
#28 Makuake | アプリ模写100本ノック
アプリ模写100本ノックとは
目的
制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることが狙い。
「なぜこのデザインなのか」
「このデザインにした結果、どういう効果があるのか」
2点を意識的に考察し、最終的に無意識的に言語化できるようになることがゴールです。
そのためにしっかり対象を観察し、法則性を見つけ出し、即興でカタチにしていくスキルを身につけていきます。
参考にしたもの
Miwa Kuramitsuさんの記事です。
実施手順
模写したいアプリをひとつ選ぶ
アプリを触りながら気になったことをメモする(10分)
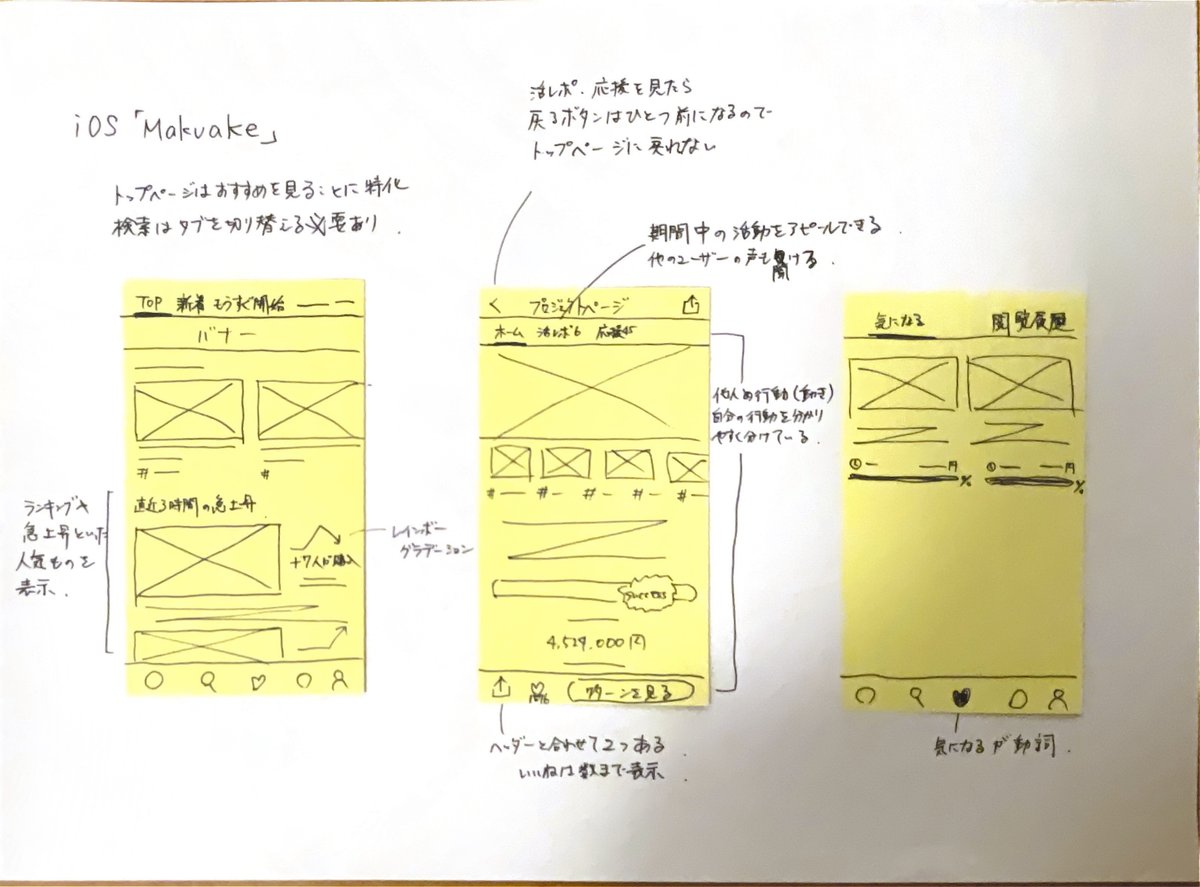
付箋を縦にして、3画面を模写する(10分)
用紙に付箋を並べて貼り、気づきを付け足す(10分)
まずはスタイルやコンポーネント、機能、レイアウトの目的を捉え、最終的にはプロダクト、サービスの目的を瞬時に捉えられるように頑張ります。
※基本iOSアプリで行います。
【Makuake】
今回は「Makuake」です。
クラウドファンティングの先駆け的存在です。
アプリを触りながら気づきをメモ

【ヘッダー】
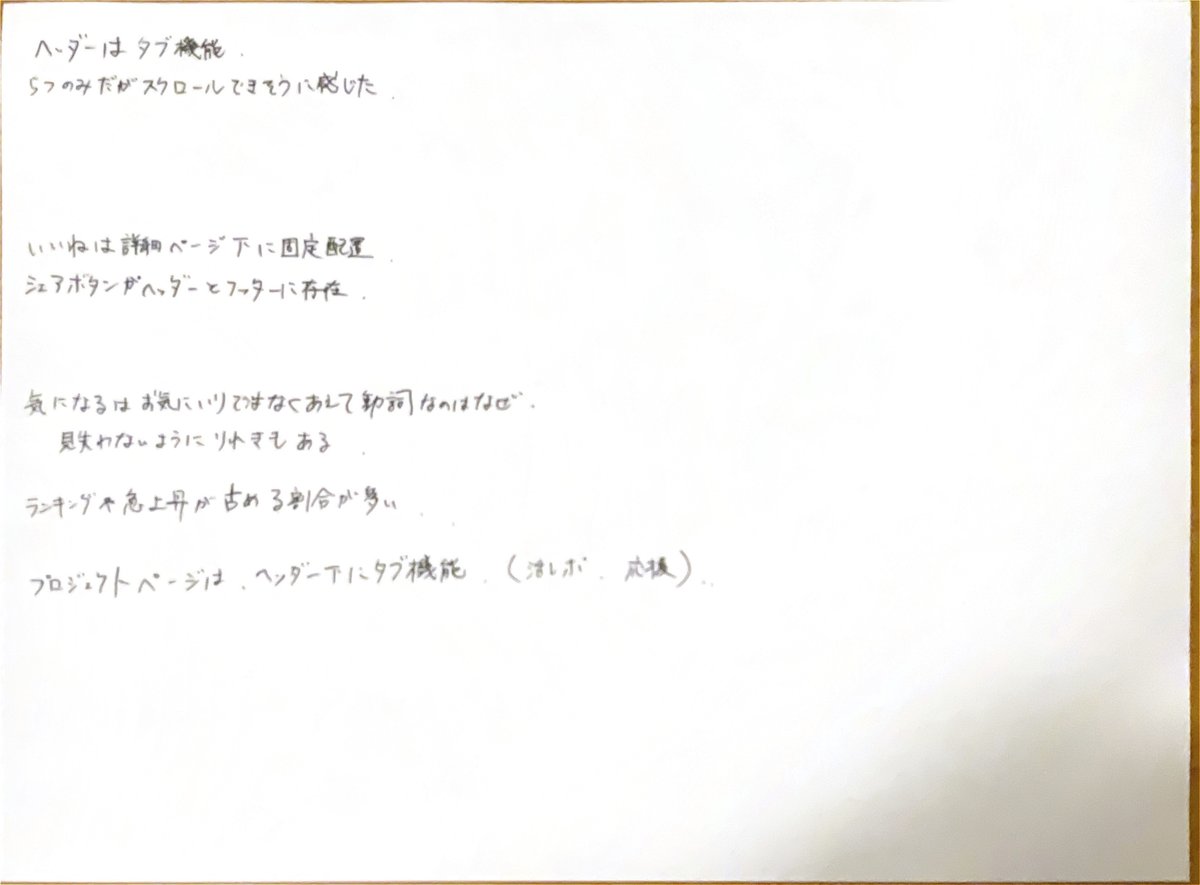
5つのタブがあり、特徴として新着ともうすぐ開始の2つがあり、新しいものにスポットライトが当てられている。マイタグやすぐ届くのタブから、いい商品やサービスを応援すると言うよりはユーザーがいいと思ったものを探す、いわゆる世には出回っていない掘り出し物探しを行えるようになっている。
【タブバー】
5つあり、多くのアプリではお気に入りと表記されているところが、気になる表記。
