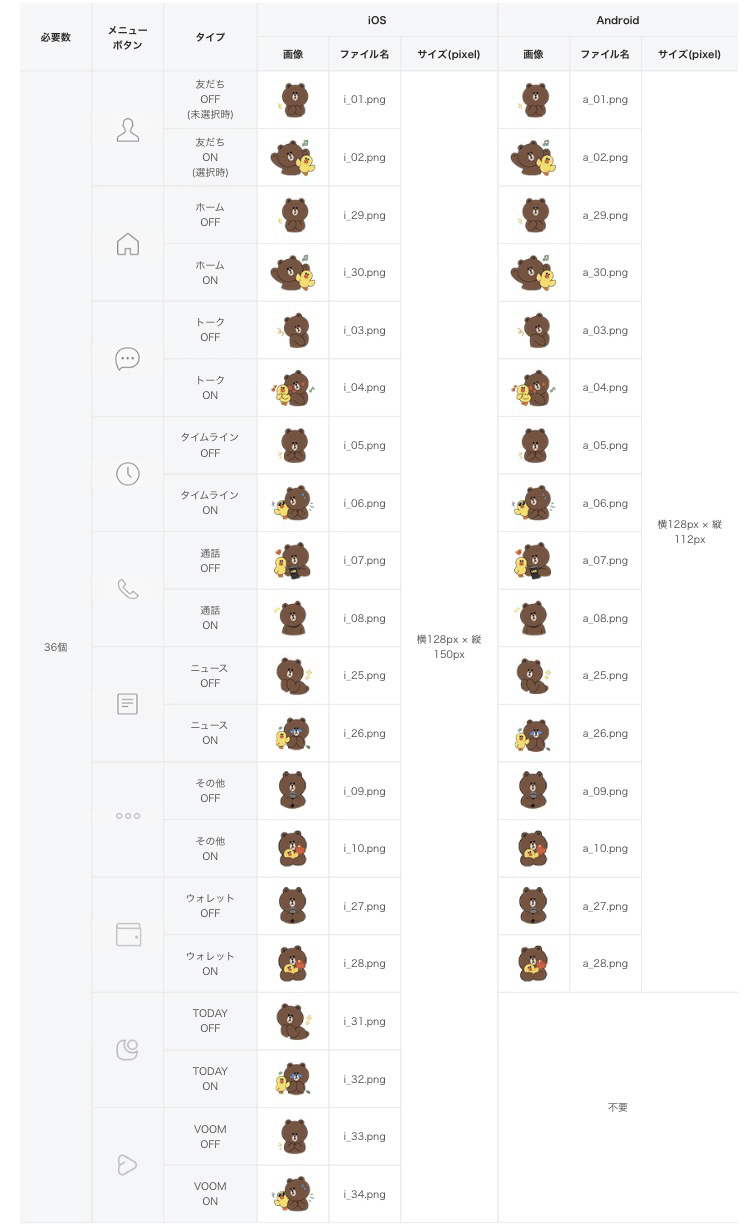
これを読むと、「膨大な量がある…」と絶望しそうになりますが、大丈夫。サイズ違いで同じ画像が使える箇所があります。
なお、私が使ったアプリはadobe PhotoshopのPC版とiPad版です。
作る際にpx指定ができて、.png(透過)書き出しが出来るなら、どのアプリでも機材でも大丈夫ですが
PCがあるとアップロードの際が楽になります。
(LINE着せ替えに使う画像は全て.pngで書き出ししておけば間違いないです)
iOS(iPhone用)、Android用で全て画像サイズが違います。
ただし、同じ項目は同じ画像のサイズ違いにしなければなりません。
これがめんどくさい…サイズ一緒にしてくれれば、敷居がものすごく下がるのに…
また、それぞれで必要な画像、不要な画像があります。
必要な画像の分類と種類
全部で大きく分けて7種の分類あります。
その中で必要な枚数・種類を解説していきます。
①メイン画像 1種類
全て同じ画像で、サイズ違いのものを用意します。

