
#23 GO | アプリ模写100本ノック
アプリ模写100本ノックとは
目的
制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることが狙い。
「なぜこのデザインなのか」
「このデザインにした結果、どういう効果があるのか」
2点を意識的に考察し、最終的に無意識的に言語化できるようになることがゴールです。
そのためにしっかり対象を観察し、法則性を見つけ出し、即興でカタチにしていくスキルを身につけていきます。
参考にしたもの
Miwa Kuramitsuさんの記事です。
実施手順
模写したいアプリをひとつ選ぶ
アプリを触りながら気になったことをメモする(10分)
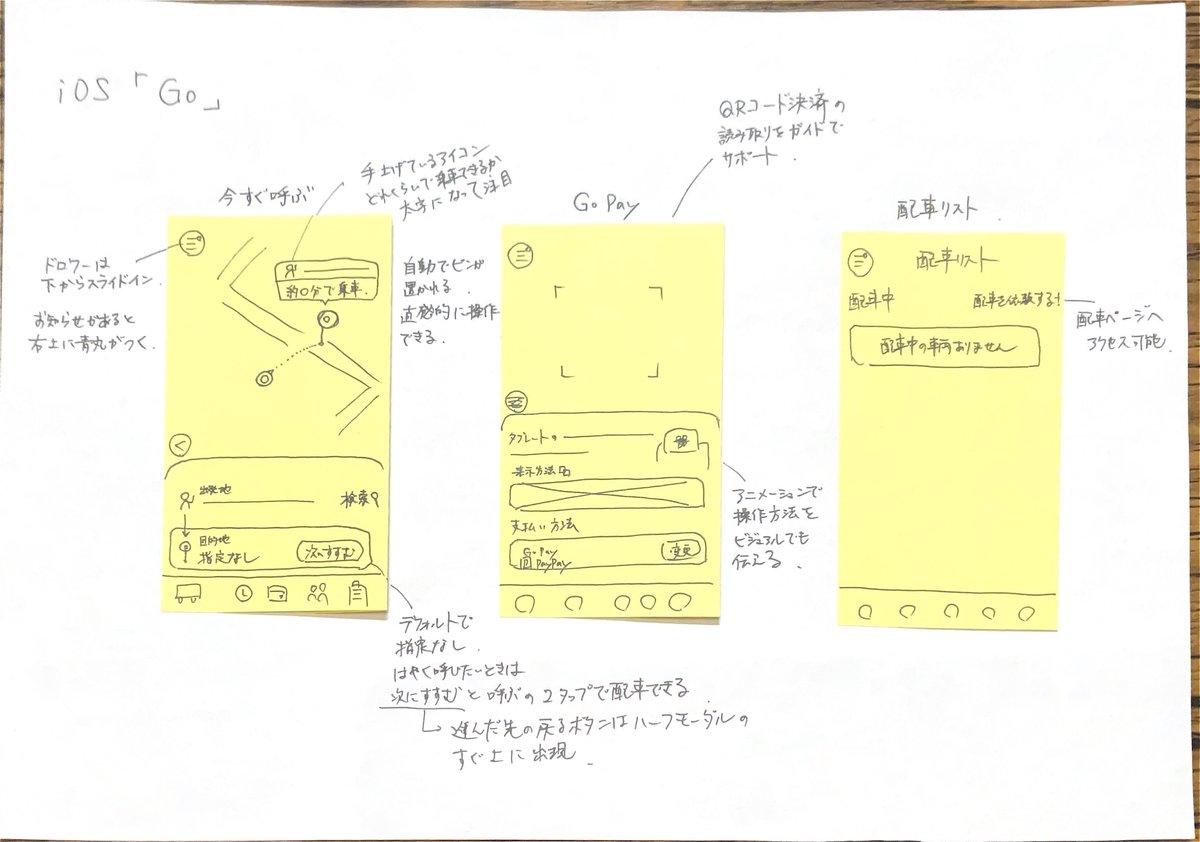
付箋を縦にして、3画面を模写する(10分)
