
開発記録:unity1week 「おくる」 9マスで戦います!
2023/12/18~24のUnity 1週間ゲームジャム(unity1week、お題:「おくる」)に参加した四次元ベクトルです。
ゲームはこちらからプレイできます。
前回の制作記録・振り返り記事はこちら
今回の事前準備や目標はこちら
「9マスで戦います!」について
盤面にある9個の数字マスをすべて1回ずつ選んで消し、戦士に攻撃・防御・回復などの指令を送って敵と戦うパズルRPGです。

敵との戦闘(バトルフェーズ)では、9マスを全部選ぶことで攻撃・防御・回復を行います。これが1ターンとなり、その後敵の行動に移ります。
敵を倒した後は、バトルフェーズ同様の盤面操作によってプレイヤー(戦士)を強化できます(強化フェーズ)。

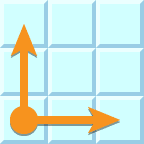
バトル・強化のいずれのフェーズも、最後に選んで消したマスと、これから選ぶマスとの位置関係によって行動(攻撃・防御・回復など)が変わります。
このことは画面上部やマス左上に示されています。
マスの選択はマウスクリックだけでなくテンキーにも対応しています。テンキーがあるPCなら、慣れればそちらのほうが楽かもしれません。
今回のゲームは、次の日程で開発しました。
開発記録
事前準備
今回に向けて有給休暇(平日午後)を取得し、独創的なゲームのアイデアをいくつか出しました。
私は仕事でテンキー入力をよく行うので、それをゲームにうまく落とし込めないか考えました。
また、RPGなどバトル系のゲームは楽しい(楽しさの評価が高い傾向にある)ので、これからのゲーム制作に使える簡易的なバトルシステムも作りました。
今後の #unity1week などに向けて、シンプルなRPG風戦闘システムを制作。
— 四次元ベクトル (@4DVector) December 9, 2023
いろいろ使い回しができそう。#スーパーゲ制デー #Unity pic.twitter.com/wHrJmLJdFy
ちなみに私がunity1weekに初参加する前(2020年秋)に作った以下のゲームには9件の評価が付き、評価した全員が楽しさに満点の5の評価を入れてくれています(本当に楽しめた方しか評価しなかったこともあり、unity1weekと単純比較はできませんが)。
上のバトルシステムもこちらの作品を参考に作りました。
結果、テンキー上のマス移動量によって攻撃・回復などの行動が変わるという案がまとまりました。
1日目(12/18 月)
お題が「おくる」ということで、「送る」「贈る」の言葉の意味を調べ、上記の事前に考えたアイデアを、「パズルで指令を送る」という解釈でそのまま採用しました。すなわち、お題は取って付けたようなもので、完全に「作りたいものを作る」精神で行きました。
お決まりのUnityテンプレートや、UniRxなど定番アセットに加え、上記のバトルシステムも導入しました。
盤面操作や、それをバトルに反映させることを実装しました。
下の図の剣や盾などのアイコンはTextMesh Proの絵文字機能で表示されていますが、この機能を使ったのは私として初めてです。
