
情報を描き出すインフォメーションドローイングの実践から見えてきたCo-graphicsの可能性
2020/07/11 (土)に開催されたミミクリデザインWDAデザインカンファレンス2020で『情報を描き出すインフォメーションドローイングの実践』というテーマでお話しさせていただきました。
これはその時、発表に使ったスライドです。冒頭にミニワークショップを行いました。スライドを眺めてもらうだけでも、当日の雰囲気が掴めると思うけれど、せっかくなのでスライドを見返しながら、文章でも補足して、自分の最近の考えをまとめてみようと思う。
インフォメーションドローイングを始めたきっかけ
インフォメーションドローイングの実践のきっかけは、2018年4月から、多摩美術大学情報デザイン学科1年生の授業だ。私は「デッサンとスケッチ」という授業を受け持つことになった。名前の通り「デッサン」と「スケッチ」なので、デッサンとスケッチの基礎を教えればいい。だけど美大受験の延長のように果物や花などの造形をそっくりに描く授業をしてもつまらない。情報デザイン学科ならではのアプローチを試したいと感じた。また、大学の授業は予備校のように毎日は無い。1週間に2回、3時間づつしか使えない。
そのような状況の中、私は「造形のスケッチ」ではなく、「情報のスケッチ」を実践する授業を作ってみようと思った。目で見てるモノの正確さではなく、目で見えないコトの豊かさを描くような体験を作ろうと考えた。目で見る造形の観察を起点に、じわじわと目に見えない複雑な情報の描写ができるようになることがコンセプトだ。
なぜ情報を描くのか?
そもそも私はモノのカタチを観察して表現する「デッサン」はそこまで上手くない。予備校に通い、デッサンで受験して合格してるので下手でもないのだけど、多摩美/武蔵美を受験する人々のレベルでいうと特別には上手くない。普通という感じ。下手したら学生の方が上手な可能性は十分ある。
しかし、グラフィックレコーディングという議論をリアルタイムで描く技術では、書籍を出し、第一人者として活躍できている。
↓参考記事↓
それはなぜか?グラフィックレコーディングの中で描く絵は、造形的な再現の質はそこまで問われない。それよりも色や形や線の組み合わせで、複雑な関係性や文脈を瞬時に表現することが重要になってくる。これは従来の造形のスケッチには無い性質である。造形のスケッチからはみ出した領域が私は得意なのだと思う。まだ未知の情報のスケッチという領域を授業で教えてみようと思った。
情報のスケッチを教える時に、専門であるグラフィックレコーディングという形式を持ち出せばわかりやすいのだが、それは禁じ手とした。なぜならば、多摩美術大学 情報デザインコースでは、学生が卒業してから5年後、10年後、20年後に、変化していく時代に合わせて、自らが新しい表現や技術を生み出す力を持てるようになることを目指している。2020年現在の私のベストプラクティスを教え込んで、インターンや就活に役立つことは素晴らしいけれど、もっと長期的な目線で新しい領域を再設計できる発想力も育みたい。
グラフィックレコーディングの形式を解体する
多摩美の授業では、グラフィックレコーディングで行ってる形式を解体して、『情報を描く感覚』だけを取り出し抽象化して、授業に展開しようと決めた。ひとつの手法に固執することなく、学生自身が新しい視覚表現や技術を生み出すためのヒントになる授業を目指した。
今、グラフィックレコーディング(グラレコ)は、どんどん広がっている。それと同時に「こう描けばいい!」というマニュアル化もどんどんん進んでるように思う。始めた頃は「清水さんだからできる特殊なアート」と言われることが多く、自分もやってみようという人が少なかったのが悩みだったが、少しづつノウハウが見えてきて、再現性ある技術であることが様々なカタチで証明され、嬉しい反面、自由であるはずの視覚表現が、こうあるべきという形に押し込められて文法化していくことの不安も増えてきた。
自分の感覚と共鳴させるゆるやかな文法が視覚表現の魅力であるはずなのに、不正解を恐れる気持ちから厳密なマニュアル化や資格化が進む未来も近いかもしれない。それは息苦しく、自分が望んでいた未来では無い。ビジュアルの価値が広がる今だからこそ、体系化をキレイに進める方向ではなく、体系を根源を掘り起こすような授業をしてみようと思った。
情報とのかかわり合いを生み出す授業設計
グラフィックレコーディングで行ってる形式を解体して、根源を掘り起こすためにイメージしたキーワードは、primitive (原始の、太古の、初期の、根源の、未発達な、粗野な) 普段の仕事で企業から依頼して行う講座では、短時間で再現性のある形式としてのグラフィックレコーディングを教えることが多いのだけど、この授業では真逆で進めることにした。『情報を描く感覚』をprimitiveに取り出して、感覚的、直感的、個の力、再現性のなさを材料としていく。
また下記ABCDの時間を授業の中で組み立てることにした。
A・体験のパート/とりあえずやってみる時間
B・講義のパート/理論的に目的や方法を解説する時間
C・内省のパート/個人でやってみたことを振り返る時間
D・交流のパート/それぞれの考えや感覚を交換する時間

