
TPUを使ったIDカードホルダー作成実験
エクストルーダのダイレクト化の準備を進めています。それを完了してからすればよいのに、なぜかボーデン式のままTPUでの作品作りにはまっています。TPUでのサポートのノウハウも得たことですし、やっていきましょう。
というのも、数年前にいただいた社員証ケース(ネックストラップ)が壊れました。だましだまし使ってきましたが革が破れてしまいました。ということで、TPUで社員証ケースを作ります。何度も失敗して、最終形しかのこっちませんので、トライ&エラーの末に行きついたところを記録として残すことにします。
目的と試験方法
目的:IDカードホルダーの製作によるTPUのつかいこなし
実験環境: 3Dプリンタ Prusa Mini+
ノズル:604 Kaika(0.4mm)
ノズル交換時期:2022年9月24日
フィラメント: SainSmart TPU 黒
使用したフィラメントはこちら
以前のサポートの検証はこちらにあります。
プリントした結果の柔らかさなど試行錯誤の記録はこちらにあります。(長くてすみません)
Fusion360による基本のIDカードホルダーの設計
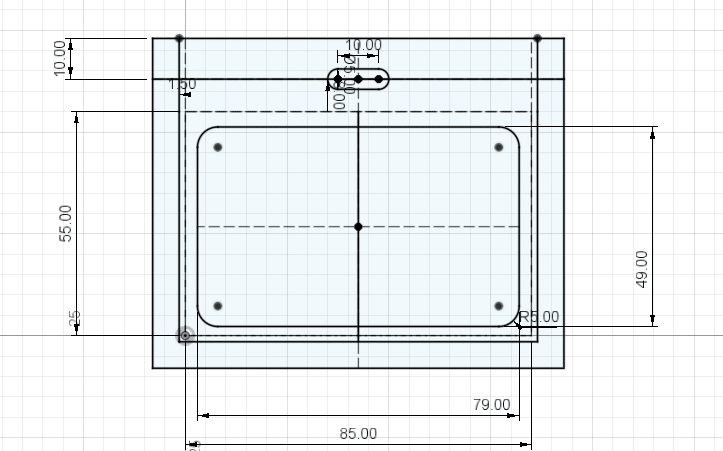
スケッチ
寸法感はこんな感じ。原点がカードの角になっているのが後々気になりましたが、おいておきましょう。
カードサイズは55*85(mm)です。IDカードが外から見えるように窓を開けてあります。ストラップを取り付けるための穴もあけてあります。ストラップを取り付けるのは丸穴のほうが良いかもしれません。その辺は簡単に設計変更ができます。

カード部分の押し出し
今回、ベースの厚みを1.5mmにしています。

カードが入る部分を膨らませる
ここの厚みを増やすことで印刷時に安定します。(天地を入れ替えてプリントするため)

厚みを簡単に変えられるようにパラメータに入れています。別の作品への移行のため、不要なパラメータもたくさん追加されていますが、それは気にせず。今回は、カードの厚みを1mmとしています。フィーチャー編集では余裕を1mmとっていますので、事実上、2mmの厚みということになります。(さらに、裏側にもふくらみが増えますので、2.5mm分の隙間が開くことになります。説明は面倒なので省略)