今回の #unity1week ではキャラクターに攻撃などの指令を送って(?)最終的にプレゼントを送り届ける(?)パズルRPG風ゲームになりそうです。 pic.twitter.com/4yd6g7nZY1
— 四次元ベクトル (@4DVector) December 18, 2023
上記X(Twitter)ポスト(ツイート)の「プレゼントを送り届ける」要素は没になりました……
2日目(12/19 火)
UI本デザインに取り掛かり、強化フェーズやBGMを実装しました。
#unity1week 2日目
— 四次元ベクトル (@4DVector) December 19, 2023
UIを整えてBGMも付け、早くも基本的なゲームの流れが完成。
次に効果音や演出などを付けようと思う。
ゲーム内に基本的な操作方法も示す予定。 pic.twitter.com/BC8geDNxpT
その後、ゲーム内に遊び方の簡易的な図を表示しました。

この時点で、ゲームの基本システムはほぼ完成しました。
3日目(12/20 水)
さらに遊びやすくするため、マス目上に攻撃などのアイコンを表示するようにしました。
効果音を付け、ゲームオーバー・クリア画面も実装し、敵出現の演出(以降の戦闘エフェクトはすべてぴぽやさんより)も作りました。
#unity1week 3日目
— 四次元ベクトル (@4DVector) December 20, 2023
効果音を付け、攻撃・回復などの仕方を画面上部に表示。
さらに、盤面のマス上にも攻撃や回復などのアイコンを出して遊びやすくした。 pic.twitter.com/t5Vq9DBL6w
#unity1week 3日目(続き)
— 四次元ベクトル (@4DVector) December 20, 2023
日本語フォントの変更やボス戦背景などさらに手を加え、基本的なシステムは完成。
あとは敵データの追加・調整などゲームバランスを練ることだ。
効果音も今ひとつしっくりこないので、できたらいい感じのものを見つけたいところ。 pic.twitter.com/8PbPDPyOaF
この時点でゲームは8割くらい完成していました。
4日目(12/21 木)
本番用の敵データを作成しました。敵の程よい強さの調整は意外とすぐできました。
背景の雪(パーティクル)やタイトルロゴを実装しました。
タイトル画面はUnity標準機能のTimeline(タイムライン)でアニメーションを付けましたが、初めて触れるだけあってなかなか大変でした。
#unity1week 4日目
— 四次元ベクトル (@4DVector) December 21, 2023
ゲームタイトルは「9マスで戦います!」に決定。
背景に雪パーティクルを降らせ、初めて触れるタイムラインでタイトルロゴなどを動かしてみた。
システムもほぼ完成。
あとはゲーム内遊び方説明を追加し、WebGLビルドを行うことぐらいだが、効果音がダサいのも何とかしたい。 pic.twitter.com/oZey0ongVG
ゲーム内遊び方説明も書きました。
#unity1week 4日目(続き)