企業研修で行う時は、講義パートが多めになるのだが、この授業では体験と交流の時間に比重を置くことにした。実際に体当たりで体験することをトリガーに個々の情報の捉え方の違いを楽しんでいく。この授業構成の考え方の土台になっているのは、情報デザインコース元学科長の須永先生のこの一文である。
情報の形はそこに在るものではない。
形は、情報の道具の動きと人間のかかわり合いの中に立ち現れるもの。
「形」はかかわり合いそのものである。
情報デザインアソシエイツ『情報デザイン』(株式会社グラフィック社、2002年)、デザインが情報と出会った 須永剛司著 67頁。
情報を描くためには、私が意図的にモチーフを机の上にセットしてはいけない。学生が自ら動きながら、モチーフ(情報)との「かかわり合い」が生まれる状況を作ることが重要だ。今年はオンライン授業だったけれど、なるべくかかわり合いが生まれるように、試行錯誤して体験する環境を作ってみた。
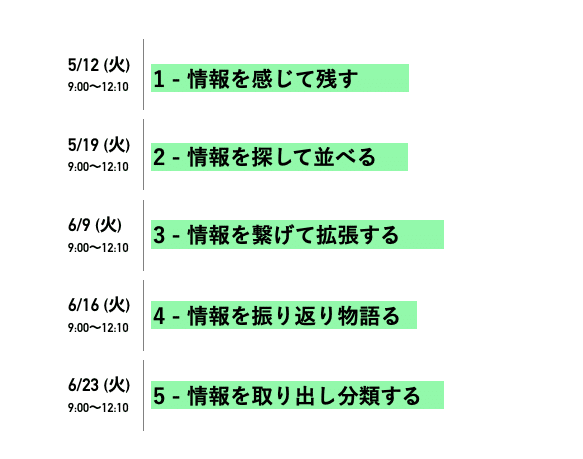
情報のスケッチのカリキュラム
こちらが実際にやってみたこと。

どのような課題で、どのような作品が生まれたかはスライドの中にある。この中で巻き起こった作品一つ一つも興味深い現象がたくさんだったのだけど、今回は特に最後の授業で行った、授業全体の体験のスケッチに着目する。
5回の情報のスケッチのトレーニングを終えた学生に、「この授業の体験を20分ほどで描いてみてください」という課題を出した。2ヶ月に渡って様々な情報の捉え方を修行した学生たちなので、自分の体験をスラスラ描いていく。ここでは3人の学生の作品を例に紹介する。

↑自分がどのように作業したか状況を具体的に描いている(MASTUMOTO)

↑例え話を使って、自分が体験した感覚を伝えている(TANAKA)

↑自分の体と情報の関わりを抽象的に表現している。(EJIMA)
見るとわかるように、同じ授業の体験でも表現方法が全く違い、伝わってくる感覚もそれぞれだ。バラバラにも見えるが、よく見ると、各授業で伝えようとしたことをきちんと含んでいる。どれも間違っていない。私が決めて文字にした5回のテーマを、文字以上に豊かな解釈でそれぞれの伝えたい体験を強調して表現されている。