角をフィレット
カードの角に5mmのフィレットを入れます。

ベースとふくらみ部分の2つを結合させます
ふくらみ部分にフィレットをかけます。フィレットの幅はカードの厚み分です。

次にベース部分に15mmのフィレットを入れます。

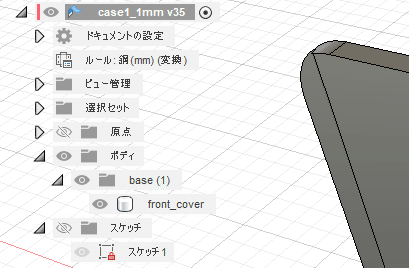
ボディを複製
結合したボディーを複製します


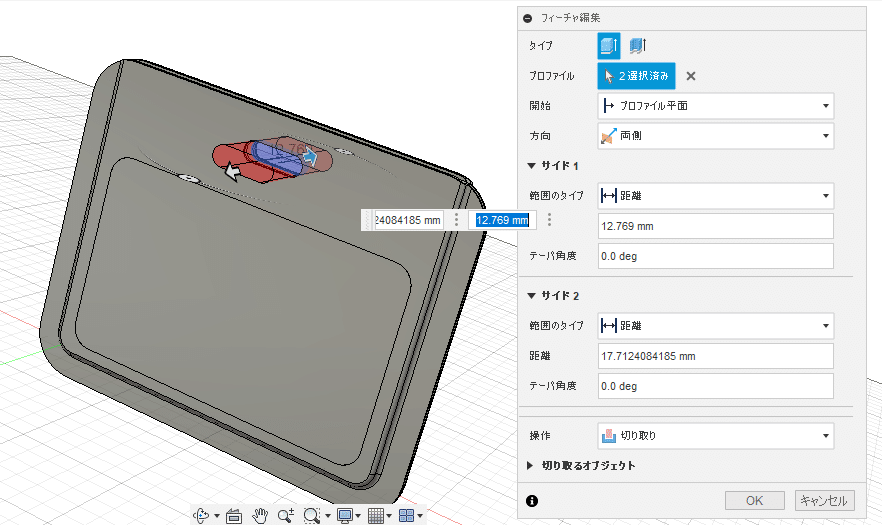
デザインが入る厚みの皮をつくる
後程図柄を入れる部分の厚み0.5mmになるようにシェルします。裏側と上側(わかりにくいですが、赤線のあたり)を選択することで上側と内側から彫り進めたような穴があきます。

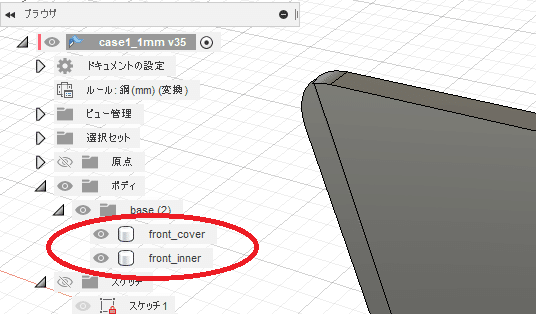
デザイン部分とボディに分離する
非常にわかりにくいですが、front_coverが0.5mm厚さ、front_innerが1.5mmの厚さ(+α)となっており、重なっています。なので、重ならないように、2つのボディのandをとります。

front_innerをターゲットボディ、front_coverをツールボディとして”交差”を選択します。ツールを維持にチェックしておきます。

カードが収まる個所をシェル
カードが出入りする個所、収まる個所をシェルします1mmの厚みになるようにします。先ほどと同じように裏側と上側を選択します。

ボディをミラーコピー
2つのボディーをミラーコピーします。対称面は、ヘリの平面を選択します。

ボディを移動して重ね合わせる
ボディの厚み1mm分が重なるように移動させます。

窓部分を切り取る
窓を切り取ります。このとき、裏側は切り取られないように選択範囲から外します。(ターゲットはfront_innerとfront_cover)

ネックストラップ部分の穴をあける
ネットストラップを取り付けるための穴をあけます。今度は、表側裏側両方のボディを選択します。

ボディを結合し、不要な部分を除去
現在、6つの部品(下の図ではsimple, front_inner,Front_cover, front, back, back_cover)から成ります。不要な部分は初めに取り除いてもよかったのですが、別の作品に作り替えようと思った時に、除去はできるだけ後にしたかったので残したままとしています。

結合、除去することにより、bodyが1つになりました。

Fusion360による青海波IDカードホルダーの設計
オフセット平面の追加
先に作成したデザインをコピペし、和柄デザインを追加したいのでオフセット平面を追加します。