サイズはこんな感じ。全て同じ画像で用意しないとリジェクトされます。
制作の際は、背景とメイン画像でレイヤーを分けてください。
⑦のスプラッシュ画像を制作する際に必要になります。
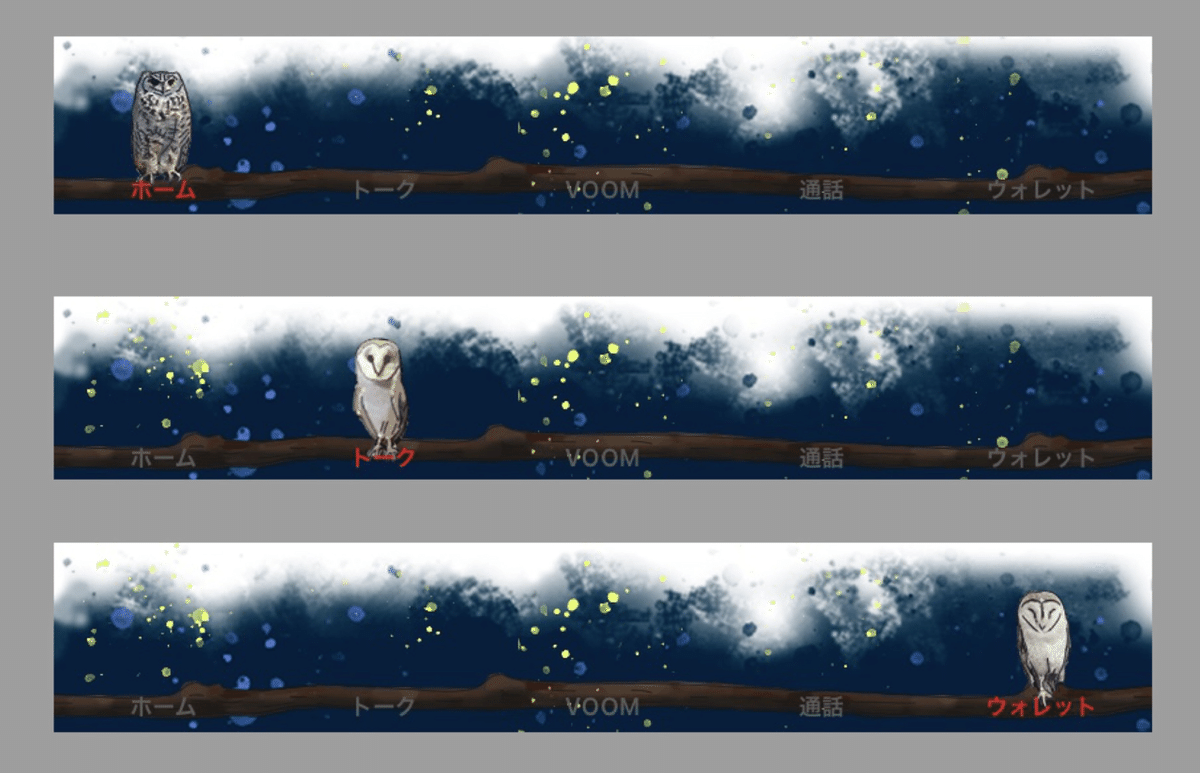
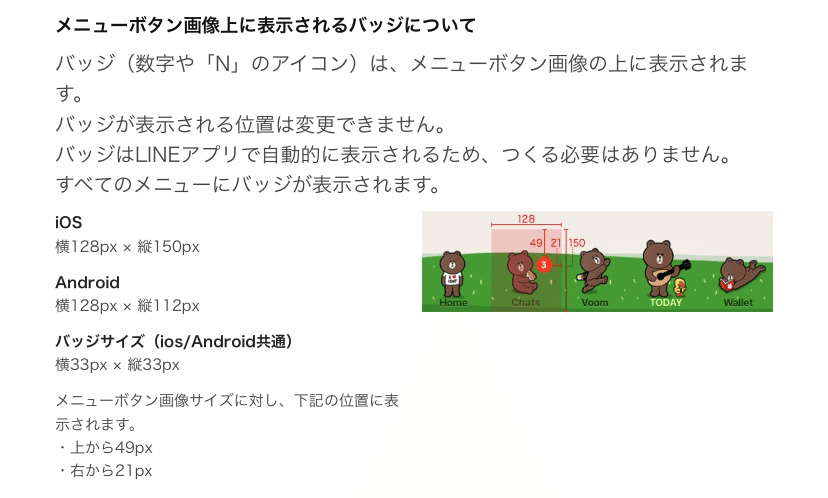
②メニューボタン画像 20種類
LINEのアプリを開いている際に、常に下に出ている、
1番目につく画像です。20種類、全て違う画像で用意します。iOS、Android用で用意する枚数が変わります。