トップ画面では検索ができず、検索はさがすページに集約されている。
【コンテンツ部】
ーートップ画面
直近3時間の急上昇や本日のランキングトップ10など、上位にきているものをユーザーに表示している。
各プロジェクトにはタイトルと応援人数が表記されており、いいものがユーザーの目に届きやすい構造になっている。
ーー詳細画面
ヘッダーとフッターの両方にシェアボタンがある。
ヘッダーの下にはホームの他に、活レポ、応援のタグがある。配置は左揃え。
タイトル名はプロジェクトページ。
もっと見るボタンがプライマリーカラーでコンバージョンボタンと同じ。
ヘッダーのハートに現在の気になる登録数が記載。
ーー気になる画面
気になるのプロジェクトはゲージが緑一色。閲覧履歴のゲージはレインボー。
やってみての気づき

トップページにランキングトップ10や直近3時間の急上昇があること、詳細画面でお勧めされるプロジェクトが100%を達成しているものが多いことから、すでに応援されているプロジェクトが伸びやすい構造になっていると感じました。
なので、プロジェクトを行う際はいかに注目度を上げられるかが鍵になると考えられます。
生まれるべきものが生まれ、残るべきものが残るmakuakeのビジョンが体験に反映されているように感じました。
ーートップページ
この画面では、おおすめのプロジェクトが表示され、ユーザーは自分がいいと思ったプロジェクトを見つけ出せるページです。
気になった点は直近3時間の急上昇のグラフとテキストがレインボーのグラデーションになっていることです。画面全体がモノトーンなので、グラデーションにすることで、目立ちやすさとブランドカラーによるらしさを演出できますが、黄色と白背景では見づらさがあると思いました。
ーー詳細ページ
この画面はプロジェクトの詳細を見ることができます。