青海波をデザイン
直径20mmの円を基準として青海波をスケッチします。上の段はx方向に10mm、z方向に7mmずらしています。これはあたりを採るためのもので、あとでは一部しか使いません。

青海波の1単位作成
押し出しにより、青海波の一単位分を作成します。押し出しの長さは適当です。

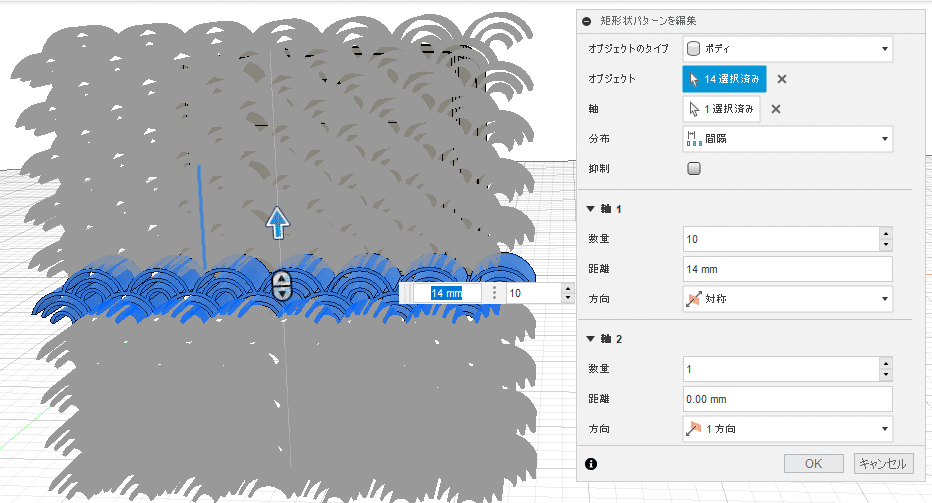
矩形パターンでコピーペースト
矩形パターンを使ってまずは水平方向に複製します。このとき、対象とすることで左右両方向に図柄を広げることができます。

先ほど作成したボディーすべてをコピーし、上方向に7mm,水平方向に10mm移動させてペーストします。

ボディが多いと操作が重く、ボディの選択が面倒になるので、ここで一度すべてを結合させます(くっついていないボディは結合されませんが)
先ほど結合したボディ(結合されていないものも含めて、青海波の構成要素すべて)を選択し、矩形パターンコピーします。高さは1弾が7mmですので14mm間隔に設定します。

コピペしたボディを結合させ、結合しきれなかったボディは不要ですので削除します。(今回は大きさに余裕があるので)

青海波デザインをボディに写し取る
青海波と複製されたIDカードホルダーのボディの位置がずれていたらどちらかを移動させて位置を合わせます。今回は、表側の皮の部分と青海波が重なるようにします。

青海波デザインとfront_coverの交差部分を残すようにターゲットボディーにfront_coverを選択、ツールボディーに青海波を選択します。青海波は後で使うかもしれませんが、ツールを維持で残しておきます。裏側は普段見えませんので放置します。

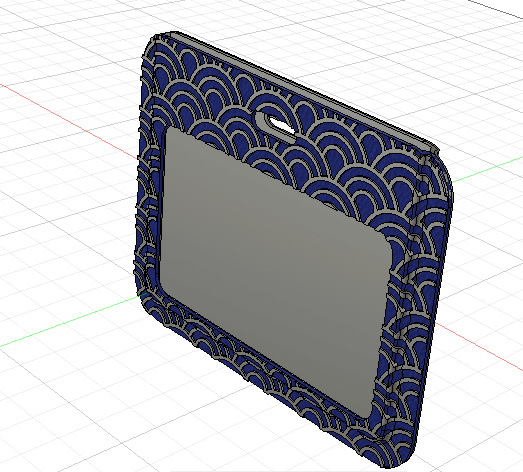
結果このような感じになります。

最後にすべてのボディを結合します。実は、青海波がいくつかのパーツに分かれています(図の水色の部分など青海波の模様同士がつながっていない部分)ので、それも一緒に結合してあげます。すべてのボディを結合させ、不要な個所を削除すると出来上がりです。