これも、iOS用とAndroid用で共通の項目は同じ画像を用意しなければリジェクトされます。
膨大な量が必要…
でも大丈夫です。
ONとOFFでただの色違いにしたり、
別のメニューの画像を左右反転にするだけでもそれぞれの種類にカウントされます。
★背景は別で作成するので、背景の透過が必要になります。
また、メッセージなどの更新があるとバッジがつくので、そこも要注意です。

バッジの位置は指定できませんのでご注意を。
③メニュー背景画像 1種類
先程紹介したメニューボタンの背景になる部分です。


この部分、iOSの場合と、Androidの一部の端末は上部分20pxは透過できます。
…が、別の人のブログをみたところ、LINEのアップデートが入った時にデザインが崩れたりする方がいたそうで…。
私は崩れて販売停止するのも嫌なので、透過せず全て背景白色にしました。
この画像、繰り返し表示がされます。もし、繰り返し表示した際に絵柄が合わない場合はリジェクトされます。
めんどくさいポイントです。
私は、右端を切り取って左端に持ってきてからデザインし、そのあと右端を元に戻してから調整しました。
多分これが1番早い…。
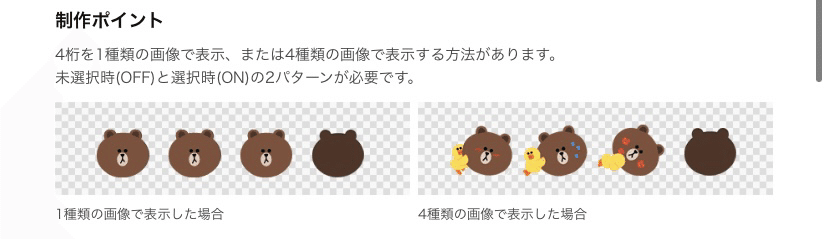
④パスコード画像 2種類(最低枚数)
LINEのアプリをパスコードロックした際に出てくる画面に使用します。

この画像は公式HPでも書いてあるのですが、ON、OFFそれぞれ同じ画像4枚にしても大丈夫です。

私はメニューボタンの画像をサイズ変更して使用しました。
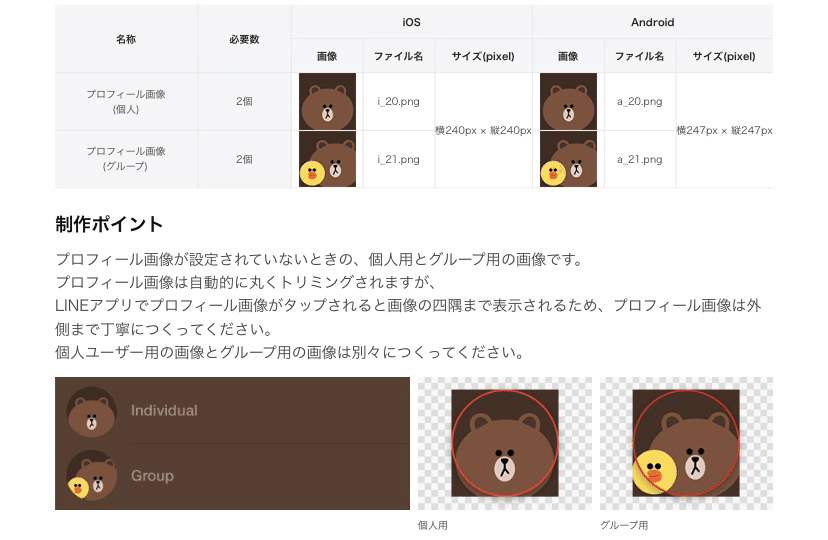
⑤プロフィール画像 2種類
友達やグループで、プロフィール画像を設定していない場合に代わりに表示させる画像です。