— 四次元ベクトル (@4DVector) December 21, 2023
ゲーム内遊び方説明を追加し、残る大きな作業はWebGLビルドとunityroomへのアップロードくらいだ。
いい感じの効果音を探し、unityroom専用ランキングやXへの投稿機能も付けたい。 pic.twitter.com/pa81CLgBdD
5日目(12/22 金)
防御・回復・強化フェーズでのパワーアップのエフェクトで見た目をさらに盛りました。
#unity1week 5日目
— 四次元ベクトル (@4DVector) December 22, 2023
プレイヤーキャラクターのパワーアップや回復などの演出(エフェクト)を追加。
Animator関連の扱いが大変だった。 pic.twitter.com/3upUAml2mQ
初回のWebGLビルドを行い、unityroomへ投稿しました。
#unity1week 5日目(続き)
— 四次元ベクトル (@4DVector) December 22, 2023
WebGLビルドを済ませ、unityroomへのアップロードも完了!
これで12連続無遅刻参加が確定!
あと実装すべきものはXへの投稿機能やランキングくらいだ。 pic.twitter.com/i9dXG1nJEW
本作はテンキーでも盤面を操作できるため、より快適さを求めてせっかくならとタイトルシーンの音量調整などもすべてテンキーで操作できるようにしました(ゲーム中のリトライ[R]、タイトルに戻る[T]、Xへポスト[X]は除きますが、マウスかキーボードのどちらかで完結するようになりました)。
#unity1week 5日目(さらに続き)
— 四次元ベクトル (@4DVector) December 22, 2023
タイトル画面などもすべてテンキー操作に対応し(テンキーではない普通の数字キーにも対応)、操作性を格段に向上。 pic.twitter.com/lPRN8CGDzg
6日目(12/23 土)
バグ修正を行い、X(Twitter)への画像投稿、unityroom専用ランキングを実装しました。
エディターからの投稿テストです。ゲームは明日20時公開予定です。
— 四次元ベクトル (@4DVector) December 22, 2023
すべての敵の討伐に成功! みんなもやってみよう! https://t.co/AWTXv1xJ3j https://t.co/h0OJKCuiqQ #9マスで戦います #unity1week
さらに、敵を攻撃したときの斬撃エフェクトも付けました。
7日目(12/24 日)
最終日にやったことは少しだけでしたが、UIを調整しました。
#unity1week 7日目
— 四次元ベクトル (@4DVector) December 24, 2023
昨日(6日目)、画像シェアやランキングの実装を済ませ、今朝にかけてUIなどの最終調整を行った。
キャラクター素材を用い、攻撃や回復などのエフェクトやUIにも力を入れ、絵作りは過去一番の出来だと思う。 pic.twitter.com/DHoMFirtzk