Fusion360による七宝IDカードホルダーの設計
青海波と同じ部分は省略します。
参考資料
こちらはてるえもんさんのYoutubeも参考にさせていただきました。通常、シートメタル機能を使用して同様のことをしていましたので、非常に参考になりました。
スケッチ
12.5mmの円を描き、内接ポリゴンで四角形を描きます。それを基準にして、円を矩形パターンで追加していきます。後程ウエブ機能を用いますので、ウエブの枠となる線を描いておきます。

ウェブの枠を作る
先ほどスケッチした”枠”を押し出しの薄い押し出しで作成します。距離や壁の厚さは適当です。

ウェブで七宝柄を作成し、デザインをボディに写し取る
ウェブ機能を用いて七宝柄を作成します。スケッチした丸の集合体をプロファイルとして選択、厚さ(幅)を1mm、深さを適当に設定します。

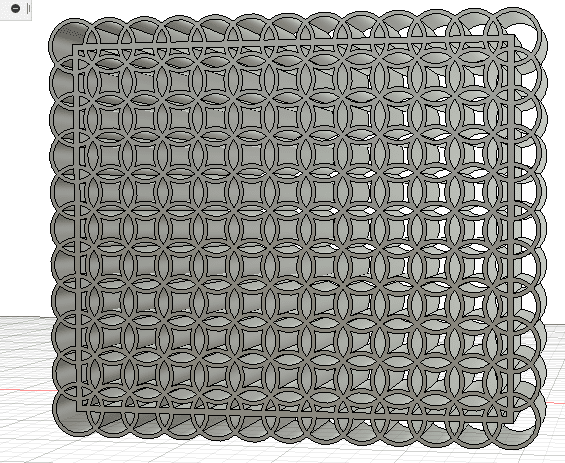
すると、このように七宝柄が出来上がります。

あとは、青海波と同じようにデザインをボディに写し取り、不要な部分を削除するとこの通りです。

Fusion360による麻の葉IDカードホルダーの設計
青海波と同じ部分は省略します。
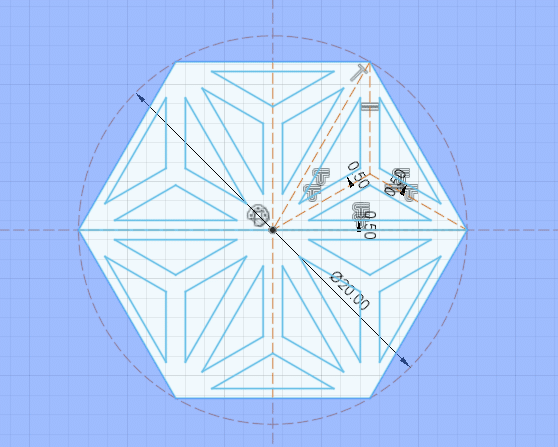
スケッチ
20mmの円を描き、内接ポリゴンにより六角形を作成します。そして、2つの頂点と中心点から線をつなぎ、”等しい”で三角形の中心をとおる線にします。それをあたりとし、三角形の外形とあたりに対して0.5mmのオフセット(実際に押し出される部分が1mmの幅になるように)をし、円形状パターンでペーストすると麻の葉の一単位が出来上がります。

いろいろやり方はあると思います。麦茶さんのライブでその模様が動画で説明されていました。16:20ごろからになります。
麻の葉のモデルを作る
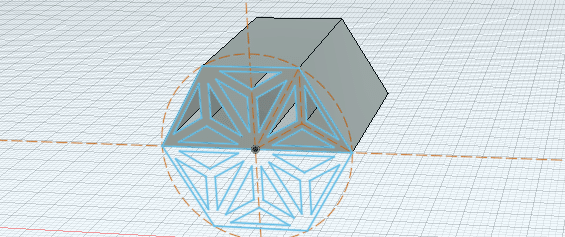
上半分を押し出しで立体化します。