実践からの発見
考えたいのは、インフォメーションドローイングで描かれたのは一体何か?ということ。絵?イラスト?落書き?アート?言葉?模様?どれだろうか?
私は、文字の言葉では表せない情報が含まれた新しい言葉と考えてみたい。
私が打ち込んだ授業のテーマを記した文字には、複雑な意味が圧縮されている。しかしその意味は本当に全ての人の脳内で豊かに解凍されて、再生されているのか。Kenneth J.Gergenが語る社会構成主義では「言葉」と「経験」の一致について、下記のように問う。
言葉は、現実をありのままに写しとるものではない
意識は複雑で、常に変化しているのに、
どうしてそれを「寂しい」や「愛してる」という
たった一つの言葉にすることができるのでしょうか。
Kenneth J.Gergen 著 東村知子 訳『あなたへの社会構成主義』(株式会社ナカニシヤ、2004年)(31項より引用)
文字で拾い上げられない細やかな体験が、インフォメーションドローイングでは豊かに浮かび上がった。日常生活の中では効率のために、削いだほうが良いノイズも多い。しかし、社会の中では、お互いの想いや考えの違いを知る必要のあるシーンも増えてきている。そのような場で、文字や話し言葉だけでなくインフォメーションドローイングを使って対話していけたら、私たちの関係性や生活も変わっていくかもしれない。
漫画で漫画について研究してるスコットマクラウドは、絵と言葉が力を合わせることで、漫画になるという。

スコットマクラウド著、岡田斗司夫 訳『マンガ学』(美術出版社、1998年)、57頁に引用。
言葉と絵、どちらが勝ってるかということではなく、言葉と絵を組み合わせることでインフォメーションドローイングは成り立つはずだ。
視覚言語の学び方とは?
2020年、人と密接に会うことができず、うなづきやアイコンタクトなどの非言語コミュニケーションが画面越しで封じられた私たちの日常では、言葉でのコミュニケーションだけでなく、自ら描くビジュアルでのコミュニケーションが担う役割がますます重要になってくる。美術を専門的に学んだ一部の人だけではなく、多くの人がビジュアルでのコミュニケーションを必要とし、視覚言語を学ぶ流れが生まれるだろう。既に『グラレコ』の流行というカタチでその兆しは見え始めてるように思う。
↓参考記事↓
この現象から読み取りたいのは『グラフィックレコーディングが流行った』のではなく、日常生活の中で「視覚表現」を「言語」として使うことが一般化し始めたこと。
グラフィックレコーダーを効率的に増やすことではなく、その根っこにある「コミュニケーションのための視覚言語はどのように学べるのだろうか?」ということを考えてみたい。
英語を学ぶ際に、文法だけを机の上で学んでも英会話ができないように、視覚言語も記号化された視覚言語を一人でなぞるだけでは、コミュニケーションの中で個の豊かな感覚を線にのせることはできないように感じている。
ソシュールが言うところの言語体系としてのラングと言語行為としてのパロールを、視覚言語で考えるとどのようになるのか気になってる。視覚言語を学ぶ時にラングだけだときっと息苦しくなる。個々のパロールの実践を起点に学んでいく方法を探してる。
例えば...
・ラング(言語体系)= ゲシュタルトの法則や図解の文法
・パロール(言語行為)= 自分の日常での落書きやメモや手書きの地図
自分の体を使って豊かに知覚した情報を、踊るように歌うように、自由に表現するようなインフォメーションドローイングのトレーニングのカタチを生み出して、より多くの人がコミュニケーションのための視覚言語を使える世界に近づけたらと思う。
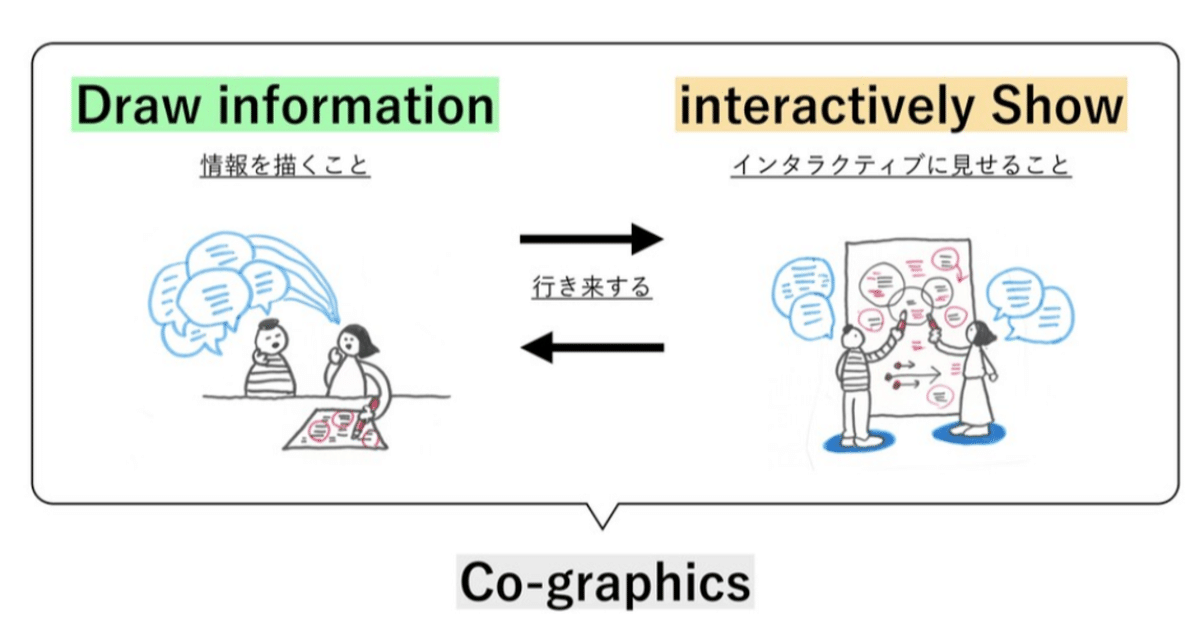
浮かび上がるCo-graphicsの可能性
2013年からグラフィックレコーダーとして活動してきたが、ここでいう「グラフィック」とはなんだろう ?と最近よく考える。私は、完成度の高いポスターや装丁を行うようなグラフィックデザイナーではない。グラフィックレコーダーは、グラフィックを使っているが、従来のグラフィックデザインの定義と同じとは言えない活動だ。グラフィックレコーディングやグラフィックファシリテーションが行う「グラフィック」とはどのような文脈になるのか?
まだはっきりした答えはないが、グラフィックレコーディングを解体して生まれたインフォメーションドローイングの実践から、Co-graphicsという姿が見えてきた。

