
Dockerでコンテナを触ってみた②
はじめに
①はこちらから。
参考サイトはこちら。
コンテナとは?も上記のAWSサイトでは説明されているので最初の記事から読んだほうが理解がしやすいと思います。
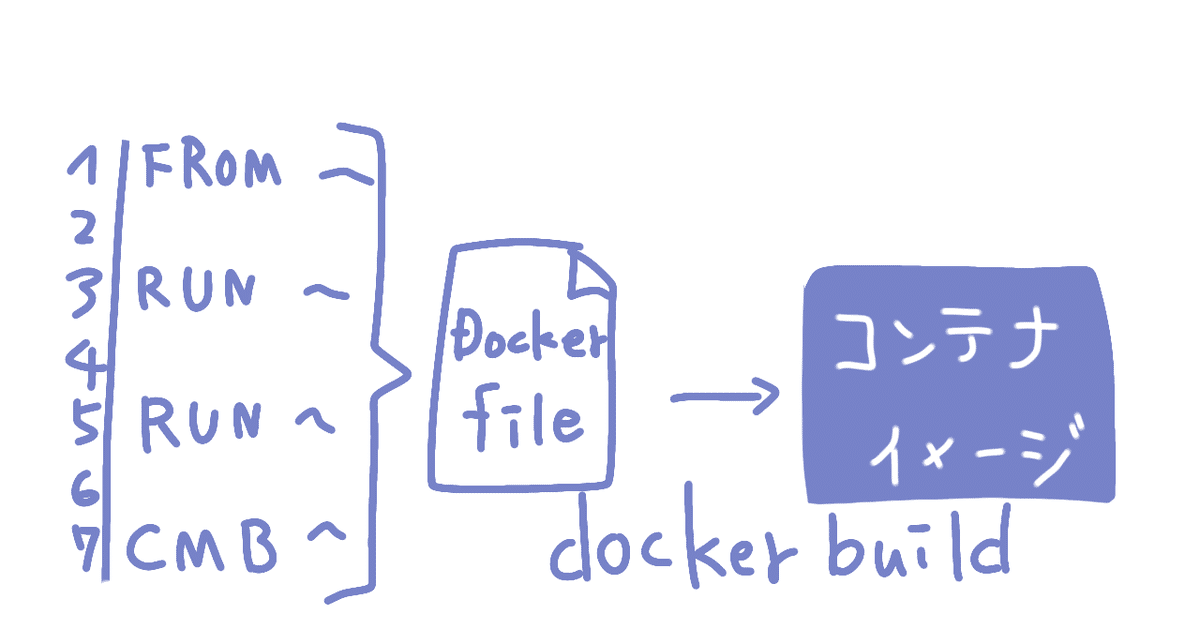
Dockerfileの作成
AWSのサイトのテキストをコピペしました。


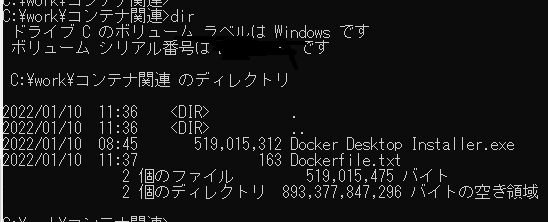
使用するDockerfileをどうやって指定するのか不明なので、Dockerfileを置いているディレクトリに移動しました。
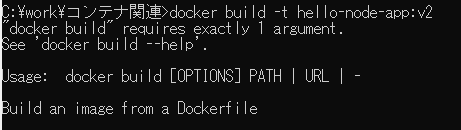
docker build -t hello-node-app:v2
docker build:Dockerfileからコンテナイメージを作成するコマンド
-t:
hello-node-app:コンテナイメージの名前
v2:コンテナイメージのタグ
不明なまま実行したら案の定失敗しました。

改めてdocker buildの仕方を調べてみるとコマンドの最後にDockerfileのディレクトリを指定する箇所がありました。
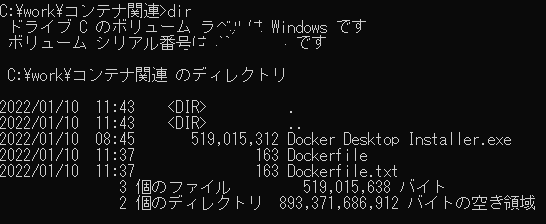
あと、.txtなどの拡張子なしの本当に「Dockerfile」という名前のファイルでないといけませんでした。
![]()
参考サイトのコマンドをよく見たらカレントディレクトリを示す「.」がありました。横にスクロールするとコメントで書いてありました。
改めて.txtを消したDockerfileを用意してコマンドにディレクトリを追加しました。


docker build -t hello-node-app:v2
docker build:Dockerfileからコンテナイメージを作成するコマンド
-t:
hello-node-app:コンテナイメージの名前
v2:コンテナイメージのタグ
. :Dockerfileを配置しているディレクトリ
今度はコマンドが成功してコンテナイメージが作成できました。
Docker for Desktopからも確認できます。

作成したコンテナメージの動作確認
AWSのサイトのコマンドを実行しました。

docker run -t hello-node-app:v2
docker run:コンテナを実行するコマンド
-t:コンテナの標準出力とホストの出力をつなげるオプション
hello-node-app:実行するコンテナイメージ
v2:実行するコンテナイメージのタグ
オプションはこちらのサイトが分かりやすかったです。
さいごに
以上でAWSのサイトに書いてあった手順をすべて終えました。
テキスト上ではコンテナやコンテナイメージなど覚えることはできましたが、実際に手を動かしてみてしっかりイメージを持つことができました。
コマンドを入力してコンテナが動いたり、実行したり、コンテナイメージができたりして楽しかったです。
AWSではクラウドサービスの1つとしてAmazon ECS(Amazon Elastic Container Service)がありますが、基本としてDockerオンリーでコンテナを動かしてみたい気持ちでした。
今後はECSを使ってみたり、Kubernetesを使ってみたりして、さらにコンテナの理解を深めたいです。