次に、下半分を新規ボディとして作成します。半分づつ作っているのは、別々に再利用したいからです。

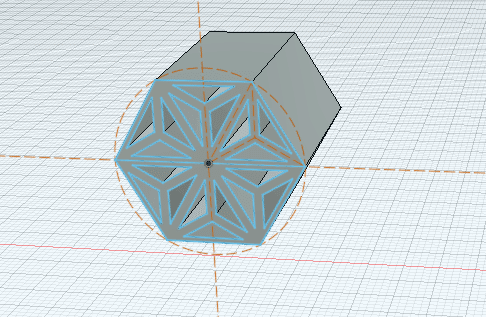
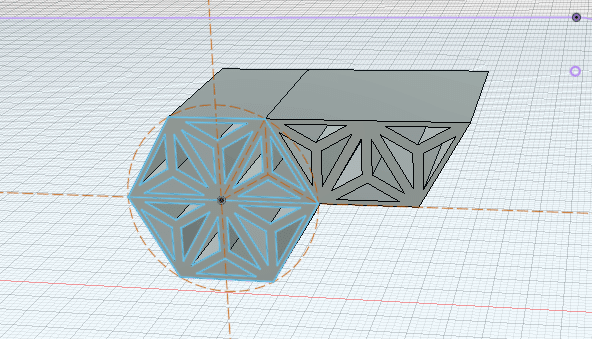
次に、はじめに作った下半分を上側の右にコピペします。

次に、はじめに作った上側を位置を右下にずらしてコピペします。

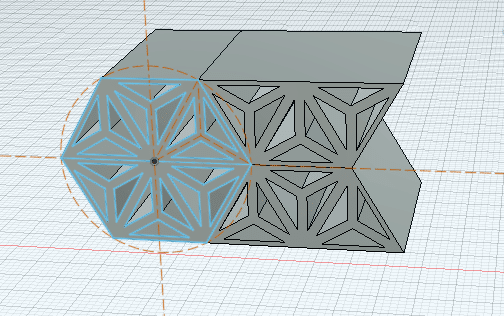
作成した一単位を、矩形パターンで複製すると次のようになります。

あとは、青海波と同様の作業によって完成します。

スライス
スライサはPrusaSlicerを使用します。
概要は以下の通りです。ご興味ありましたら、スライサのセッティングをご覧ください。
(ボーデン式のため)糸引きを減らすためにも、ノズルの不要な動きを減らす。外周をまたがないようにする、最外周を0.8mmとする。加速度(境界線、インフィル、ブリッジ、デフォルト)を$$100mm/s^2$$にあげる。
柔らかい素材を使用するので、安定するようにする。具体的には、ラフとレイヤーを追加、ラフトを拡張する。
温度を220℃に下げて、サポートを外しやすいようにする、柔らかさを得る。
少しでも早くプリントできるように、最大体積押し出し速度を$${3mm^3/s}$$にする
プリント結果
最終形はこんな感じです。まだ改善の余地があります。実は、ストラップ部分も作成したのですが、完成していません。おいおい完成させていきたいと思います。次はこれを応用した別のデザインを設計中です。そちらもでき次第noteに情報を取りまとめます。

モデルはこちらにアップしました。もしよろしければダウンロードしてご覧ください。まだまだ未熟ですが、Fusion360のデータを見てみたいという方がいらっしゃればご連絡くださいませ。
やっとこさっとこ動画の編集が終わりました。試行錯誤だらけで、やっと落ち着いた感じです。ということでHow to design動画を作成しましたので、ご興味ある方はどうぞ。とはいっても長いので..…すみません。
Happy Printing!