日常の中でコミュニケーションツールとして使うグラフィック領域の可能性をCo-graphicsと仮に名付けてみる。
Co-graphicsの特徴
・Co-designにアクセスするためのツールとしてのグラフィック領域
・異なる領域を繋げるバウンダリースパナーのエンパワメントツール
・個を起点として楽しみつつ、他者に伝えるための共通言語として機能する
・みんなでものを作る時のための道具(言語)としてのグラフィックのあり方
・様々な考えの境界をReborderする。
・複雑な問題(Wicked Problem)に立ち向かう状況で機能する
インフォメーションドローイングで描いたスケッチは額の中に飾るだけではもったいない。DearDataのようなアート作品としての可能性もきっとあるが、もしプロジェクトの中で情報を描いたのなら、その場にいるメンバーにすぐに見せることで、今の言葉で救い上げられないディテールを伝える手段やその場にいる人々の認知のズレを共有するインターフェイスとしての可能性(Co-graphics)が生まれてくる。
おわりに
自分のミッションとして、「視覚言語とデザインの新しいあり方を探求する」という言葉を掲げている。これは一体どういうことなのかまだまだ考え中ではあるのだけど、Co-graphicsがひとつのヒントになりそうだ。
まだまだまとまってないけれど、2017年に出版した本で固まってきた感覚を、壊して柔らかく解すようなことを2020年は考えていきたいと思う。
この記事を読んで、グラフィックレコーディングだけでなく、「情報を描き出すインフォメーションドローイング」や「Co-graphics」に興味が沸いた方、企業、学校いましたら、メールでご連絡ください。お仕事や研究、何かコラボレーションできたら嬉しいです。
mail 📧 4mimimizu@gmai.com
いいなと思ったら応援しよう!