unityroom用サムネイルのGIFアニメも作りましたが、使い慣れないDavinci Resolve(動画編集ソフト)を使用したので手間と時間が少しかかりました。
力を入れた点
今回は、以下のことに力を入れてみました。
楽しさ
適度なゲームバランス(作者が安定してクリアできる程度で難しすぎない)
絵作り
キャラクター素材(ゆるドラシル)
UI(基本的に自作だが、一部Adobe Stockも使用)
背景パーティクル(雪)(Adobe Stock、自作)
戦闘エフェクト(ぴぽや)
操作性
マウスでもテンキーでも操作可能
ゲーム内にこれでもかというほど遊び方説明をアイコン付きで表示し分かりやすく(詳しくは以下の「特に気を配った点」)
特に気を配った点
「神は細部に宿る」(細かい部分も重要)の言葉通り、本作では以下のようなことにも配慮しました(一部は上記の「開発記録」と重複するところがあります)。
ゲームを始めるまで
WebGLの仕様上、音を出すために最初画面を一度クリックする必要があるが、そのための専用のシーン(Click to Start)を作成
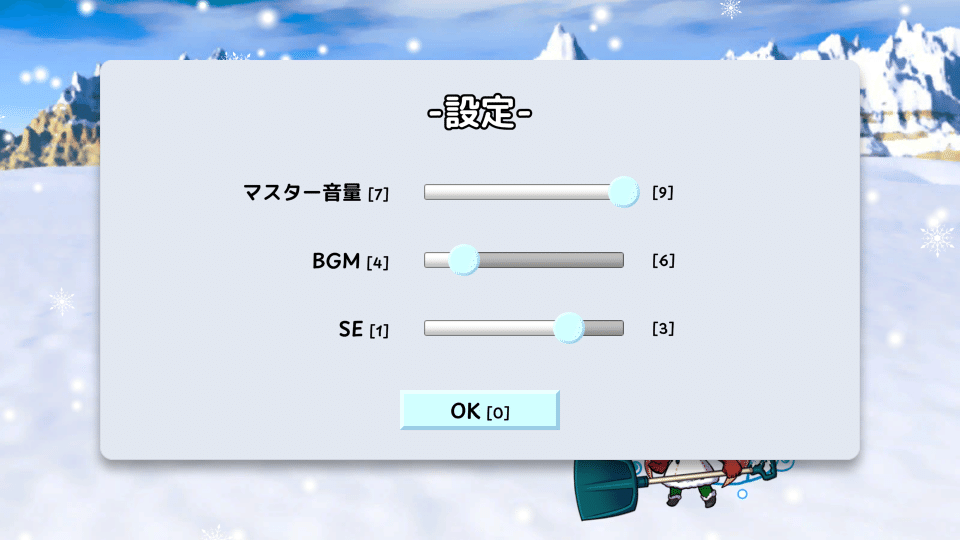
タイトルシーンにおいて、音量調整などもすべてテンキー操作に対応(紛らわしくならないよう普通のキーボード上の数字キーにも対応)
マスター・効果音の音量調整を行った際に効果音が鳴る(確認のため)


ゲームを遊びやすくする
ルールをうまく理解してもらうため、以下の工夫を行いました。
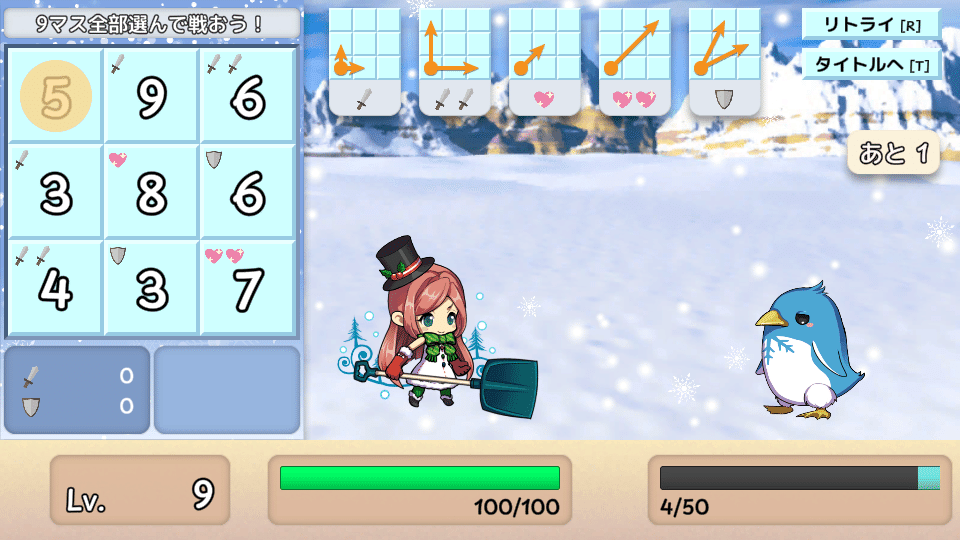
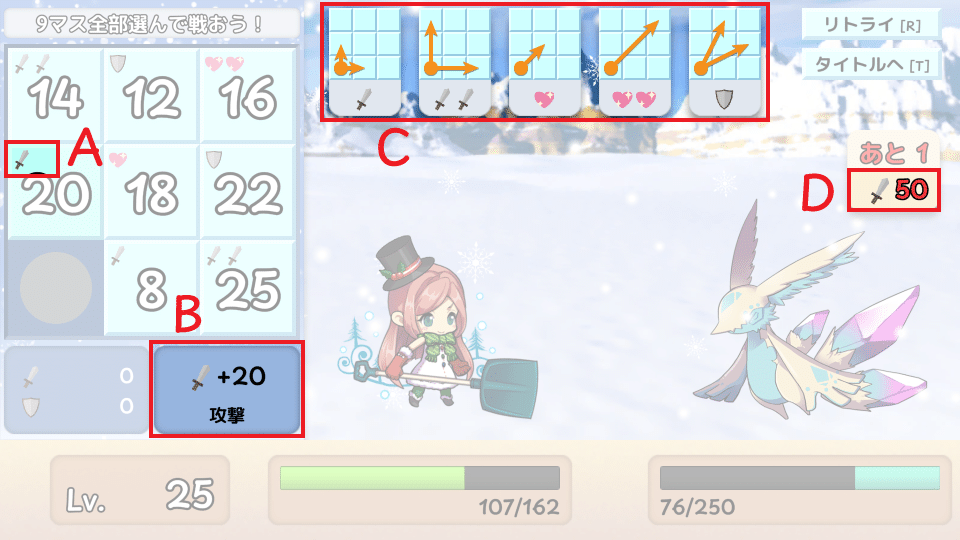
マス上に効果をアイコンで表示 (下の1枚目の画像中のA)
マスにカーソルを合わせると、攻撃・回復などの効果の詳細を盤面の下に表示(B)
盤面上の移動の効果を画面上部に表示(C)
攻略の参考となる要素もあります。
一度プレイヤーを攻撃した敵の攻撃力が「あと ○」の下に表示される(D)一度攻撃しないと表示されない仕様が一部プレイヤーには不評でしたが……(参考までに、「詰め将棋系ゲームだと選択→非開示情報の順で出されると不満」という意見がX(Twitter)上にありました)
この指摘より、2024/1/1に最初から敵の攻撃力の数値を見られるようになりました!
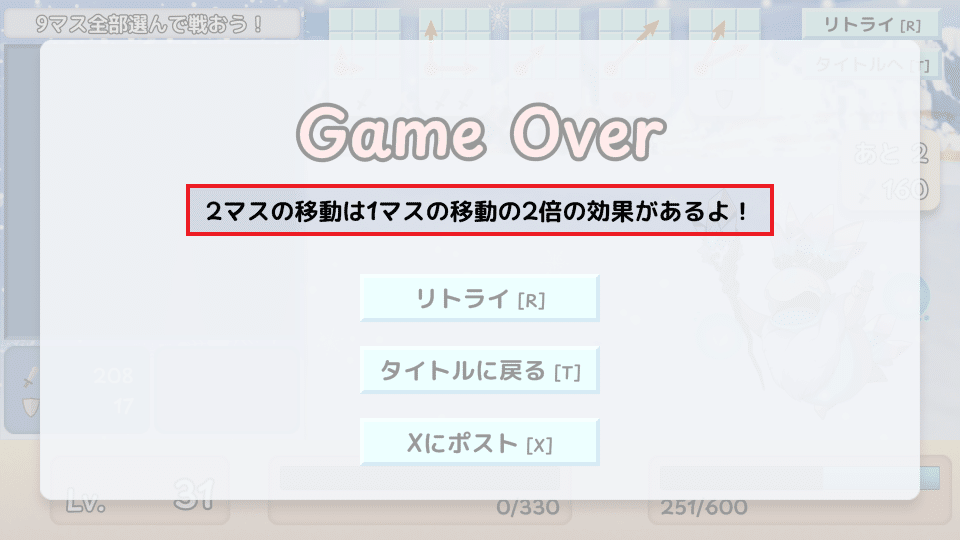
ゲームオーバー時にヒントを表示して次のプレイに役立てられる(下の2枚目の画像)


システム面
敵のステータスには緩急をつけ、単調にならないように工夫しました。
途中強くなったり若干弱くなったりを繰り返す
中盤のある敵でやられる方も多かったので、そこをもう少し弱体化すべきだったと反省
毎ターン少しずつ攻撃する敵もいれば、長めのターン数の後に大ダメージを与える敵もいる
運要素を減らして安定して遊べるようにするため、盤面の数字は以下のように設定しました。
最大値(レベル)が同じであれば同じ組み合わせ
位置はランダムなので各数字の自由度(中央のマスは縦横斜めの1マス移動しか行えないが、四隅マスは縦横斜めの2マス移動や桂馬飛びも行えるなど)は異なる