これも私はメニューアイコンに背景色を足し、サイズ変更して使用しました。
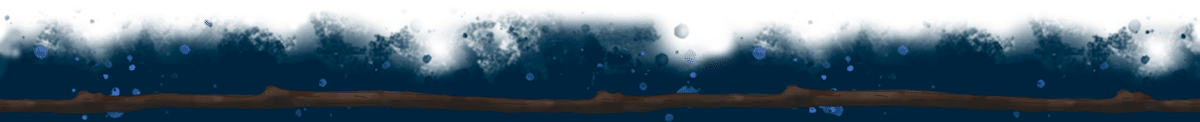
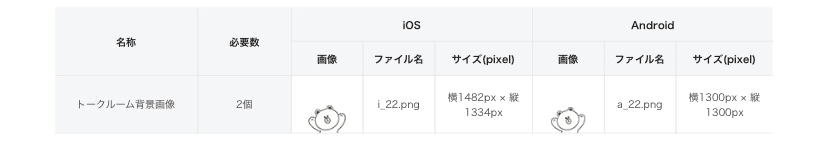
⑥トークルーム背景画像 1種類
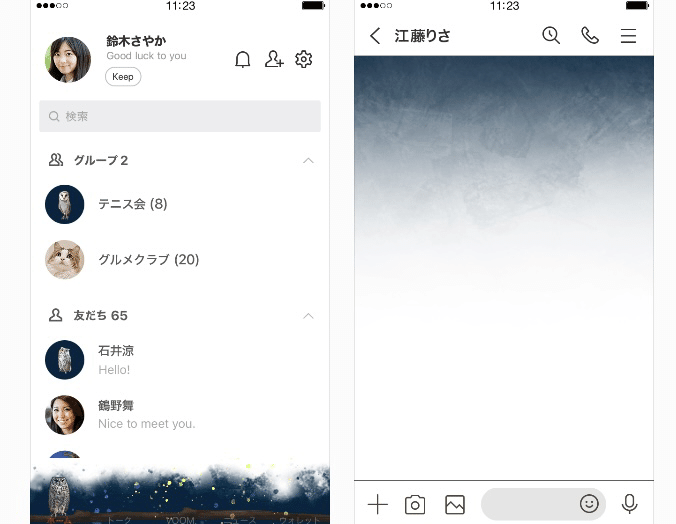
こちらもよく目につく画像。テンションがあがる画像にしつつ、メッセージやスタンプの邪魔をしないようなデザインにしたいところです。

画面向きに関係なく、中央下揃えで配置されます。
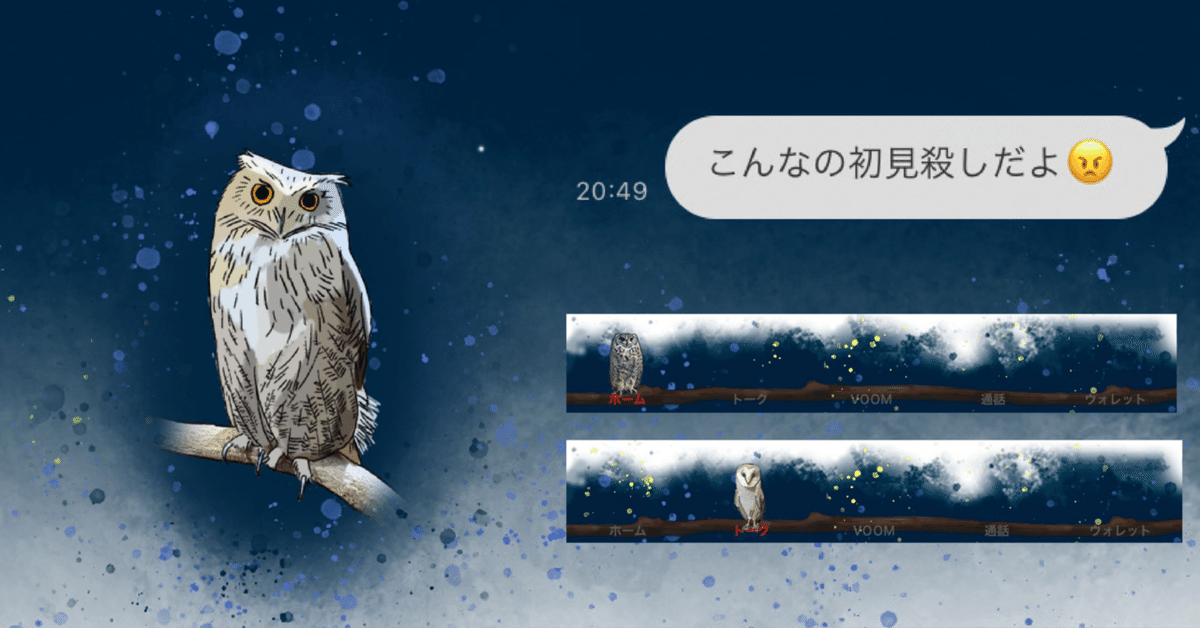
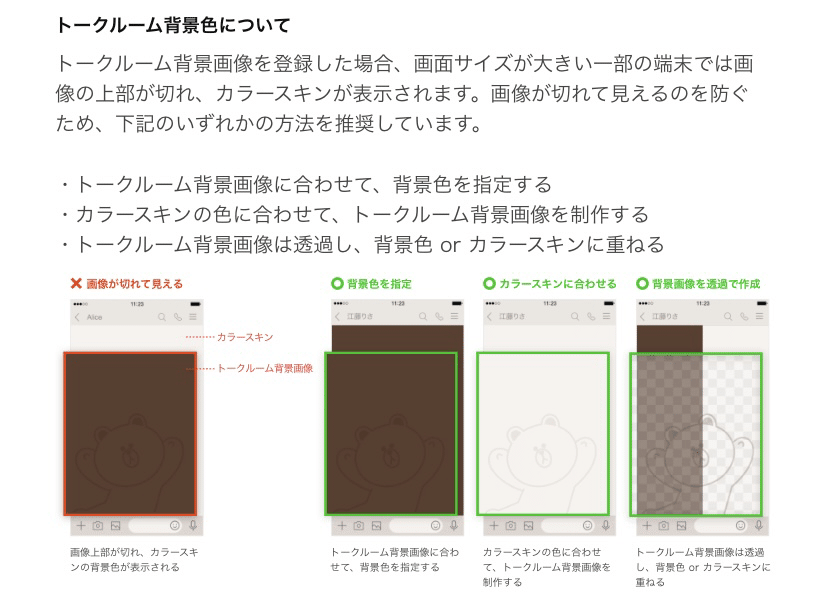
こちら、表示方法が2パターンあります。
・透過画像+LINEの背景色で作る場合

