
Dockerでコンテナを触ってみた①
はじめに
こちらのAWSのサイトを参考に手を動かしました。
実際にコンテナを触ってみた感想です。
コンテナに興味がありつつも、まだ触ったことがない人はぜひこの記事を参考に触ってみてください。
コンテナイメージをpullするまで
■Docker for Desktopをインストールする
こちらのサイトを参考にインストールと起動確認をしました。
インストーラのDLは5分くらい時間がかかりました。
インストール後は再起動しました。
WSL(Windows Subsystem for Linux)2のメッセージが出てきたためURL先に行き「x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージ」のリンクを押下しました。
メッセージのRestartボタンを押下すると再度再起動してDocker for Desktopが起動しました。
■コンテナイメージのpullと確認
AWSのサイトのコマンドを実行しました。

コンテナイメージの公開パス:public.ecr.aws/ubuntu/ubuntu
タグ:18.04
コマンド docker images だけではなくDocker for Desktopでもpull出来ていることを確認できます。
ubontuは起動確認でpull(run)したため表示されています。

コンテナイメージからコンテナを起動
■コンテナを実行しているユーザとOSの確認
AWSのサイトのコマンドを実行しました。

起動オプション:-it コンソールに結果を出力
コンテナイメージ:public.ecr.aws/ubuntu/ubuntu:18.04
コンテナ起動時に実行するコマンド:bash
bash内のコマンドは以下の通り。
os-releaseの説明はこちらのサイトが分かりやすかったです。
whoami:ユーザ確認
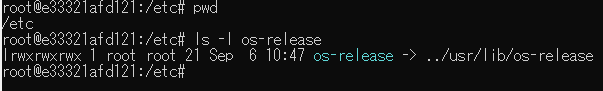
cat /etc/os-release:/etc直下のos-releaseというファイルの内容を表示(cat)

コンテナ内で簡単なアプリケーションを動かす
■Node.jsのインストール
AWSのサイトに従いコンテナにNode.jsをインストールします。
Node.jsとはこちらのサイトが分かりやすかったです。
aptコマンドとはこちらのサイトが分かりやすかったです。
aptコマンドと似たyumコマンドがあったなぁと思ったので違いについて書いてあるサイトも見て頭の中を整理しました。



apt update:パッケージのインデックスファイルを更新する
apt install -y nodejs:指定したパッケージをインストールする
デフォルトでは、指定したパッケージのインストールを続行するかどうかを確認するメッセージが表示されます。 Yと入力して続行するか、またはパッケージをインストールしない場合はNと入力します。.
ただし、aptの後に–yオプションを追加することで、これをオーバーライドできます。インストールも削除も確認なしで実行されます.
https://www.thefunky-monkey.com/page/aptubuntu/より
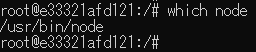
which node:Node.jsがインストールできたか確認
(インストール出来ていないと反応がない)
■アプリケーションコードを用意して、コンテナ内で実行する
AWSのサイトのコマンドを実行しました。

echo "console.log('Hello, world')" > index.js:Node.jsで動くJavaScliptのファイル(.js)を作成。
echo:出力する
"console.log('Hello, world')":出力する内容
> index.js:出力するファイル(存在しない場合は新規作成される)

node index.js:node <実行するファイル名>
コンテナからコンテナイメージを作成する
■コンテナの状態を確認する
AWSのサイトのコマンドを実行しました。

exit:抜けるときに使うコマンド
docker ps -a
docker ps:起動中コンテナの一覧表示
-a:コンテナーすべてを表示
docker psとはこちらのサイトを参照しました。
■コンテナイメージを作成
pullしてきたubontuのコンテナにNode.jsをインストールしてjsファイルを作成したコンテナが出来上がりました。
このコンテナからコンテナイメージを作成します。

docker commit <ID> hello-node-app:v1
docker commit:コンテナからコンテナイメージを作成するコマンド
<ID>:各環境ごとのID
hello-node-app:コンテナイメージの名前
v1:タグ
AWSのサイトのコピペでIDを変えずに作成しようとしたらエラーになりました。自分のpullしてきたIDに変えましょう。
Docker for Desktopでもコンテナイメージが増えたことを確認できます。

作成したコンテナイメージからコンテナを起動する
AWSのサイトのコマンドを実行しました。

docker run hello-node-app:v1 node index.js
docker run:コンテナを実行するコマンド
hello-node-app:実行するコンテナイメージ
v1:実行するコンテナイメージのタグ
node index.js:実行後に実行するコマンド
続きはこちら