強化フェーズでのレベルアップにおいても工夫しました。
レベル上昇幅が1固定だとレベルアップの恩恵がゲームの後半において小さくなる
マスの数字だと逆にインフレが激しすぎてゲームバランスが崩壊するおそれがある
→マスの数字に関係なく撃破したバトル数にした
また、強化フェーズでひたすらレベルを上げて防御中心に殴り合いすれば楽勝となり、面白くないと考え、以下のシステムも導入しました。
レベルが低く、かつ短いターンでのクリアで好スコアとなるランキング
レベルが低いと安定クリアが困難になり、クリアターンも長くなるので、その点のトレードオフが発生
見栄え
本作では魅力的な画面に仕上げるため、以下の工夫も行いました。
背景やUIは青系の色が多く冷たい印象なので、バトルシーンの一部UIでは背景に少しあるベージュ系の色で暖かみをプラス
ゆるドラシルのゆるっぽいキャラクターを用いているので、英数字は手書き風の丸みのあるフォント、日本語も丸ゴシックを使用して統一感を意識
ゲームオーバー時の画面は若干暗く、ゲームクリア時の画面は若干明るく
反省点
今回は楽しくて見栄えが良く、かつ遊びやすい過去一番の自信作ができたと思いますが、反省点もあります。
プレイして気づいたこととして、一部敵キャラクターの頭部がUIと重なって見えなくなってしまったところがあります。
顔は重要なので、UIを半透明にしたり位置をずらしたりして顔を見せるべきだったと思います。
2024/1/1のアップデートで敵の攻撃力の数値が攻撃前から見られるようにしましたが、その際見落としていました。
(2024/1/6追記)

外部から見えないところにもあります。私は10回目の参加「ふる」(2023年6月)の時からUniRxなどを使ってスマートなプログラムを書くよう気がけていますが、今回はコールバック地獄(リアクティブスパゲッティコード?)で処理の流れを追いにくくなってしまいました。
UnityでC#の新しいクラスを作ることは若干面倒で時間がかかるので、クラス分けができずに肥大したクラスができたこともあります。
最後に
今回も有給休暇をうまく利用して12連続無遅刻参加を達成しました。
今回はもともとベースのプログラムやアイデアがあった状態でのスタートだったので、5日で本格的なゲームができ上がりました。余った時間でデバッグや、機能の追加・改善、エフェクトで見た目を盛ることなどができ、絵作りなど全体的に過去一番の出来だったと思います。この勢いで初の総合ランキング50位入りも見えてきたかもしれません。
私は仕事においても作業を早めに終わらせるタイプです。今回も月曜~木曜は1日7~8時間くらい作業したせいで睡眠時間が4時間程度になってしまい、規則的な生活リズムが犠牲になりました。
ちょうど1年前の「Re」の時にも同じパズルバトルゲームを作りましたが、
運要素が大きくクリアが難しかったので、今回はその点の調整に気を付けてみました。現時点(2023/12/27)でログインしてプレイしていただいた方の大半はクリアできたようなので、多くの人に楽しめたと思います。
unityroomでのプレイ・評価をよろしくお願いします!