公式HPでは、ブラウン(クマ)の画像の背景を透過させて、茶色の背景色で表示させています。(画像右)
(画像左は背景色透過させてるアピール)
背景色は、販売登録の際にこちらで指定できます(RGB)。
・透過させず画面全体で表示させる場合
基本的にはこちらを皆さん使いたいと思いますが、
これが初見殺しだった!!
注意書きが一応書いてありますが、こんな感じ…

これ、背景色を指定すれば問題ないのですが…初めは意味が分からず苦戦しました。
初見殺しの項目で説明させていただきます。
取り返しのつかないことになります…。
⑦スプラッシュ画像 1種類(最低枚数)
これ、iOSの人はなんのこっちゃ?と思いますが、LINEを起動した時の画面だそうです。
(Androidの人、こんな画面出るんだ…)

これ、1種類で良いと書きましたが、なぜかというと背景の画像をアップロードしなければ、
販売時に背景色をRGBで設定できる、
もしくはトーク画面の背景色がそのまま設定されるからです。
また、背景色を指定しなければカラースキンの色
(販売登録の際に指定する配色です。詳しくは販売登録の項目をご覧ください)が配色されます。
また、スプラッシュ画像はメイン画像の背景色を透過してそのまま縮小して作らないとリジェクトされます。
メイン画像の部分でレイヤーを分けて欲しいと言った理由です。
以上、大きく分けて7種類の画像が必要になります。
次は販売登録していきます。
LINE CREATOR MARKETに登録する
「LINE着せ替え 販売」などと検索すると公式のページが出てきます。
LINEのログインなど諸々をします。
着せ替えの登録は、「新規登録」ボタンから行います。
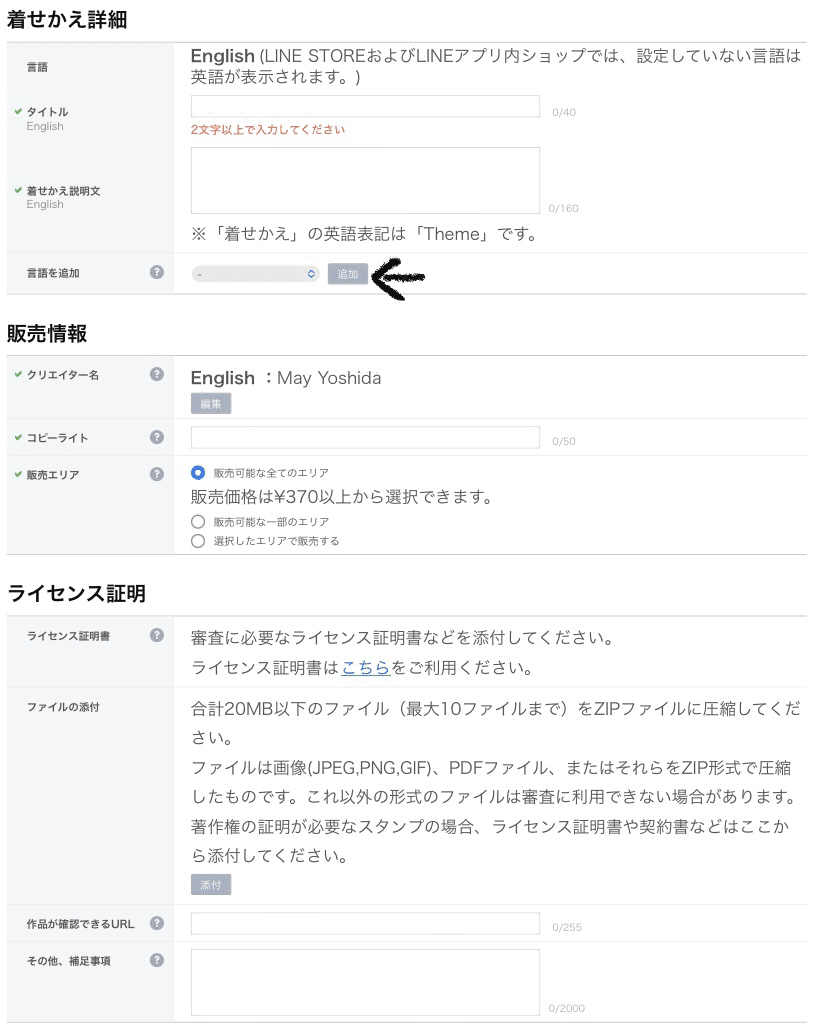
①まずは着せ替えの名前登録
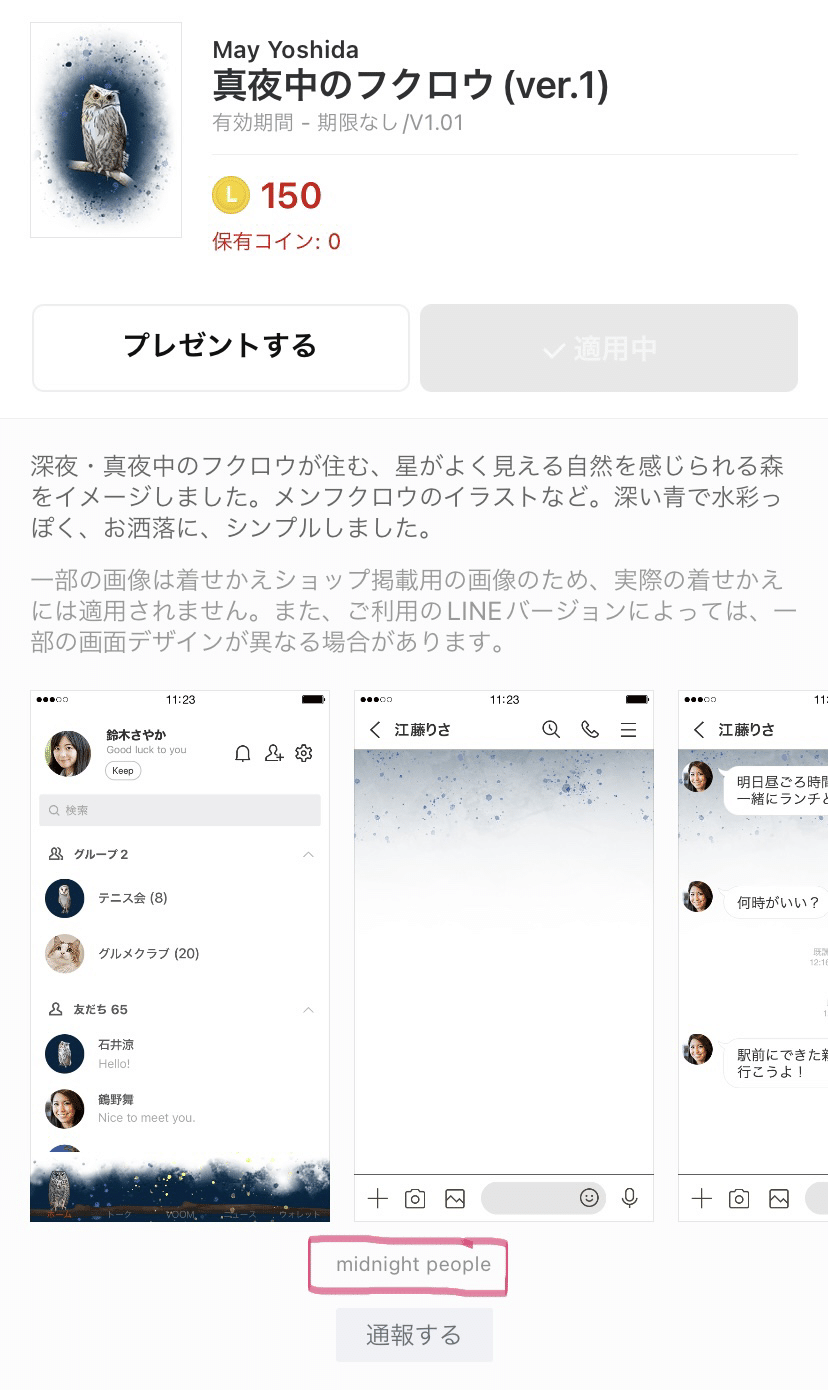
まずは販売する着せ替えの名前登録から。
着せ替えには、英語名が必要です。
そのあと、日本語の名前を追加入力します。
この際、別の着せ替えに既に同じ名前が付いている場合は登録ができません。
いくつか候補を用意しておきましょう。
ライセンス証明はしなくても大丈夫です。