用紙に付箋を並べて貼り、気づきを付け足す(10分)
まずはスタイルやコンポーネント、機能、レイアウトの目的を捉え、最終的にはプロダクト、サービスの目的を瞬時に捉えられるように頑張ります。
※基本iOSアプリで行います。
【GO】
今回は「GO」です。
「どうする?GOする」のCMでお馴染みのGOアプリ。大学生の頃、一度だけ利用したことがあり、乗車地のピンをマップに置くUIに直感的で分かりやすい印象を持ったことを覚えています。あれから3年経ち、どのように進化しているのかを見ていきたいと思います。
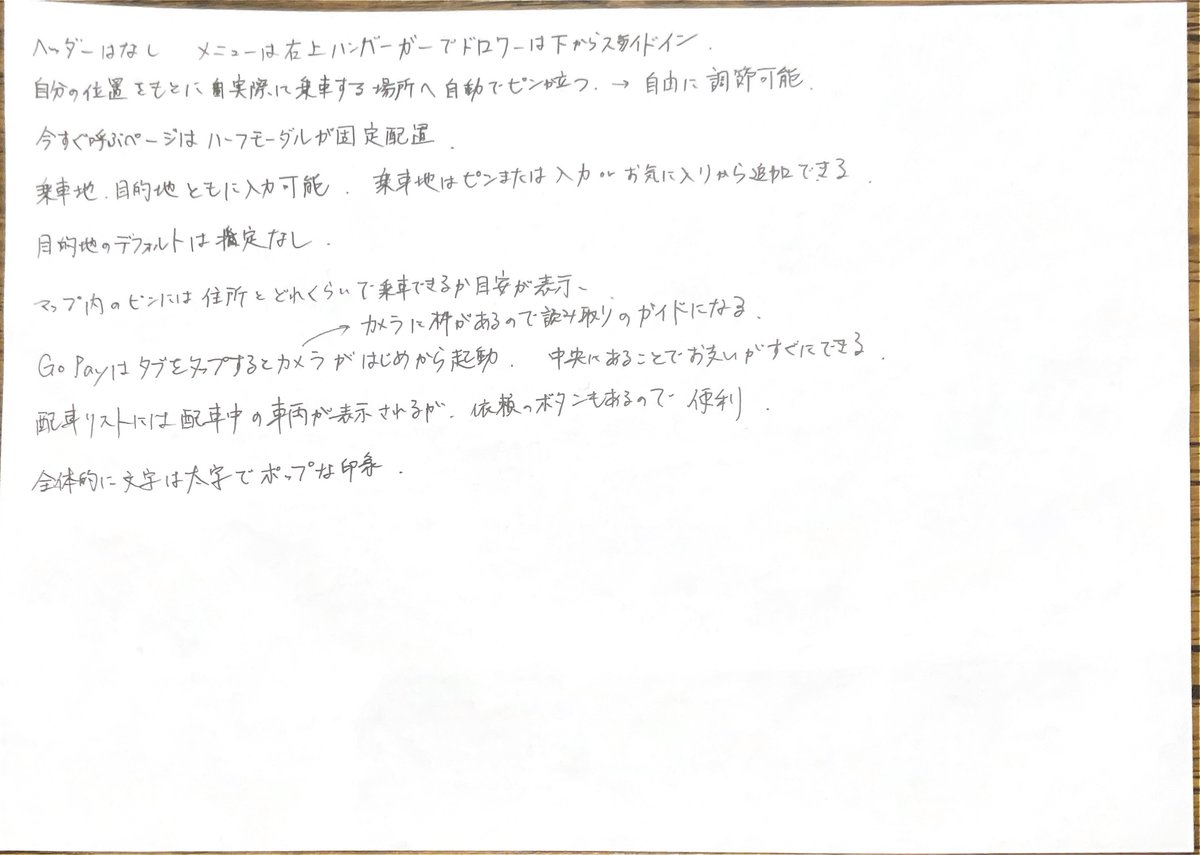
アプリを触りながら気づきをメモ

やってみての気づき

最後までご覧いただきありがとうございます!
次回の記事でお会いしましょう!