いいなと思った点は、フッターの気になるボタンに気になる数が表示されている点です。これがあることでユーザーは一目でどれくらいの評価されているのかを認識することができるので、判断がしやすいかつコンバージョンボタンを押す可能性も高くなりそうだと思いました。
気になった点は2つあります。
1つ目はシェアボタンがヘッダーとフッターの両方に存在していることです。ユーザーがメインで使うボタンはフッターにまとまっているので、フッターだけでもいいのではないかと思いました。
2つ目は情報の並び順と表示についてです。プロジェクトの詳細の途中でおすすめが表示されたり、プロジェクトの質問がそのまま表示されていたりと、ユーザーが応援の判断にそれほど重要ではない情報が多く表示されていると思いました。
ーー気になるページ
この画面はホームや検索で気になる登録したプロジェクトまたは閲覧したプロジェクトを見ることができます。
気になった点は2つあります。
1つ目は気になるの表記です。トップ画面
ではどれくらいの人が気になるを押したかを〇〇人がお気に入りと表記しているのに対し、この画面では気になるとなっており、アプリ全体では統一されていません。おそらくお気に入りよりも気になるの方がハートを押すアクションが増えそうですが、肝心のアクションを押すページにはハートと気になるに登録された数だけなので、お気に入りに統一してもいいのではないかと思いました。
2つ目は気になるタブと閲覧履歴タブで同じプロジェクトでもゲージの色やテキストの太さ、配置が異なる点です。この2画面の違いとしてはハートがあるかないかであるので、気になるのゲージやテキストは閲覧履歴と同じデザインでもいいのではないかと思いました。
最後までご覧いただきありがとうございます!
次回の記事でお会いしましょう!