販売者情報のコピーライトもアルファベット入力です。
どこに表示されるかというと、ここです。

下部分のピンク「midnight people」部分です。
目立たない…でも絶対入力が必要です。
ひと通り書けたら保存ボタンで一旦保存します。
②画像登録をする
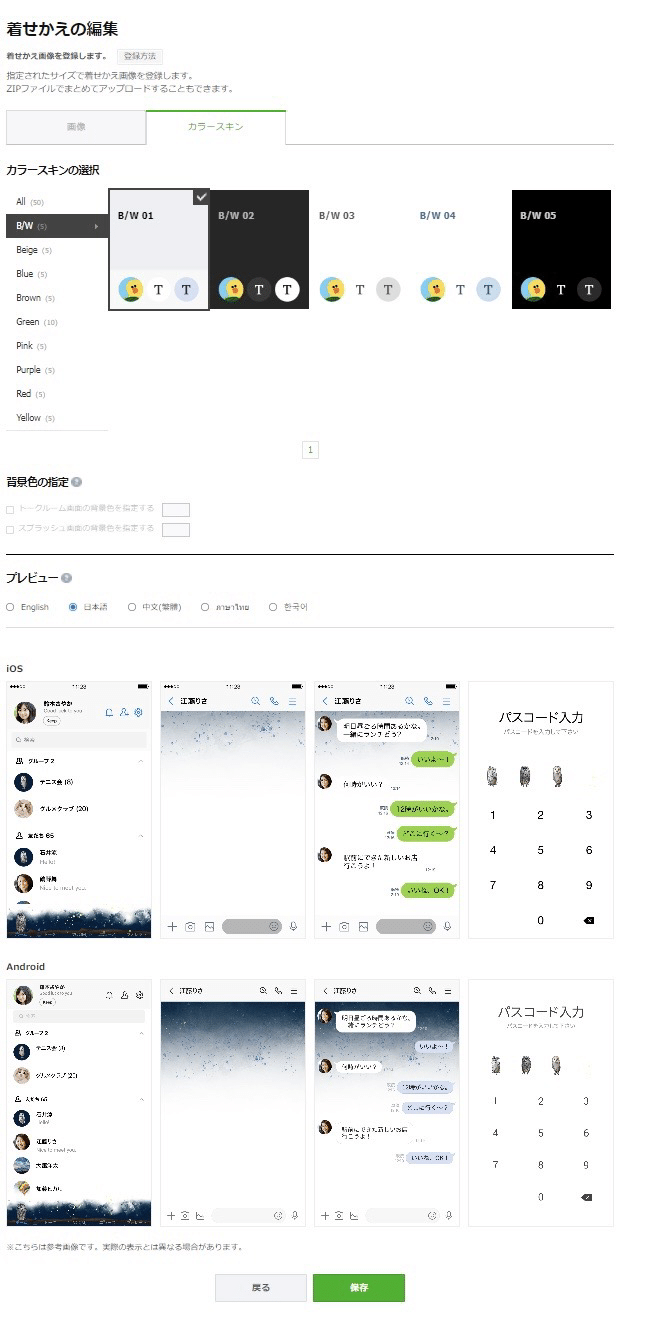
着せ替え画像画像タブを押してから編集を押します。

