
#15 Suica | アプリ模写100本ノック
アプリ模写100本ノックとは
目的
制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることが狙い。
「なぜこのデザインなのか」
「このデザインにした結果、どういう効果があるのか」
2点を意識的に考察し、最終的に無意識的に言語化できるようになることがゴールです。
そのためにしっかり対象を観察し、法則性を見つけ出し、即興でカタチにしていくスキルを身につけていきます。
参考にしたもの
Miwa Kuramitsuさんの記事です。
実施手順
模写したいアプリをひとつ選ぶ
アプリを触りながら気になったことをメモする(10分)
付箋を縦にして、3画面を模写する(10分)
用紙に付箋を並べて貼り、気づきを付け足す(10分)
まずはスタイルやコンポーネント、機能、レイアウトの目的を捉え、最終的にはプロダクト、サービスの目的を瞬時に捉えられるように頑張ります。
※基本iOSアプリで行います。
【Suica】
今回は「Suica」です。
みなさんご存知ICカードといえばSuicaみたいなところがあると思います。私も6年前にカードからモバイルに切り替えて、普段はアップルウォッチのエクスプレスカードとして利用しています。チャージをスマホ一つでできるのは便利だと思っているアプリです。
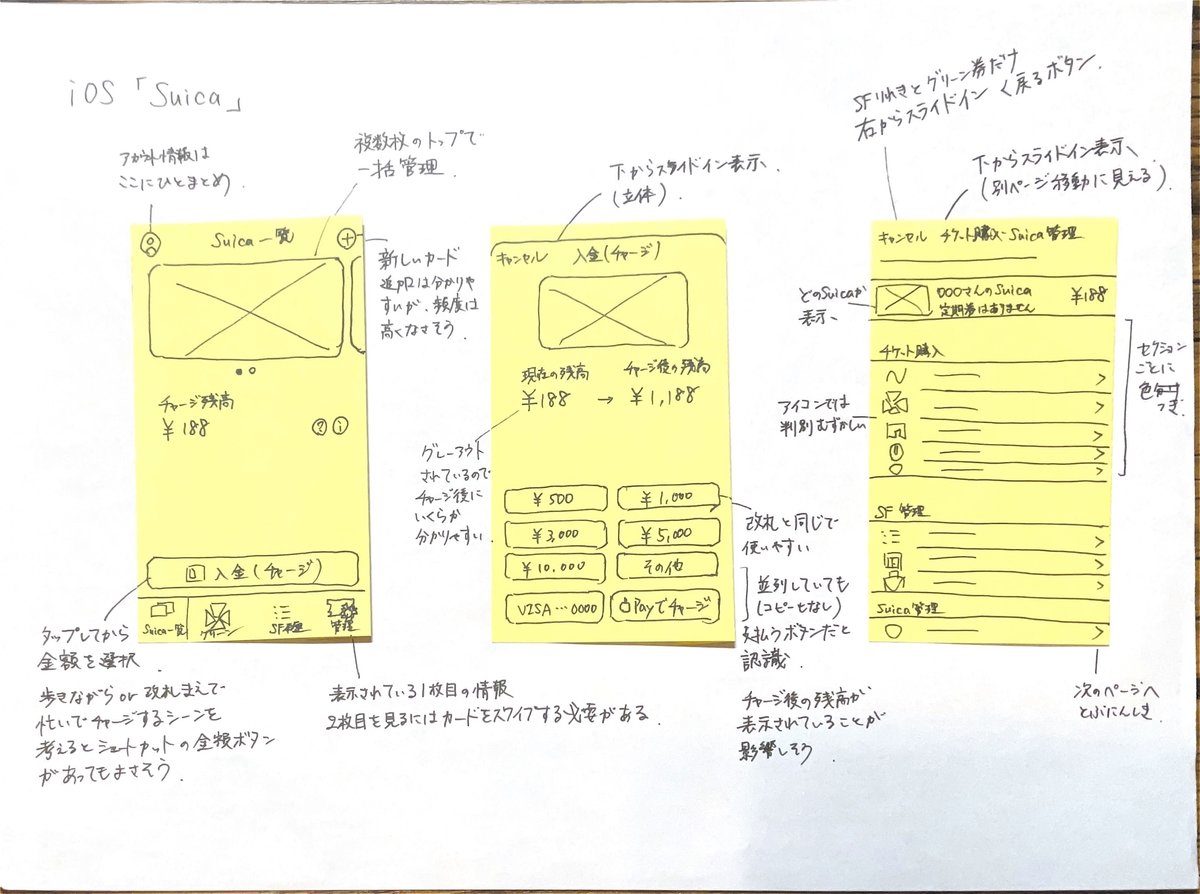
アプリを触りながら気づきをメモ

【ヘッダー】
マイページとカード追加ボタンがある。
アイコンをタップするとモバイルSuicaのアカウント設定画面がスライドイン。
【タブバー】
Suica一覧とグリーン券、履歴、チケット購入とスイカの管理の4つ。
【コンテンツ部】
Suica一覧がホームになっており、複数枚のSuicaを管理できる。画面に表示されている項目がカードと残高のみ。カードの切り替えはスワイプで行う。
タブバーの右端のSuica管理では、ホームでメインに表示されているSuicaのみ管理可能で、表示されていないものを横断して管理できない。
?や!のボタンがどんな内容なのか分かりづらい。
ホーム画面ではチャージのみが機能としてできる。チケットの購入はタブバーから遷移するまたはSuicaをタップしてから管理画面に遷移するステップを踏まないといけない。
やってみての気づき

定期券やチャージして日常的に利用する人に向けられて作られていることがわかりました。逆にJRのさまざまなサービスはボタンとしては用意されていますが、ブラウザに移動するのでアプリの機能として含まれているとは言えないです。多くの人はチャージする、履歴を見るの2パターンで利用していそうです。
いいなと思った点はチャージ画面です。ホームのチャージボタンをタップするとスライドインする画面です。ユーザーがチャージする金額をタップするとチャージ後の残高が黒く、チャージ前の残高がグレーアウトされるので一目で足りるのかを判断できます。また金額はよく使われるものを配置しておくことで移動中でもすぐにチャージができます。モバイル版は電車での移動中や改札ギリギリでチャージする人も多いので素早くチャージできるようになっているのがいいと思いました。
気になったところが2点あります。
1つ目はホームでできることが少ないことです。ホームにはリアルのカードと同じようなデザインのカードが大きく配置されていますが、カードを押すとカード番号などが表示されるくらいで、ほとんど使える機能がありません。チャージをすることはできますが、履歴を見る、グリーン券を買うにはタブバーからページ遷移しないといけませんでした。ホームにチャージしかないということはユーザーはチャージしかできないアプリと認識してしまうのではないかと思いました。ホームの画面1/2ほどが空白のスペースになっているので、履歴の一部を見れるなどの機能があるといいなと思いましたが、あえてシンプルにしているという意図も感じました。
2つ目は情報の分け方です。タブバーがグリーン券とチケット購入・Suica管理が含まれていると前に述べましたが、Suicaの管理画面にチケット購入のためのリストが混ざっています。定期券とグリーン券、えきねっとなどチケットというグループでまとめた場合、グリーン券のタブに集約できたのではないかと思いました。定期券が含まれている関係でSuica管理にも含めたように感じますが、ユーザーの迷うような分類はしない方がいいと思いました。
最後までご覧いただきありがとうございます!
次回の記事でお会いしましょう!