するとこんな画面になります。

ここで、作った画像を登録していきます。
一つずつ登録も出来るのですが、正直骨が折れる作業。
PCなら、画像のファイル名をガイドラインに書いてあるもの(ファイル名の欄にある「i_21.png」など)に変更し、
全てまとめてzipファイルにしておけば、アップロードするだけで、一括でそれに対応する箇所に登録されます。
③カラースキンを登録
カラースキンとは、文字などの配色の事です。
トーク画面の吹き出しの色などが設定できます。
プレビューを見ながら設定していきます。

本当は細かく色指定できたらいいのですが、
これだけは出来ません。
種類もそこまで多くないので、妥協しながら選びます。
④値段設定をする
強気な人は、値段を上げて自分の取り分を多くできます。
今回私はほぼ自分用なので、最低価格の370円で設定しました。
売り上げの申請について
まず着せ替えが、370円の価格で販売すると
自分の取り分が92円となります。
LINEでは1ヶ月ごとに集計しており、
先月までの売り上げが1000円超えると、
翌月10日以降に送金申請が出来る仕組みのようです。
単純計算で、LINE着せ替えが370円のものを
11個販売すれば、送金申請ができるようになる仕組みです。
送金先は、各銀行やLINE Payが指定できます。
詳しくはQ&Aをみてみてください
【注意点】初見殺し?!なLINE着せ替え
販売して、あれ?!おかしいぞ?!と思った点をまとめました。
販売プレビューを信用するな
1番初めに作った着せ替えのプレビューはこうです。

うまくいった!販売しよう!と販売を開始し、
自分で購入しましたが…
あれれ…プレビューと全然違うじゃん…

それぞれ、変な白いラインが入っています。
(iPhone XRでの表示画面です)
また、トーク画面は全然プレビューと画面の比率が違うから、全然思った感じじゃない…
販売してからでは直せない!どうすればいいの?
販売する際に、
「販売してから変更は出来ませんが、よろしいですか?」などと訊かれますが、プレビュー画面でうまくいったと思って販売したのに…上手くいってなかった!変更したい!
でもこれに関しては、変更ができません。販売し直しです。
やり方としては、
この着せ替えを販売停止→再度 新規登録となります。
(一旦販売したものを削除は出来ないようです)
ただし、前述した通り、
他の着せ替えと名前が被ってはいけませんので
販売停止をした名前とは別の名前を考えなければなりません。
(仕方なく私は名前の後ろに「ver.1」と付けました…。)
そこから、画像をアップロード→審査がまた入ります。
本当に骨が折れる…。
なお、販売前なら何度でも画像の交換などOKです。
ただし、審査を通した後に交換した際はまた審査が必要になります。
承認に13〜14時間かかるので、なるべく効率よく作業したいところです。
不具合の正体と対処法
トーク画面に関しては、ガイドラインをよーーーく読んで理解すれば対処出来たのですが、
私は初心者すぎて出来ませんでした…。
「カラースキン」を登録する際にトーク画面の背景色をRGBで指定すれば、
白いラインの所がその色になって、誤魔化せます。

(画像の全面表示が出来ないので、あくまでも誤魔化す形にはななりますが…)
メニュー画面の白いラインは、こちらで細かく色指定が出来ません。
「カラースキン」を選ぶ時にセットで決定されます。
全体的にみてカラースキンを選ぶのか、
メニュー画面の1番下が馴染む色で選ぶのか…
ここは妥協になってしまうかもしれませんが、
一番良い方法を見つけてください。
正直販売して、購入してからじゃないと、ちゃんとしたプレビューが出来ません。運試しです。
初めは、トライ&エラーで販売と非公開を繰り返すしかないかも…。お金かかりますけどね…。
まとめ
前述した通り、一日の中でも長い事目にするのがLINE。
その画面を気に入ったものにするだけで、少し心持ちも変わります。
もし気に入ったものがない場合、
気に入るものが出るのを待つよりも、作った方が断然早いです。
LINEを登録してある方ならどなたでも作る事ができ、
思ったよりハードルは高くありません。
やる気のある方、チャレンジしてみてください。
